Web UX - Performance Web
A presentation at Web UX in in Nimes, France by Nicolas Hoizey

PerformanceWeb Nicolas( Hoizey ( Co.fondateur*&directeurtechnique* Clever Age @ nhoizey *

Le(visage(du(Web(change(

Lesdébitsaugmentent*…* FibreopDque 100Mbps *Pourcertainsprivilégiés

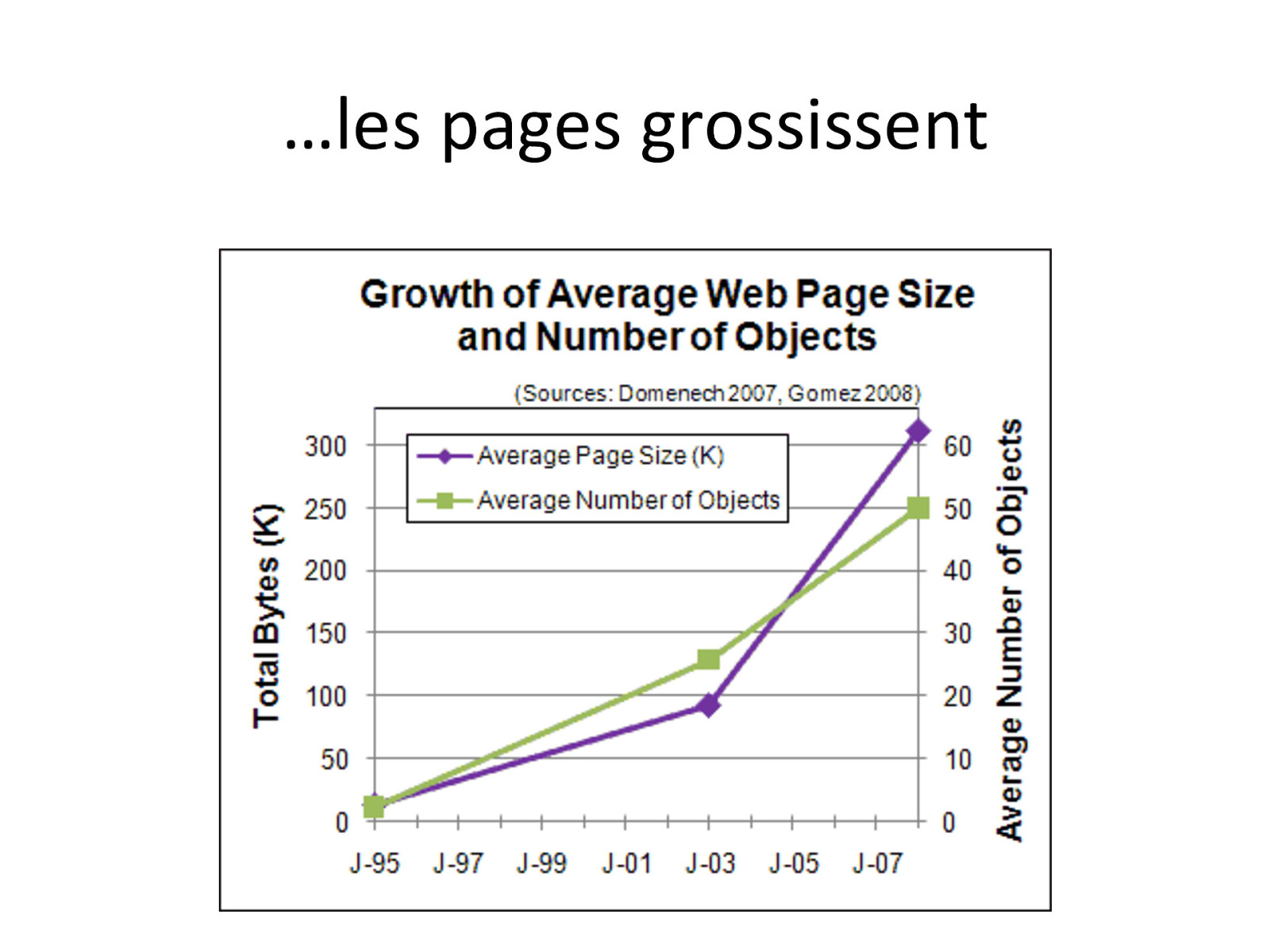
…lespagesgrossissent*

Mais(les(apparences( sont(trompeuses(

LeWebneDrepasprofitdudébit

Lamobilitéprenddel �` ampleur* • Bandepassantefaible,variableetinstable • Faiblessesintrinsèquesdesnavigateurs mobiles* – Faiblepuissancedecalculpourlerendu* – FaiblepuissancedecalculpourleJavaScript* – Tailleréduiteducache

L
�u;lisateur(n
aime(pas(
a<endre(

EtudeAkamaien2009 47%desclientse.commerce veulentlapageen2s* 4sen2006* 8sen1999*

ExpériencepourCAau GlasgowCaledonianUniversity* Sitepeuperformant* * ConcentraDon*+50%* AgitaDon,stress

Amazon.com* Page*+100ms CA*.1%* En2006

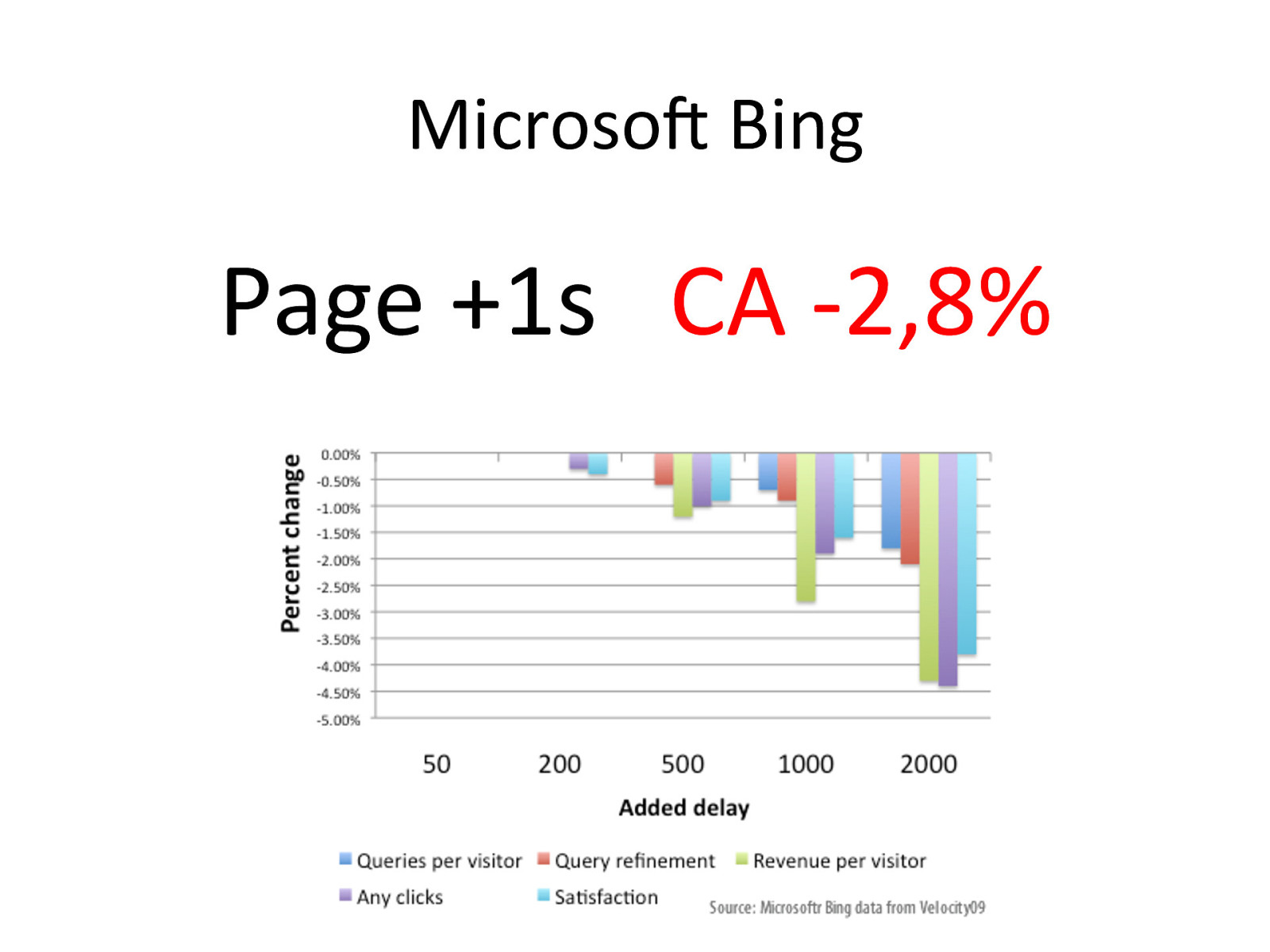
Microso_Bing Page*+1s*** CA*.2,8%*

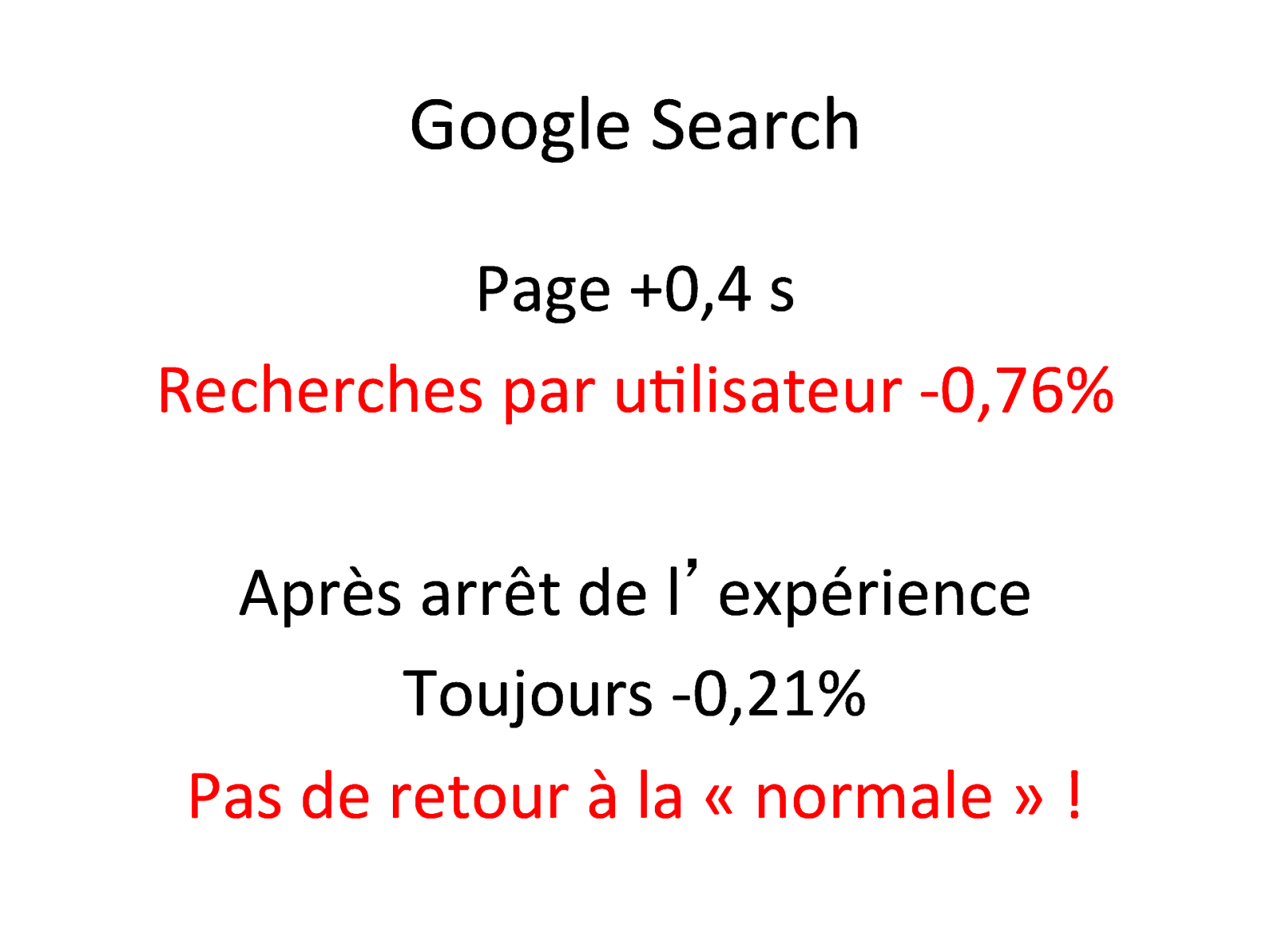
GoogleSearch Page*+0,4s RecherchesparuDlisateur*.0,76%* * Aprèsarrêtdel �` expérience Toujours*.0,21%* Pasderetouràla*«normale»!

