Slide 1

Slide 2

Améliorer les performances Web Les optimisations côté client 8 février 2011 Nicolas HOIZEY Directeur technique Clever Age nhoizey@clever-age.com twitter.com/nhoizey http://www.clever-age.com/ 2
Slide 3

LA PERFORMANCE PAIE
Slide 4

Amazon.com Page +100 ms CA -1% En 2006
Slide 5

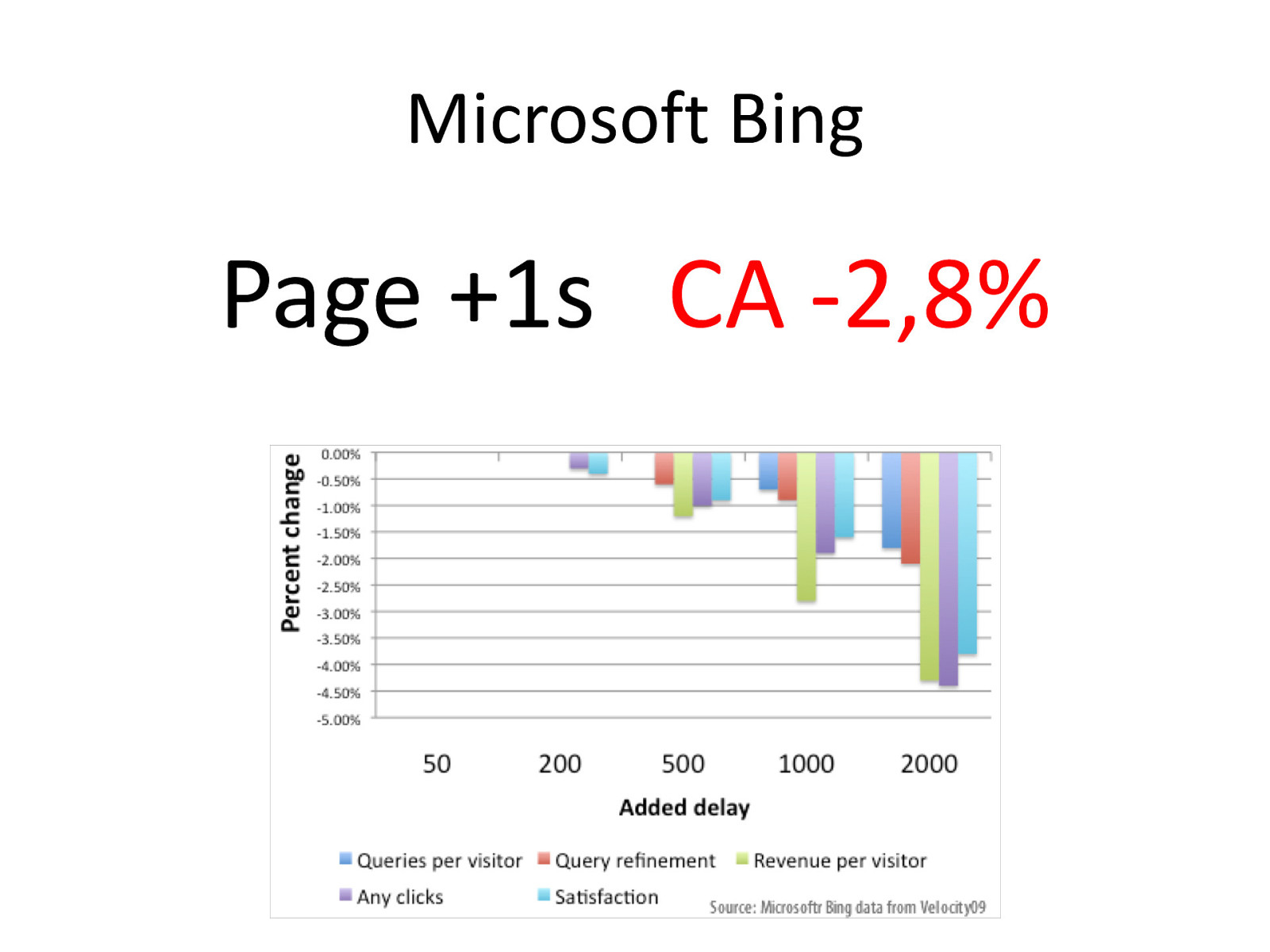
Microsoft Bing Page +1s CA -2,8%
Slide 6

