PerformanceWeb Nicolas( Hoizey ( Co.fondateur*&directeurtechnique* Clever Age @ nhoizey *
Slide 1

Slide 2

Le(visage(du(Web(change(
Slide 3

Lesdébitsaugmentent*…* FibreopDque 100Mbps *Pourcertainsprivilégiés
Slide 4

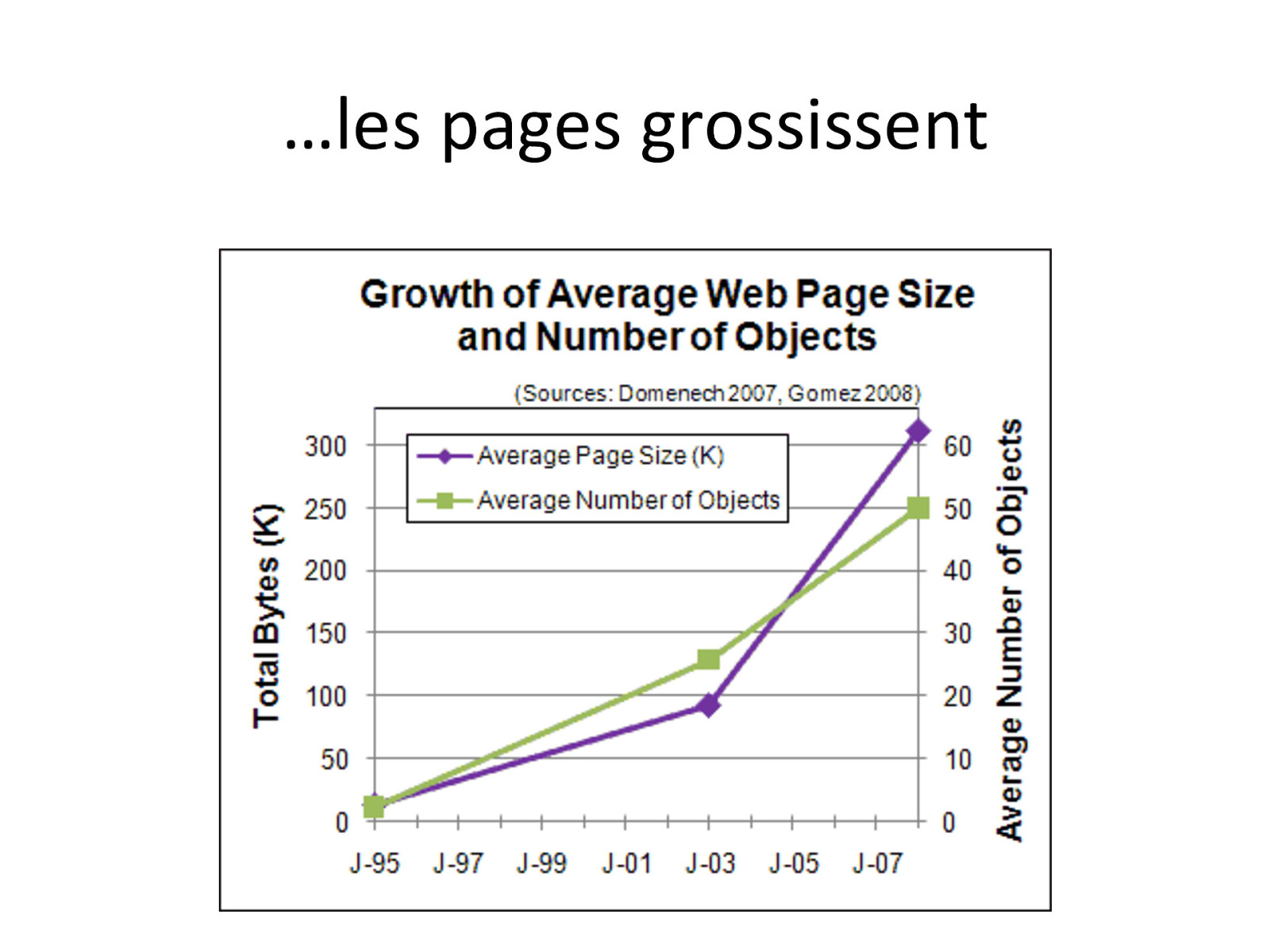
…lespagesgrossissent*
Slide 5

Mais(les(apparences( sont(trompeuses(
Slide 6

LeWebneDrepasprofitdudébit
Slide 7

Lamobilitéprenddel �` ampleur* • Bandepassantefaible,variableetinstable • Faiblessesintrinsèquesdesnavigateurs mobiles* – Faiblepuissancedecalculpourlerendu* – FaiblepuissancedecalculpourleJavaScript* – Tailleréduiteducache
Slide 8

L
�u;lisateur(n
aime(pas(
a<endre(
Slide 9

EtudeAkamaien2009 47%desclientse.commerce veulentlapageen2s* 4sen2006* 8sen1999*
Slide 10

ExpériencepourCAau GlasgowCaledonianUniversity* Sitepeuperformant* * ConcentraDon*+50%* AgitaDon,stress
Slide 11

Amazon.com* Page*+100ms CA*.1%* En2006
Slide 12

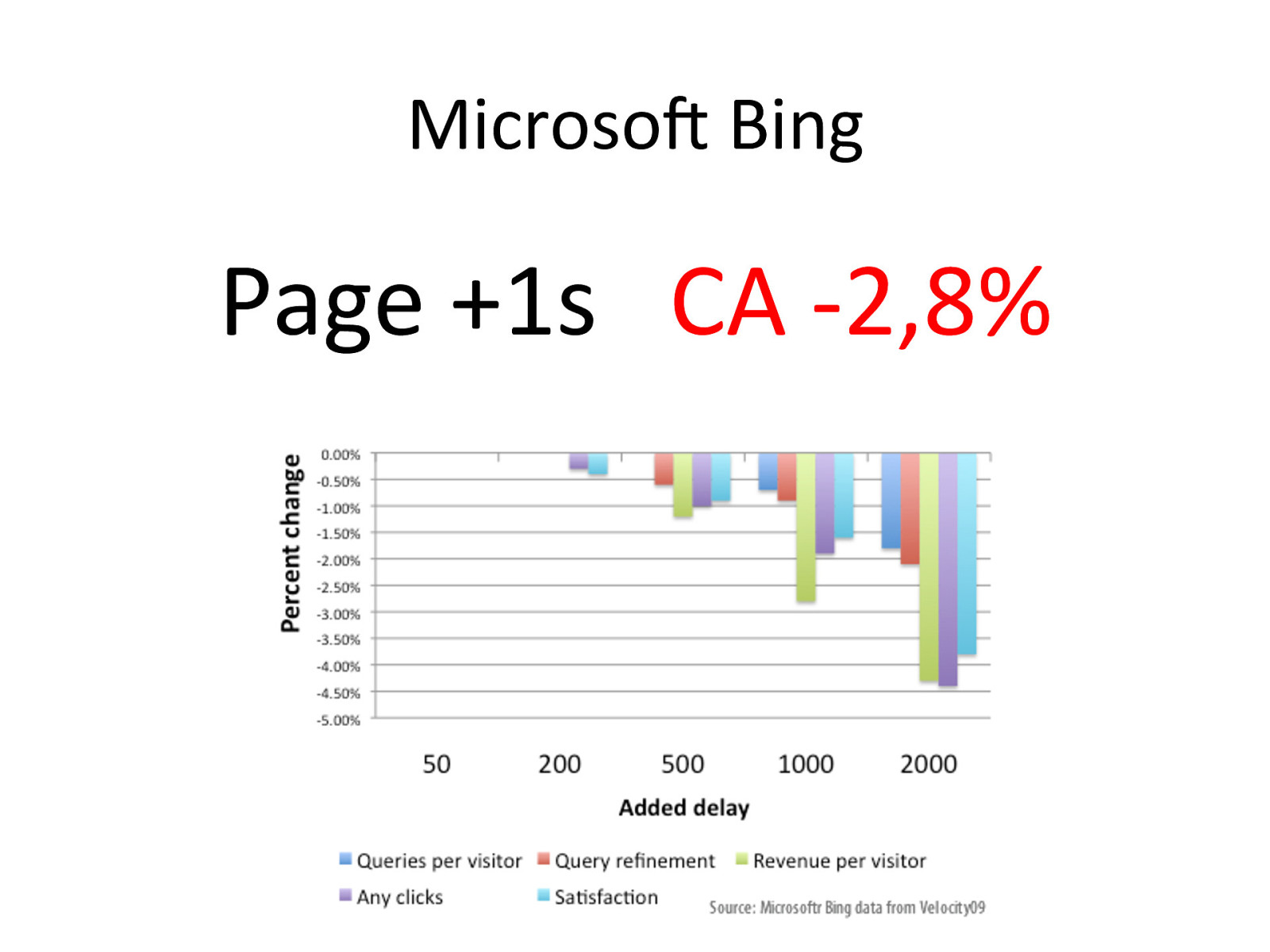
Microso_Bing Page*+1s*** CA*.2,8%*
Slide 13

GoogleSearch Page*+0,4s RecherchesparuDlisateur*.0,76%* * Aprèsarrêtdel �` expérience Toujours*.0,21%* Pasderetouràla*«normale»!
Slide 14

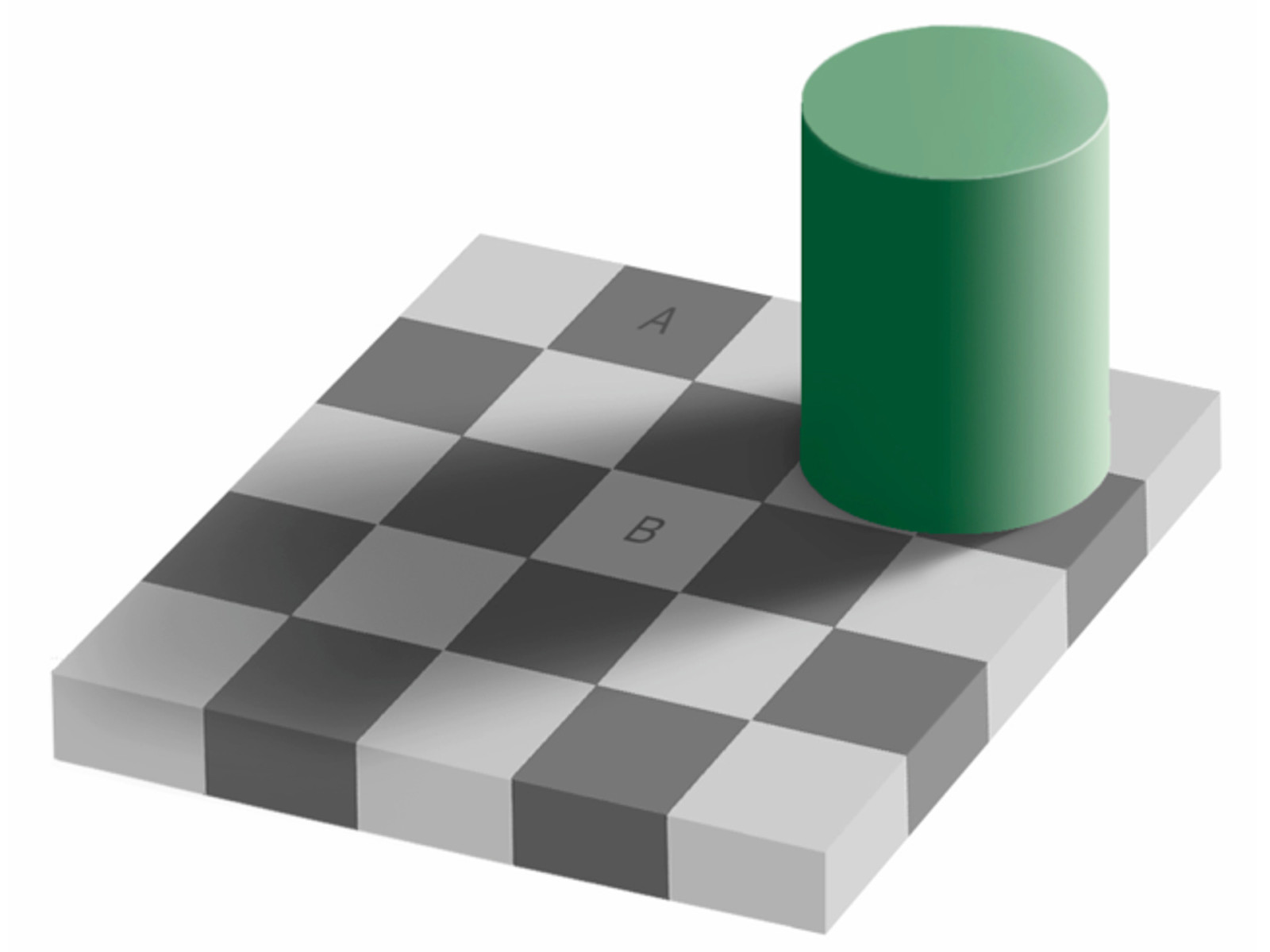
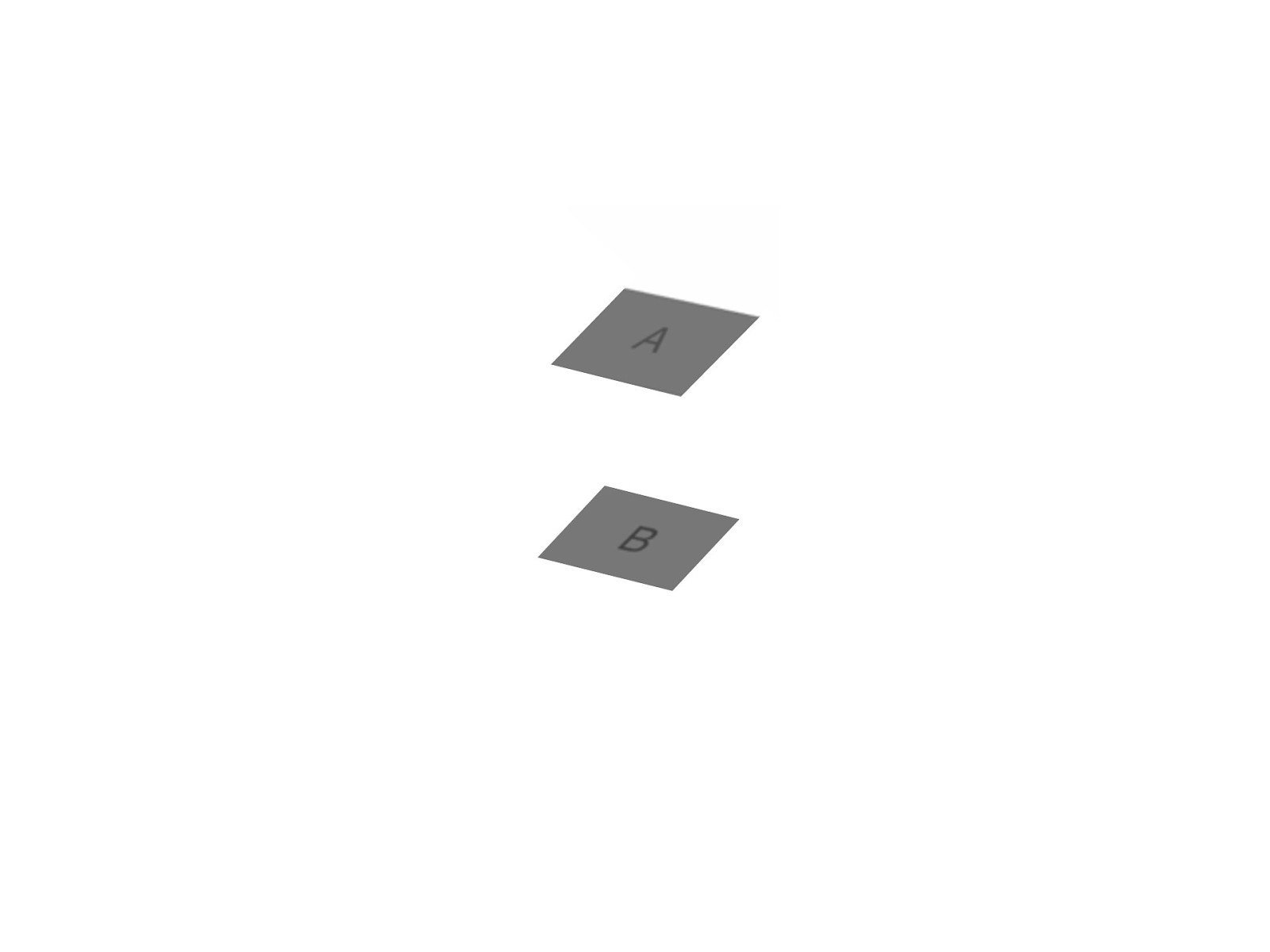
Perception
Slide 15