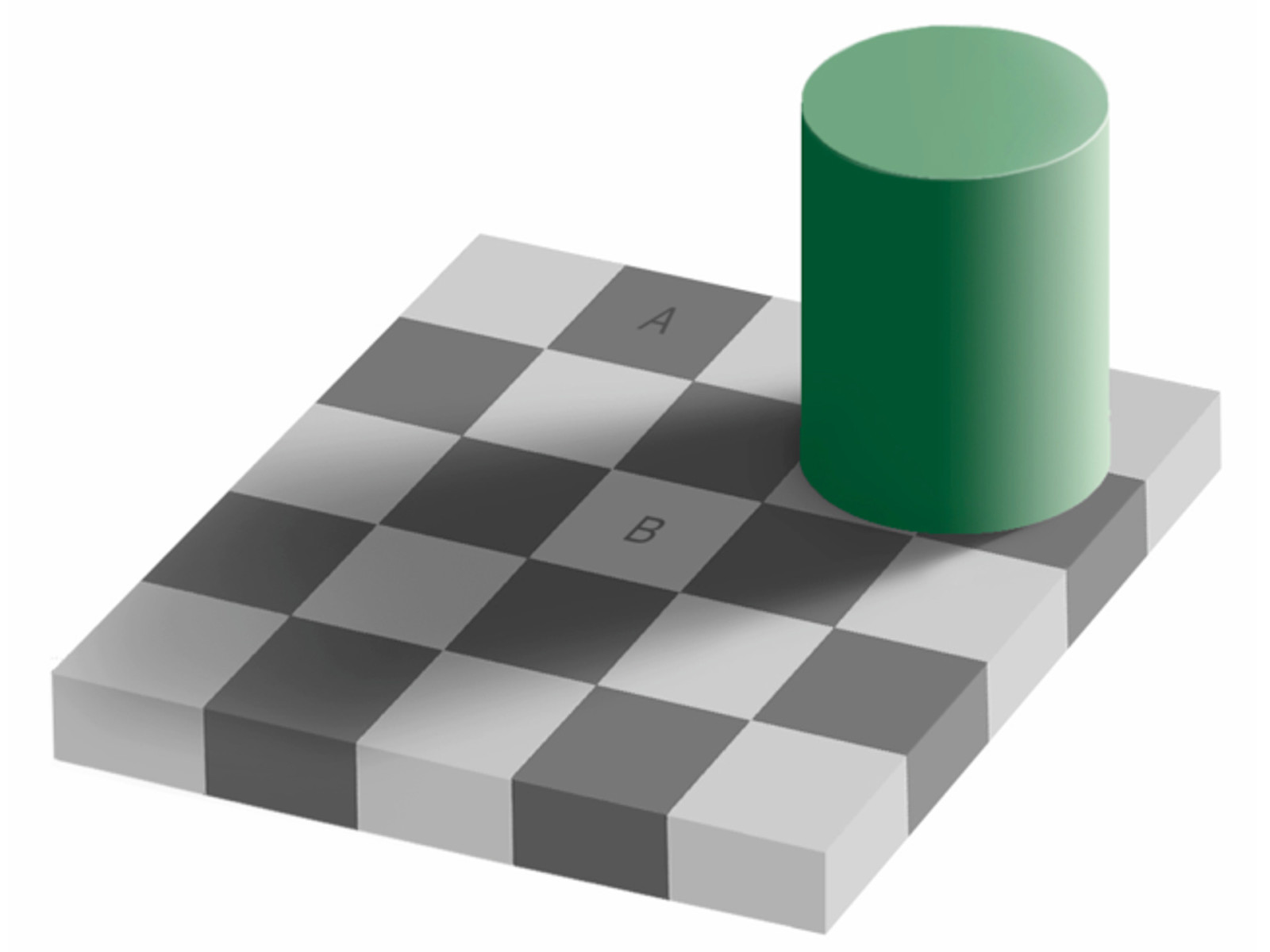
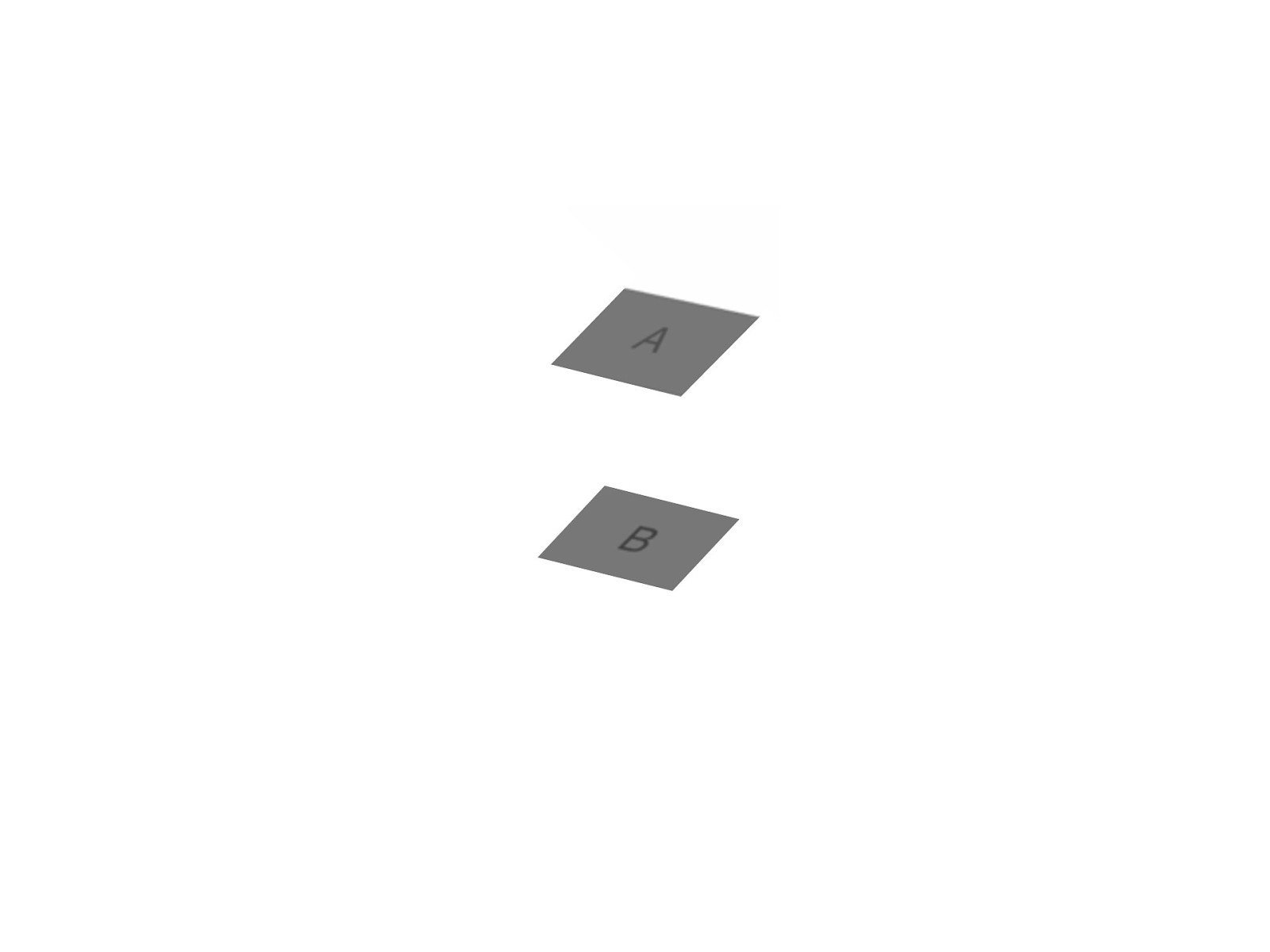
Perception

Perception

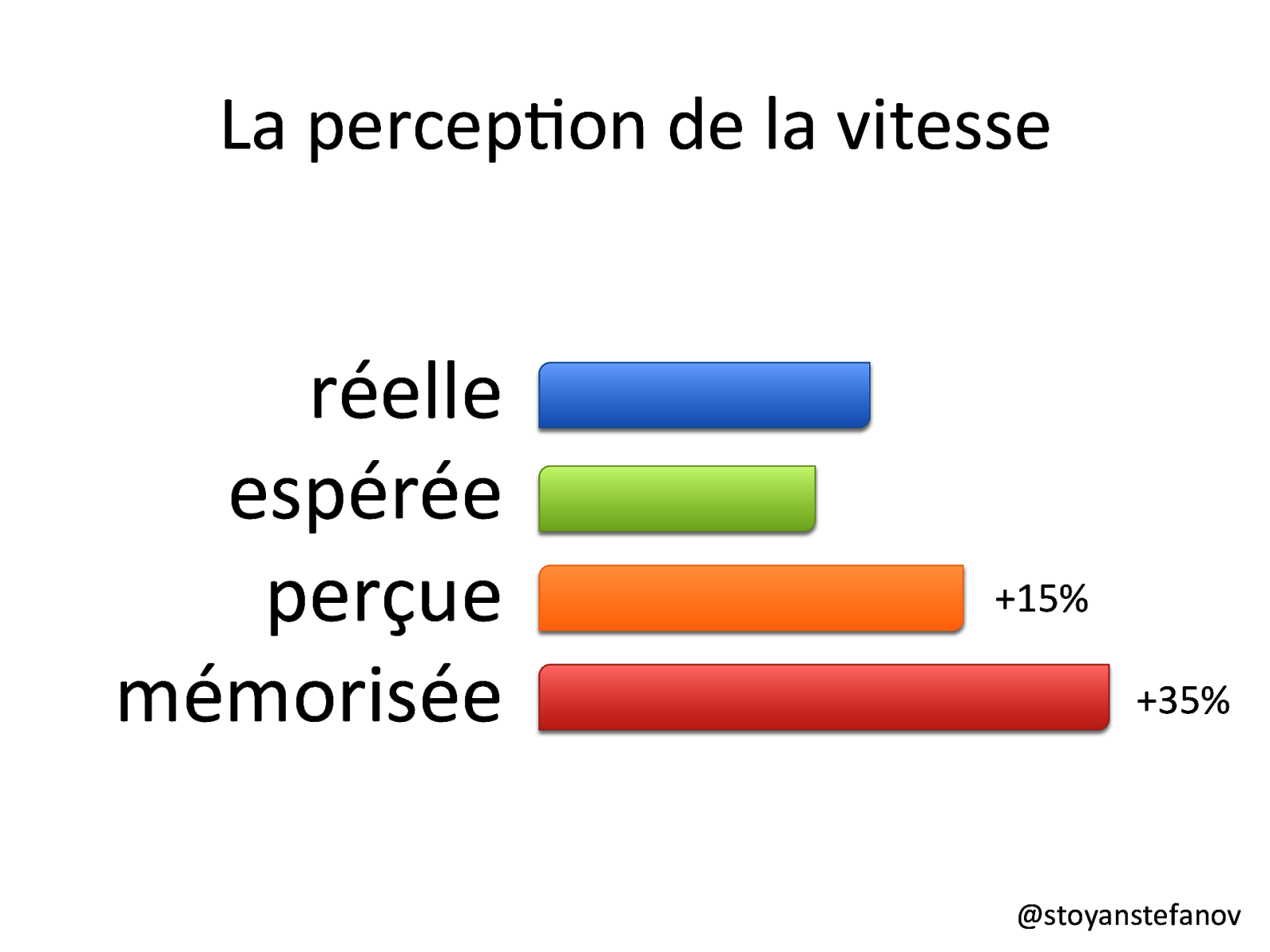
Plusquelaperformanceréelle,* c’estsa percep;on quicompte*!*

LapercepDondelavitesse* réelle* espérée* perçue* mémorisée * @stoyanstefanov* +15%* +35%*

Avecunsiteplusrapide*
•
Lesvisiteurs
reviennent(
•
Ilsregardent
plus(de(pages
àchaquevisite
•
AmélioraDondela*
sa;sfac;on
uDlisateur
•
Meilleurtauxde*
conversion(
•
Plusde
chiffre(d
�affaires( • Economies *d
infrastructure*(hardwareetBP)*
•
Meilleur*
posi;onnement
chezGoogle*