Google Search Page +0,4 s Recherches par utilisateur -0,76% Après arrêt de l’expérience Toujours -0,21% Pas de retour à la « normale » !
Slide 7

Les débits augmentent*… Fibre optique 100 Mbps * Pour certains privilégiés
Slide 8

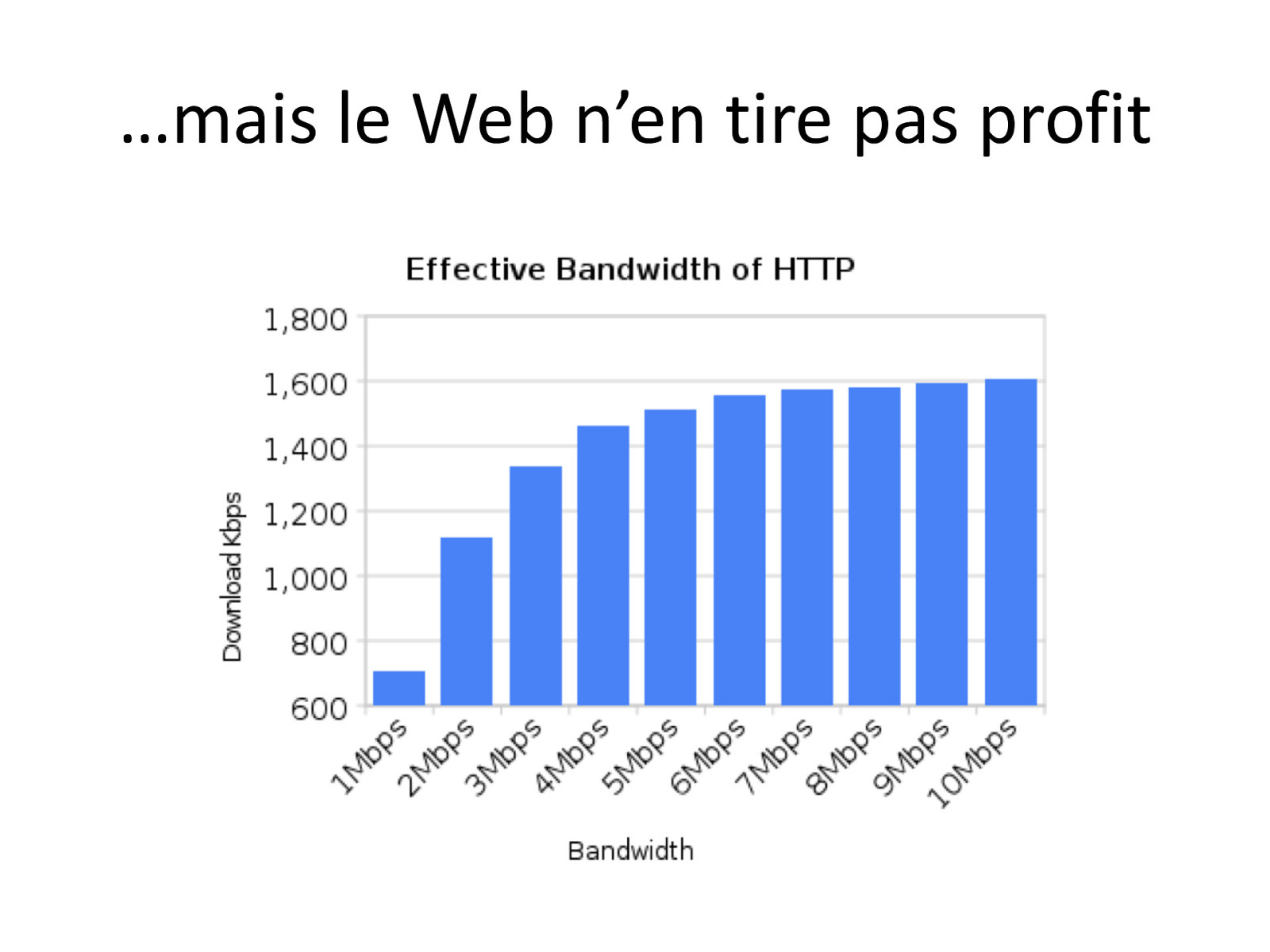
…mais le Web n’en tire pas profit
Slide 9