Perception
Slide 16

Plusquelaperformanceréelle,* c’estsa percep;on quicompte*!*
Slide 17

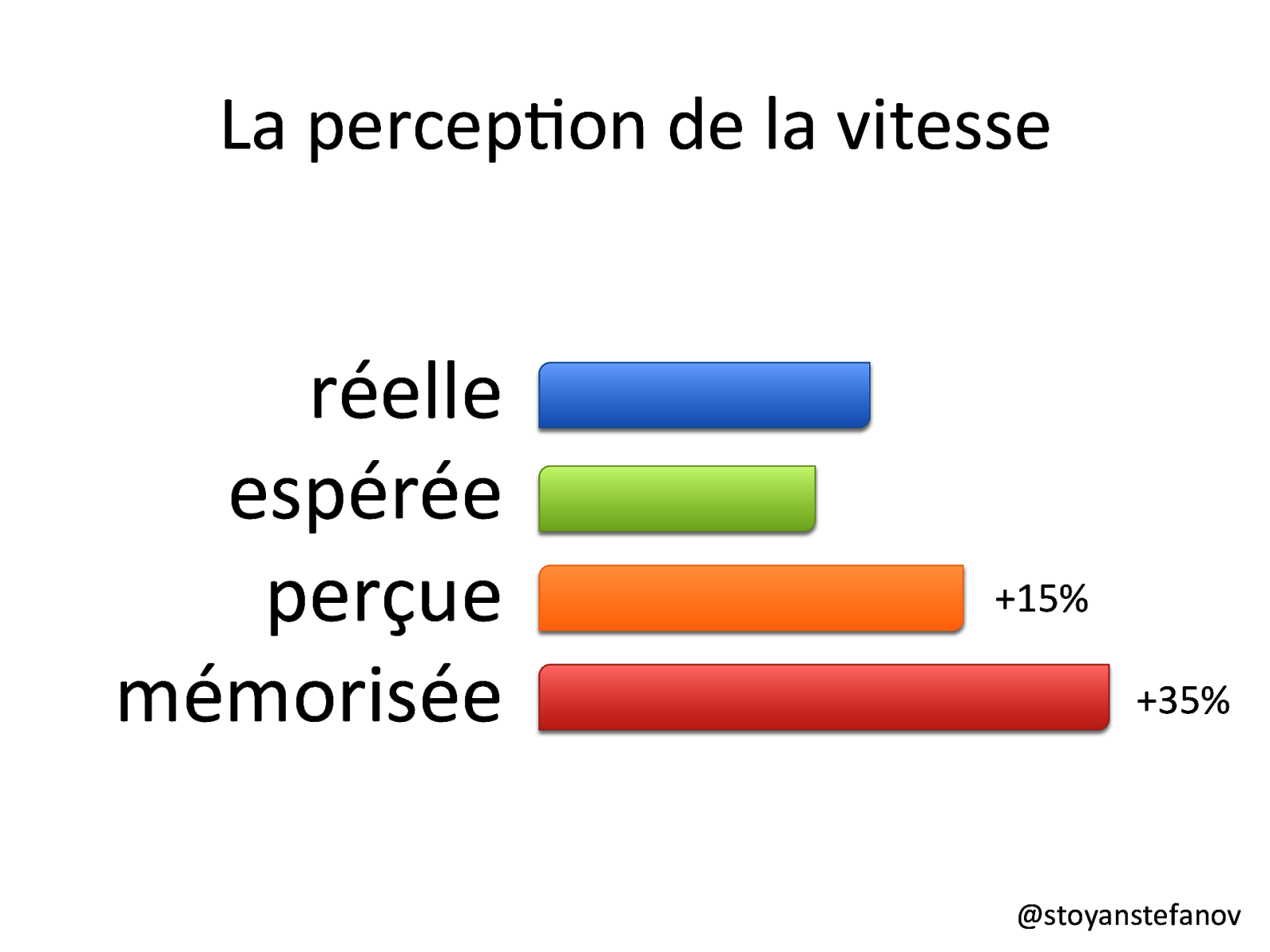
LapercepDondelavitesse* réelle* espérée* perçue* mémorisée * @stoyanstefanov* +15%* +35%*
Slide 18

Avecunsiteplusrapide*
•
Lesvisiteurs
reviennent(
•
Ilsregardent
plus(de(pages
àchaquevisite
•
AmélioraDondela*
sa;sfac;on
uDlisateur
•
Meilleurtauxde*
conversion(
•
Plusde
chiffre(d
�affaires( • Economies *d
infrastructure*(hardwareetBP)*
•
Meilleur*
posi;onnement
chezGoogle*
Slide 19

La(cascade,(base(de(travail(
Slide 20

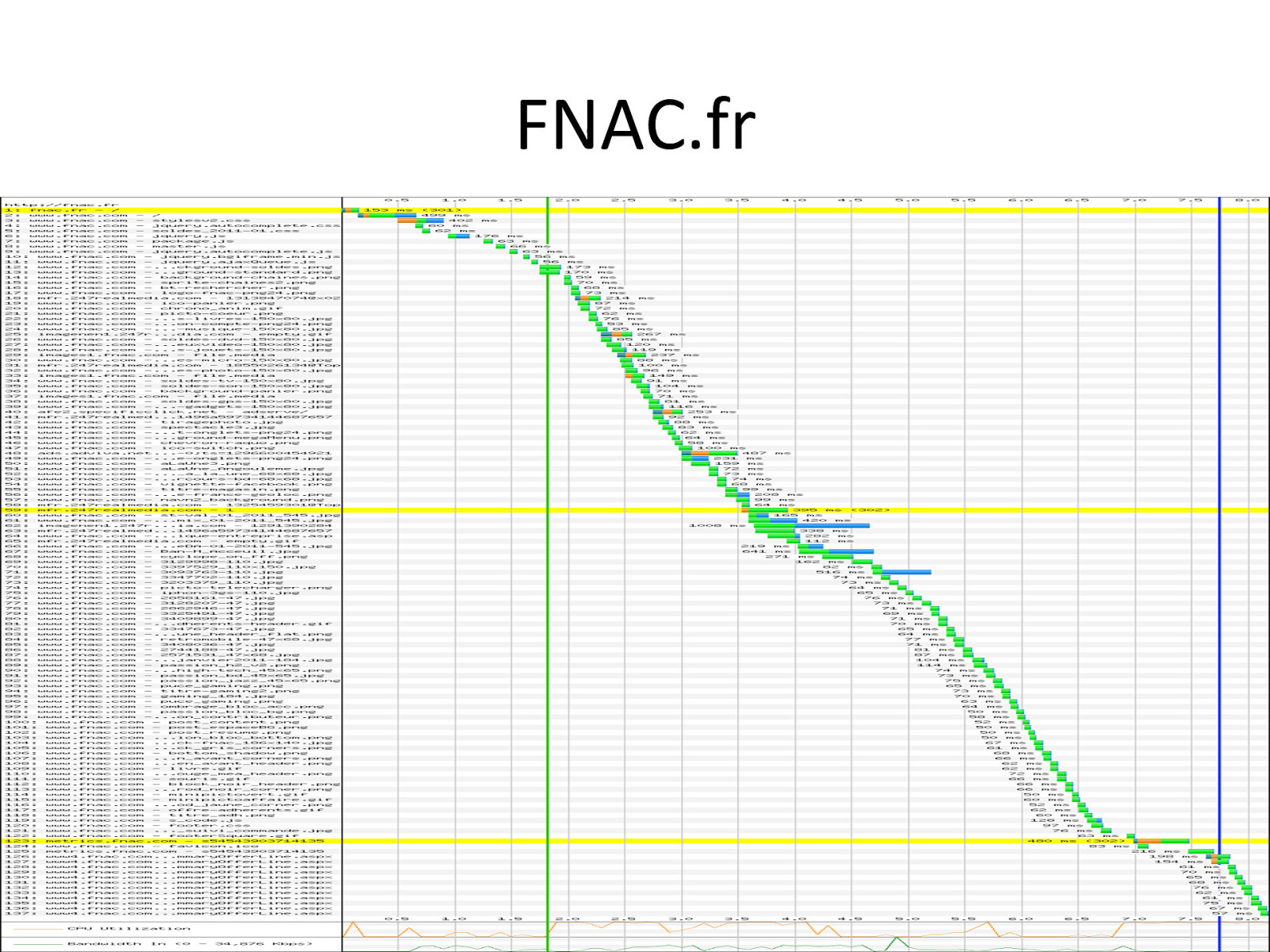
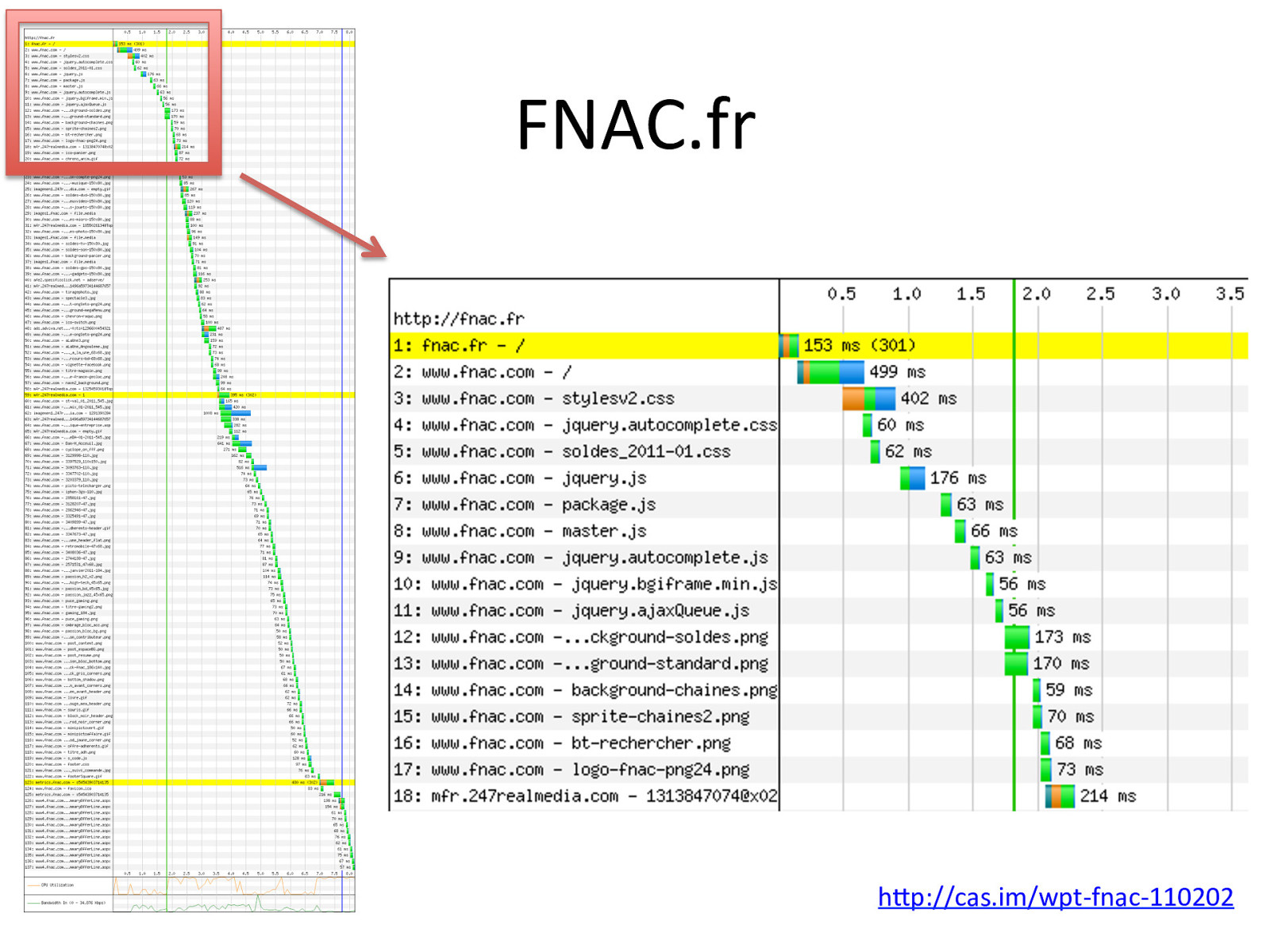
FNAC.fr*
Slide 21