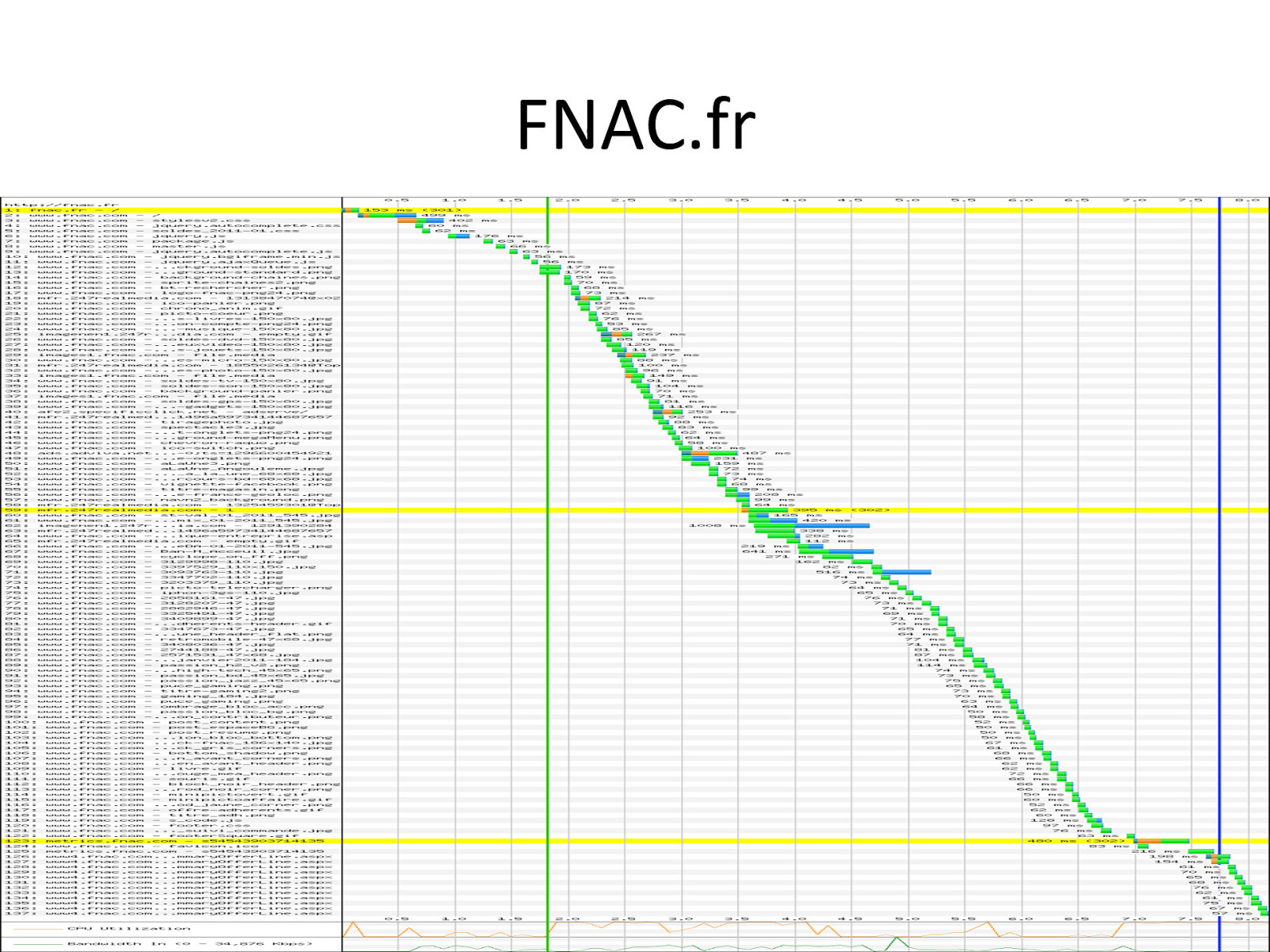
La(cascade,(base(de(travail(

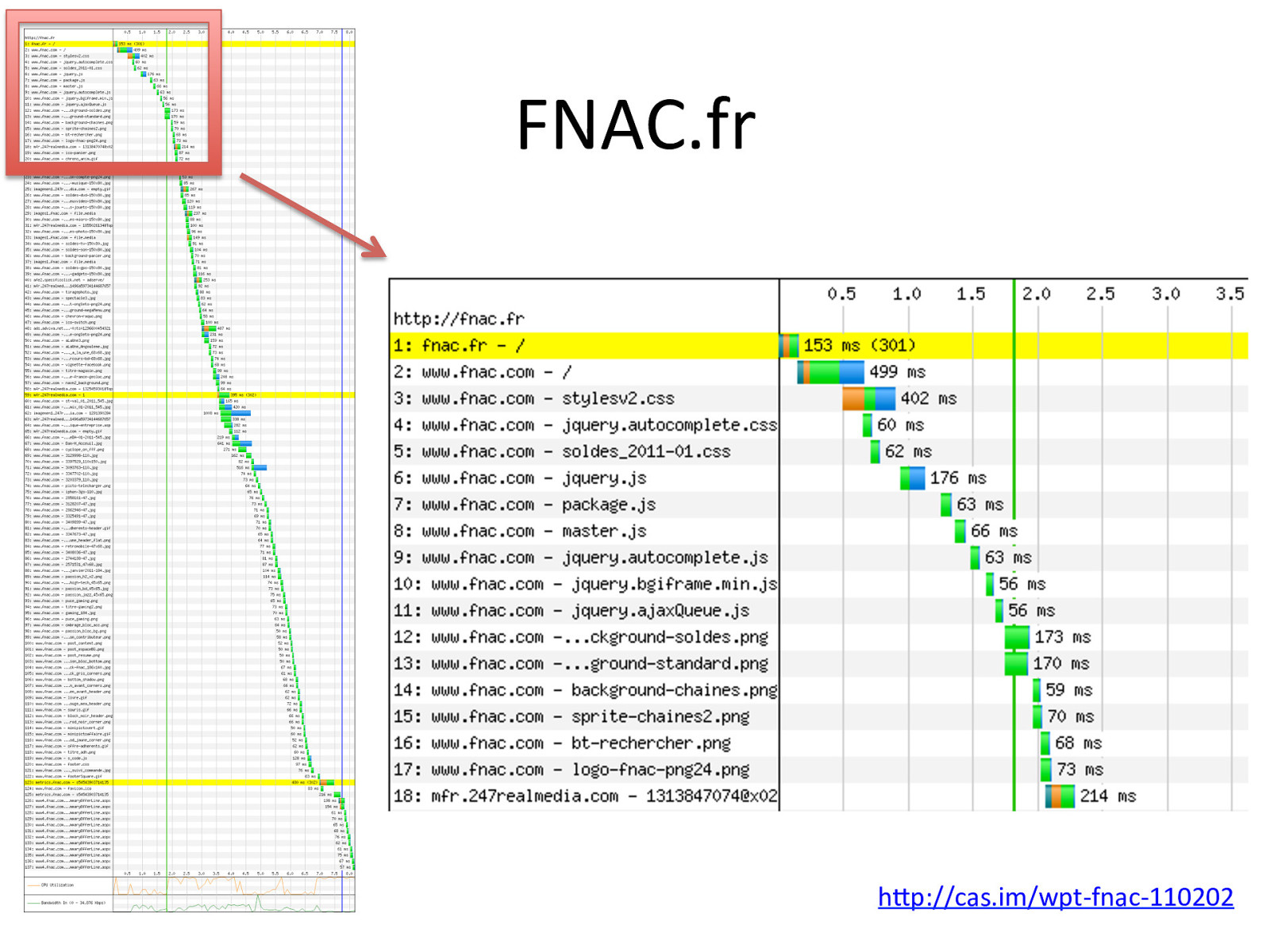
FNAC.fr*

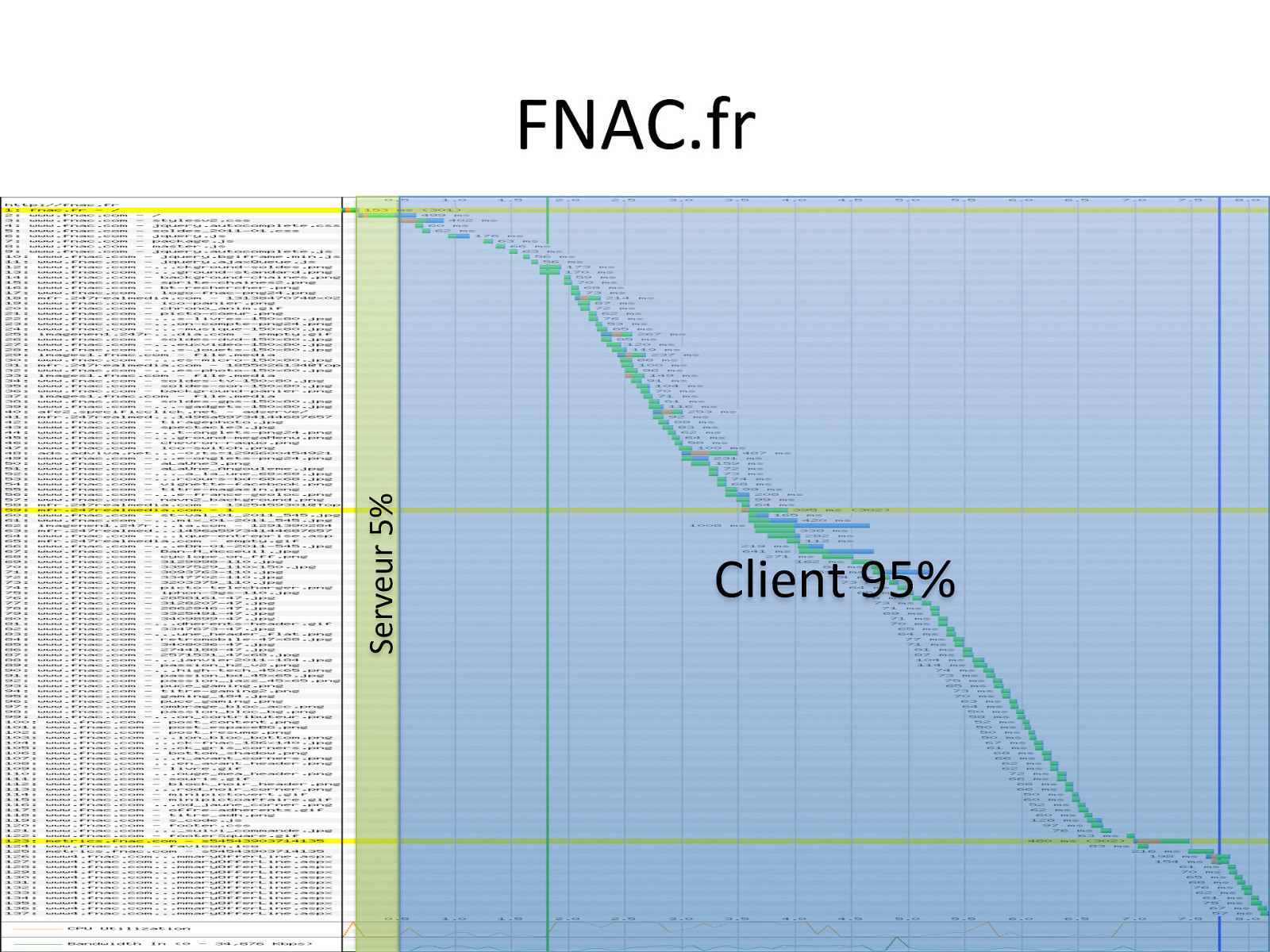
FNAC.fr* Serveur5% Client95%

FNAC.fr* hnp://cas.im/wpt.fnac.110202 * *

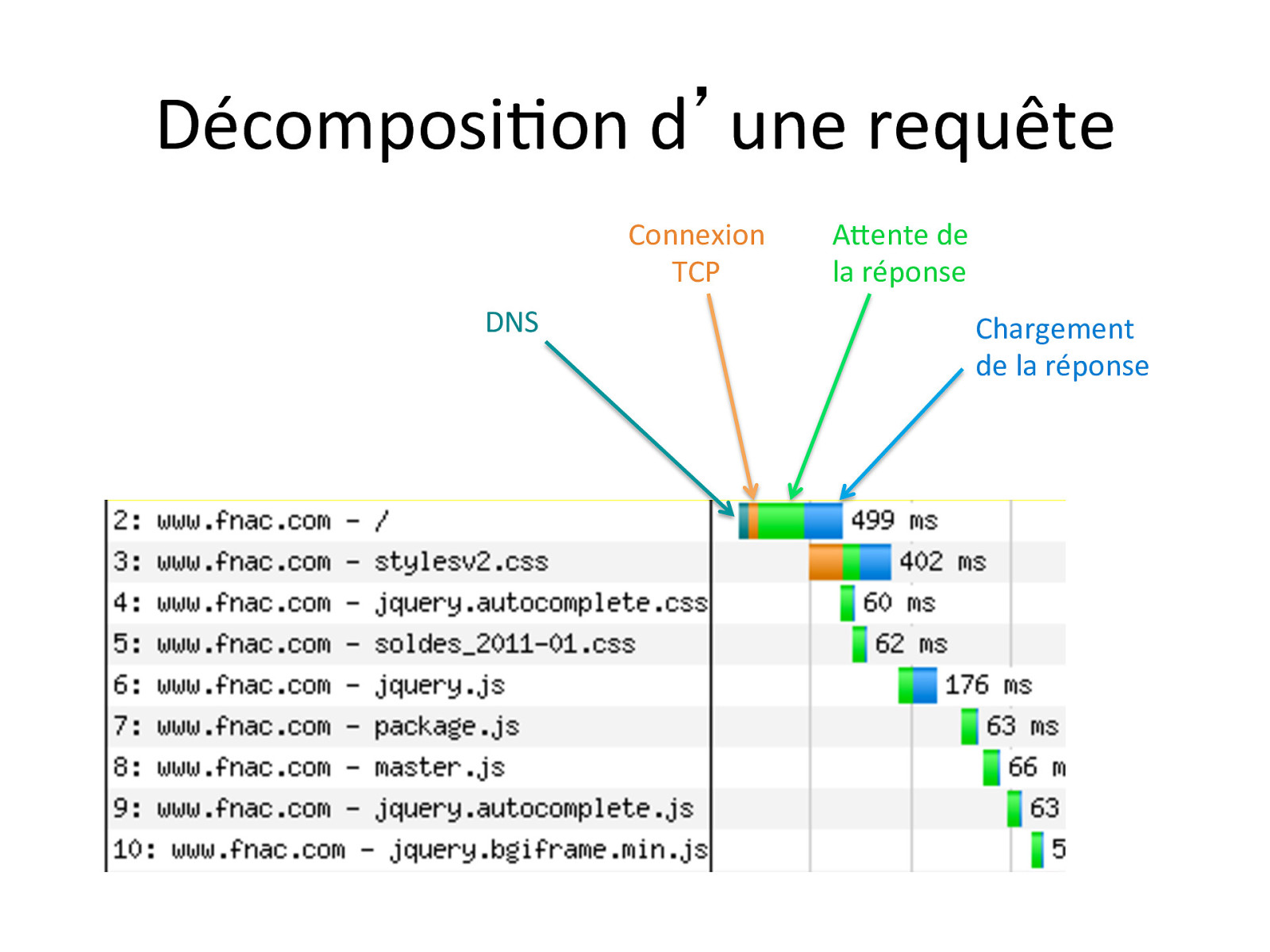
DécomposiDond �` unerequête* DNS* Connexion* TCP* Anentede laréponse Chargement* delaréponse*

DécomposiDond �` unerequête* • RequêteDNS • Etablissementdelaconnexion • Envoidelarequêteduclientversleserveur* • Calculdelapagecôtéserveur – Pourcequiestdynamique* • Envoidelaréponseduserveurversleclient* • Calculdurendu* – HTML*+CSS • Traitementsdynamiques – JavaScript,expressionsCSS*

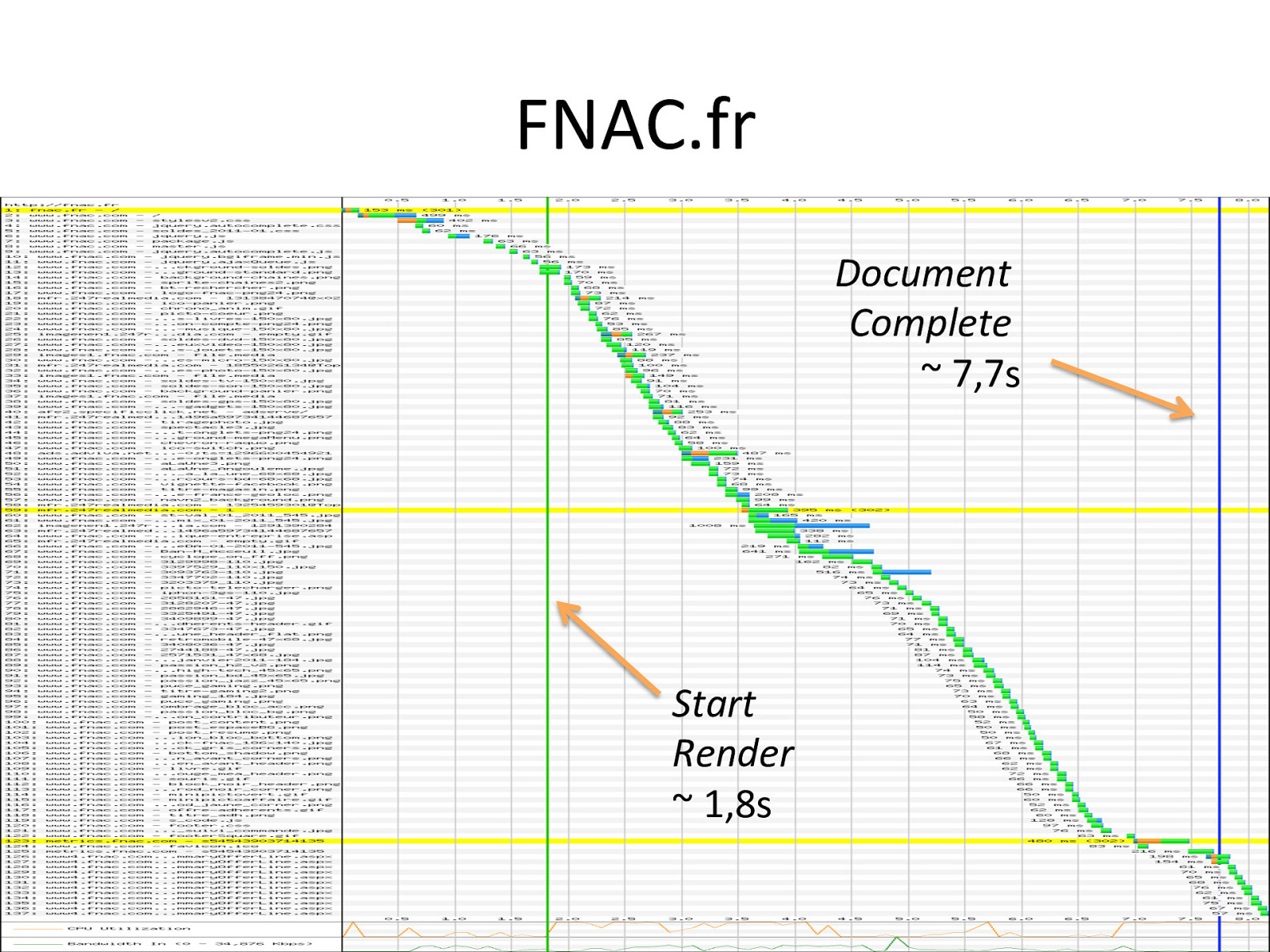
FNAC.fr* Start% Render% ~1,8s Document% Complete% ~7,7s

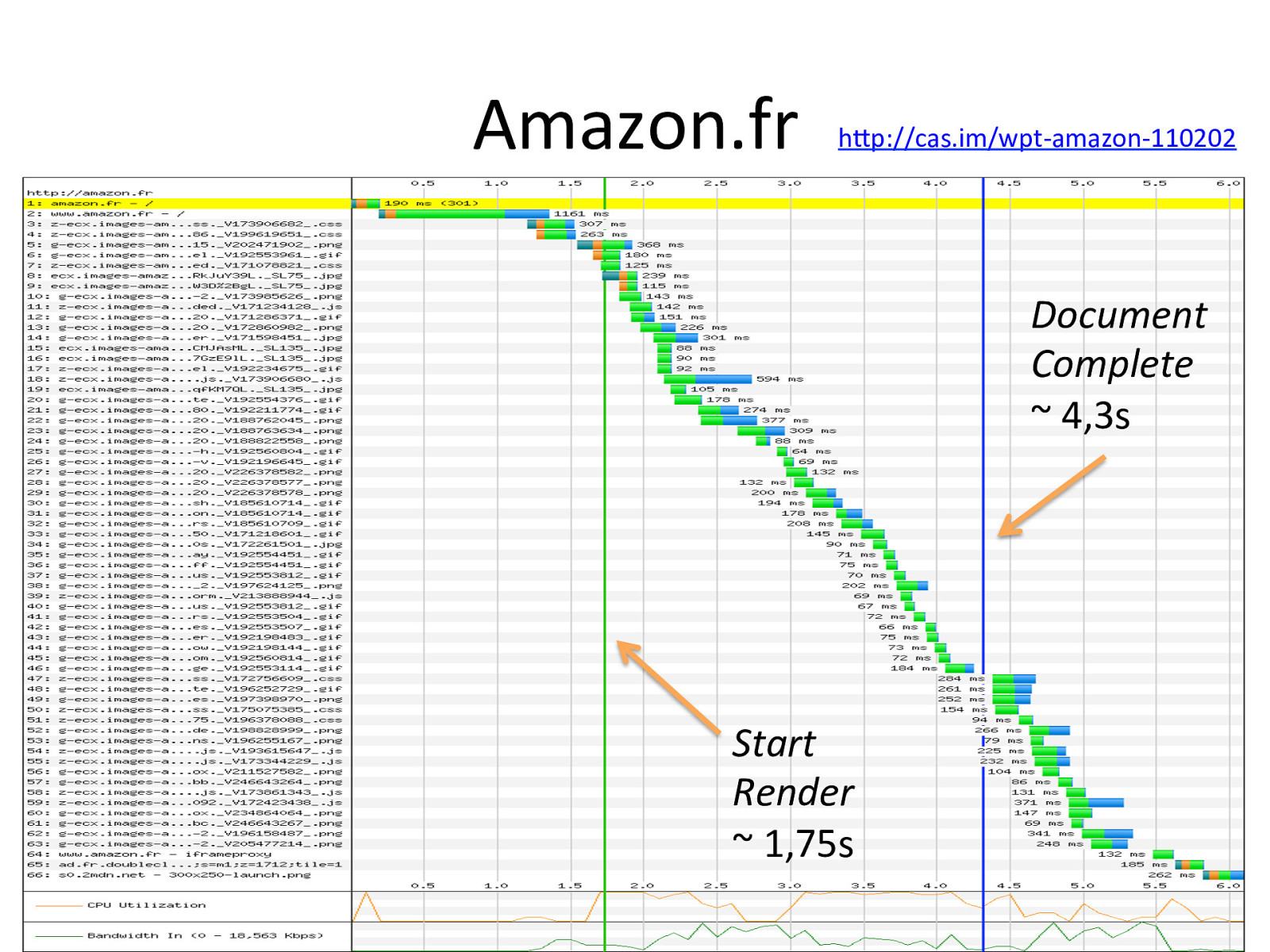
hnp://cas.im/wpt.amazon.110202 * * Amazon.fr* Start% Render% ~1,75s Document% Complete% ~4,3s