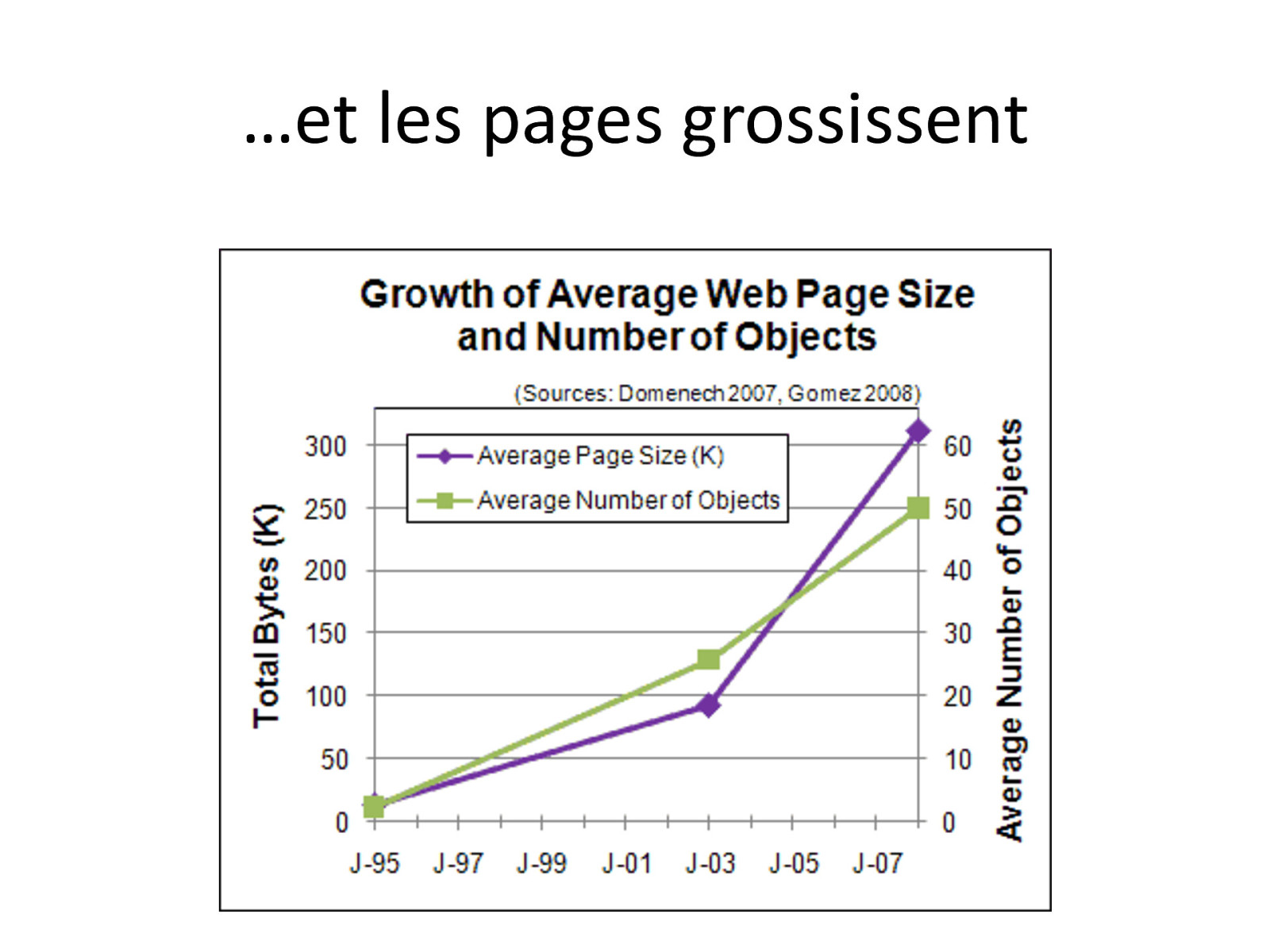
…et les pages grossissent
Slide 10

La mobilité prend de l’ampleur • Bande passante faible et variable • Faiblesses intrinsèques des navigateurs mobiles – Faible puissance de calcul pour le rendu – Faible puissance de calcul pour le JavaScript – Taille réduite du cache
Slide 11