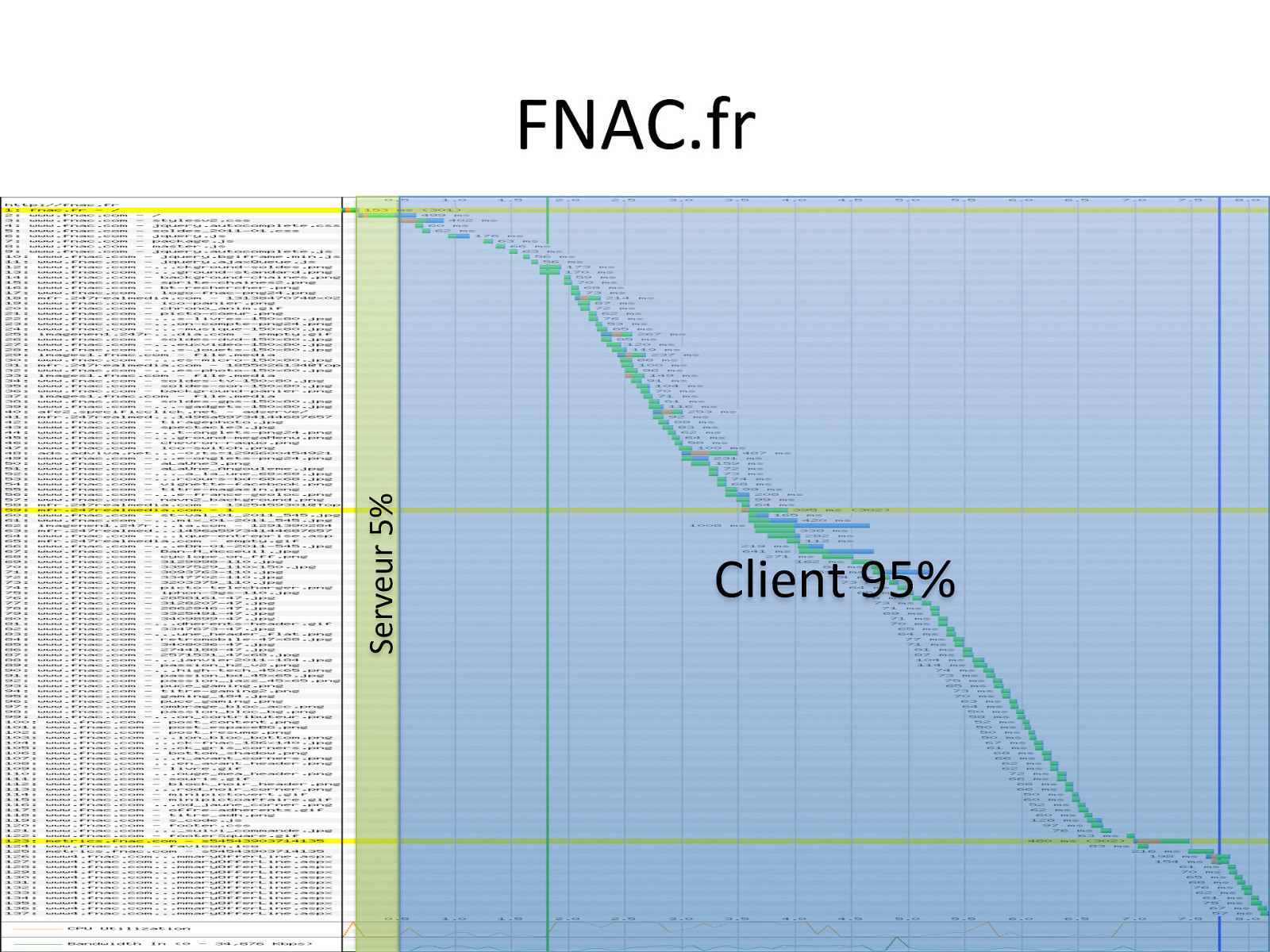
FNAC.fr* Serveur5% Client95%
Slide 22

FNAC.fr* hnp://cas.im/wpt.fnac.110202 * *
Slide 23

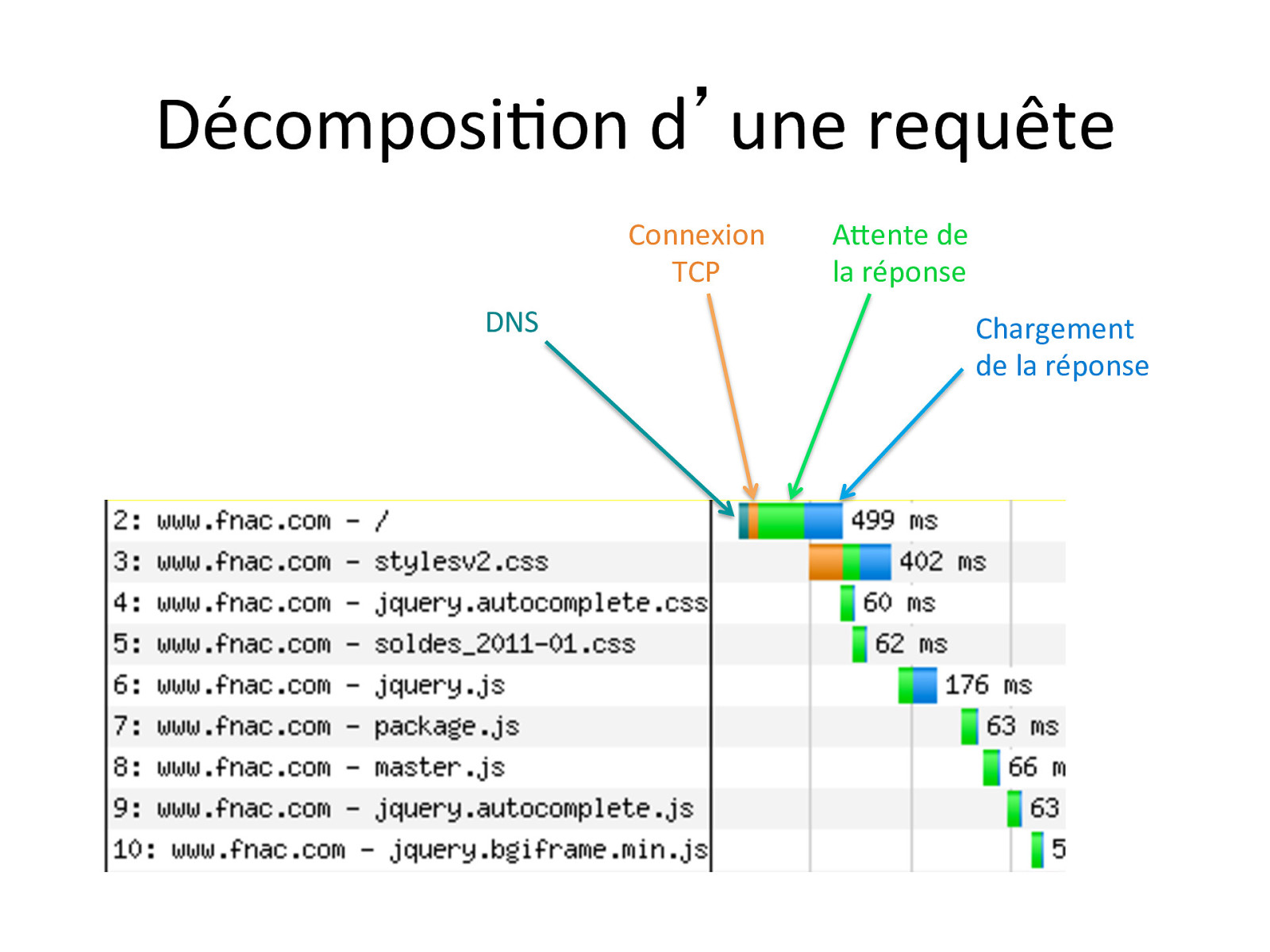
DécomposiDond �` unerequête* DNS* Connexion* TCP* Anentede laréponse Chargement* delaréponse*
Slide 24

DécomposiDond �` unerequête* • RequêteDNS • Etablissementdelaconnexion • Envoidelarequêteduclientversleserveur* • Calculdelapagecôtéserveur – Pourcequiestdynamique* • Envoidelaréponseduserveurversleclient* • Calculdurendu* – HTML*+CSS • Traitementsdynamiques – JavaScript,expressionsCSS*
Slide 25

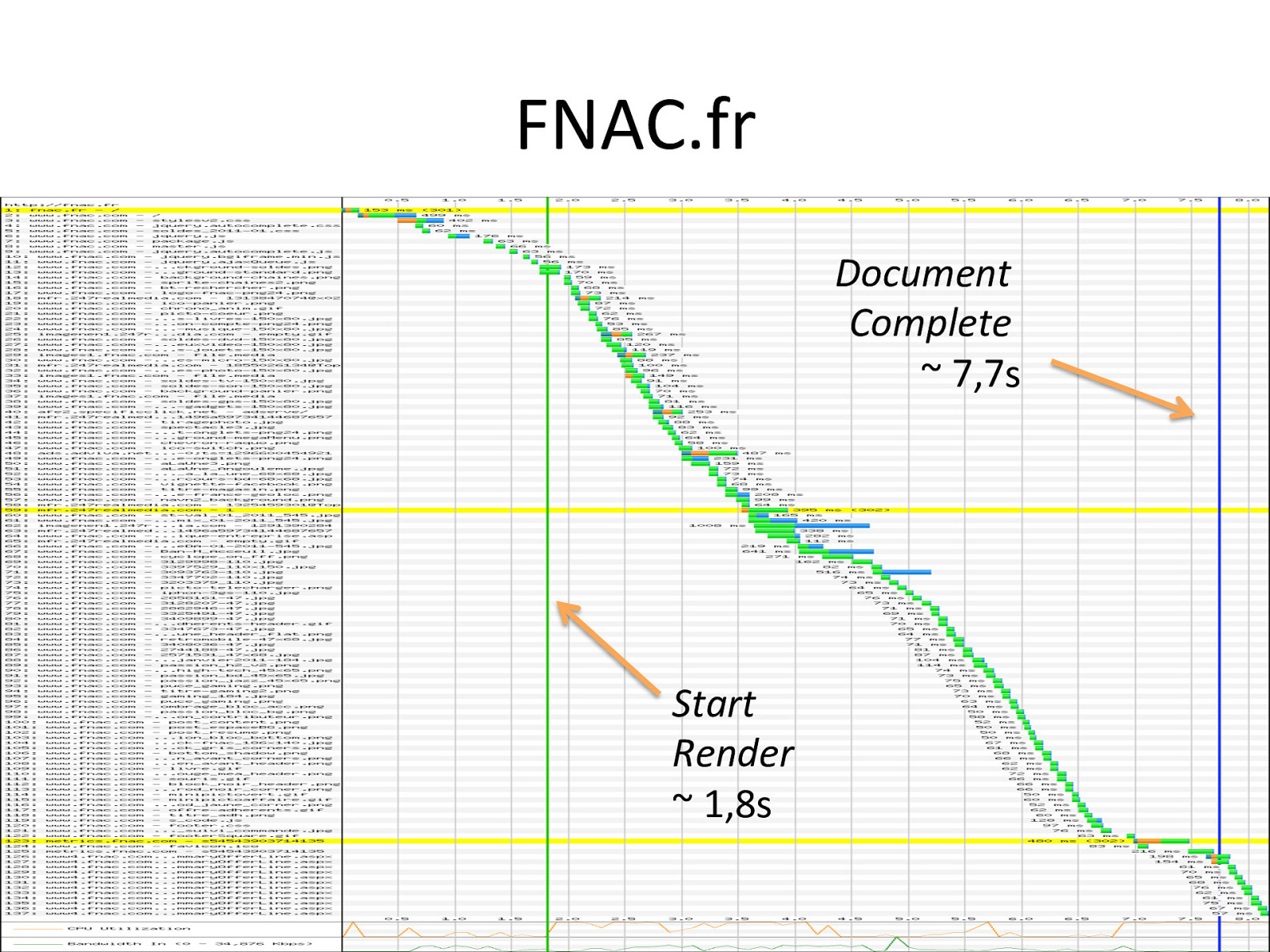
FNAC.fr* Start% Render% ~1,8s Document% Complete% ~7,7s
Slide 26

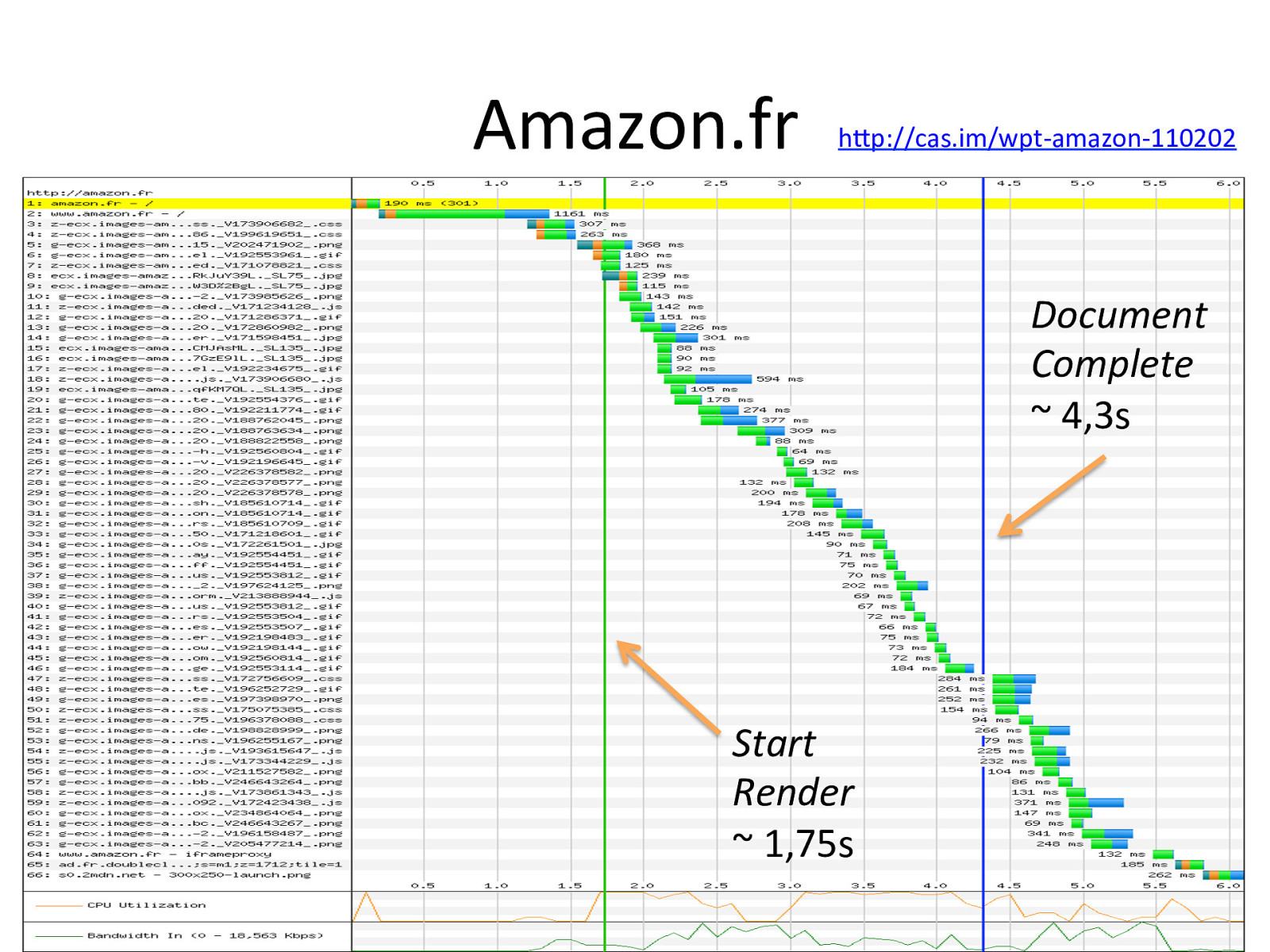
hnp://cas.im/wpt.amazon.110202 * * Amazon.fr* Start% Render% ~1,75s Document% Complete% ~4,3s
Slide 27