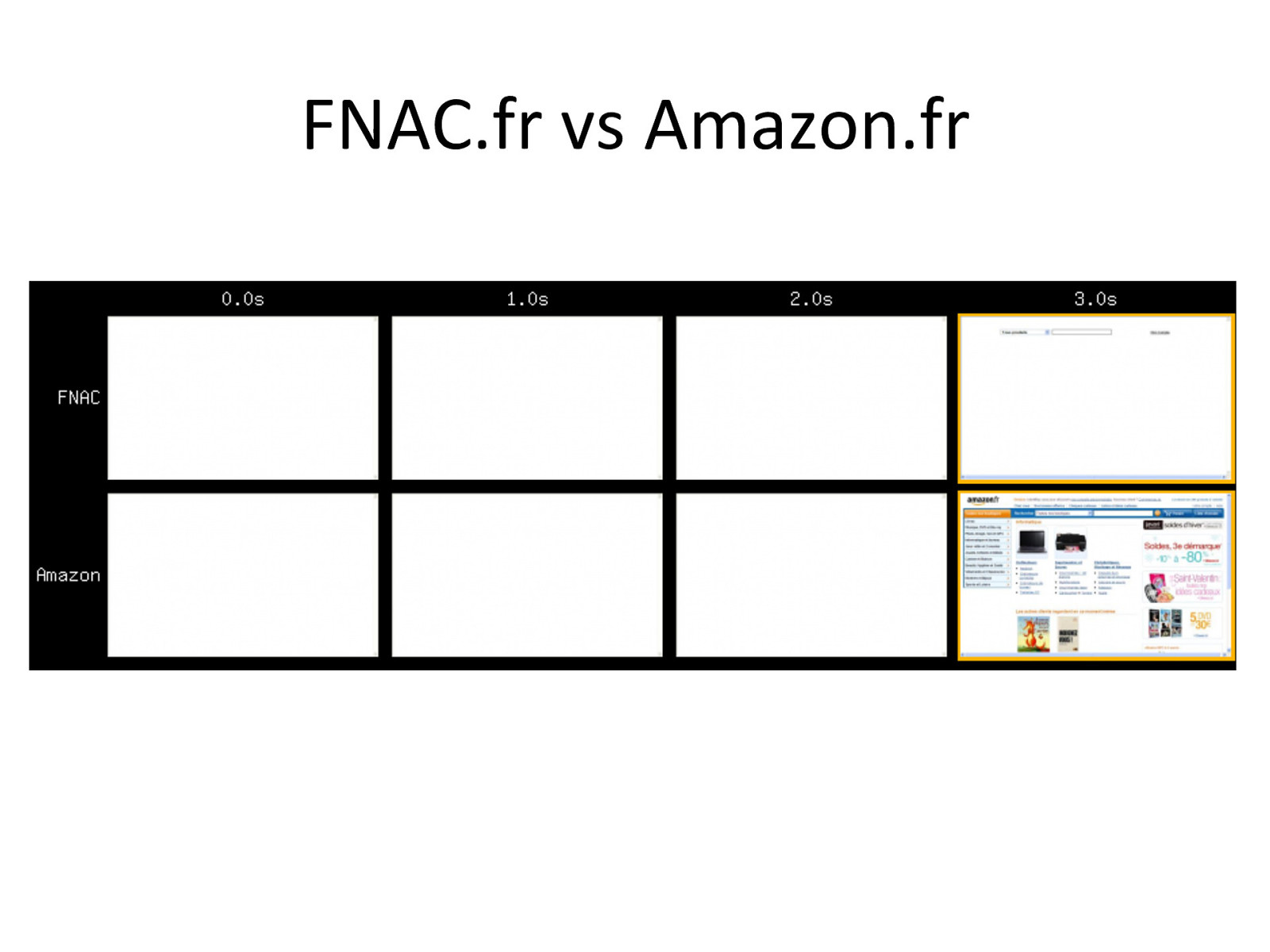
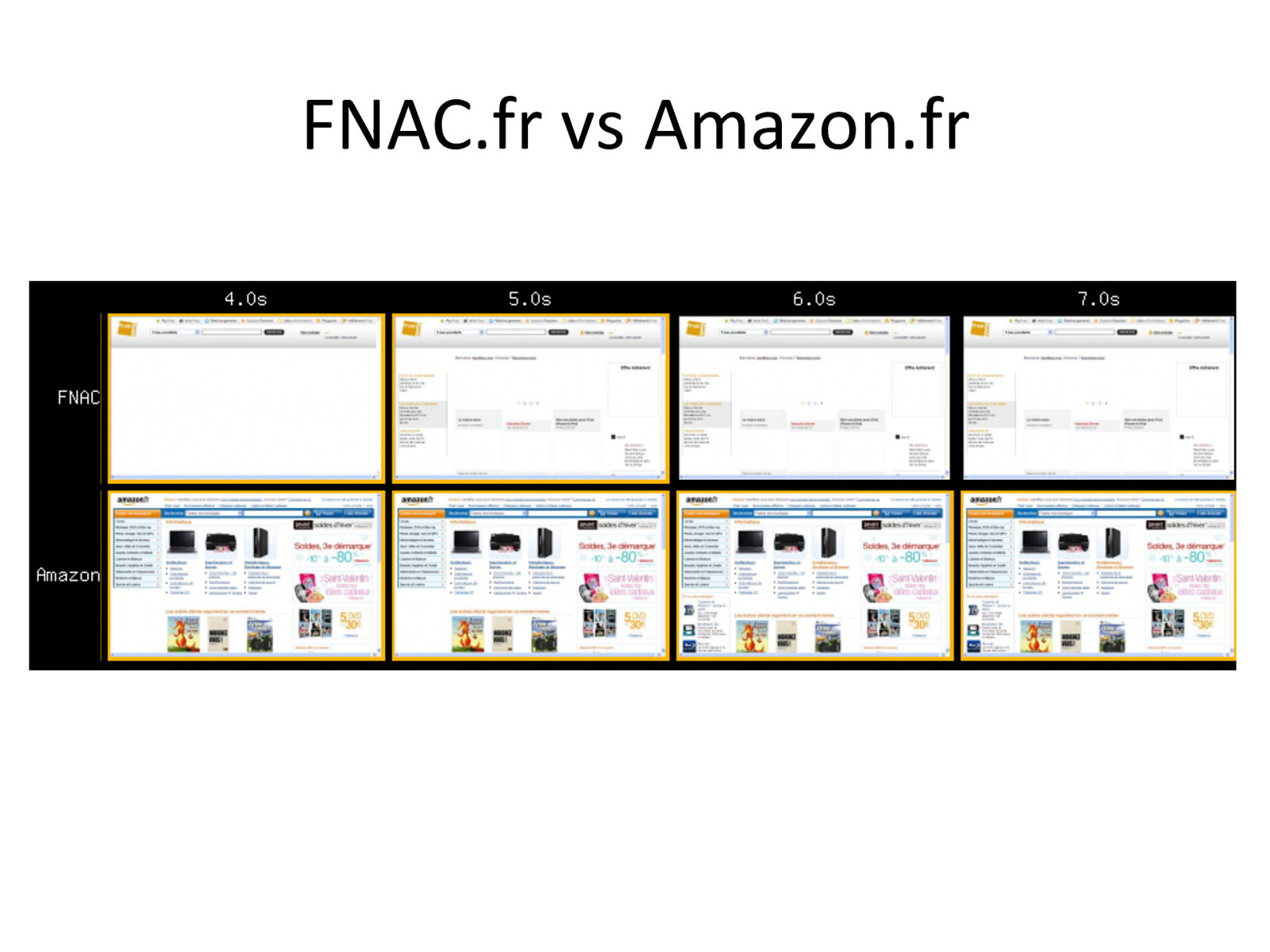
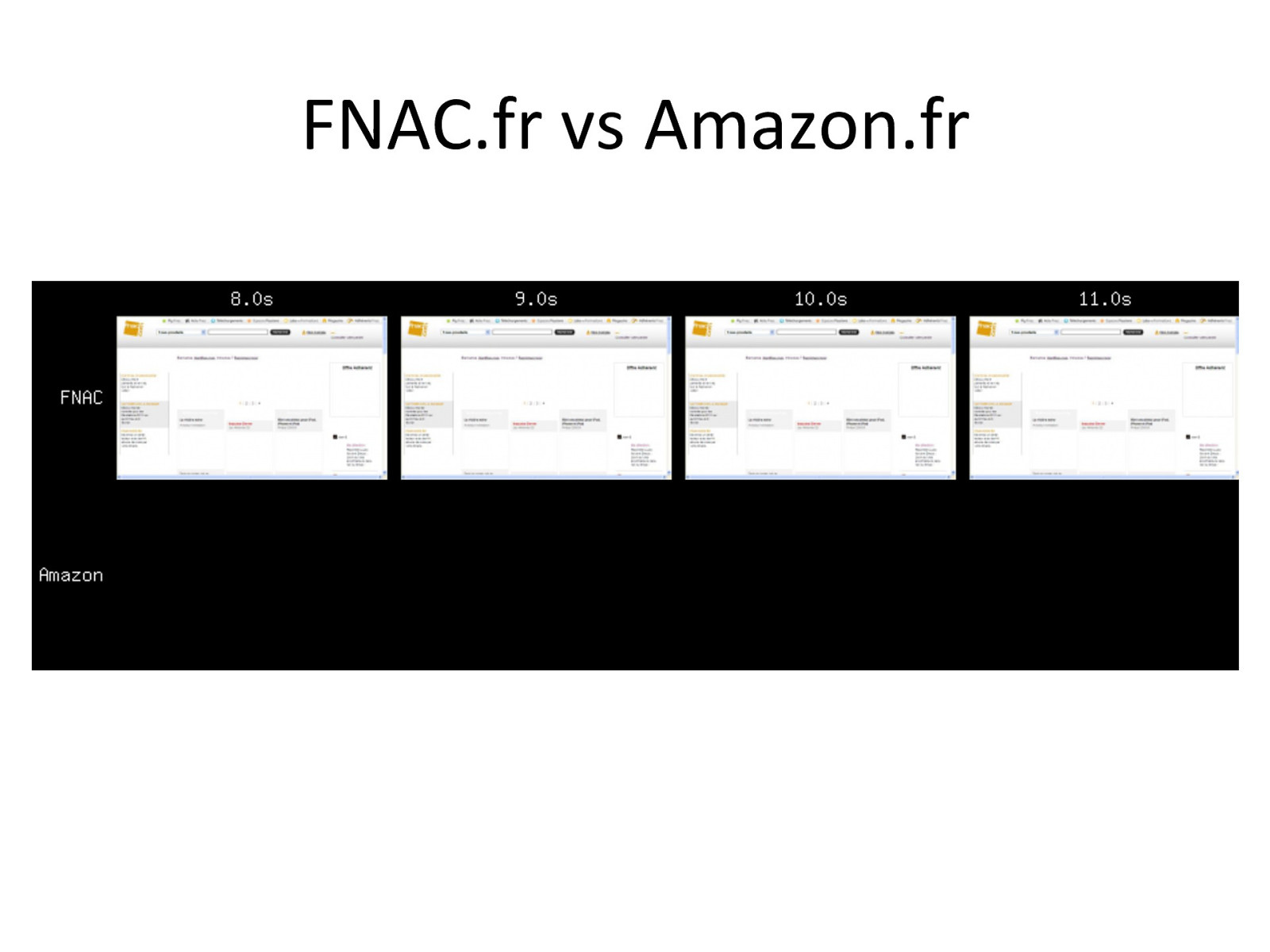
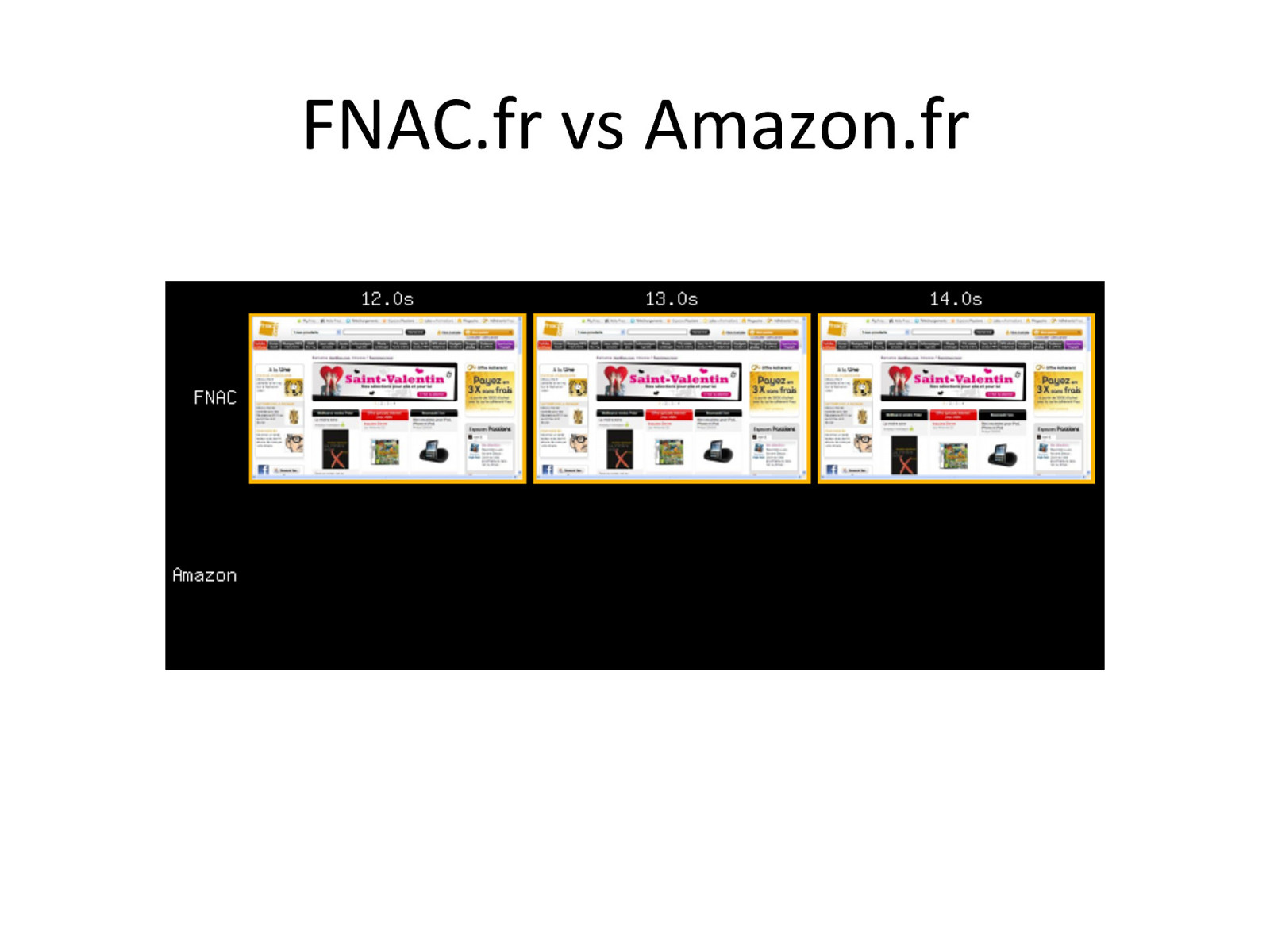
FNAC.frvsAmazon.fr*