Avec un site plus rapide • • • • • • • Les visiteurs reviennent Ils regardent plus de pages à chaque visite Meilleur taux de conversion Plus de chiffre d’affaires Amélioration de la satisfaction utilisateur Economies d’infrastructure (hardware et BP) Meilleur positionnement chez Google
Slide 12

Sujet d’ampleur croissante, frémissements en France • WebPerf Contest 2010 – Concours international • http://webperf-contest.com/ • Novembre 2010 – Objectif • Optimisation d’une page Web • Fournie par la FNAC • http://entries.webperf-contest.com/ base-fnac-ftw/index.html
Slide 13

LA CASCADE, BASE DE TRAVAIL
Slide 14

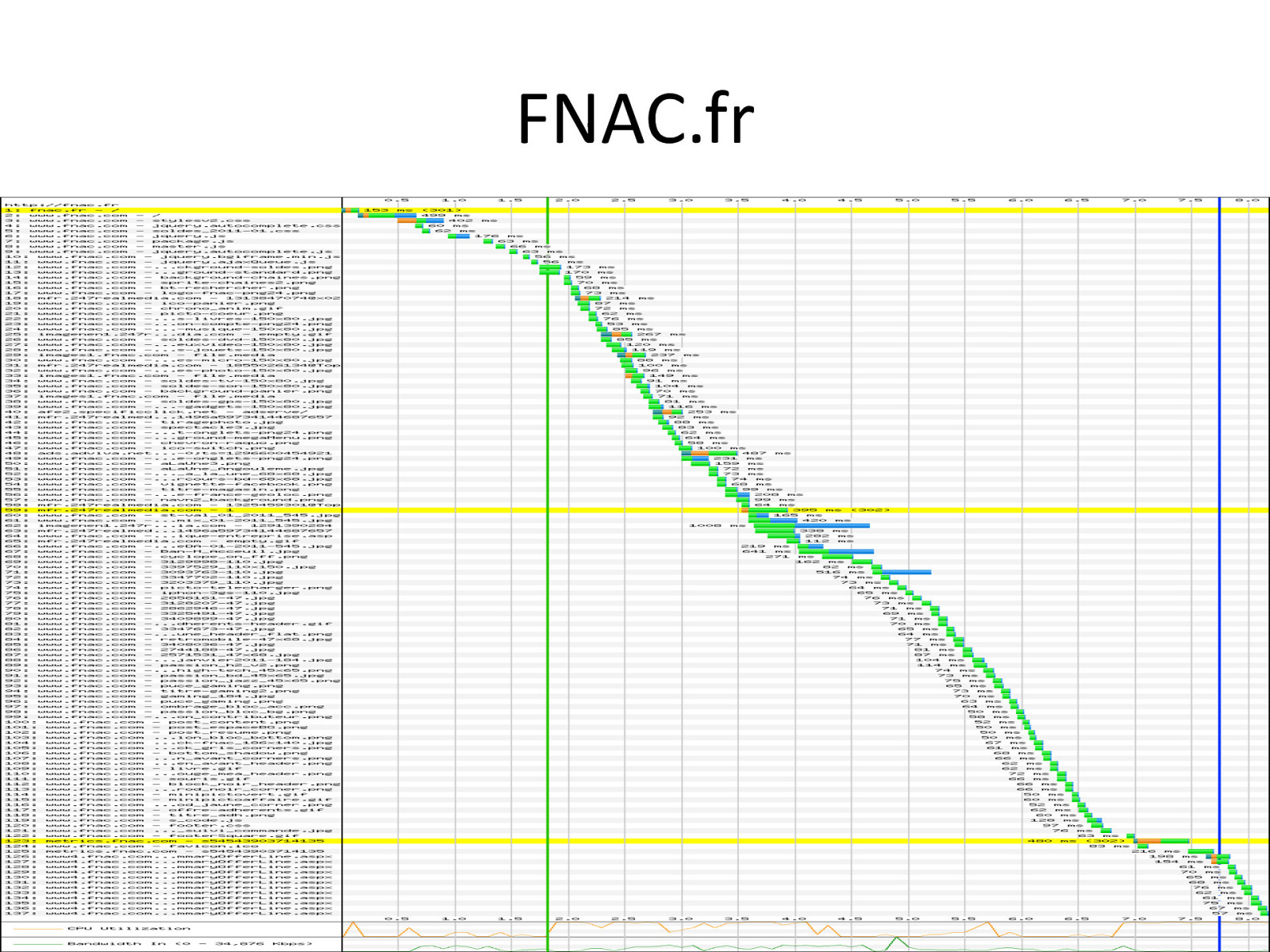
FNAC.fr
Slide 15

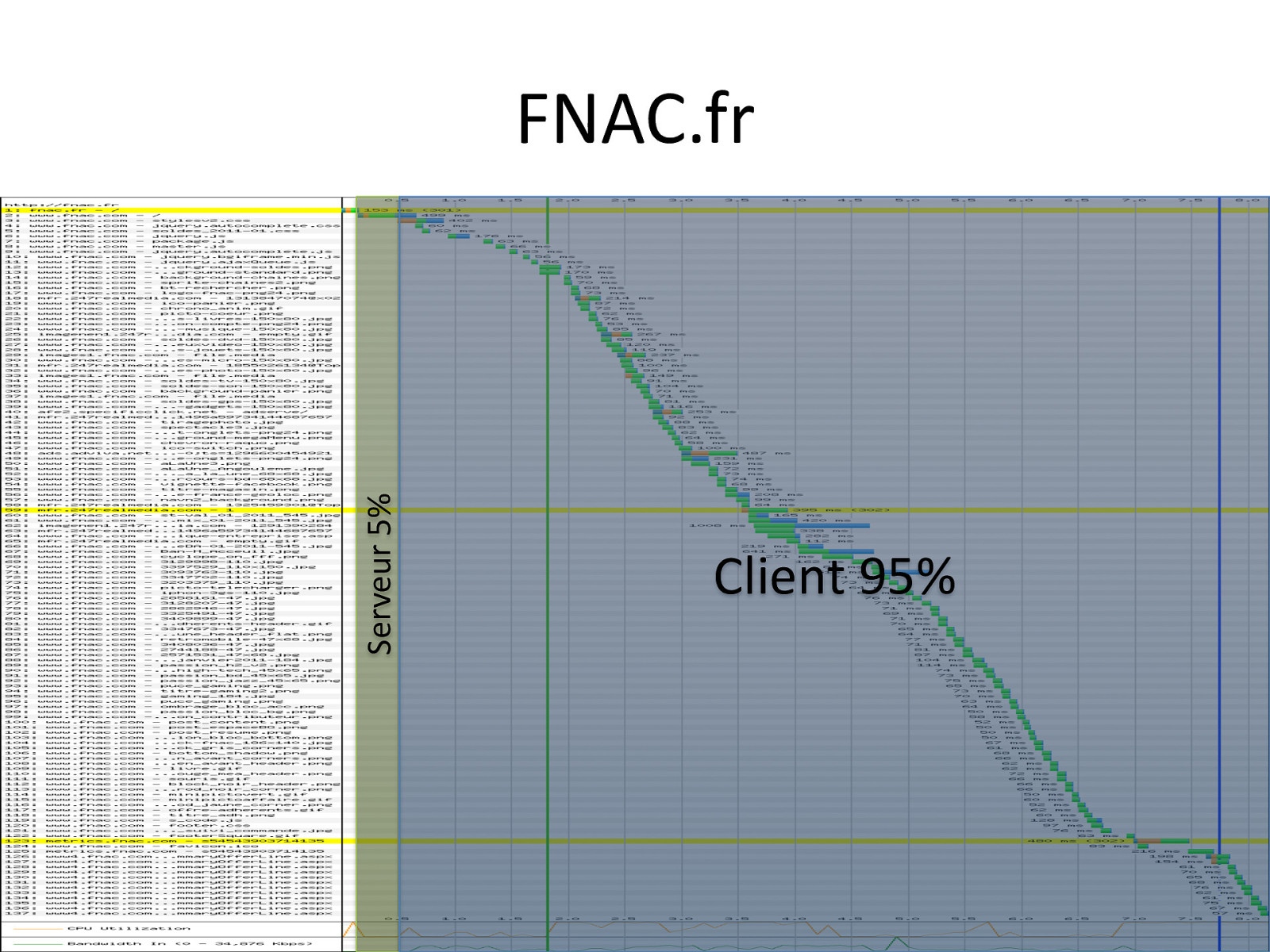
Serveur 5% FNAC.fr Client 95%
Slide 16

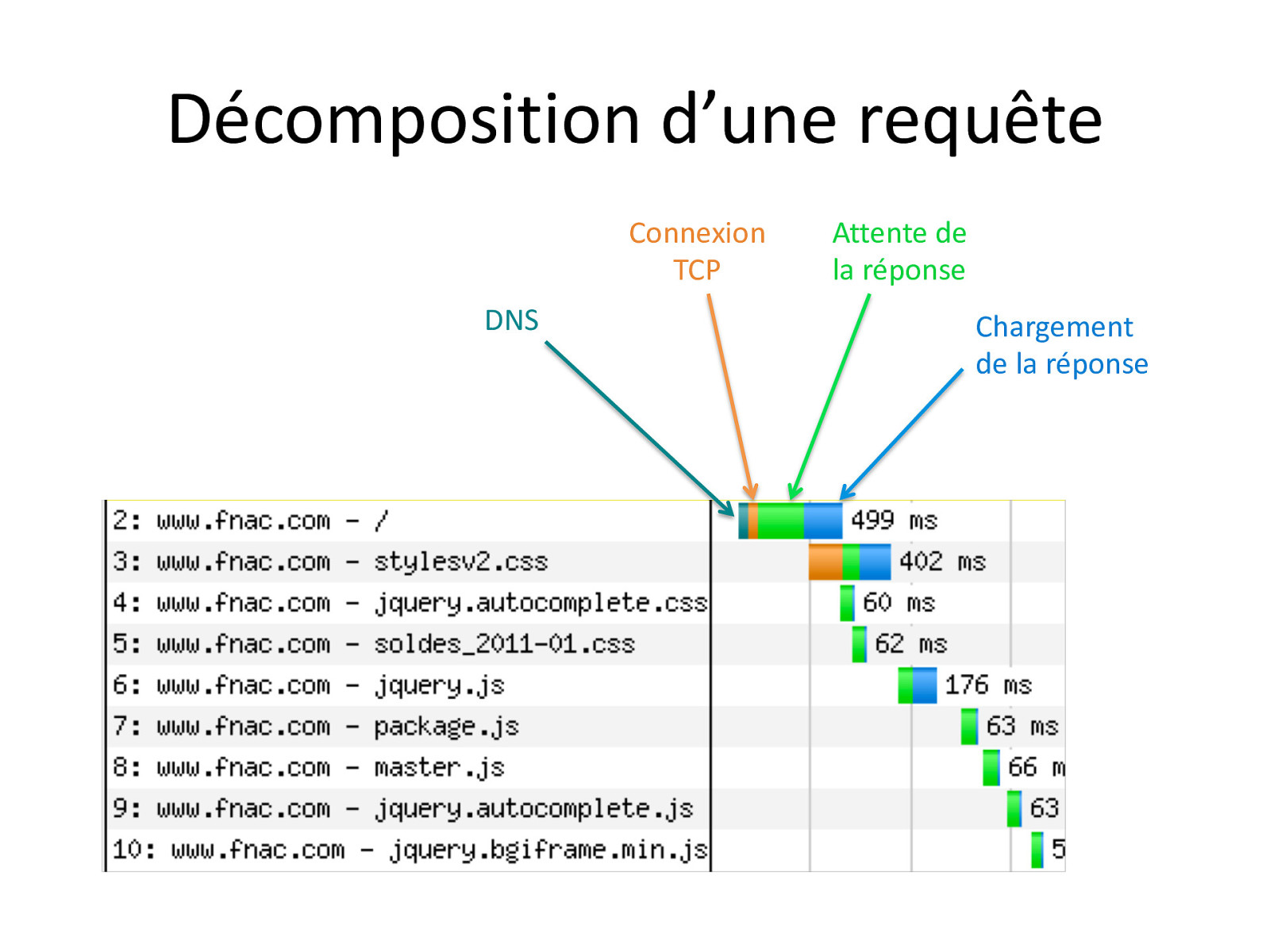
Décomposition d’une requête Connexion TCP DNS Attente de la réponse Chargement de la réponse
Slide 17