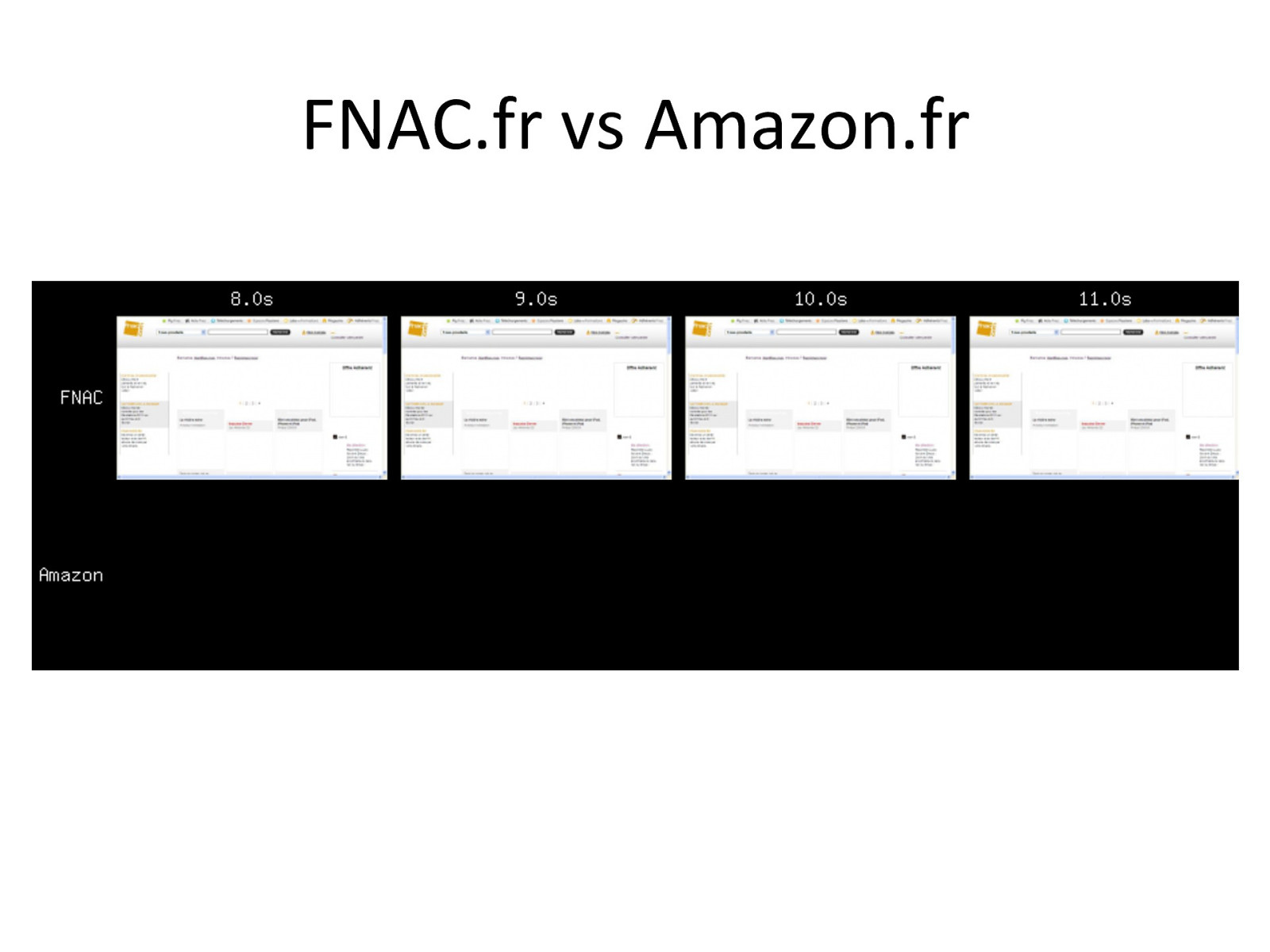
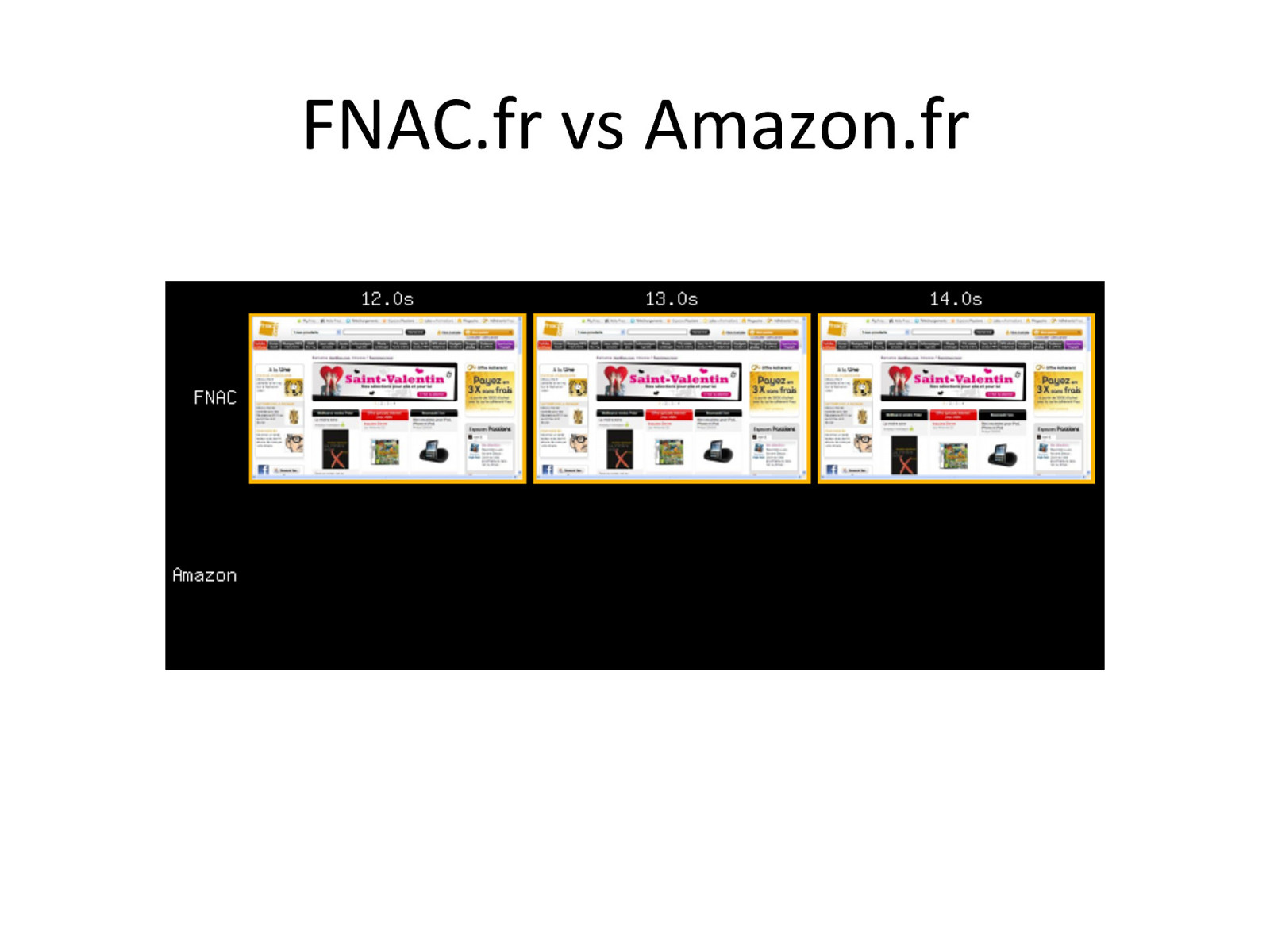
FNAC.frvsAmazon.fr*
Slide 28

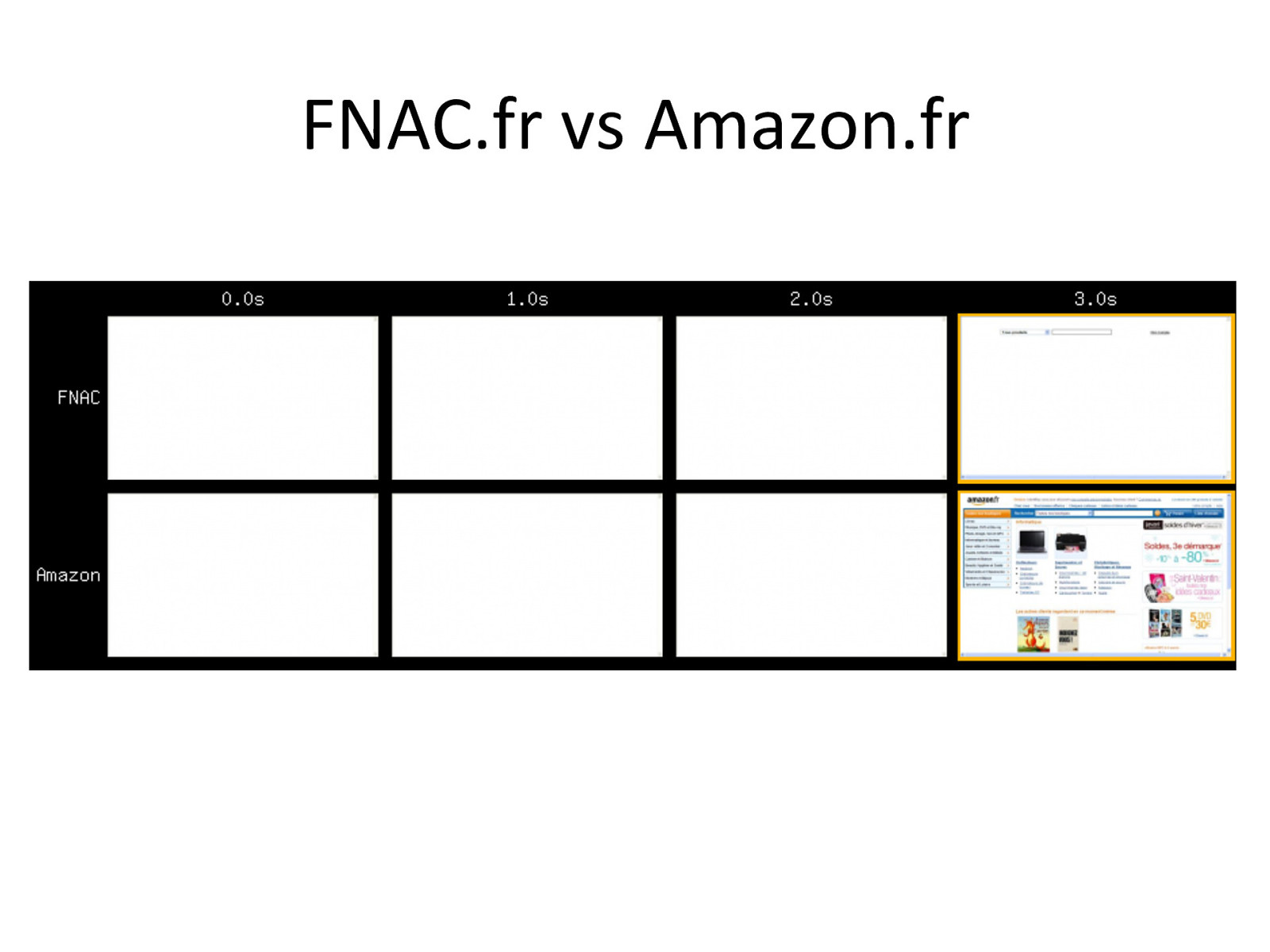
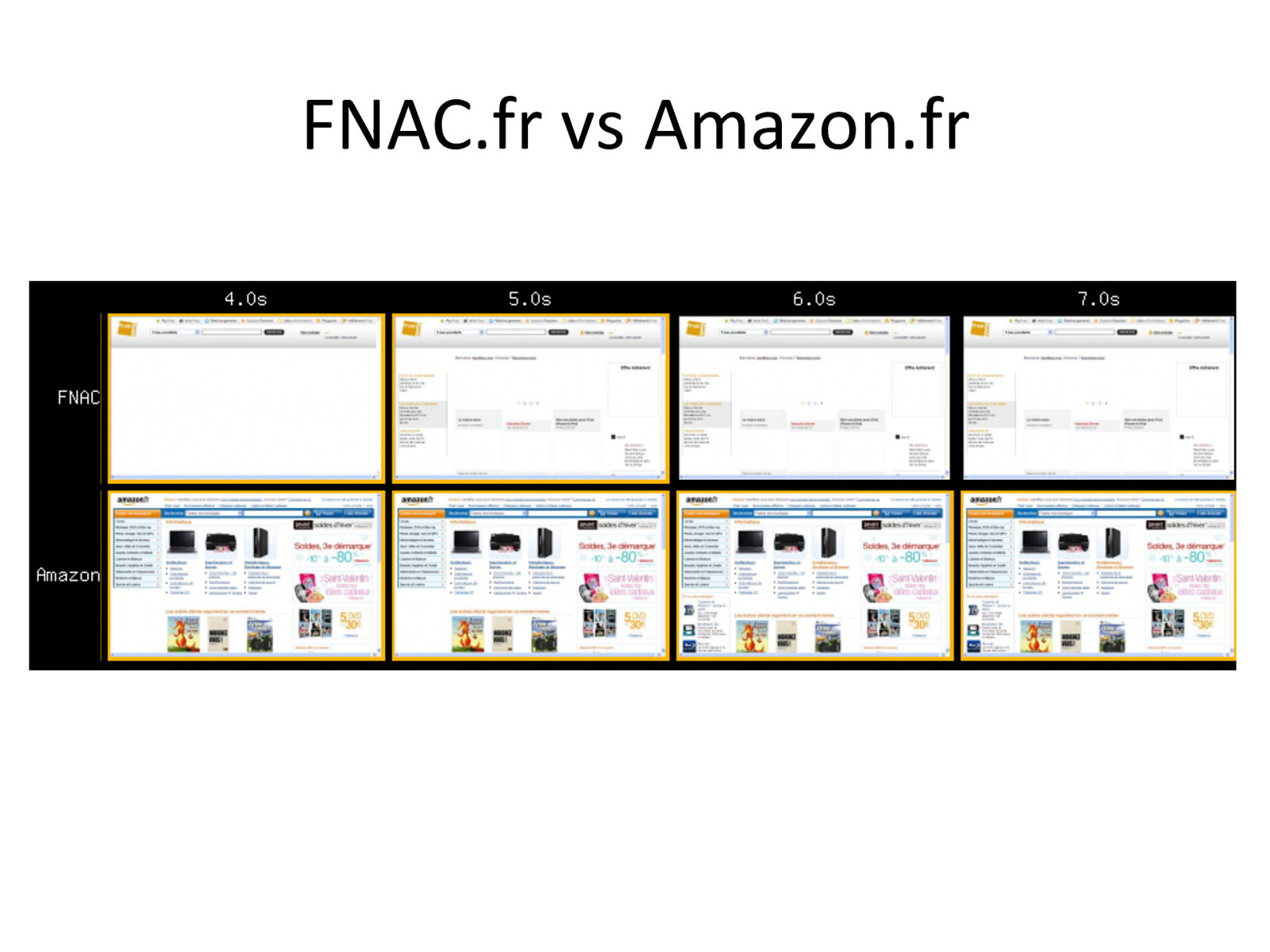
Le(«(Start(render(»(n �` est(pas( un(indicateur(suffisant(
Slide 29