Le(«(Start(render(»(n �` est(pas( un(indicateur(suffisant(

FNAC.frvsAmazon.fr*

FNAC.frvsAmazon.fr*

FNAC.frvsAmazon.fr*

FNAC.frvsAmazon.fr*

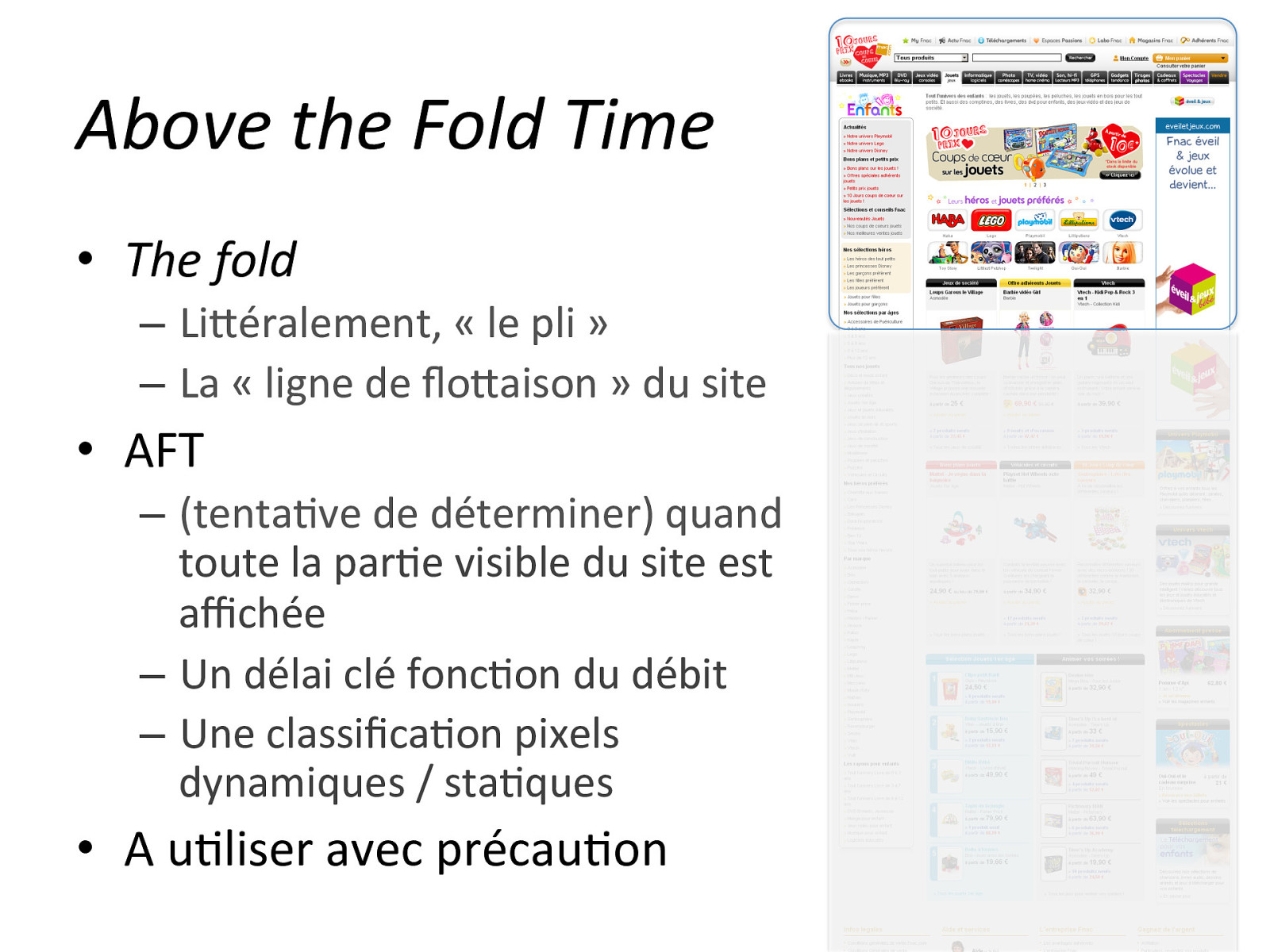
Above%the%Fold%Time * • The% fold * – Linéralement,«lepli»* – La*«lignedeflonaison»dusite* • AFT* – (tentaDvededéterminer)quand toutelaparDevisibledusiteest* affichée* – UndélaicléfoncDondudébit – UneclassificaDonpixels* dynamiques*/staDques • AuDliseravecprécauDon

W3C*:* Resource%Timing * • InstrumentaDonintégréeauxnavigateurs – TravauxdeMicroso_etGoogle* • Working * Dra_ depuisle24mai2011!* – hnp://www.w3.org/TR/2011/WD.resource.Dming.20110524/ *

Quemesurer?* • Chargementsanscache,premièrevisite* – Importantpourcapterdenouveauxvisiteurs • ChargementaveccacheopDmal,nouvellevisitesurune mêmepage – L’uDlisateurs’anendàrécupérerlapageinstantanément* • ChargementaveccacheparDel,encoursdenavigaDon – 96%despagesvues

Quelques(ou;ls(

QuelquesouDls • Différentstypesd �` ouDls* – VérificaDondelacascade – AuditdesuividebonnespraDqueset* recommandaDons* – OpDmisaDon* • AnenDon,cenesontquedesouDls* – La* percep;on(humaine etle* bon(sens doivent resterderigueur*

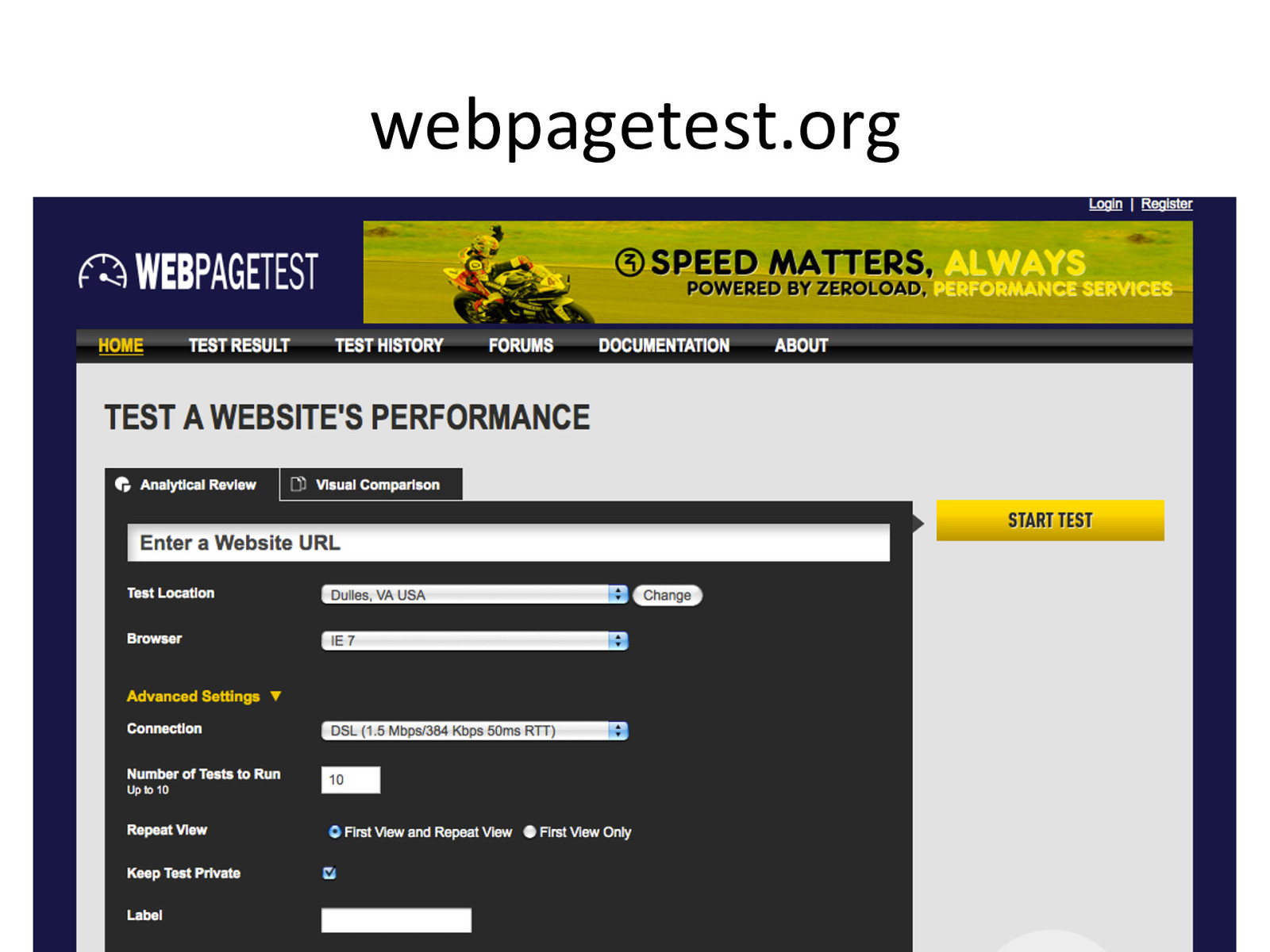
webpagetest.org*

webpagetest.org* • Laréférence – WebPagetest :ProjetAOLmisenopensource – DeIE6àIE9,Chromeencours* – Desserveurspartoutdanslemonde** – Différentesbandespassantes – Largementparamétrable – Résultatsdétaillésetexpliqués – Enregistrementvidéo – ExpérimentaDonAFT

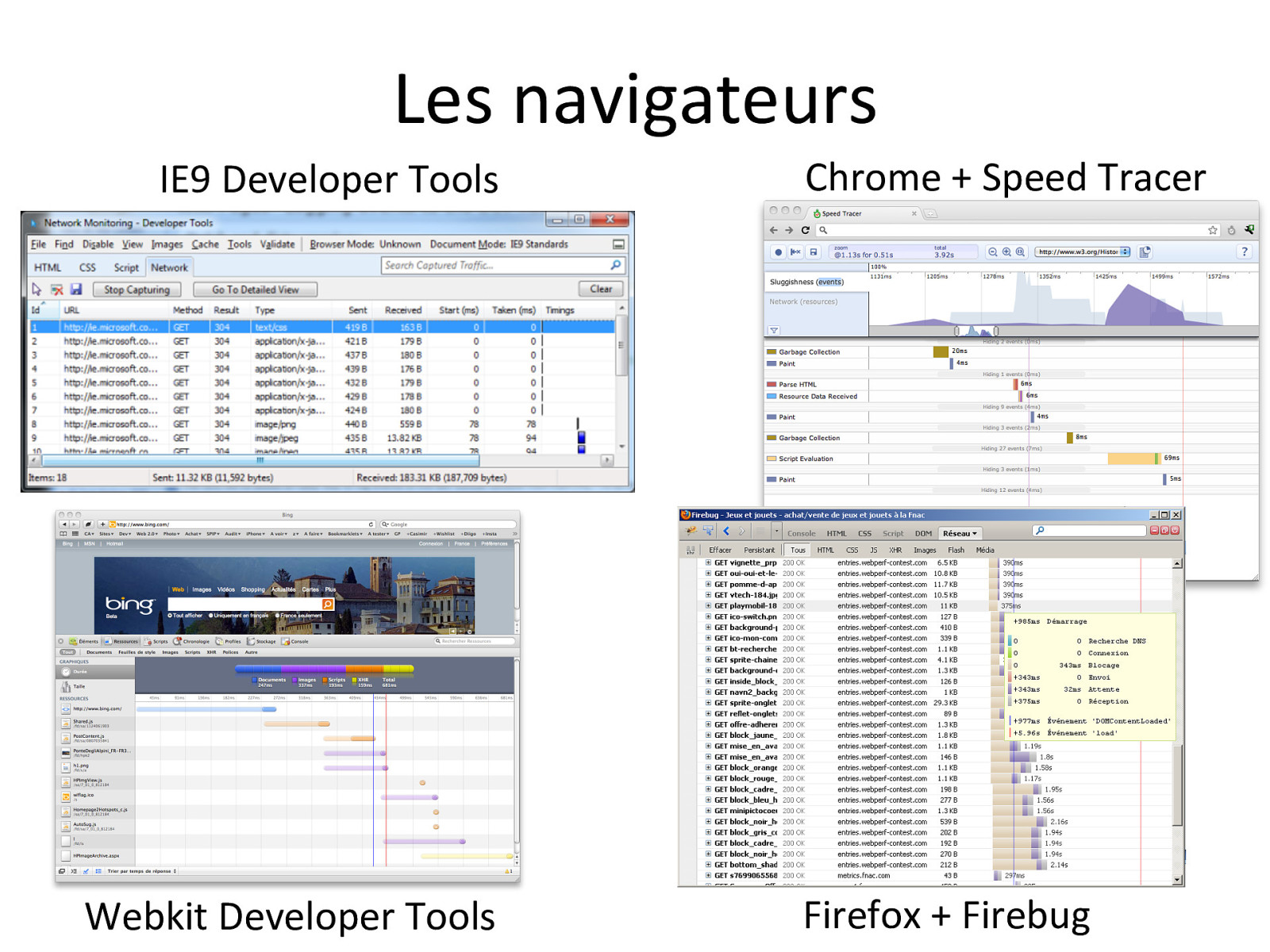
Firefox*+Firebug WebkitDeveloperTools* Chrome*+SpeedTracer* IE9DeveloperTools* Lesnavigateurs

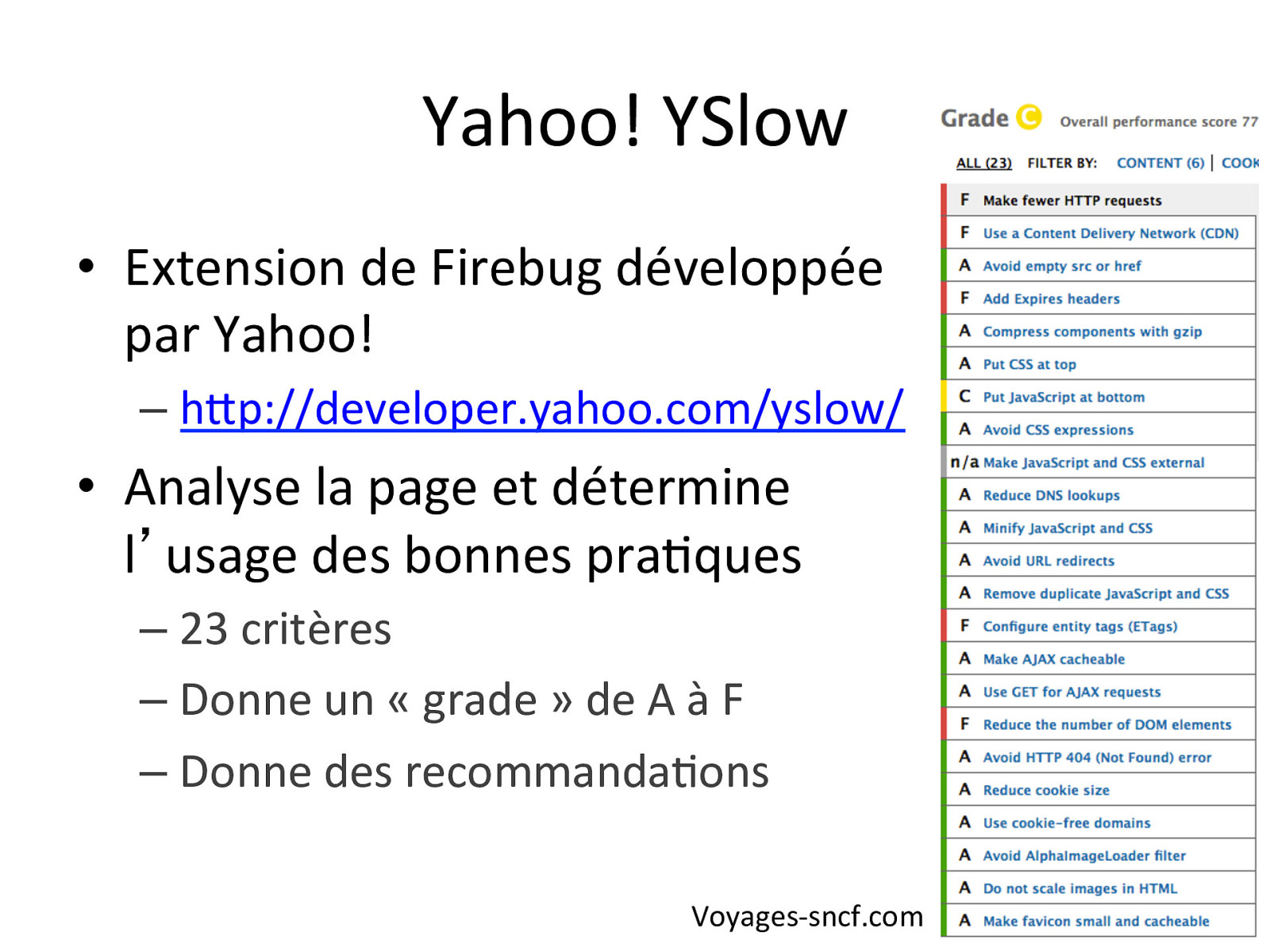
Yahoo!YSlow • ExtensiondeFirebugdéveloppée parYahoo! – hnp://developer.yahoo.com/yslow/ * • Analyselapageetdétermine* l �` usagedesbonnespraDques – 23critères – Donneun«grade»deAàF* – DonnedesrecommandaDons* Voyages.sncf.com*