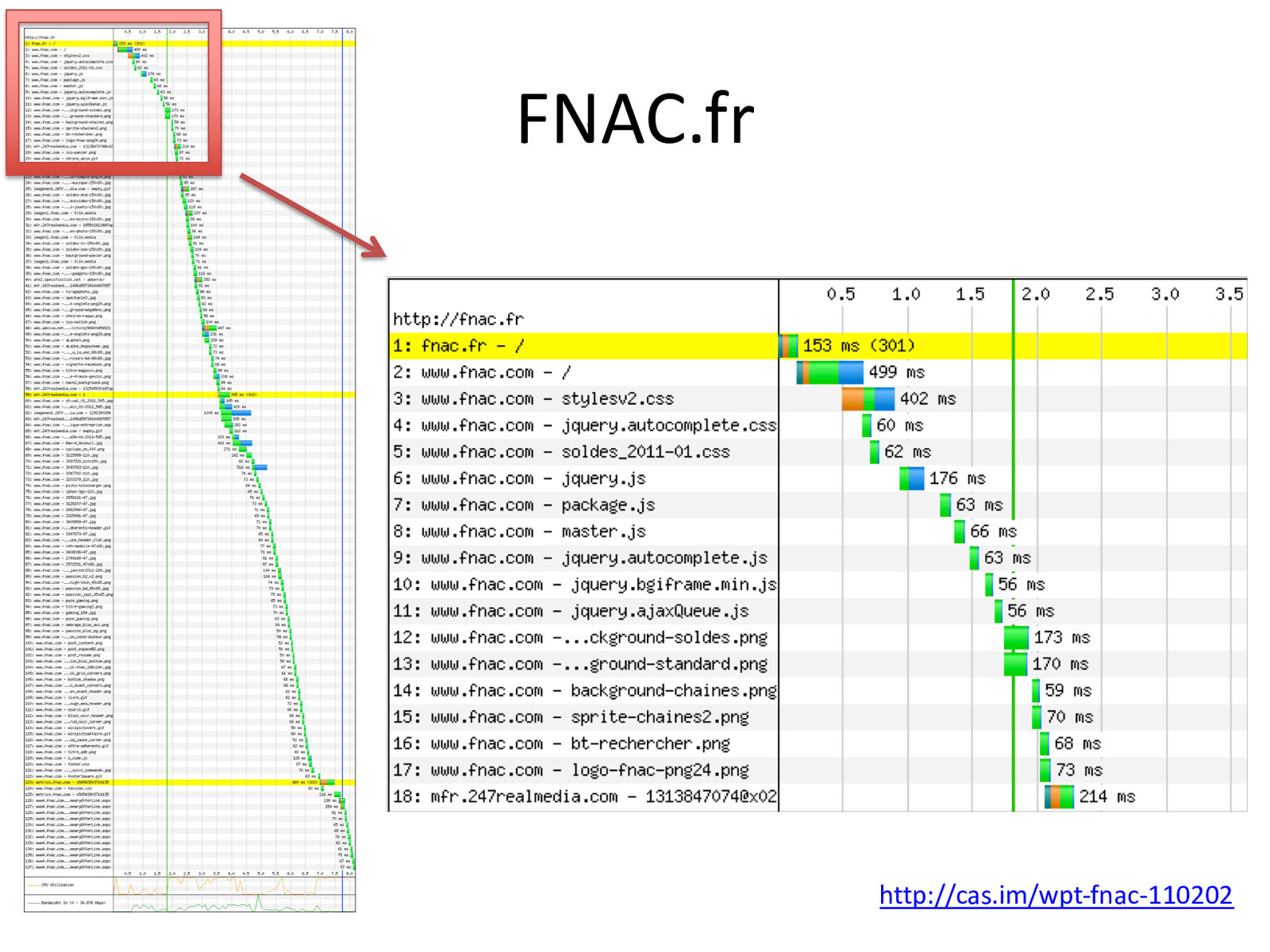
FNAC.fr http://cas.im/wpt-fnac-110202
Slide 18

