Améliorer les performances Web - Les optimisations côté client
A presentation at TechDays France 2011 in in Paris, France by Nicolas Hoizey
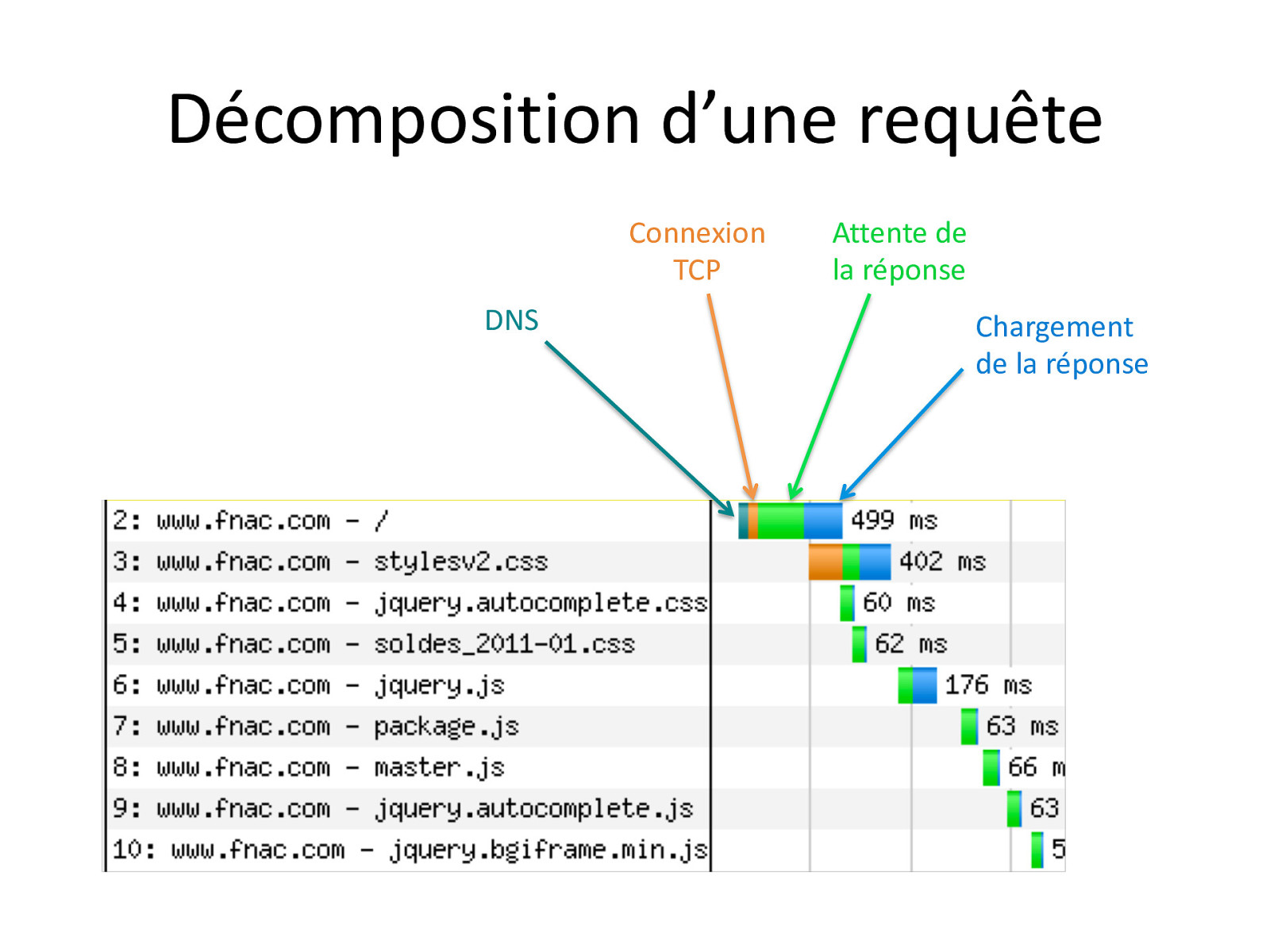
Quand on parle d’optimiser les performances d’un site Web, le premier réflexe est de se tourner vers des tests de montée en charge et des optimisations côté serveur. Bien que celles-ci ne soient pas à négliger, si on se limite aux actions « server side » on risque de passer à côté d’une série de points à surveiller et à améliorer côté client.
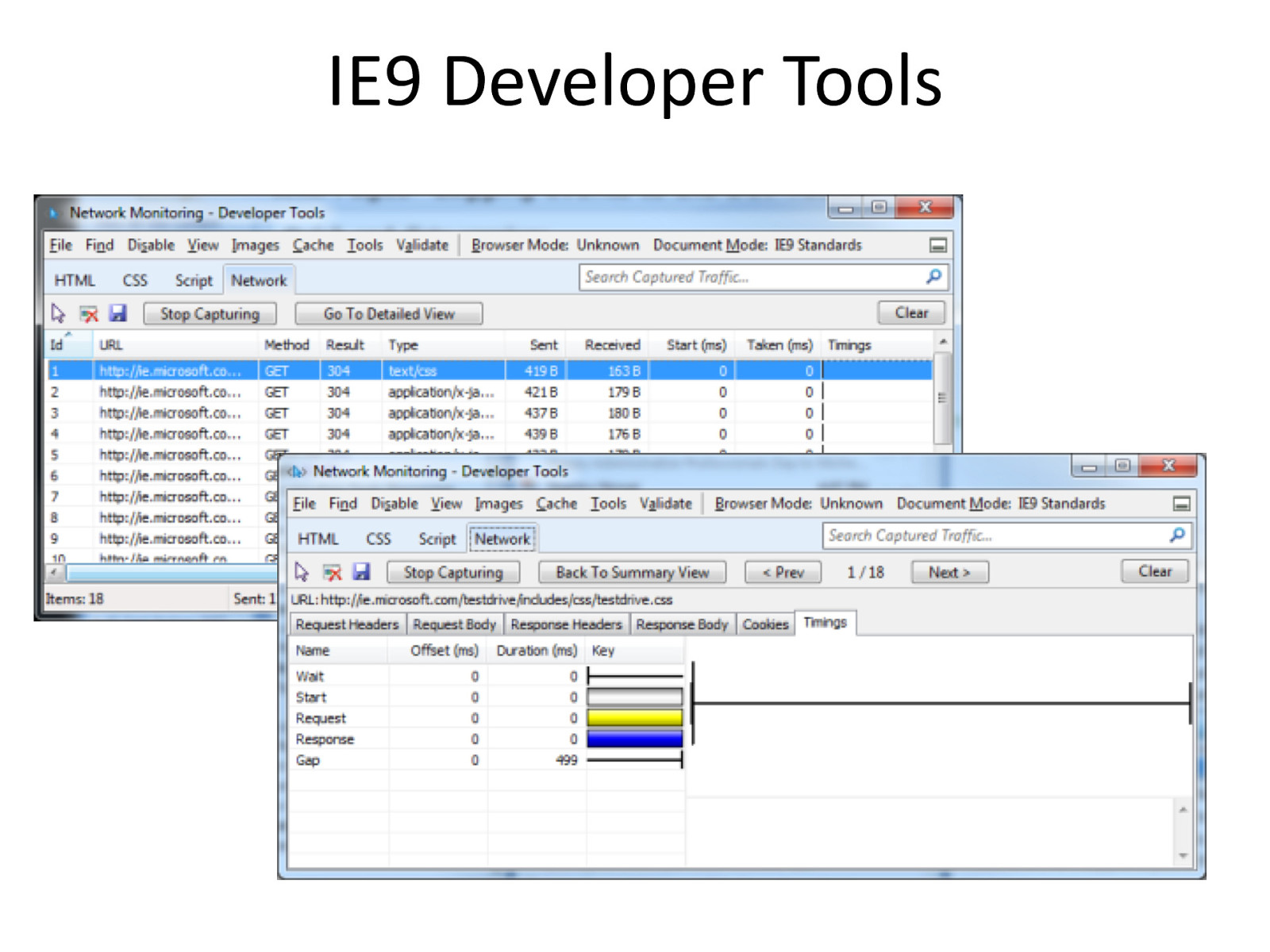