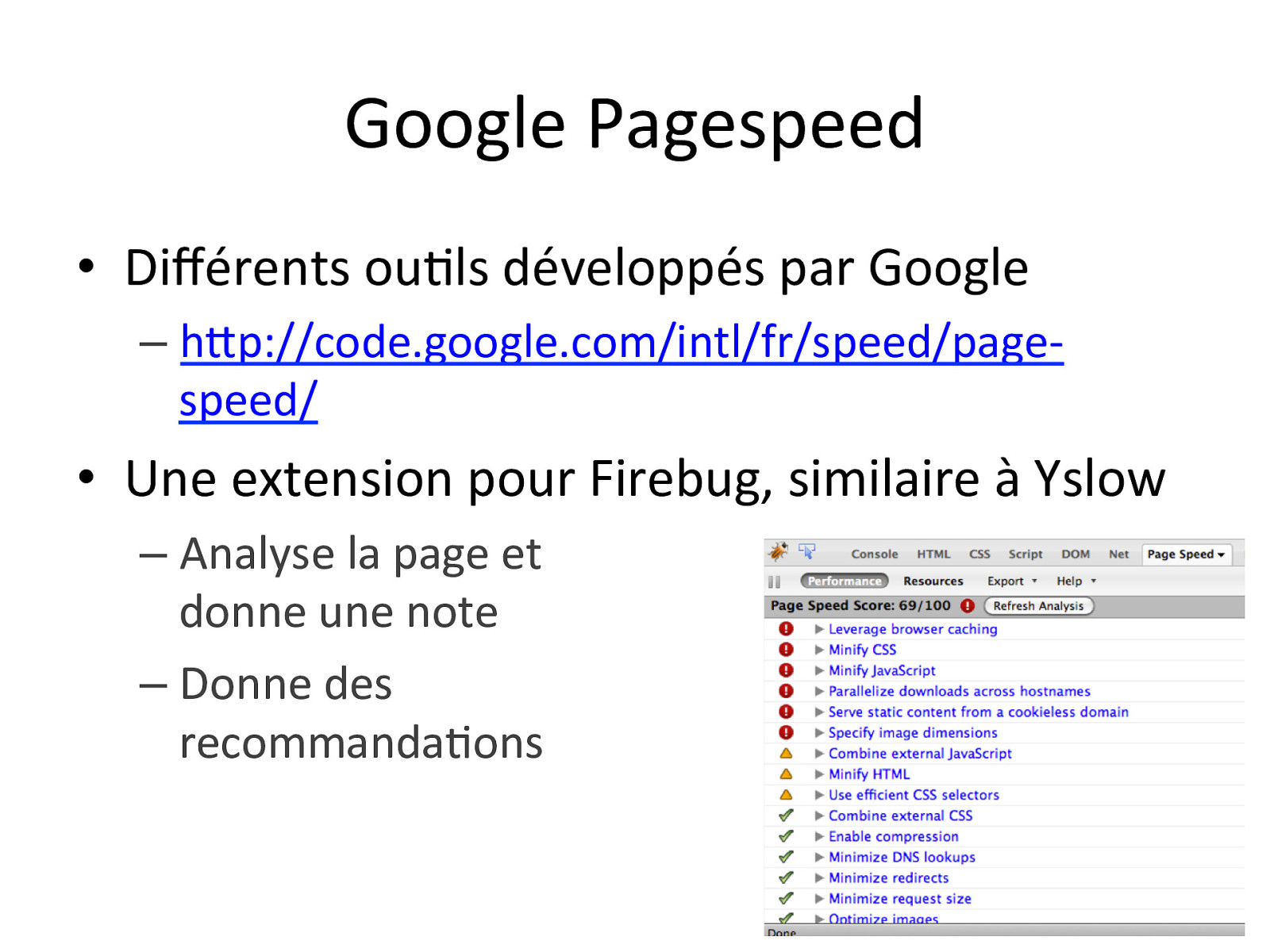
GooglePagespeed • DifférentsouDlsdéveloppésparGoogle* – hnp://code.google.com/intl/fr/speed/page. speed/ * • UneextensionpourFirebug,similaireàYslow* – Analyselapageet donneunenote* – Donnedes recommandaDons*

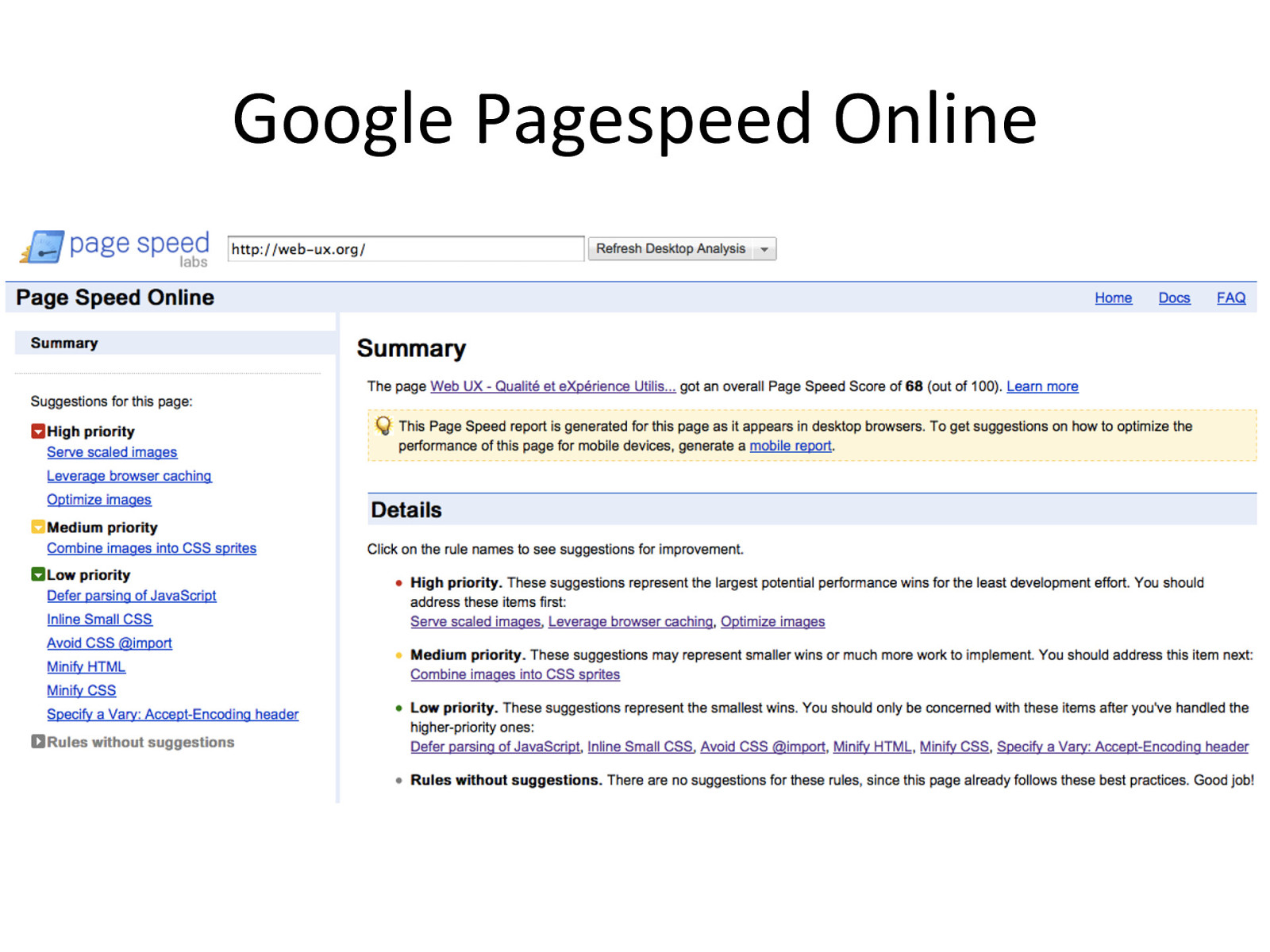
GooglePagespeedOnline*

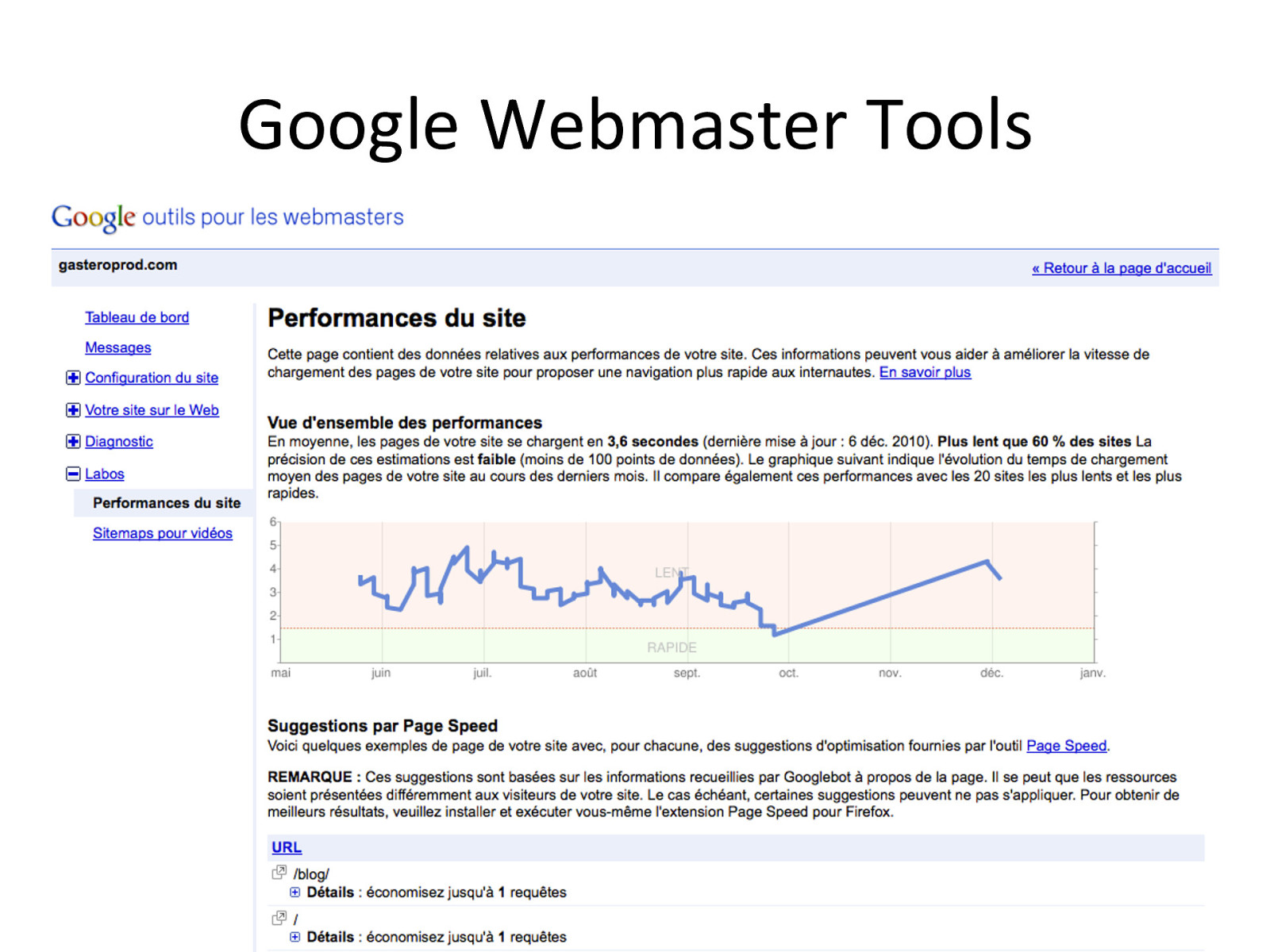
GoogleWebmasterTools*

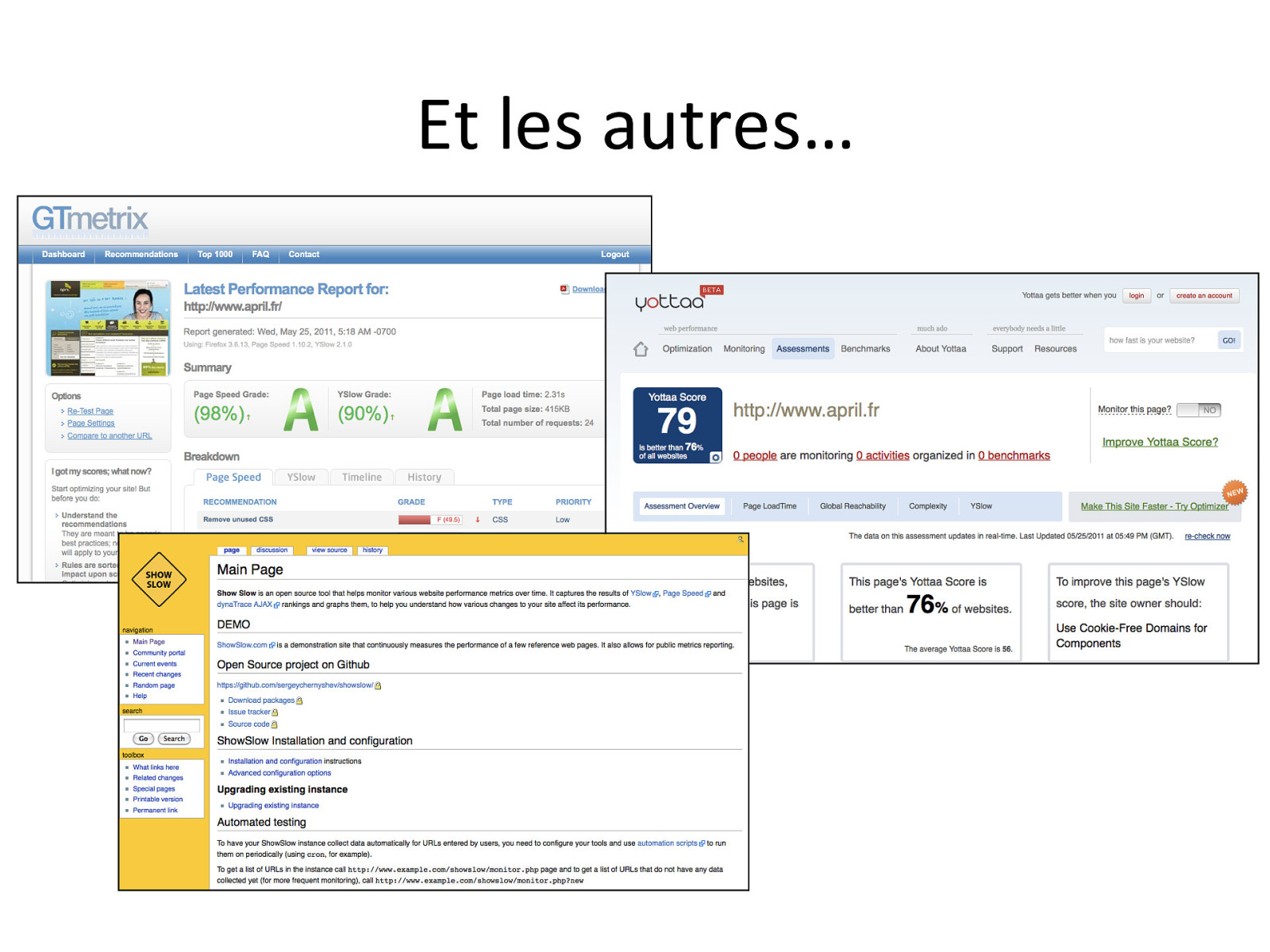
Etlesautres…*

OuDlsd’opDmisaDon • Lesarchitectesetdéveloppeurs!* • Beaucoupd �` arDsanat – IdenDfierlesfaiblesses* – PrioriserlesacDons* – TrouverlesouDls* – Industrialiser*

Googlemod_pagespeed • UnmodulepourApache,automaDsant l �` applicaDondecertainesbonnespraDques – hnp://code.google.com/intl/fr/speed/page. speed/docs/module.html * – 15filtres – Seulement9acDfspardéfaut* – Les6autresàuDliseravecprudence*

Microso_Doloto • Do wn lo ad* t ime* o pDmizer* – hnp://research.microso_.com/en.us/projects/doloto/ * • OuDldédiéauxapplicaDonsuDlisantbeaucoup decodeJavaScript*/Ajax • ProcessusopéraDonnel – AnalysedesuDlisaDonsducode* – DécoupagedesfoncDonsentrecodenécessaireau* lancementetcodeuDliséultérieurement* – Chargementdynamiqueselonlesbesoins*

Au(travail(!(

EviterlesrequêtesinuDles • EviterlesredirecDons* • Pasd’erreur404danslesressourcesliées* • PasderessourcesliéesnonuDlisées