FNAC.frvsAmazon.fr*
Slide 30

FNAC.frvsAmazon.fr*
Slide 31

FNAC.frvsAmazon.fr*
Slide 32

FNAC.frvsAmazon.fr*
Slide 33

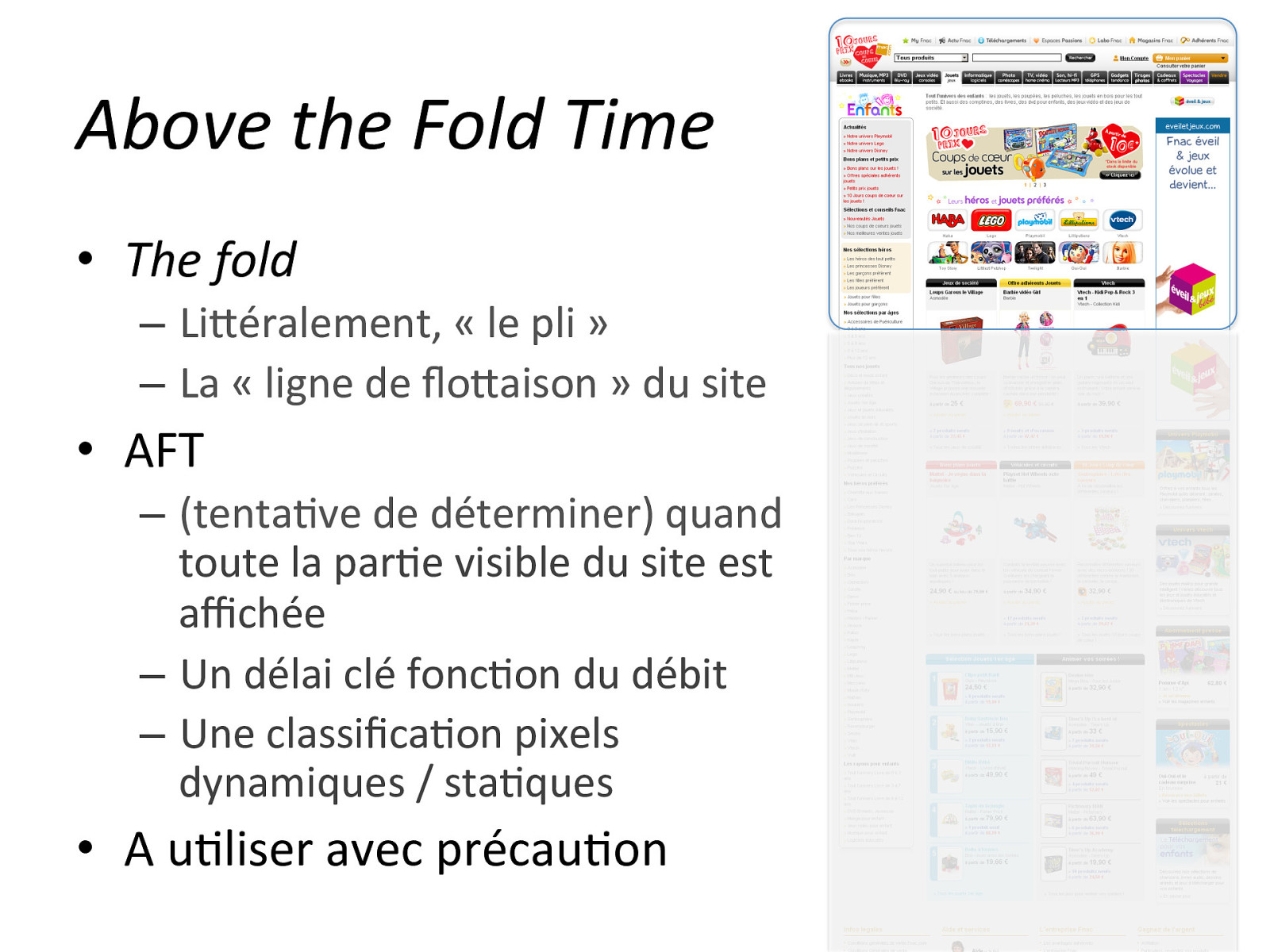
Above%the%Fold%Time * • The% fold * – Linéralement,«lepli»* – La*«lignedeflonaison»dusite* • AFT* – (tentaDvededéterminer)quand toutelaparDevisibledusiteest* affichée* – UndélaicléfoncDondudébit – UneclassificaDonpixels* dynamiques*/staDques • AuDliseravecprécauDon
Slide 34

W3C*:* Resource%Timing * • InstrumentaDonintégréeauxnavigateurs – TravauxdeMicroso_etGoogle* • Working * Dra_ depuisle24mai2011!* – hnp://www.w3.org/TR/2011/WD.resource.Dming.20110524/ *
Slide 35

Quemesurer?* • Chargementsanscache,premièrevisite* – Importantpourcapterdenouveauxvisiteurs • ChargementaveccacheopDmal,nouvellevisitesurune mêmepage – L’uDlisateurs’anendàrécupérerlapageinstantanément* • ChargementaveccacheparDel,encoursdenavigaDon – 96%despagesvues
Slide 36

Quelques(ou;ls(
Slide 37

QuelquesouDls • Différentstypesd �` ouDls* – VérificaDondelacascade – AuditdesuividebonnespraDqueset* recommandaDons* – OpDmisaDon* • AnenDon,cenesontquedesouDls* – La* percep;on(humaine etle* bon(sens doivent resterderigueur*
Slide 38

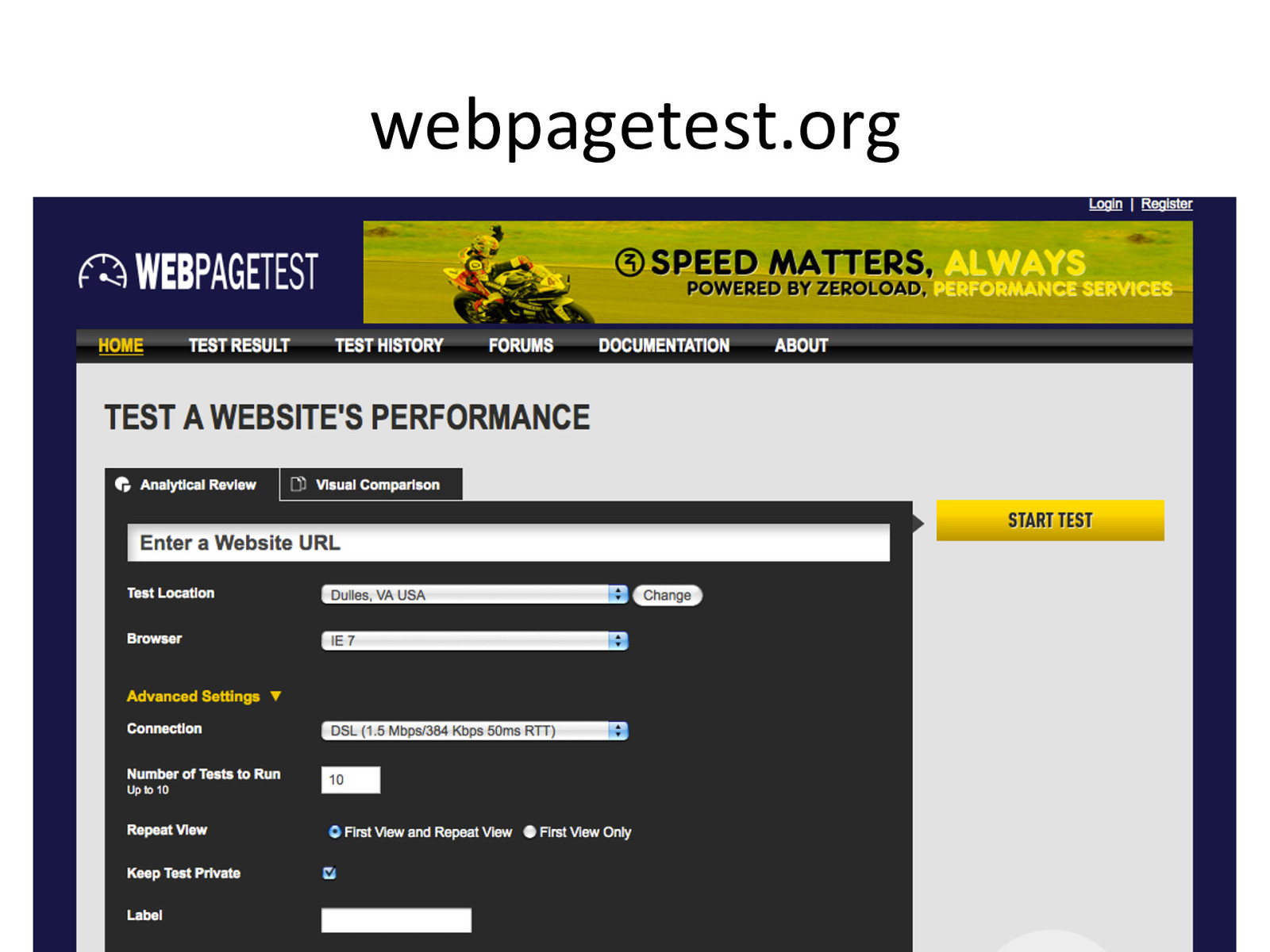
webpagetest.org*
Slide 39

webpagetest.org* • Laréférence – WebPagetest :ProjetAOLmisenopensource – DeIE6àIE9,Chromeencours* – Desserveurspartoutdanslemonde** – Différentesbandespassantes – Largementparamétrable – Résultatsdétaillésetexpliqués – Enregistrementvidéo – ExpérimentaDonAFT
Slide 40

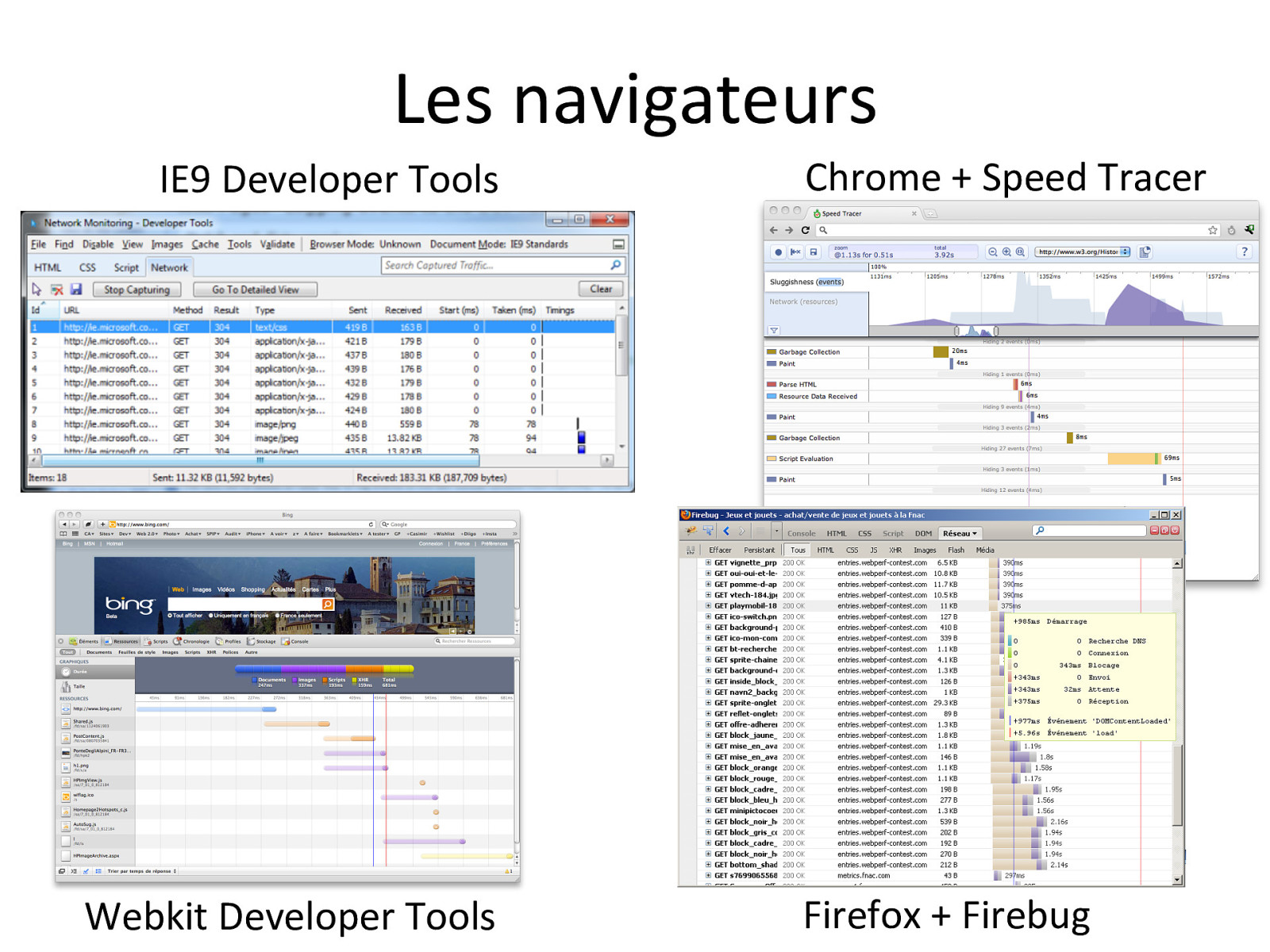
Firefox*+Firebug WebkitDeveloperTools* Chrome*+SpeedTracer* IE9DeveloperTools* Lesnavigateurs
Slide 41

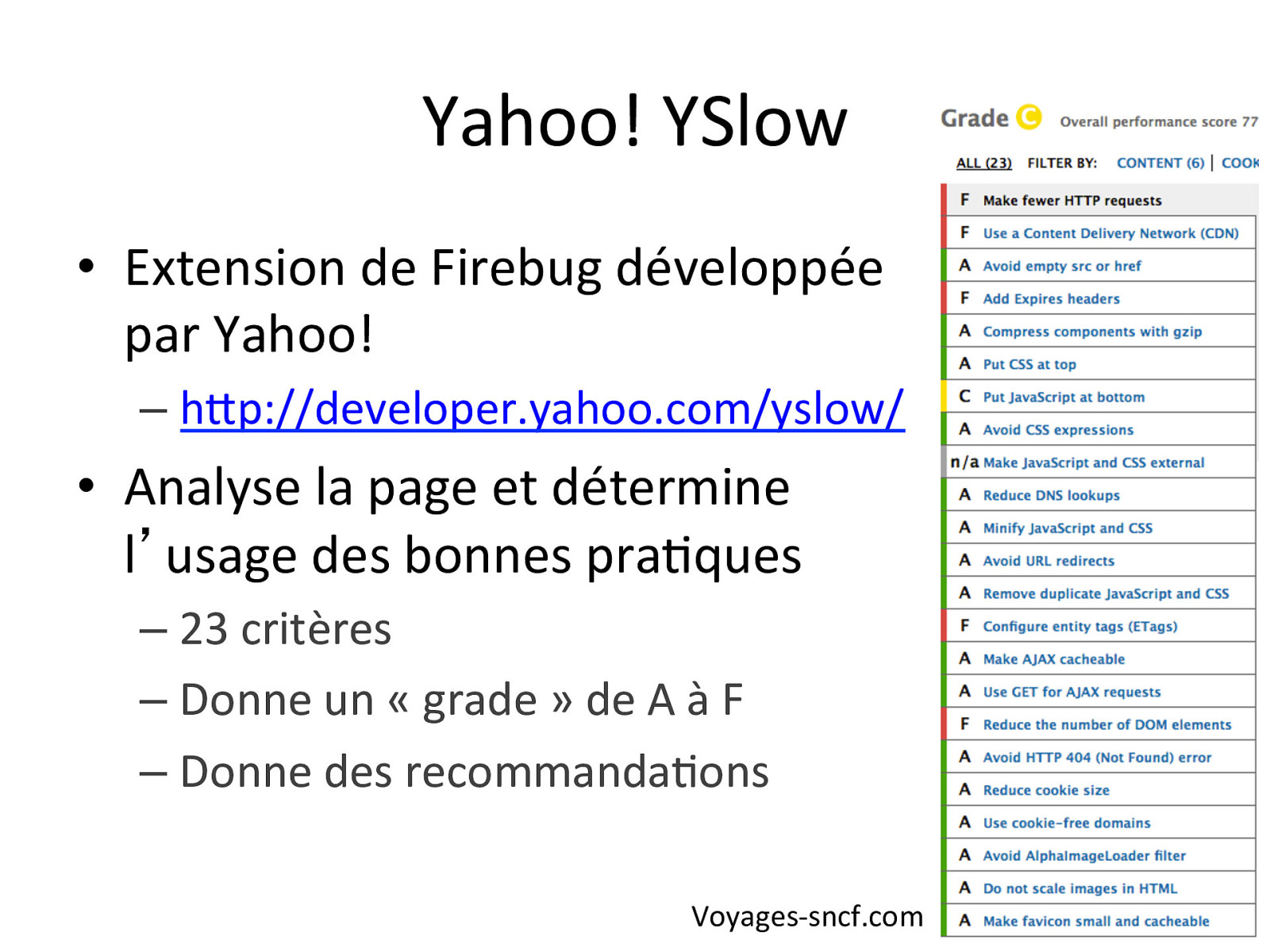
Yahoo!YSlow • ExtensiondeFirebugdéveloppée parYahoo! – hnp://developer.yahoo.com/yslow/ * • Analyselapageetdétermine* l �` usagedesbonnespraDques – 23critères – Donneun«grade»deAàF* – DonnedesrecommandaDons* Voyages.sncf.com*
Slide 42