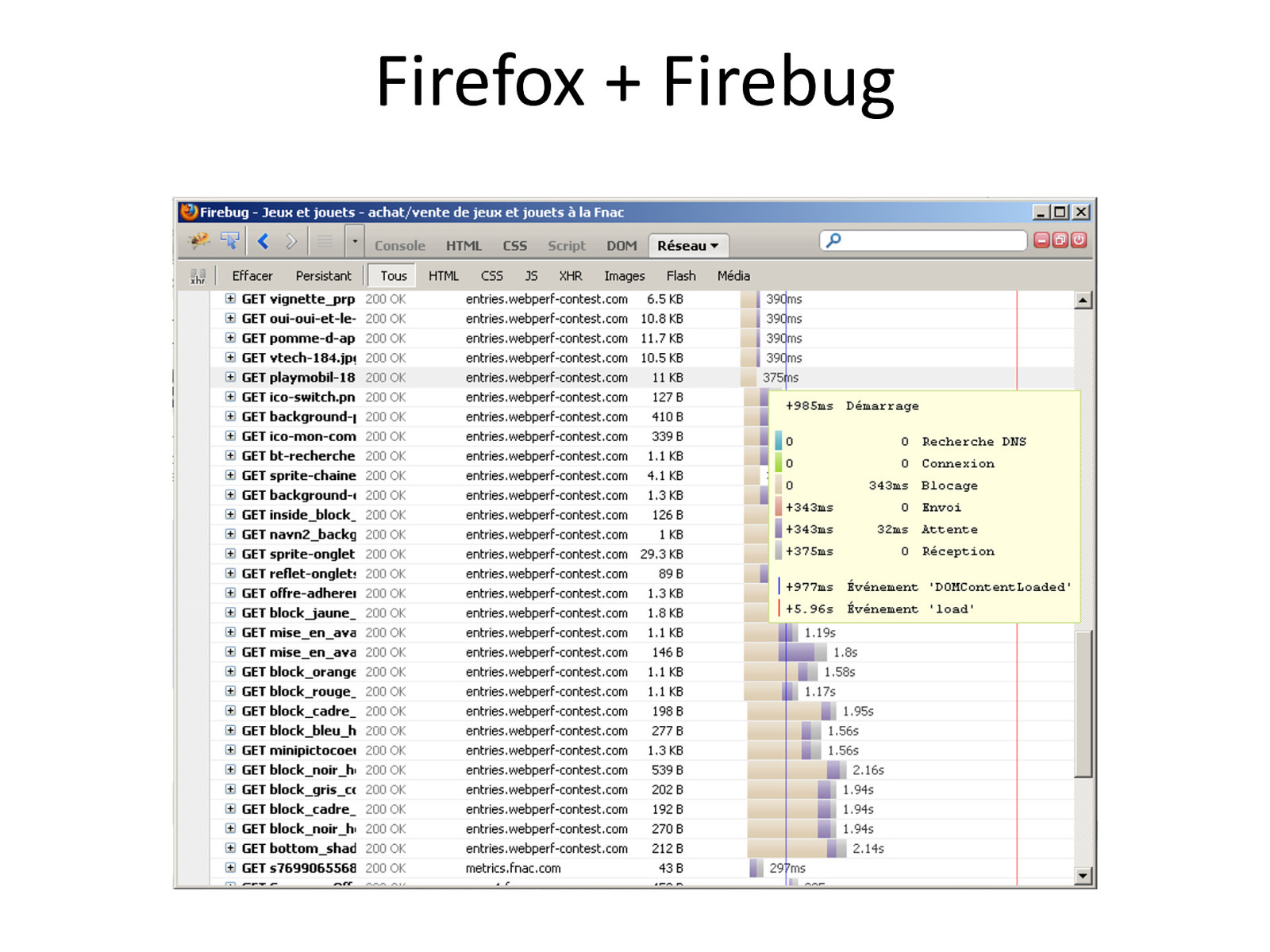
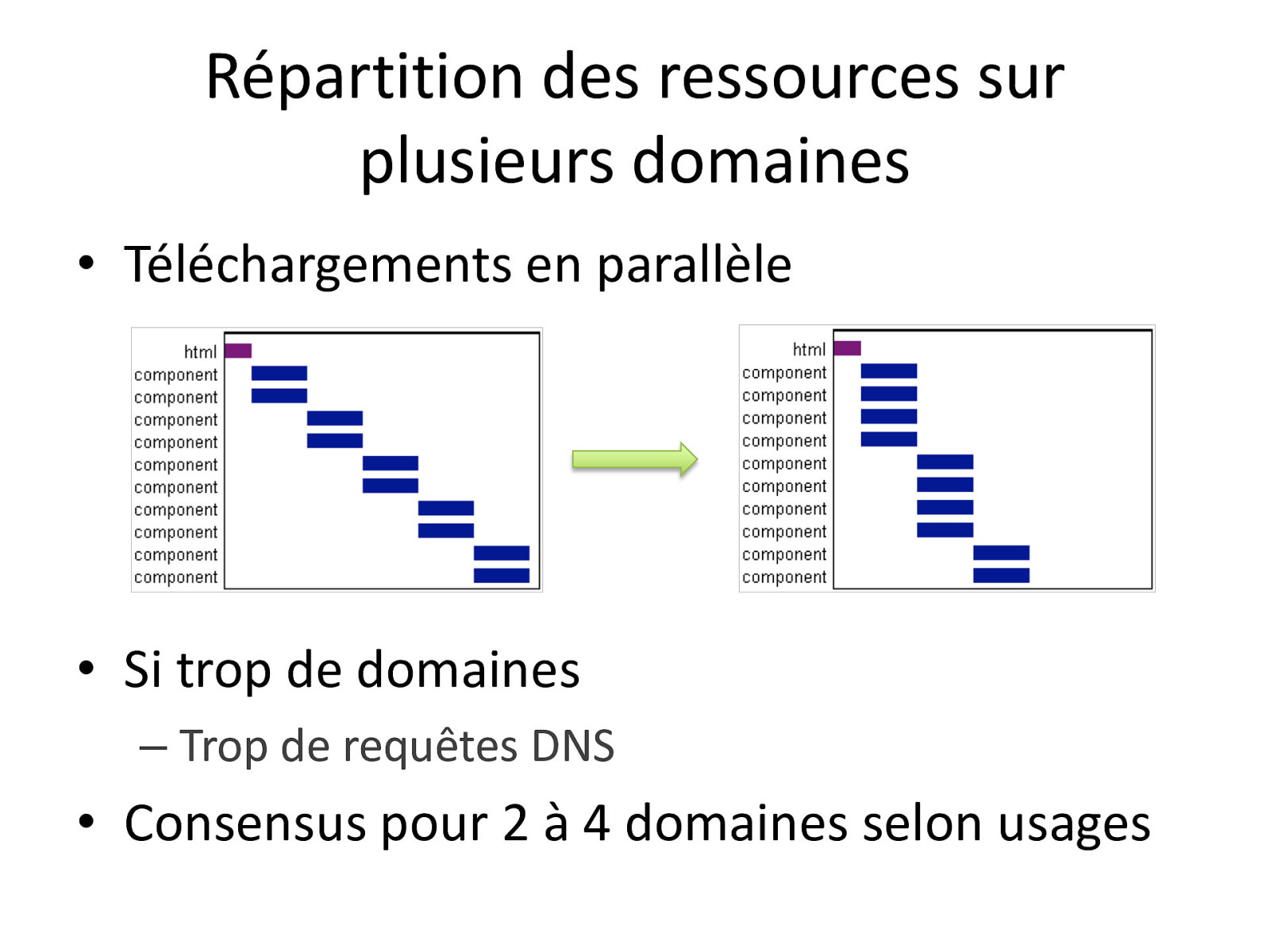
Dans cette session, nous introduirons les différents aspects de l’optimisation « client side » des performances Web, en attirant votre attention sur – par exemple – les téléchargements bloquants, les manières optimales d’inclure des codes JavaScript, le placement optimal des CSS (internes ou externes, …) ainsi que des différentes et particularités des différents navigateurs, et leur impact sur les performances perçues par les internautes.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