Réduirelalatence* • Réduirelalatenceréseau** – Rapprocherleclientduserveur – CDN* • Content* Delivery Network – PerDnentencasdepublicinternaDonal

RéduirelenombrederequêtesDNS • LimiterlenombrededomainesuDlisés – ChaquedomaineimpliqueunerequêteDNS

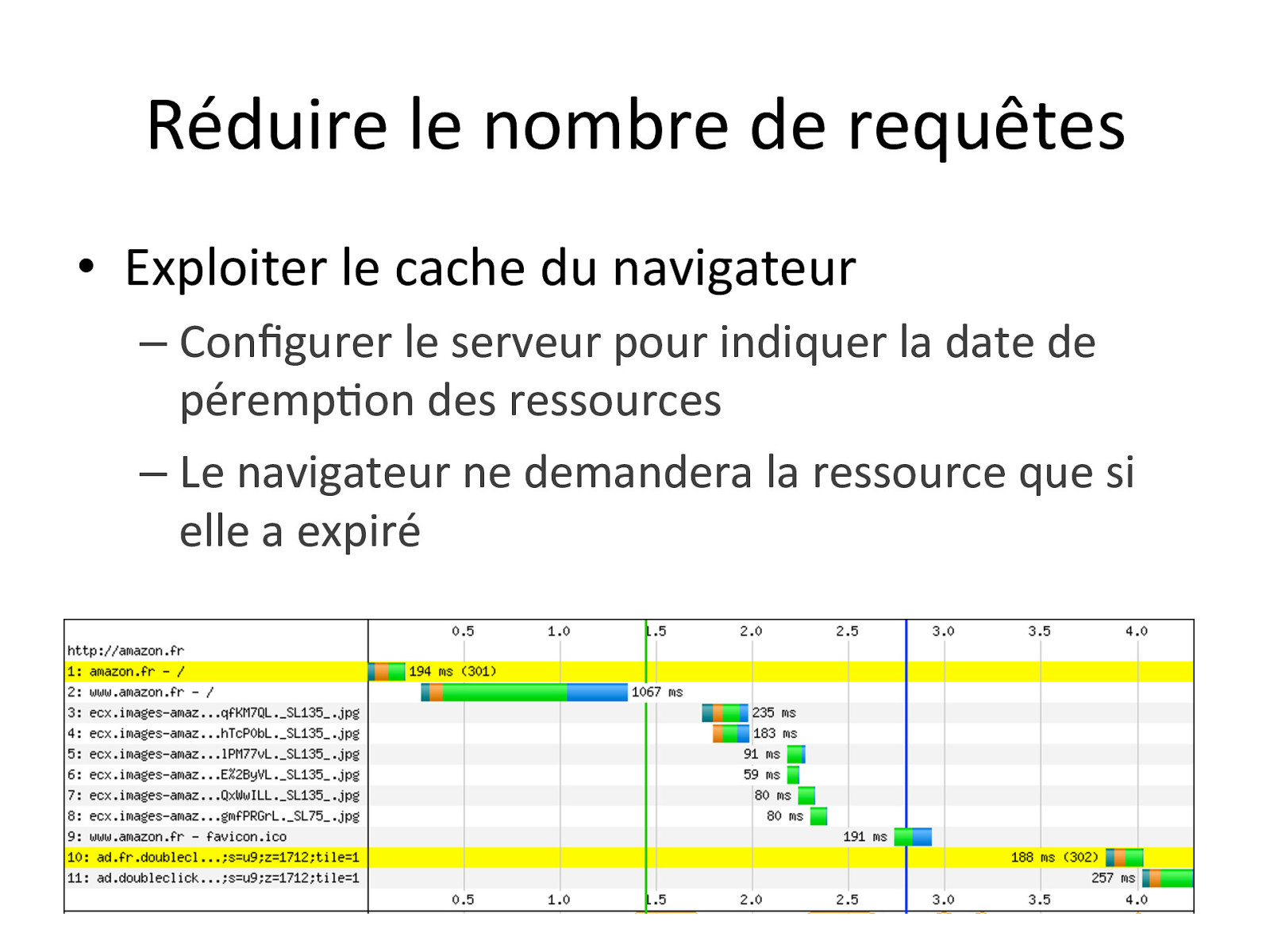
Réduirelenombrederequêtes* • Exploiterlecachedunavigateur* – Configurerleserveurpourindiquerladatede pérempDondesressources* – Lenavigateurnedemanderalaressourcequesi elleaexpiré*

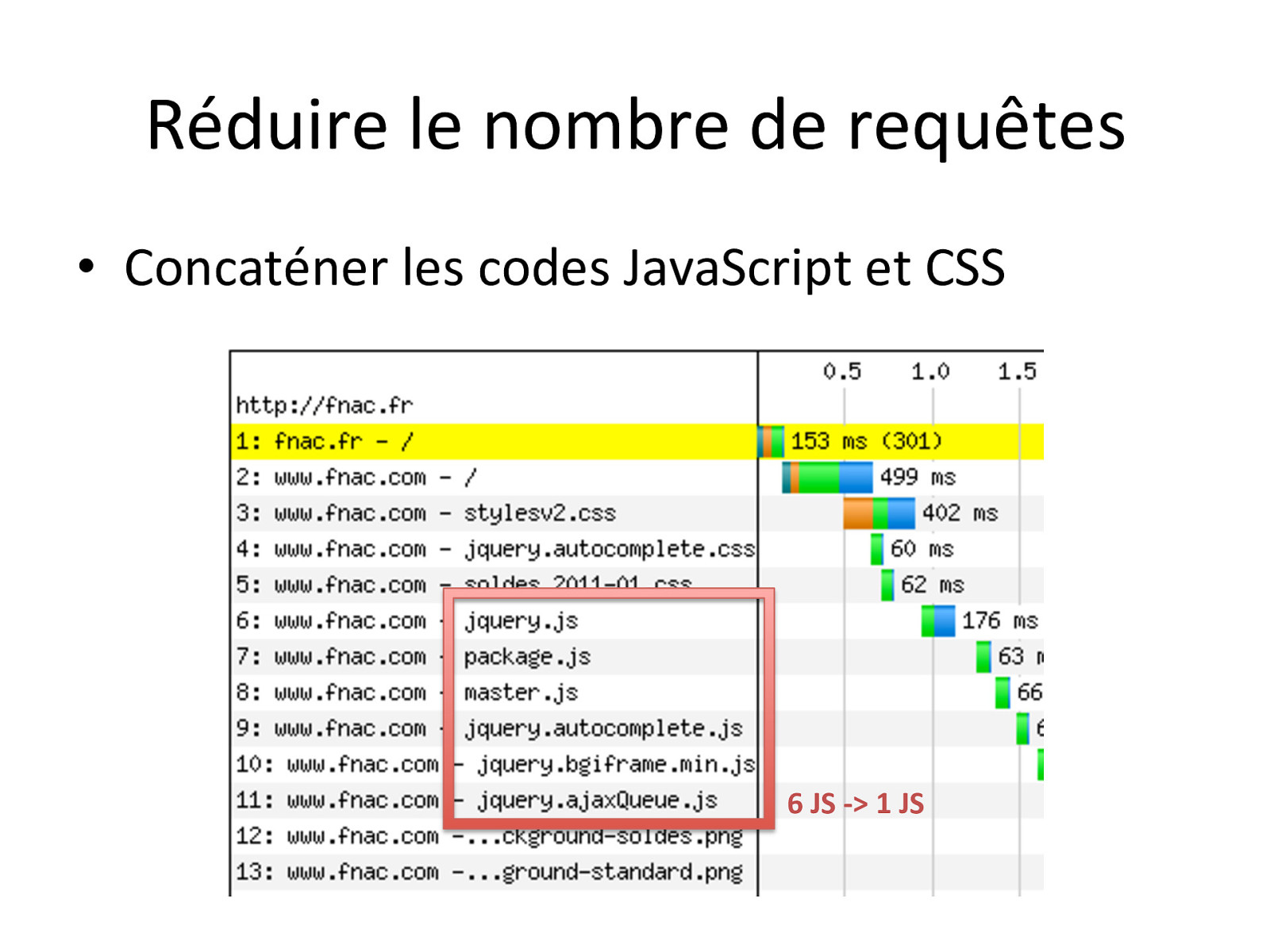
Réduirelenombrederequêtes* • ConcaténerlescodesJavaScriptet*CSS % 6(JS(K>(1(JS(

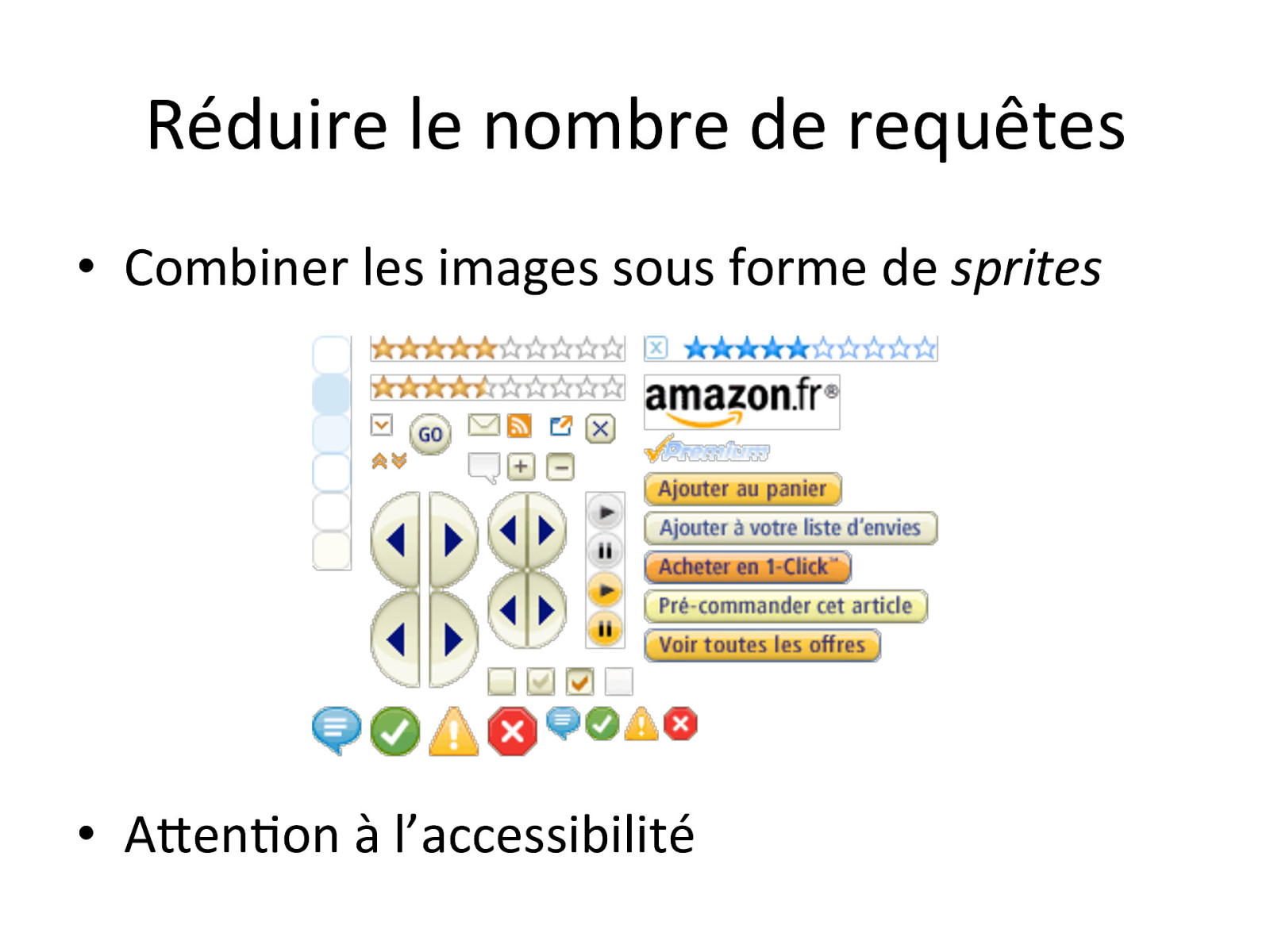
Réduirelenombrederequêtes* • Combinerlesimagessousformede sprites * * • AnenDonàl’accessibilité*

Réduirelenombrederequêtes* • Passeztoutdesuiteau* slide suivant… • IntégrerduJSouCSSauHTML* – Uniquementsigaindeperformanceconséquent • Aréserveraux*«landingpages*»* – FaitperdrelamiseencachedesJSouCSS externes* • IntégrerdesimagesauCSS,JSouHTML – UDlisaDondes data:uri * – Encodageenbase64*

Réduirelepoidsdesrequêtes* • Compressertout – Gzip* – Gainde50à80%! • MinifierlessourcesHTML,JavaScriptetCSS* – SuppressiondescaractèresinuDles,blancs, commentaires,opDmisaDondelasyntaxe

Réduirelepoidsdesrequêtes* • Réduirelepoidsdesimages* – SuppressiondesmétadonnéesinuDles(EXIF,IPTC) – Choixdesbonsformats • GIF* • JPEG*:quellecompression*?* • PNG*:quelformat*?8,24,32 – Jusqu �` à90%degain!*

Réduirelepoidsdesrequêtes* • EviterlescookiesinuDles – Lescookiesalourdissentlesrequêtesversle* serveur* • Sipossible,servirlesressourcesstaDques depuisundomainesansaucuncookie

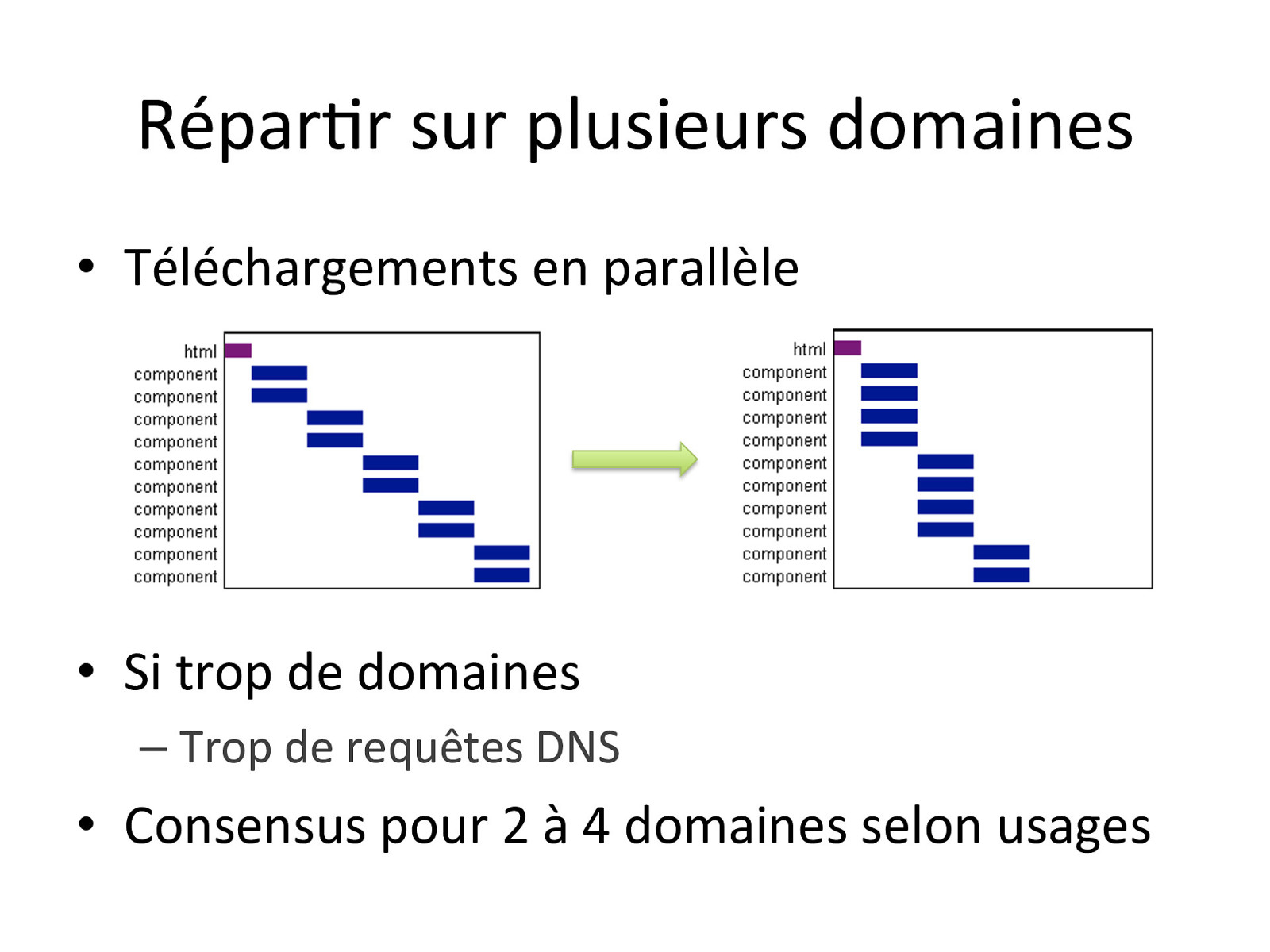
RéparDrsurplusieursdomaines • Lesnavigateursontunelimitede téléchargementssimultanésPARDOMAINE – 2requêtesselonHTTP/1.1 – 6à8enpraDquedanstouslesnavigateursen dernièresversions – AnenDon,2dansIE6&IE7 • Miseenplacedeplusieursdomaines – «Domainsharding*»*