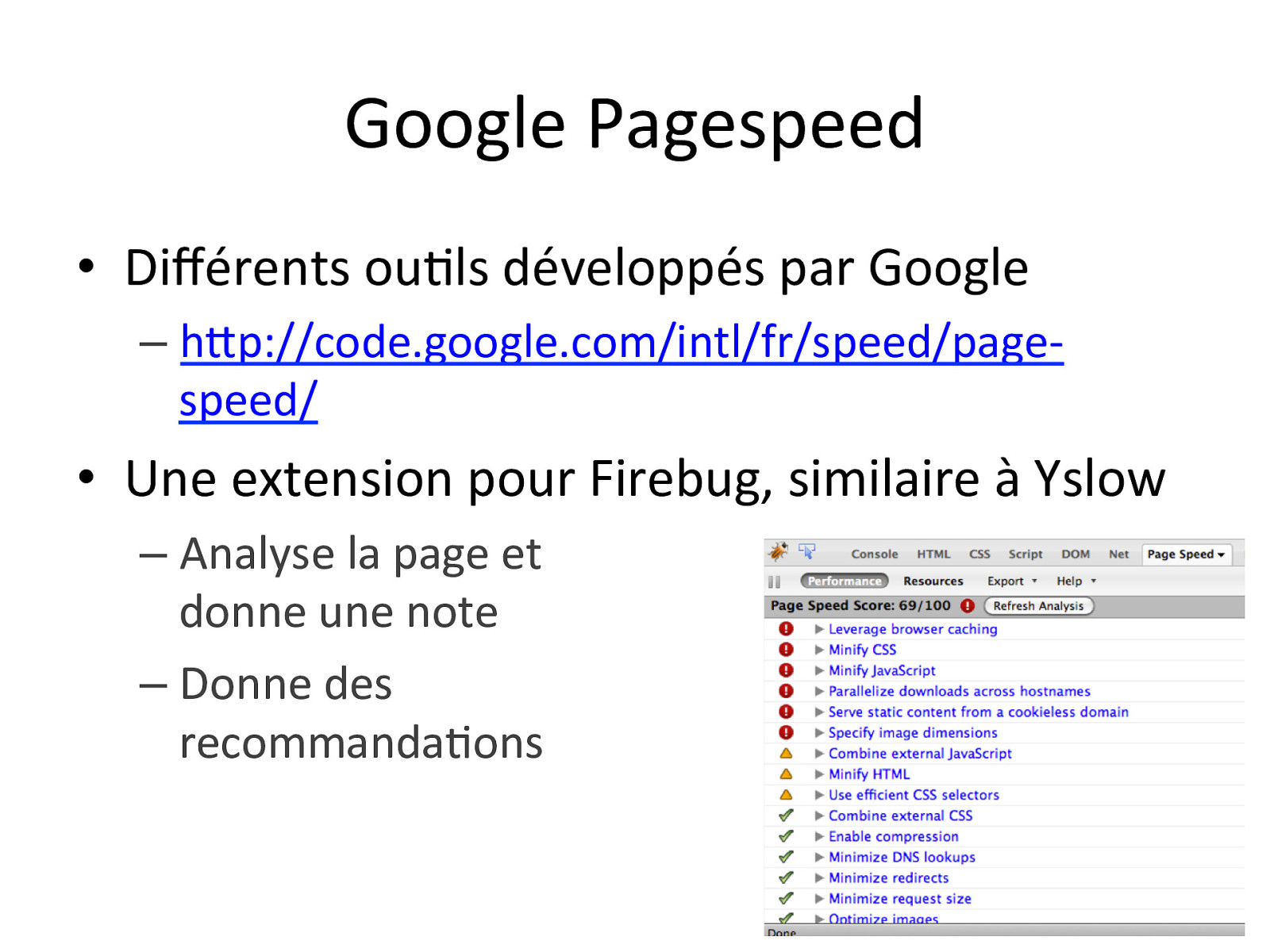
GooglePagespeed • DifférentsouDlsdéveloppésparGoogle* – hnp://code.google.com/intl/fr/speed/page. speed/ * • UneextensionpourFirebug,similaireàYslow* – Analyselapageet donneunenote* – Donnedes recommandaDons*
Slide 43

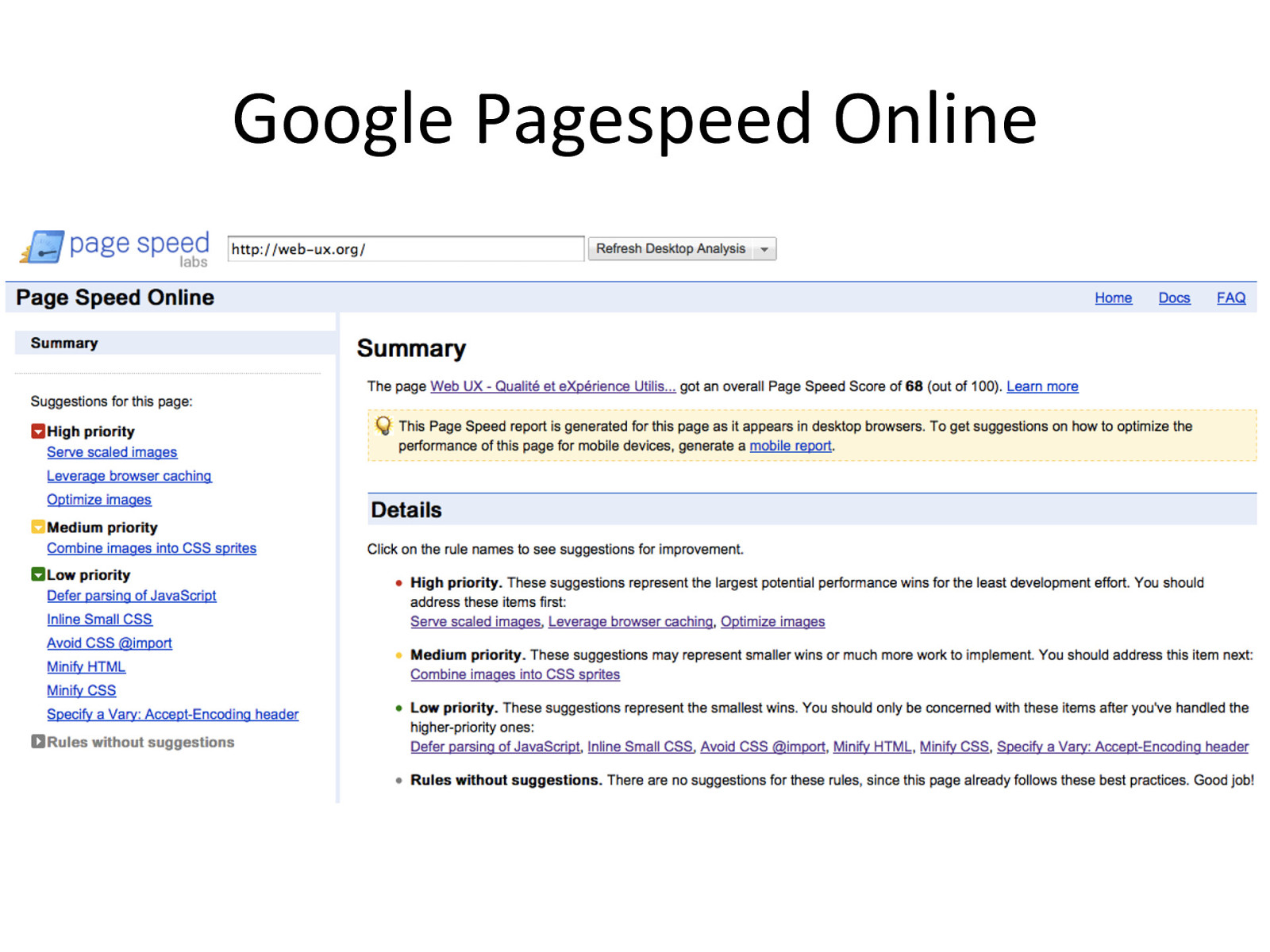
GooglePagespeedOnline*
Slide 44

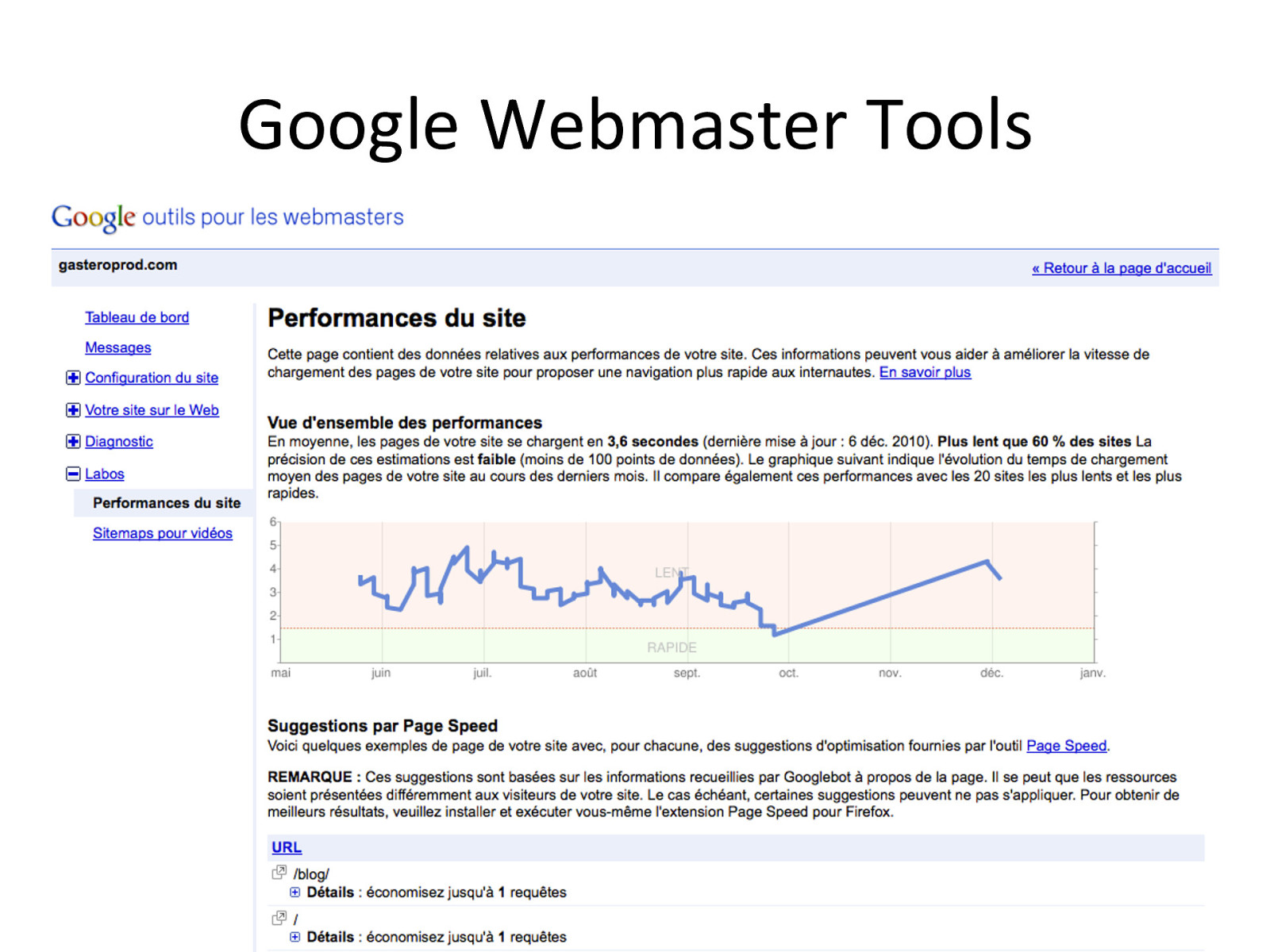
GoogleWebmasterTools*
Slide 45

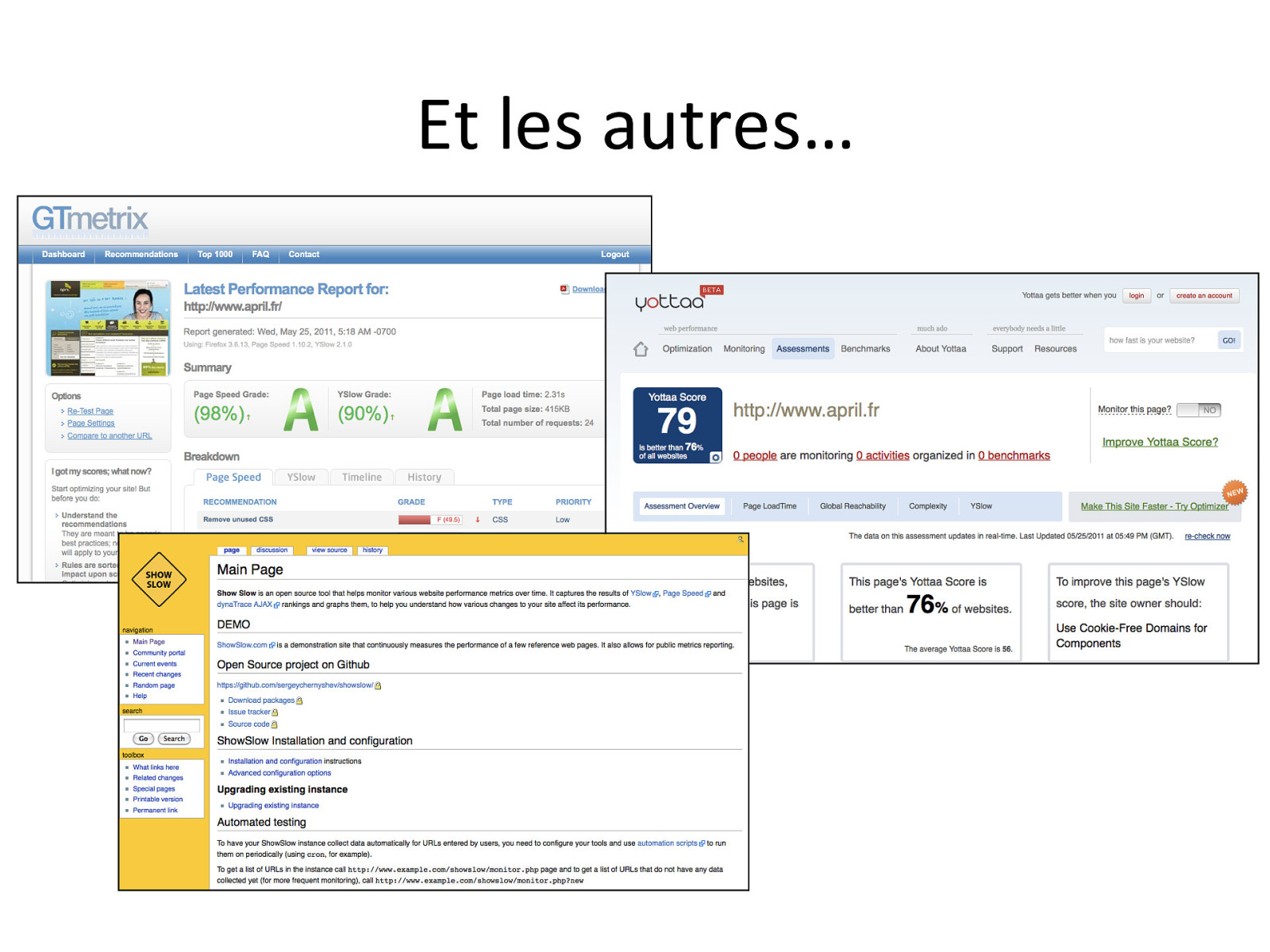
Etlesautres…*
Slide 46

OuDlsd’opDmisaDon • Lesarchitectesetdéveloppeurs!* • Beaucoupd �` arDsanat – IdenDfierlesfaiblesses* – PrioriserlesacDons* – TrouverlesouDls* – Industrialiser*
Slide 47