[Techdays 2011]: Améliorer les performances Web : optimisation côté client.
Lors de ma journée aux Techdays, j’ai assisté à une séance très intéressante présentée par Nicolas Hoizey, Directeur technique de Clever Age, qui portait sur les bonnes pratiques à appliquer pour améliorer les performances d’un site Web.
-
Améliorer les performances Web : les optimisations côté client
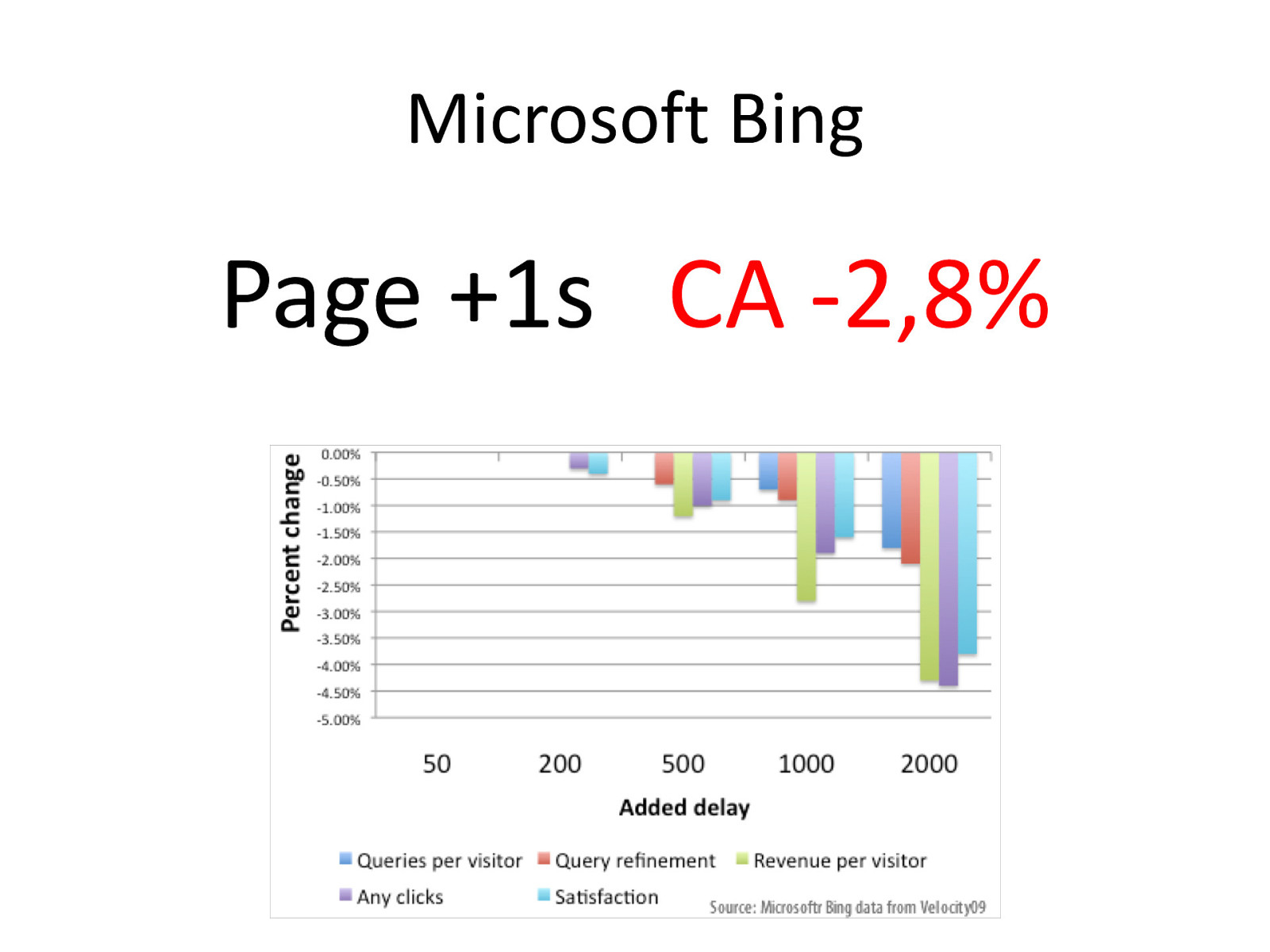
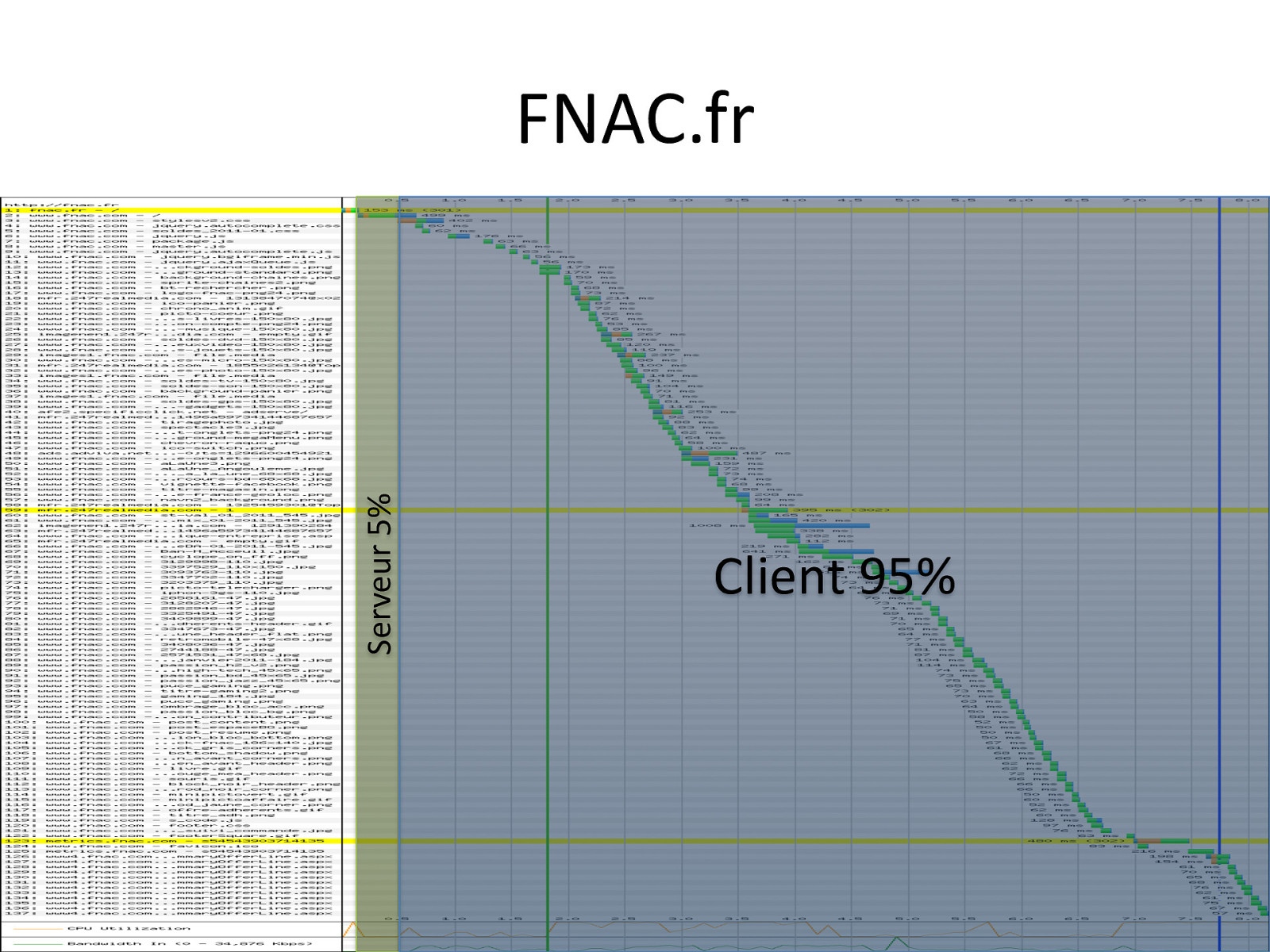
J’ai eu l’honneur de faire partie des 300 personnes sélectionnées par Microsoft pour animer une conférence lors de la cinquième édition des Microsoft TechDays, avec un positionnement au sein du parcours « La Chaîne de Production Web ». L’occasion de faire découvrir à l’auditoire, que contrairement aux idées reçues encore courantes, l’amélioration des performances côté client peut être plus intéressante que côté serveur. Le sujet de l’amélioration des performances côté client est en train d’émerger fortement en France, avec un peu de retard sur les anglo saxons, qui travaillent beaucoup dessus depuis déjà quelques années, à commencer par les ténors que sont Amazon, Google, Microsoft et Yahoo!.