RéparDrsurplusieursdomaines • Téléchargementsenparallèle* • Sitropdedomaines – TropderequêtesDNS • Consensuspour2à4domainesselonusages

OpDmiserlerendudunavigateur* • Ordonnancerlechargementdesressources* – HTMLetCSSauplusvite • OpDmisaDondu«startrender*»* • Eviterle«reflow»avecdesCSStardives* • Flush deHTMLparDel – JavaScriptleplustardpossible* • LeJSbloquelechargementpendantsonexécuDon – Différerlechargementdesressourcesquinesont pasuDlesaudépart • «lazyloading*»*

OpDmiserlerendudunavigateur* • NenoyerlesCSSetJSducodeinuDle • Tenircomptedesperformances – desCSS – deJavaScript – desframeworksJavaScript*

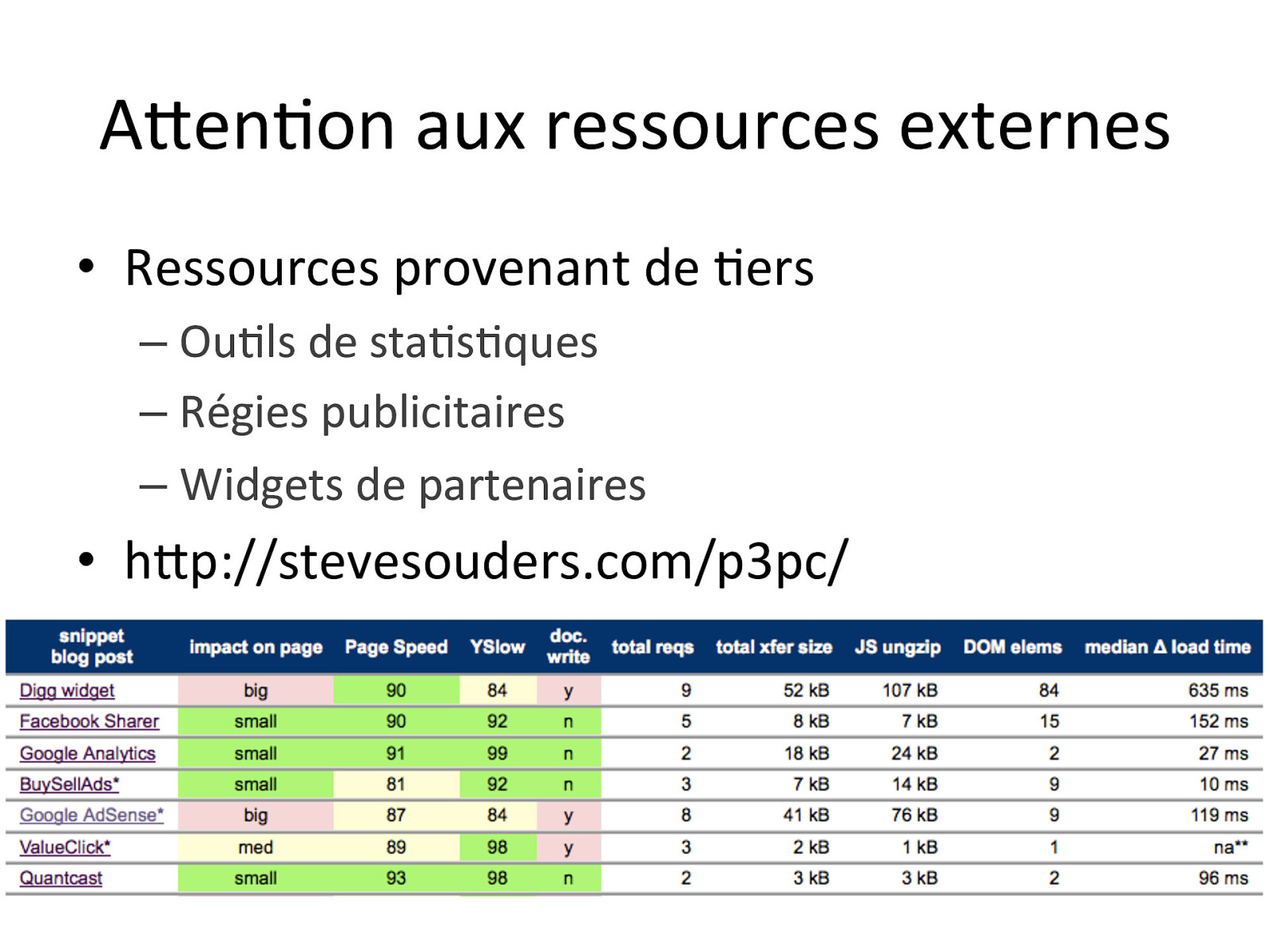
AnenDonauxressourcesexternes • RessourcesprovenantdeDers – OuDlsdestaDsDques* – Régiespublicitaires – Widgets departenaires* • hnp://stevesouders.com/p3pc/*

Il(faut(pra;quer(pour( progresser(!(

Profiterduwebperfcontest • WebPerfContest2010* – ConcoursinternaDonal • hnp://webperf.contest.com/ * • Novembre2010 – ObjecDf* • OpDmisaDond �` unepageWeb • FournieparlaFNAC • hnp://entries.webperf.contest.com/* base.fnac._w/index.html *

Profiterduwebperfcontest • BilanstrèsinstrucDfs* – hnp://braincracking.org/2011/01/10/concours. webperf.2010.les.bases/ * – hnp://www.yterium.net/Ma.parDcipaDon.au. Webperf *

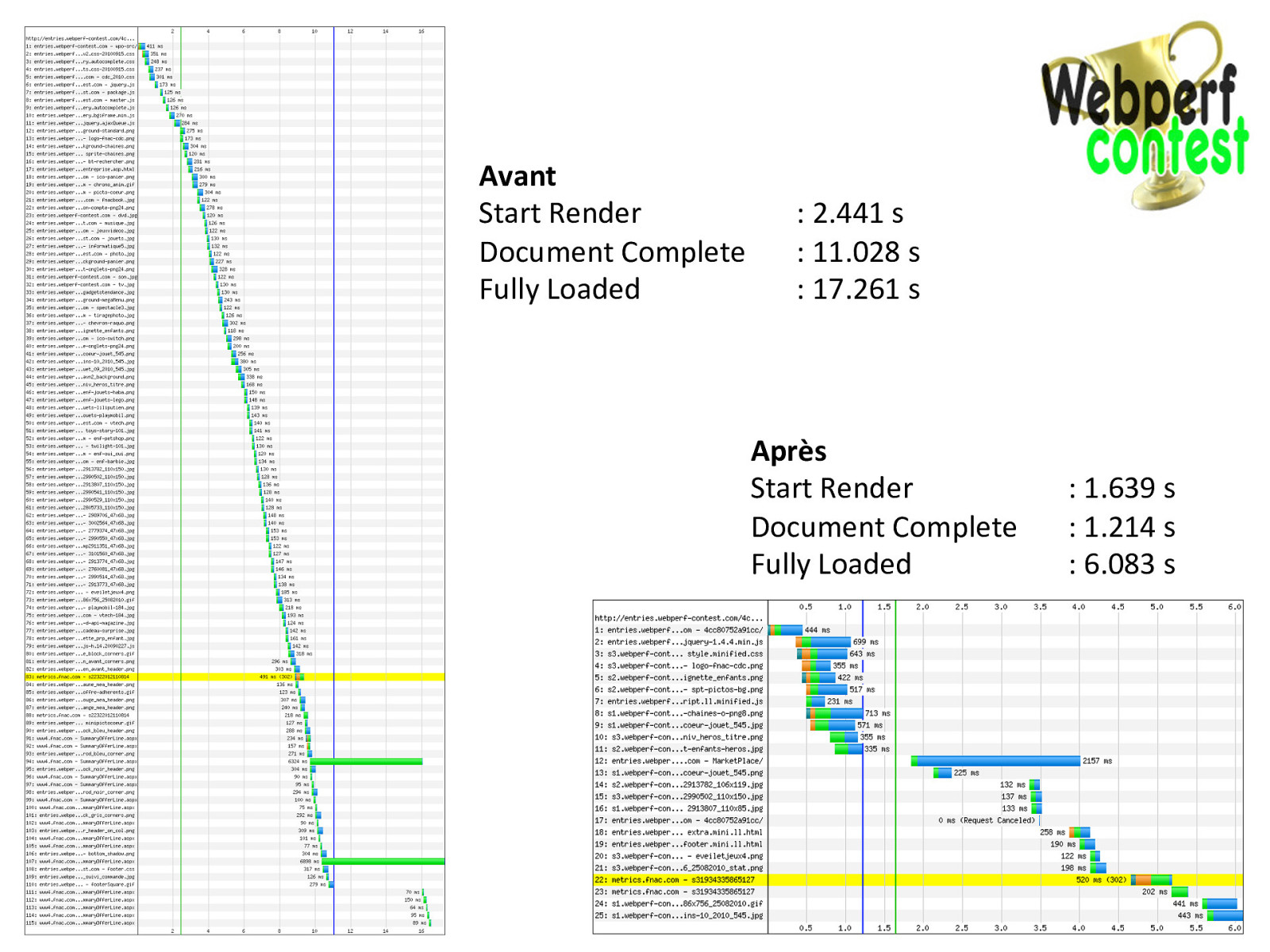
Avant( StartRender * ** :2.441s* DocumentComplete * :11.028s* FullyLoaded * ** :17.261s* Après( StartRender * ** :1.639s* DocumentComplete * :1.214s* FullyLoaded * ** :6.083s**

Uneveillepermanente* • Danslavraievie – EvénementsduWebPerfUserGroup hnp://cas.im/webperf.user.group * • SurDiigo – GroupeWebPerformance* hnp://groups.diigo.com/group/web.performance * • SurTwiner – Suivrelecompte* @webperf_fr *

A(vous(de(jouer(!( Illustrations : hnp://iwdrm.tumblr.com/ & hnp://fromme.toyou.tumblr.com/ *

Clever Age !
c
Fondée en 2001 par des managers expérimentés, Clever Age est aujourd'hui un acteur incontournable dans le domaine du conseil et de la réalisation de projets. L'idée directrice qui a conduit à cette création et qui prévaut aujourd'hui encore est l'indépendance, aussi bien vis-à-vis des éditeurs que des investisseurs.

Chiffres clefs
G3+ ! Banque de France
90 collaborateurs ! sur 4 agences
Croissance
régulière
!
et rentable

Rezulteo
http://www.rezulteo-pneu.fr/
!
MACSF
http://www.macsf.fr
LVMH – DIOR PCD
http://beauty.dior.com/
M6 Groupe
http://www.groupem6.fr/ ! http://www.m6mobile.fr/
Fnac Market Place ! http://goo.gl/vzZA
Nouvelles Frontières
http://www.nouvelles-frontieres.fr/
Références internet et e-Commerce

Vet Affaires
http://www.vetaffaires.fr/
!
Aéroport de Bordeaux
http://www.bordeaux.aeroport.fr/
Atelier BNP Paribas
http://www.atelier.net/
Saint Gobain ! http://www.saint-gobain.com/
Mondial Assistance US ! http://www.mondial-assistance.us
Siplec – Groupe E. Leclerc
http://www.siplec.com/
Références internet et e-Commerce

Applications mobiles

Choix d'une solution Portail / CMS pour l'ensemble des projets internet / extranet / intranet du groupe
Conseil fonctionnel et technique pour la réalisation ! d'une application de gestion des sinistres (assurances) puis réalisation de l'application (JEE / EJB / Symfony)
Mission Accompagnement POC et Processus e-Commerce dans le cadre du chantier de refonte du site internet APEC
Accompagnement dans la définition et la mise en oeuvre d'une architecture SOA dans le cadre de la refonte globale (Back- office et end-user)
Choix d'une architecture Portail / CMS / eCommerce pour le
groupe et ses filiales
Conseil en architecture technique
L'utilisateur n'aime pas attendre. Sa perception de la vitesse d'un site Web a donc une influence sur son comportement. Cette perception peut être orientée positivement en travaillant intelligemment l'optimisation des performances côté client du site Web.
Le premier réflexe quand on parle de performances Web est de se tourner vers des tests de montée en charge et des optimisations côté serveur, alors que l'optimisation des performances côté client peut être plus simple, plus efficace, et plus rentable.
Nous aborderons dans cette conférence les différents aspects de l'optimisation côté client des performances Web, en attirant l'attention sur – par exemple – les téléchargements bloquants, les manières optimales d'inclure le code JavaScript et CSS, et leur impact sur les performances perçues par les internautes.
Video
Buzz and feedback
Here’s what was said about this presentation on social media.
-
Début de conf de @nhoizey sur la Performance Web. Voyons jusqu'où il va aller dans la technique. #WebUX
— Jérémy Lecour (@jlecour) May 26, 2011 -
Et il ns dit que le web ne tire pas profit du haut débit T @PIA_Emmanuel: @nhoizey nous parle maintenant de perf sur le web #web_ux
— Marie-Laure Biscaye (@marilor) May 26, 2011 -
@nhoizey avec les performances sur le web #web_ux débit, mobilité... , "l'internaute n'aime pas attendre."
— Yoan M. (@yoanmaman) May 26, 2011 -
@nhoizey : un site peu performant génère du stress et nécessite 50% de concentration supplémentaire #web_ux
— Emmanuel Valensi (@LV_Emmanuel) May 26, 2011 -
@nhoizey nous explique la cascade #web_ux http://t.co/OF9QOAR
— Emmanuel Valensi (@LV_Emmanuel) May 26, 2011 -
Les gifs animés de la conference de @nhoizey sont simplement wow ! #web_ux #webux
— Sébastien Desbenoit (@desbenoit) May 26, 2011 -
#web_ux : start render : la FNAC met 13,6 secondes à s'afficher Vs. Amazon seulement 6,9! @nhoizey
— Amanda Martinez (@MartinezAmandaa) May 26, 2011 -
FNAC met 2x + de temps à s'afficher qu'AMAZON @nhoizey #web_ux #webux
— Yoan M. (@yoanmaman) May 26, 2011 -
http://webpagetest.org pour tester la perf de son site depuis l'étranger et sur différents navigateurs via @nhoizey #web_ux
— Emmanuel Valensi (@LV_Emmanuel) May 26, 2011 -
webpagetest.org permet de tester les performances d'un site web, avec video à l'appui. #web_ux #webux @nhoizey
— Yoan M. (@yoanmaman) May 26, 2011 -
Effectivement, @nhoizey plonge bien dans la technique tout en restant clair. Parfait pour le public de #WebUX
— Jérémy Lecour (@jlecour) May 26, 2011 -
Les pubs sont parmi les éléments les plus bloquants sur une page web ! #web_ux /via @nhoizey
— Emmanuel Valensi (@LV_Emmanuel) May 26, 2011 -
Ah, on dirait que c'est @nhoizey qui gagne la palme du tweet-bruit à #WebUX.
— Olivier B-G. ☃ (@lespacedunmatin) May 26, 2011 -
Et ça à l'air positif ! \o/ RT @lespacedunmatin: Ah, on dirait que c'est @nhoizey qui gagne la palme du tweet-bruit à #WebUX.
— Nicolas Hoizey (@nhoizey) May 26, 2011 -
#webux @nhoizey oui très positif merci pour cette présentation
— h4ppyFish (@_fisching) May 26, 2011