Googlemod_pagespeed • UnmodulepourApache,automaDsant l �` applicaDondecertainesbonnespraDques – hnp://code.google.com/intl/fr/speed/page. speed/docs/module.html * – 15filtres – Seulement9acDfspardéfaut* – Les6autresàuDliseravecprudence*
Slide 48

Microso_Doloto • Do wn lo ad* t ime* o pDmizer* – hnp://research.microso_.com/en.us/projects/doloto/ * • OuDldédiéauxapplicaDonsuDlisantbeaucoup decodeJavaScript*/Ajax • ProcessusopéraDonnel – AnalysedesuDlisaDonsducode* – DécoupagedesfoncDonsentrecodenécessaireau* lancementetcodeuDliséultérieurement* – Chargementdynamiqueselonlesbesoins*
Slide 49

Au(travail(!(
Slide 50

EviterlesrequêtesinuDles • EviterlesredirecDons* • Pasd’erreur404danslesressourcesliées* • PasderessourcesliéesnonuDlisées
Slide 51

Réduirelalatence* • Réduirelalatenceréseau** – Rapprocherleclientduserveur – CDN* • Content* Delivery Network – PerDnentencasdepublicinternaDonal
Slide 52

RéduirelenombrederequêtesDNS • LimiterlenombrededomainesuDlisés – ChaquedomaineimpliqueunerequêteDNS
Slide 53

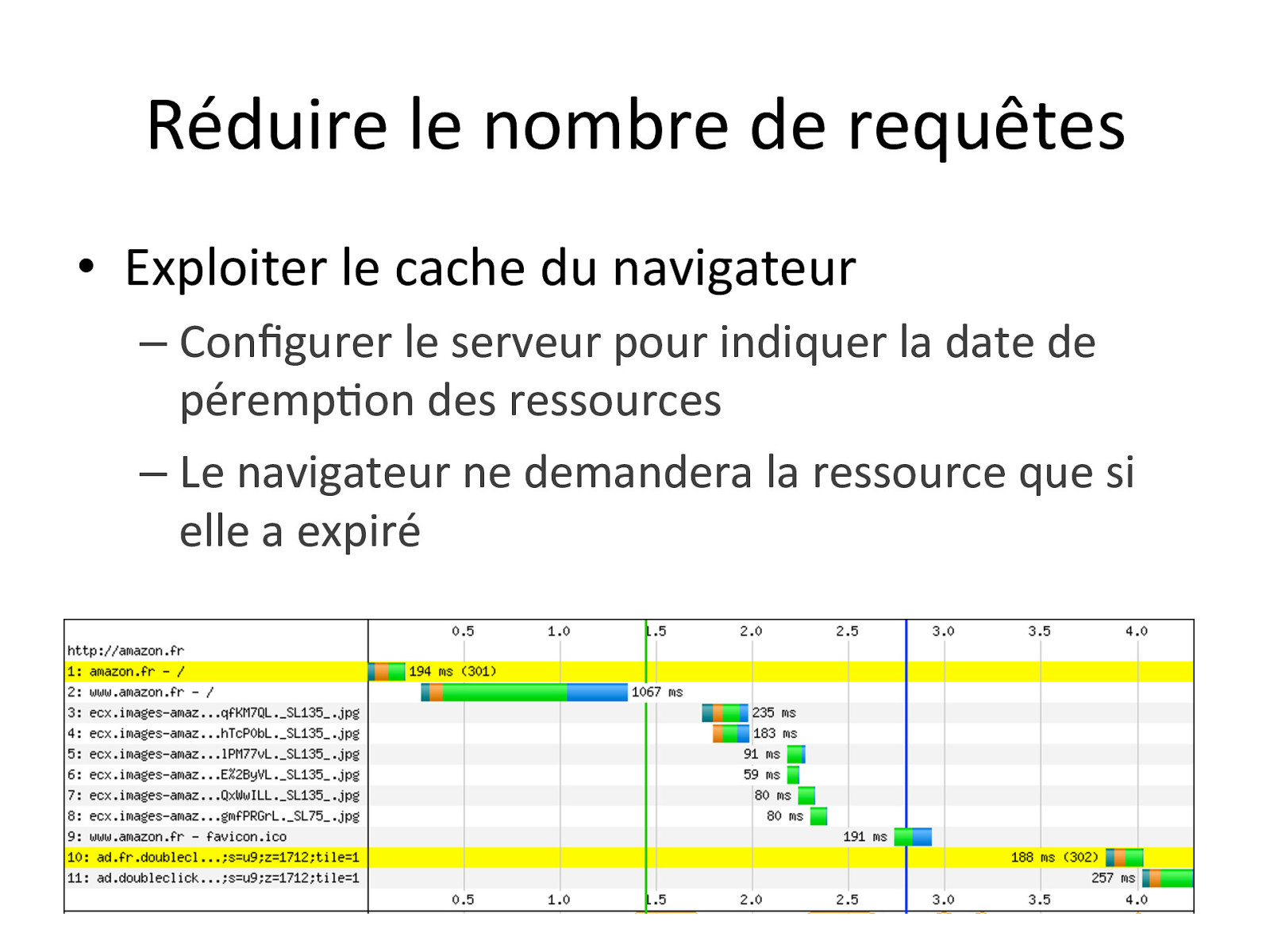
Réduirelenombrederequêtes* • Exploiterlecachedunavigateur* – Configurerleserveurpourindiquerladatede pérempDondesressources* – Lenavigateurnedemanderalaressourcequesi elleaexpiré*
Slide 54

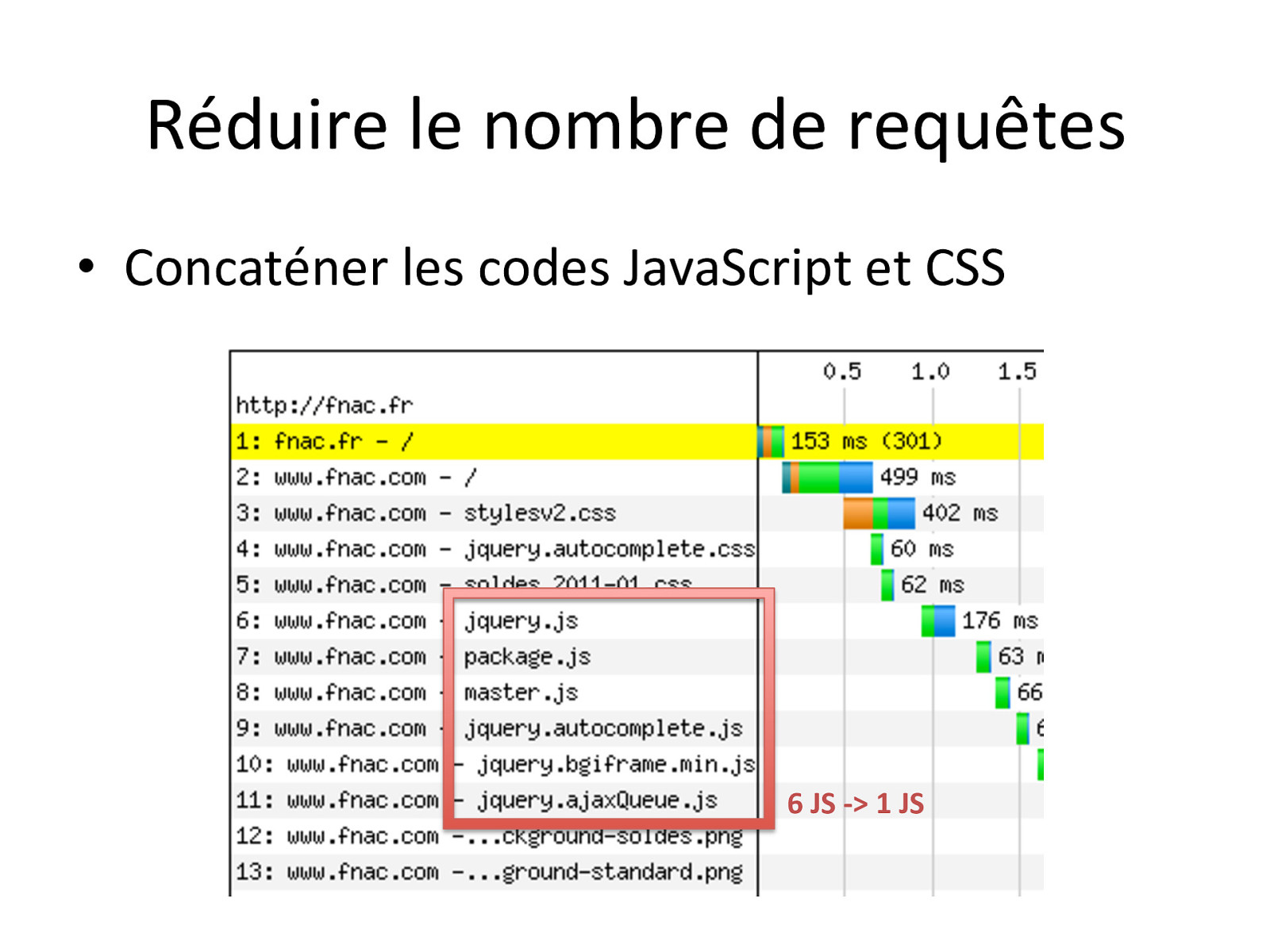
Réduirelenombrederequêtes* • ConcaténerlescodesJavaScriptet*CSS % 6(JS(K>(1(JS(
Slide 55

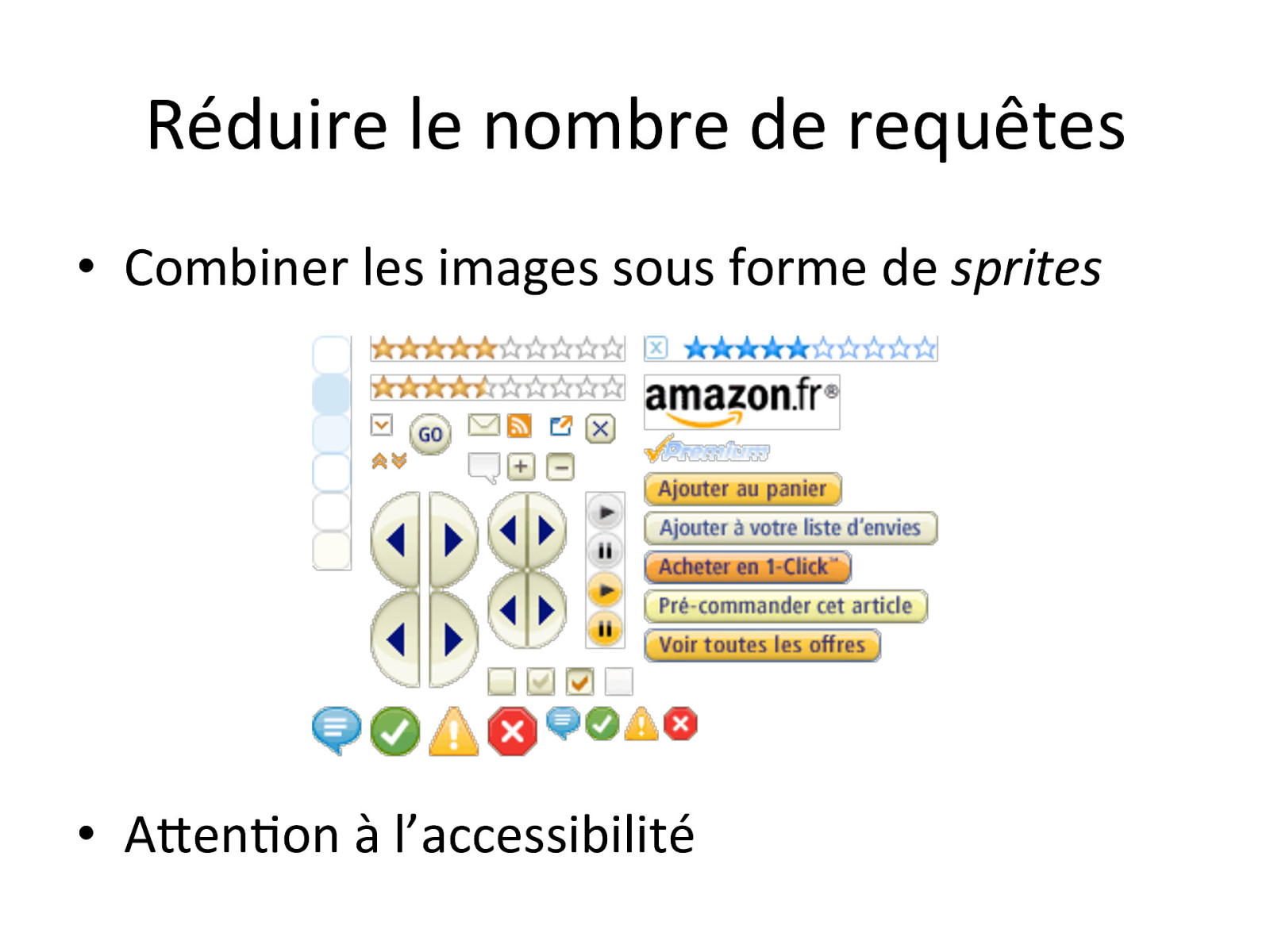
Réduirelenombrederequêtes* • Combinerlesimagessousformede sprites * * • AnenDonàl’accessibilité*
Slide 56

Réduirelenombrederequêtes* • Passeztoutdesuiteau* slide suivant… • IntégrerduJSouCSSauHTML* – Uniquementsigaindeperformanceconséquent • Aréserveraux*«landingpages*»* – FaitperdrelamiseencachedesJSouCSS externes* • IntégrerdesimagesauCSS,JSouHTML – UDlisaDondes data:uri * – Encodageenbase64*
Slide 57

Réduirelepoidsdesrequêtes* • Compressertout – Gzip* – Gainde50à80%! • MinifierlessourcesHTML,JavaScriptetCSS* – SuppressiondescaractèresinuDles,blancs, commentaires,opDmisaDondelasyntaxe
Slide 58

Réduirelepoidsdesrequêtes* • Réduirelepoidsdesimages* – SuppressiondesmétadonnéesinuDles(EXIF,IPTC) – Choixdesbonsformats • GIF* • JPEG*:quellecompression*?* • PNG*:quelformat*?8,24,32 – Jusqu �` à90%degain!*
Slide 59

Réduirelepoidsdesrequêtes* • EviterlescookiesinuDles – Lescookiesalourdissentlesrequêtesversle* serveur* • Sipossible,servirlesressourcesstaDques depuisundomainesansaucuncookie
Slide 60

RéparDrsurplusieursdomaines • Lesnavigateursontunelimitede téléchargementssimultanésPARDOMAINE – 2requêtesselonHTTP/1.1 – 6à8enpraDquedanstouslesnavigateursen dernièresversions – AnenDon,2dansIE6&IE7 • Miseenplacedeplusieursdomaines – «Domainsharding*»*
Slide 61