-
[TechDays 2011] Retour sur ces 3 jours passés au Palais des Congrés
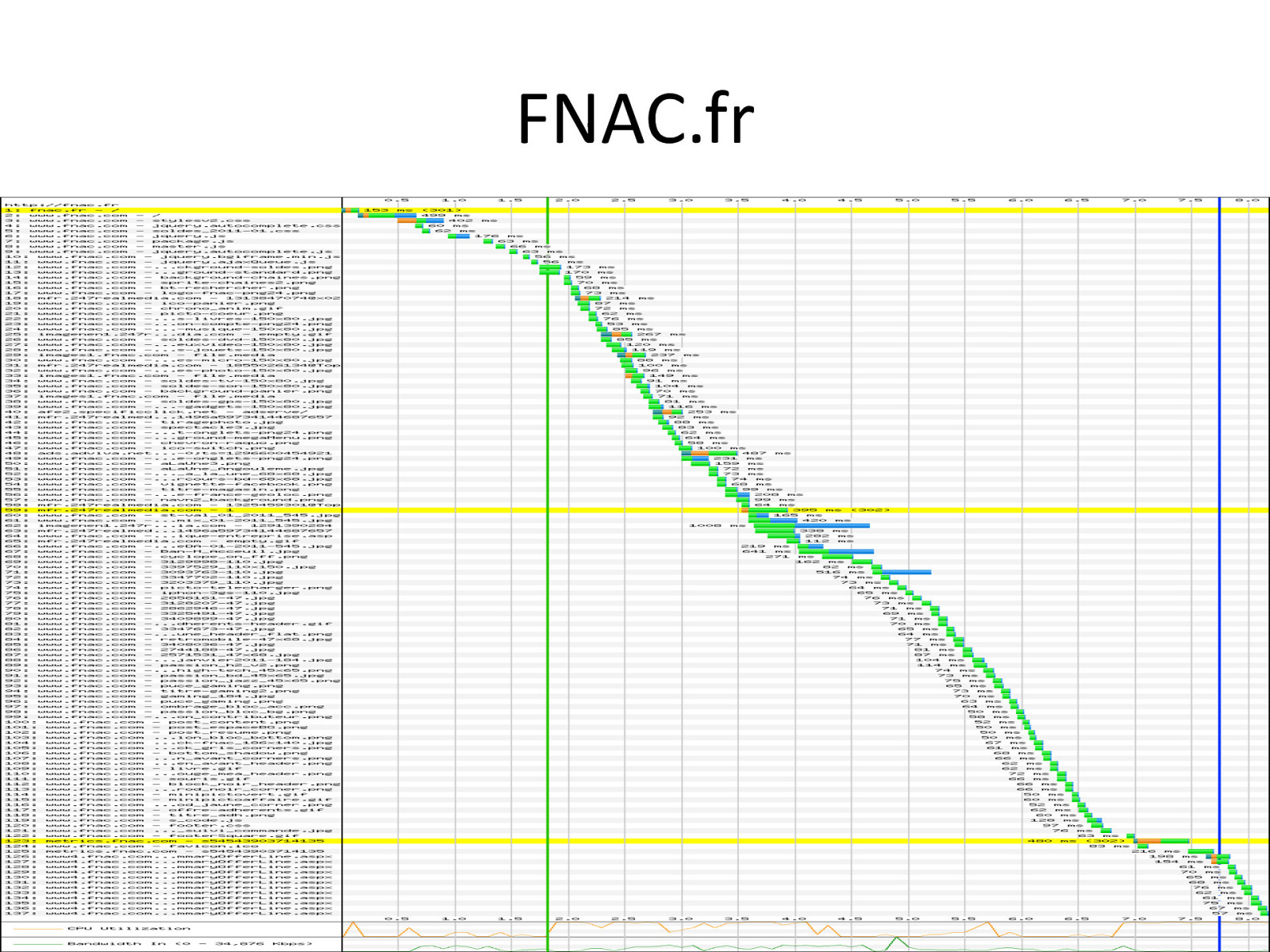
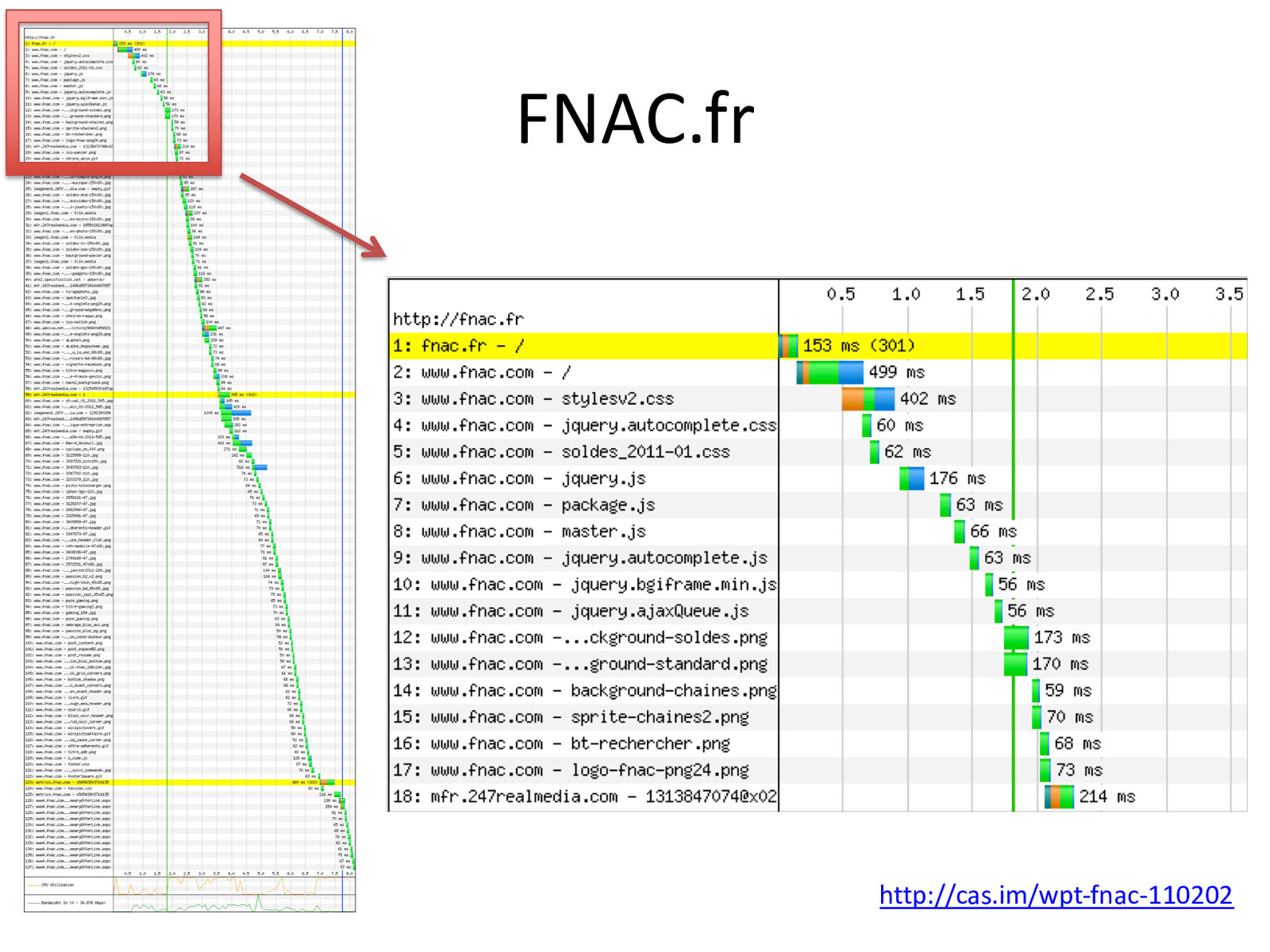
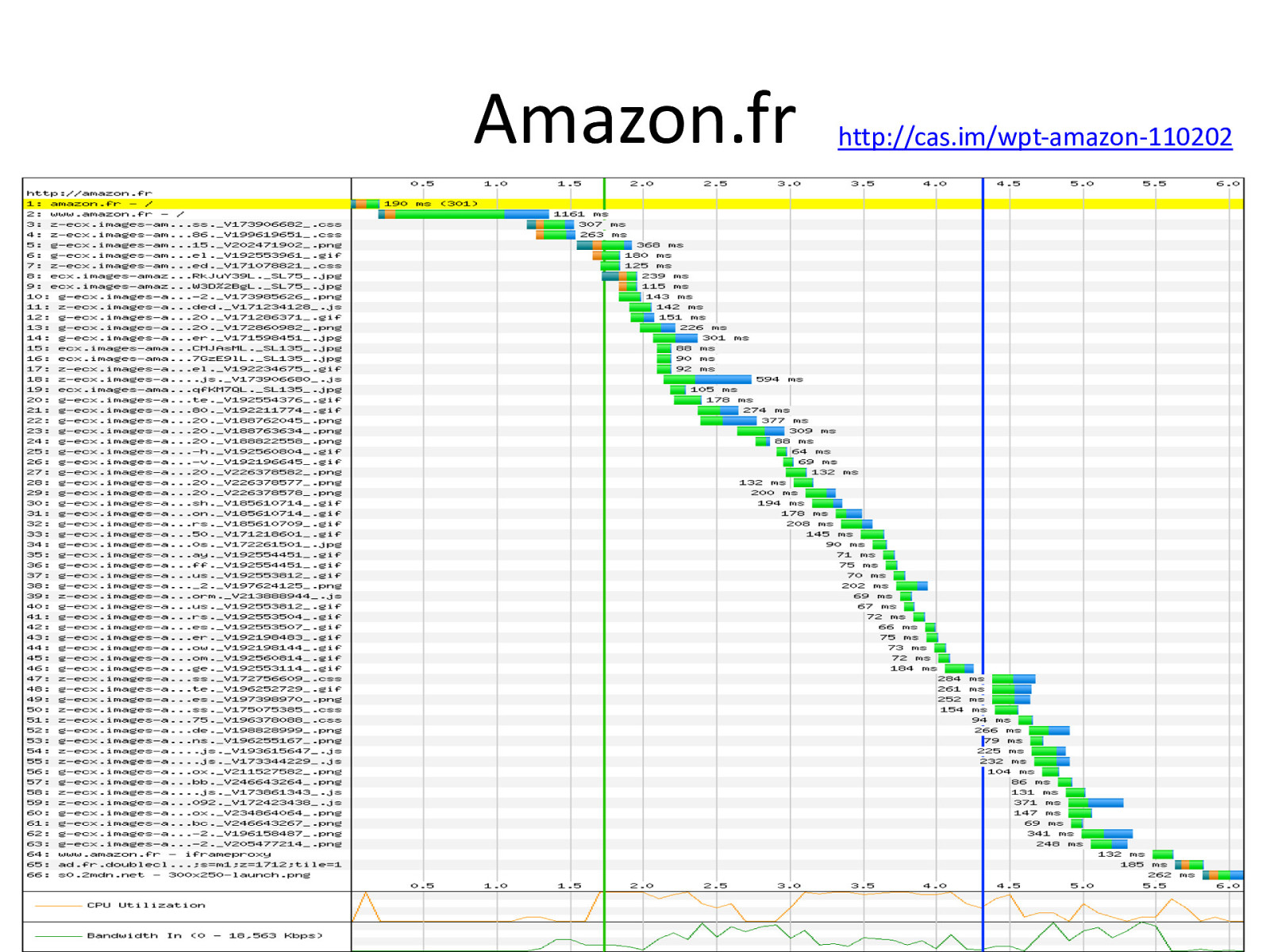
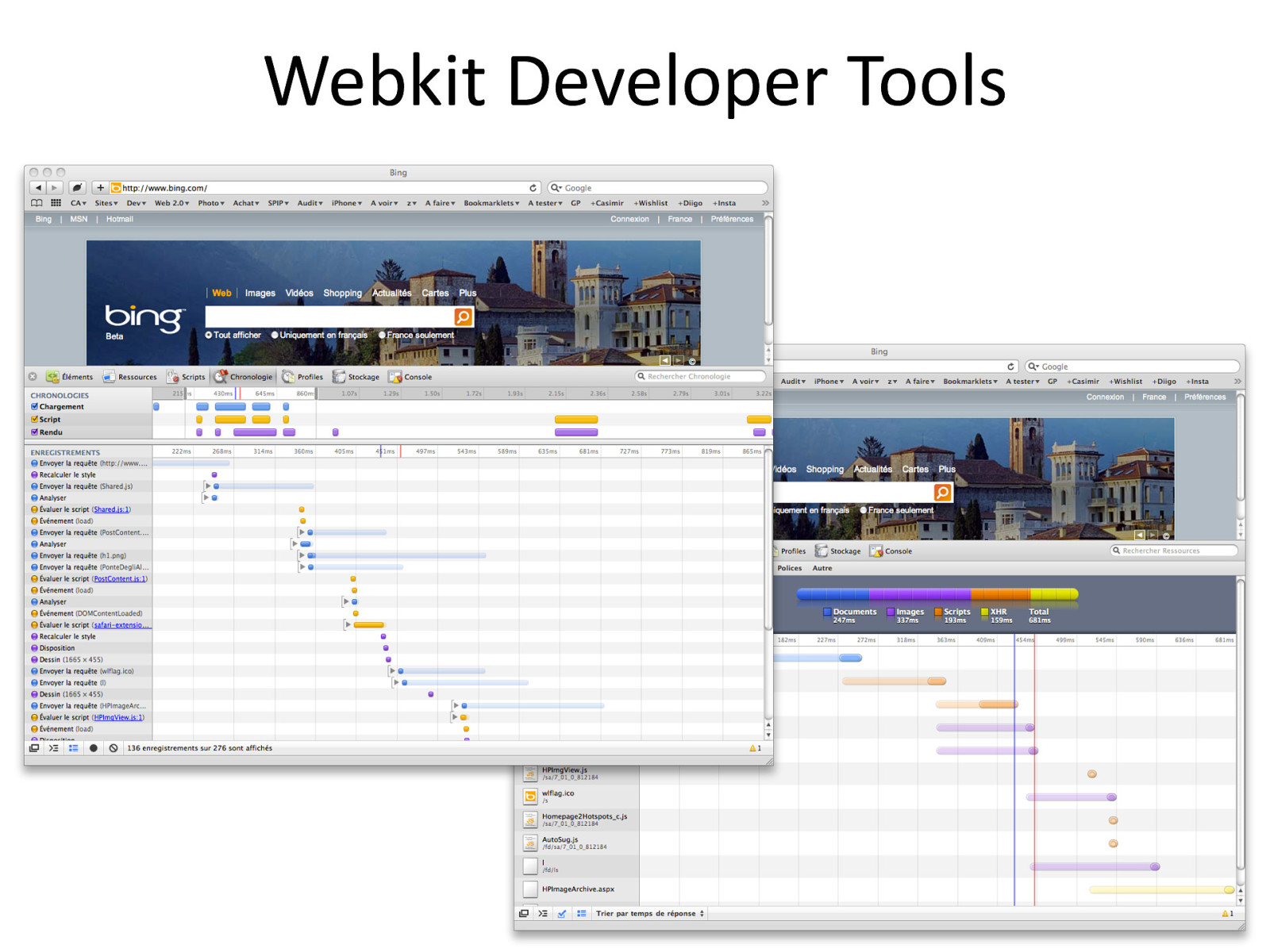
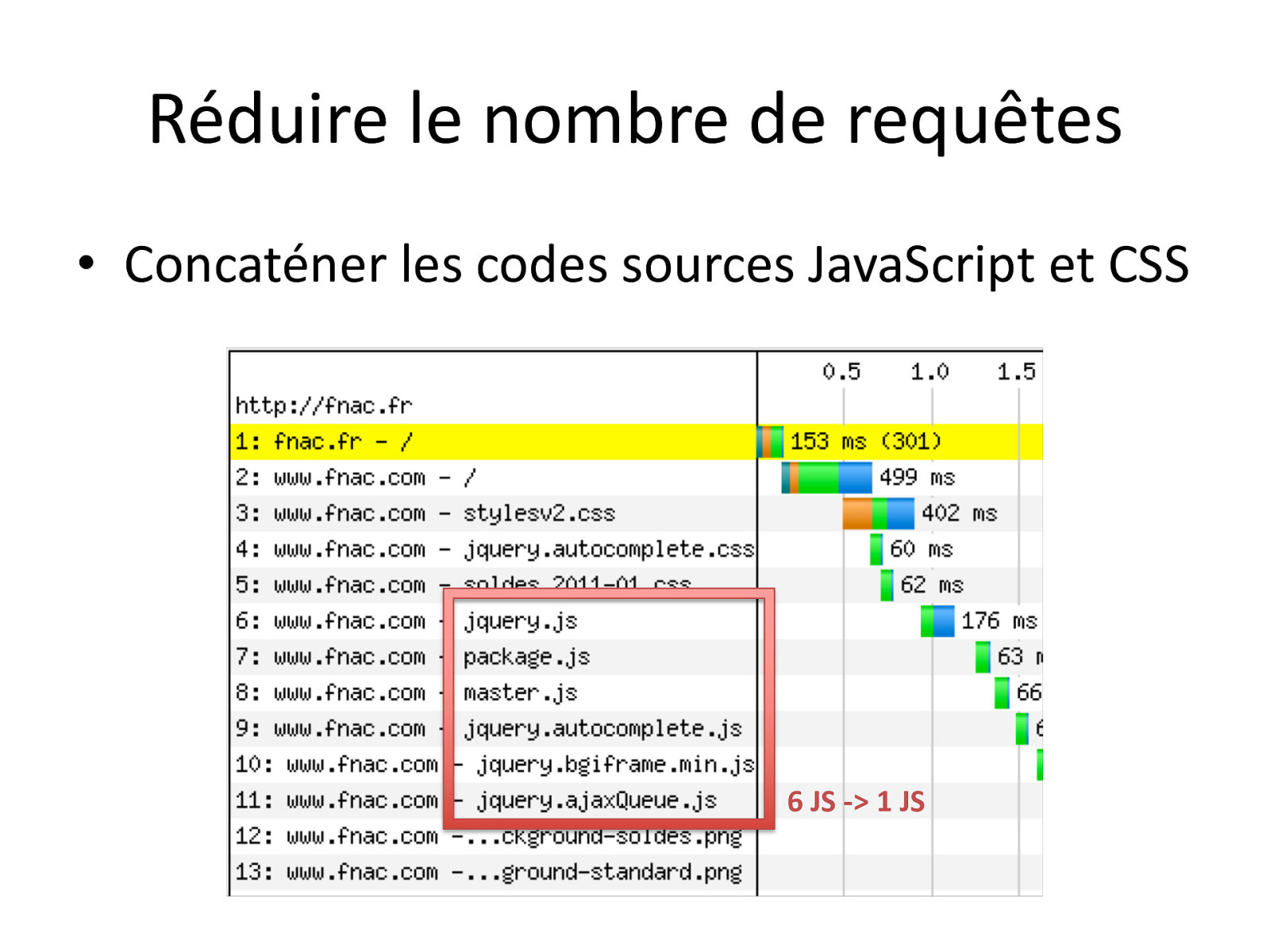
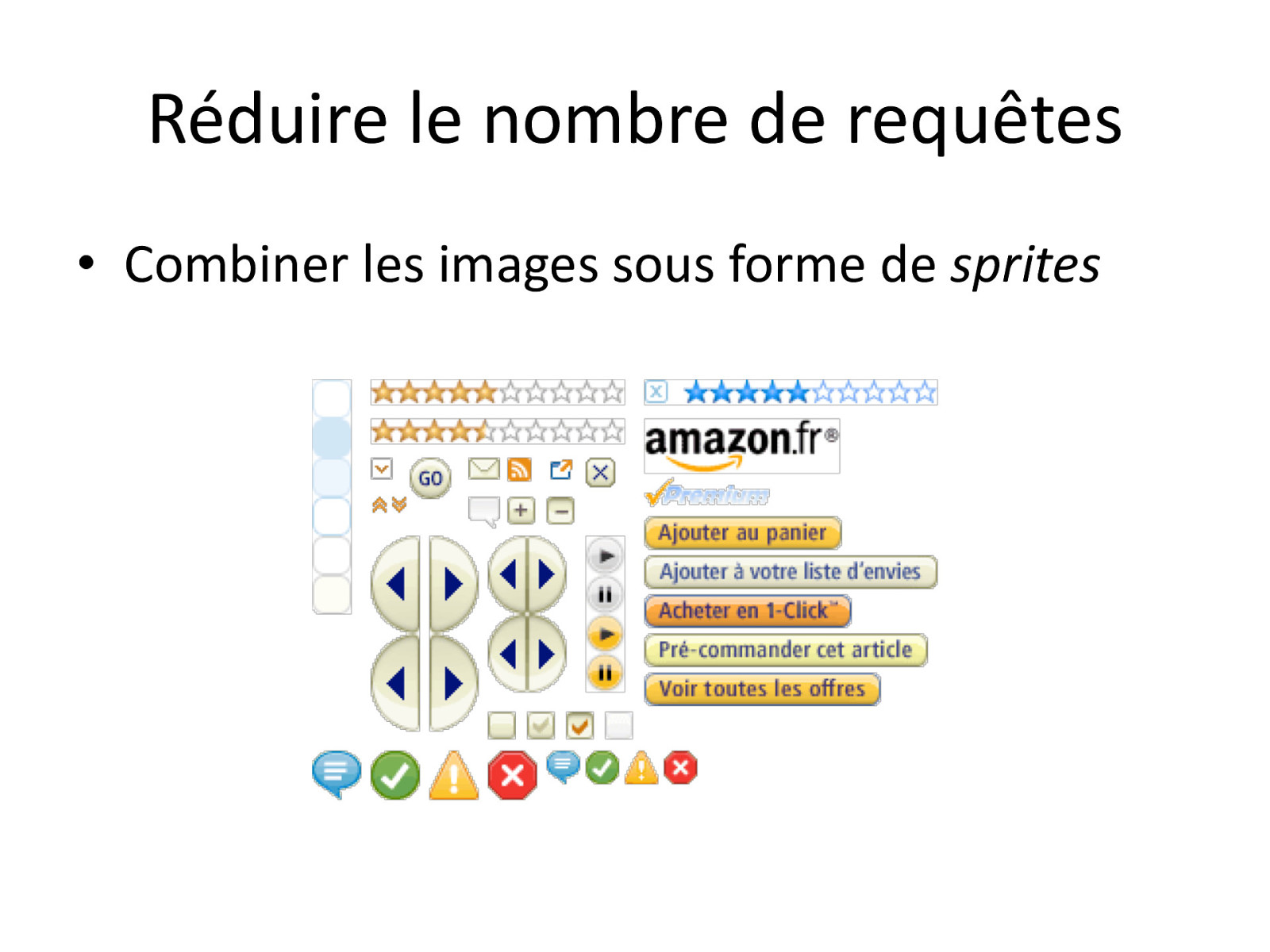
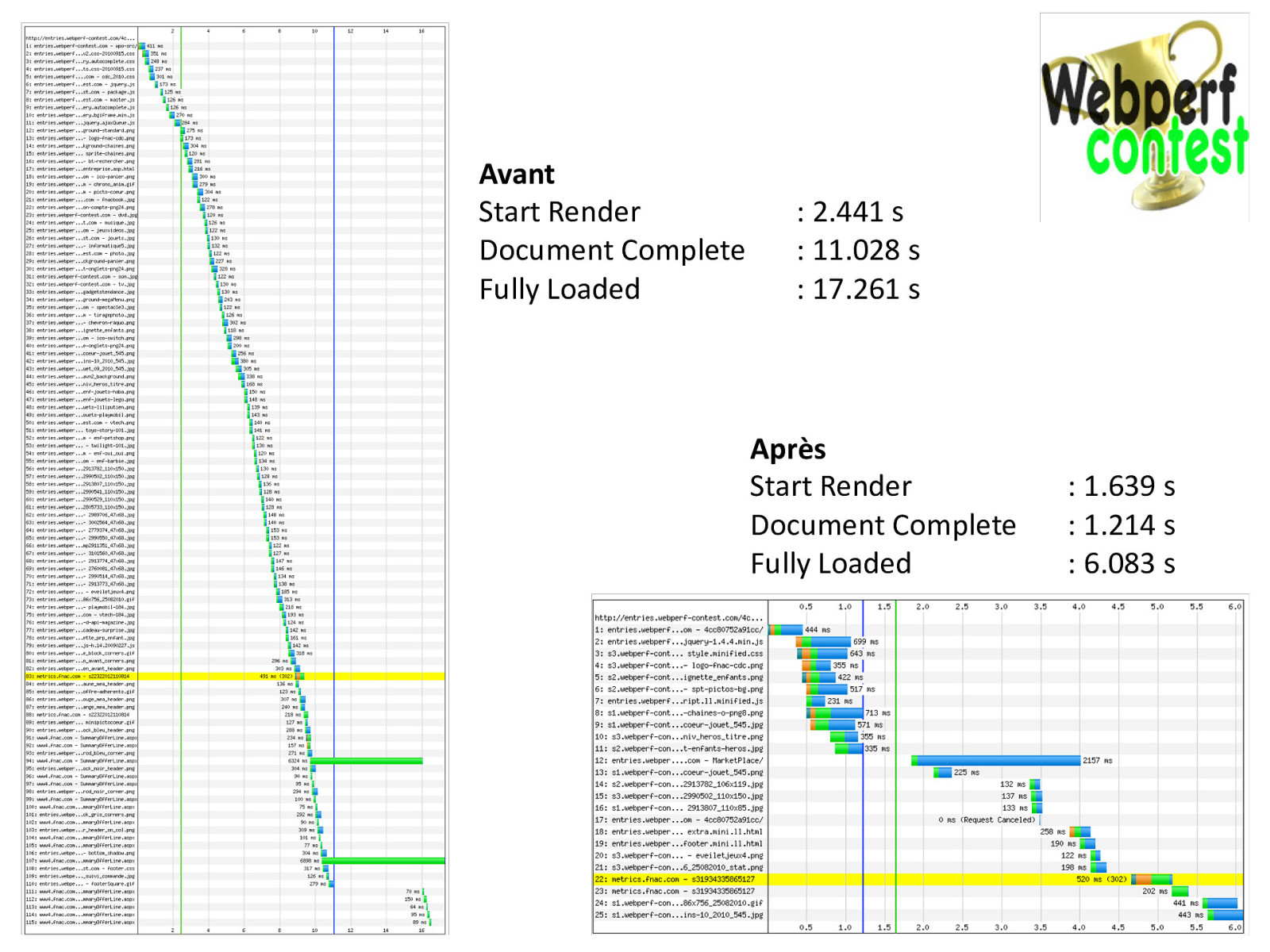
Comme je le disais sur twitter, je n’ai pas appris grand chose de nouveau, ayant déjà abordé quelques points dans ces précédents billets. Néanmoins je recommande fortement à tout développeur Web de consulter les slides de Nicolas Hoizey. Cette session est un très bon moyen de s’initier au sujet. Le speaker a eu le mérite de faire une présentation générale de toutes les problématiques importantes pour les performances, tout en montrant des exemples concrets avec les sites d’Amazon ou de la Fnac, et en guidant l’auditeur vers les pistes en vue d’améliorer les perfs.
-
Techdays 2011, jour 1 : plénière Cloud Computing, améliorer les performances Web, Javascript dans tous ses états, SEO : mythes et techniques, MongoDB et C#
Session axée sur les performances Web, ou l’accès aux pages Web sur les sites, sujet qui m’intéresse fortement. Très important car pour le e-commerce ou tout simplement pour les sites qui tirent leur profit des visites (Amazon, Google, MS, …), une augmentation du temps de chargement, ou plutôt, d’affichage de la page peut créer une baisse de leur CA, chacun des acteurs nommés en ont fait l’amère expérience (de -0.76 à -2.8 % de baisse du CA).
Buzz and feedback
Here’s what was said about this presentation on social media.