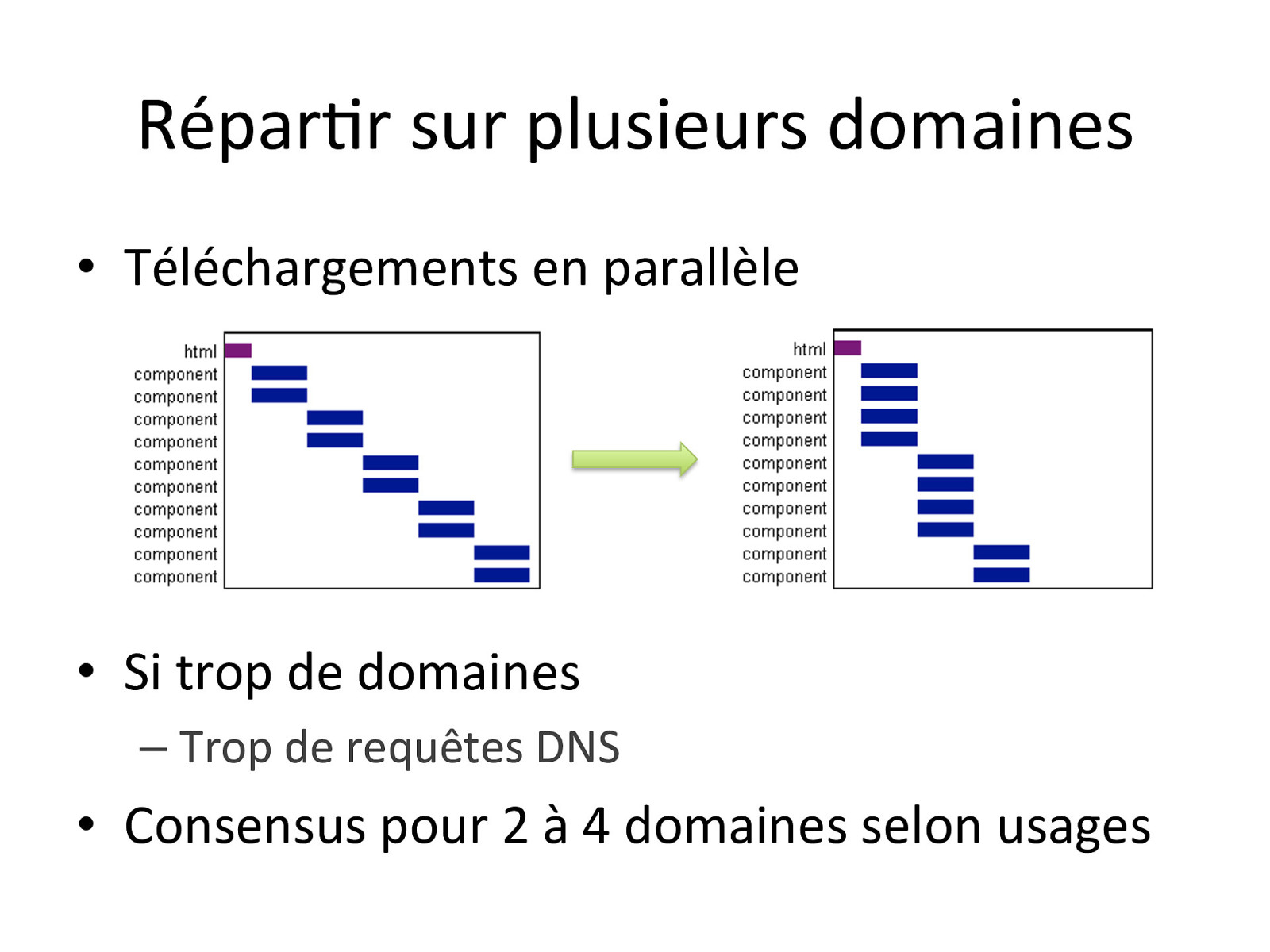
RéparDrsurplusieursdomaines • Téléchargementsenparallèle* • Sitropdedomaines – TropderequêtesDNS • Consensuspour2à4domainesselonusages
Slide 62

OpDmiserlerendudunavigateur* • Ordonnancerlechargementdesressources* – HTMLetCSSauplusvite • OpDmisaDondu«startrender*»* • Eviterle«reflow»avecdesCSStardives* • Flush deHTMLparDel – JavaScriptleplustardpossible* • LeJSbloquelechargementpendantsonexécuDon – Différerlechargementdesressourcesquinesont pasuDlesaudépart • «lazyloading*»*
Slide 63

OpDmiserlerendudunavigateur* • NenoyerlesCSSetJSducodeinuDle • Tenircomptedesperformances – desCSS – deJavaScript – desframeworksJavaScript*
Slide 64

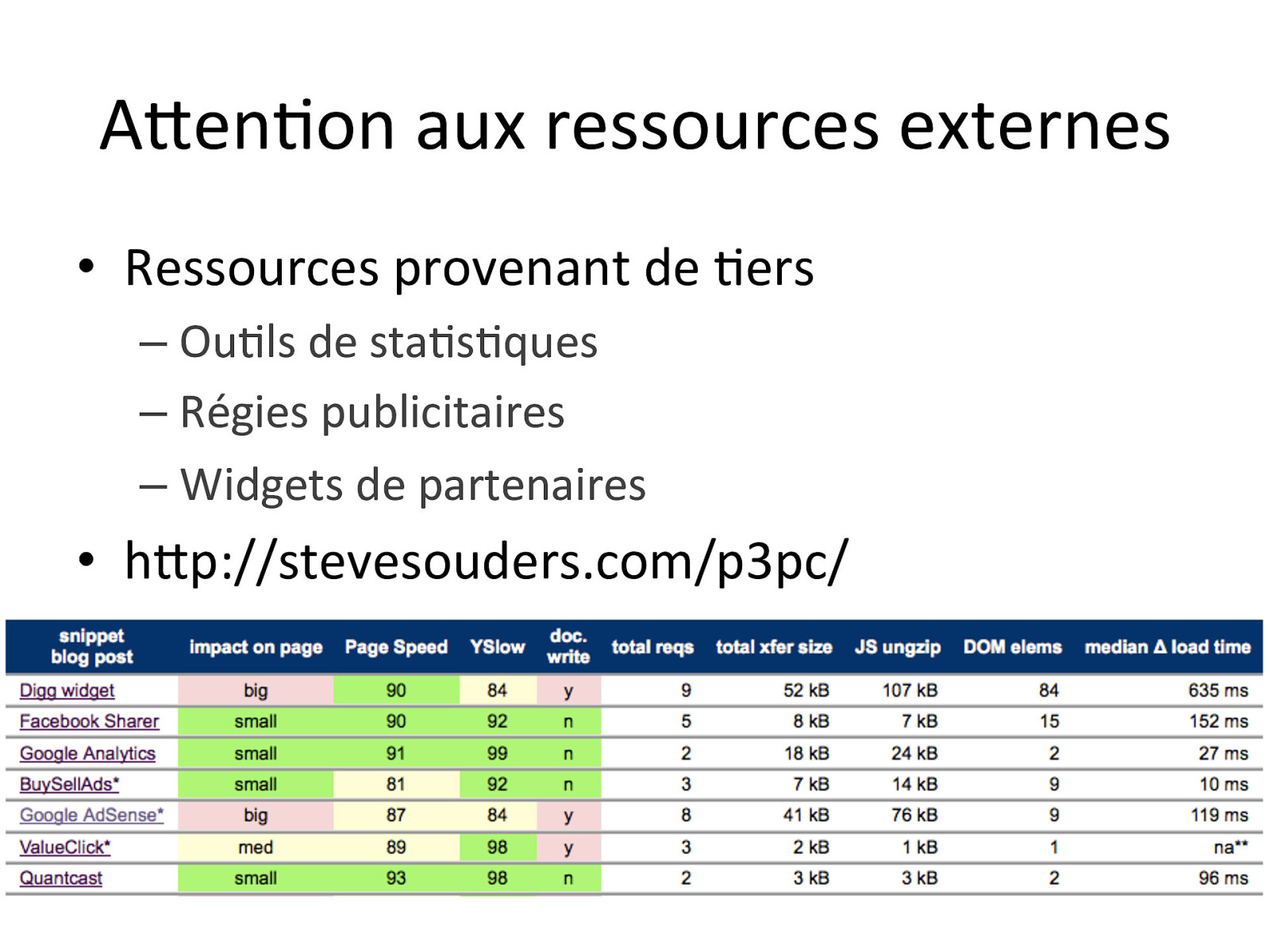
AnenDonauxressourcesexternes • RessourcesprovenantdeDers – OuDlsdestaDsDques* – Régiespublicitaires – Widgets departenaires* • hnp://stevesouders.com/p3pc/*
Slide 65

Il(faut(pra;quer(pour( progresser(!(
Slide 66

Profiterduwebperfcontest • WebPerfContest2010* – ConcoursinternaDonal • hnp://webperf.contest.com/ * • Novembre2010 – ObjecDf* • OpDmisaDond �` unepageWeb • FournieparlaFNAC • hnp://entries.webperf.contest.com/* base.fnac._w/index.html *
Slide 67

Profiterduwebperfcontest • BilanstrèsinstrucDfs* – hnp://braincracking.org/2011/01/10/concours. webperf.2010.les.bases/ * – hnp://www.yterium.net/Ma.parDcipaDon.au. Webperf *
Slide 68

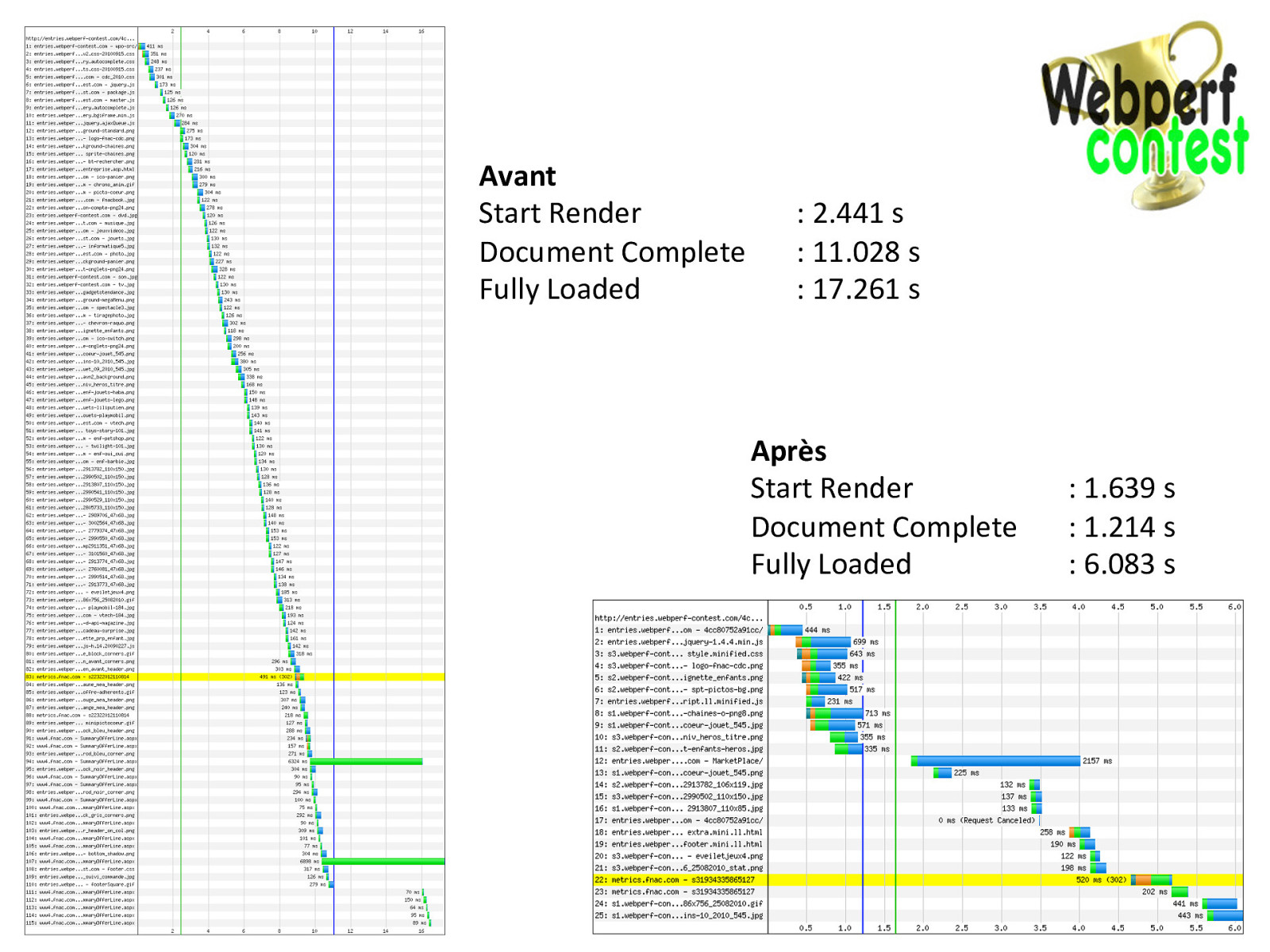
Avant( StartRender * ** :2.441s* DocumentComplete * :11.028s* FullyLoaded * ** :17.261s* Après( StartRender * ** :1.639s* DocumentComplete * :1.214s* FullyLoaded * ** :6.083s**
Slide 69

Uneveillepermanente* • Danslavraievie – EvénementsduWebPerfUserGroup hnp://cas.im/webperf.user.group * • SurDiigo – GroupeWebPerformance* hnp://groups.diigo.com/group/web.performance * • SurTwiner – Suivrelecompte* @webperf_fr *
Slide 70

A(vous(de(jouer(!( Illustrations : hnp://iwdrm.tumblr.com/ & hnp://fromme.toyou.tumblr.com/ *
Slide 71

Clever Age !
c
Fondée en 2001 par des managers expérimentés, Clever Age est aujourd'hui un acteur incontournable dans le domaine du conseil et de la réalisation de projets. L'idée directrice qui a conduit à cette création et qui prévaut aujourd'hui encore est l'indépendance, aussi bien vis-à-vis des éditeurs que des investisseurs.
Slide 72

Chiffres clefs
G3+ ! Banque de France
90 collaborateurs ! sur 4 agences
Croissance
régulière
!
et rentable
Slide 73

Rezulteo
http://www.rezulteo-pneu.fr/
!
MACSF
http://www.macsf.fr
LVMH – DIOR PCD
http://beauty.dior.com/
M6 Groupe
http://www.groupem6.fr/ ! http://www.m6mobile.fr/
Fnac Market Place ! http://goo.gl/vzZA
Nouvelles Frontières
http://www.nouvelles-frontieres.fr/
Références internet et e-Commerce
Slide 74

Vet Affaires
http://www.vetaffaires.fr/
!
Aéroport de Bordeaux
http://www.bordeaux.aeroport.fr/
Atelier BNP Paribas
http://www.atelier.net/
Saint Gobain ! http://www.saint-gobain.com/
Mondial Assistance US ! http://www.mondial-assistance.us
Siplec – Groupe E. Leclerc
http://www.siplec.com/
Références internet et e-Commerce
Slide 75

Applications mobiles
Slide 76

Choix d'une solution Portail / CMS pour l'ensemble des projets internet / extranet / intranet du groupe
Conseil fonctionnel et technique pour la réalisation ! d'une application de gestion des sinistres (assurances) puis réalisation de l'application (JEE / EJB / Symfony)
Mission Accompagnement POC et Processus e-Commerce dans le cadre du chantier de refonte du site internet APEC
Accompagnement dans la définition et la mise en oeuvre d'une architecture SOA dans le cadre de la refonte globale (Back- office et end-user)
Choix d'une architecture Portail / CMS / eCommerce pour le
groupe et ses filiales
Conseil en architecture technique