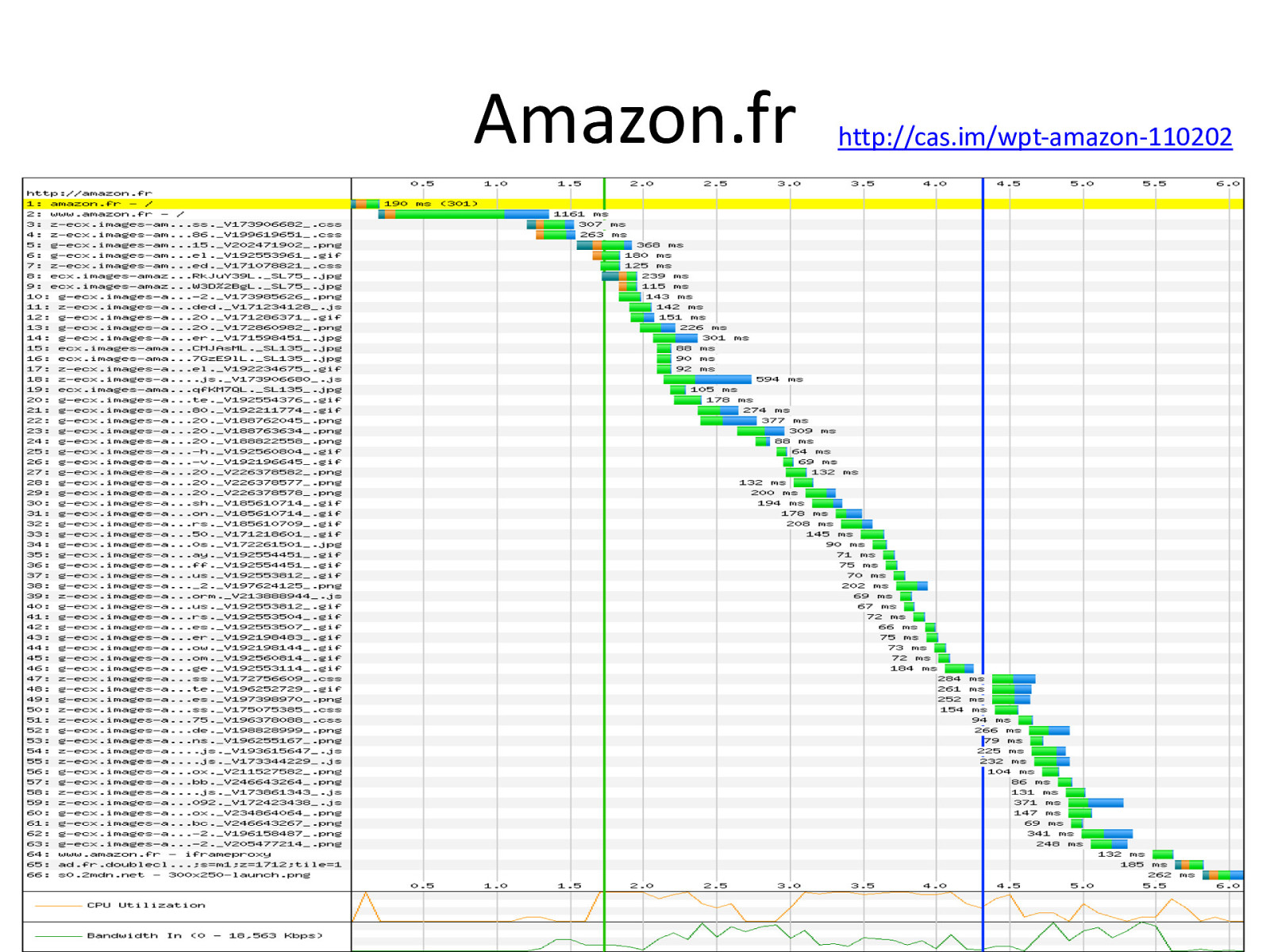
Amazon.fr http://cas.im/wpt-amazon-110202
Slide 19

LE « START RENDER » N’EST PAS TOUT !
Slide 20

FNAC.fr vs Amazon.fr http://www.youtube.com/watch?v=TUxB7JIcXvo
Slide 21

OUTILS D’AUDIT DANS LES NAVIGATEURS
Slide 22

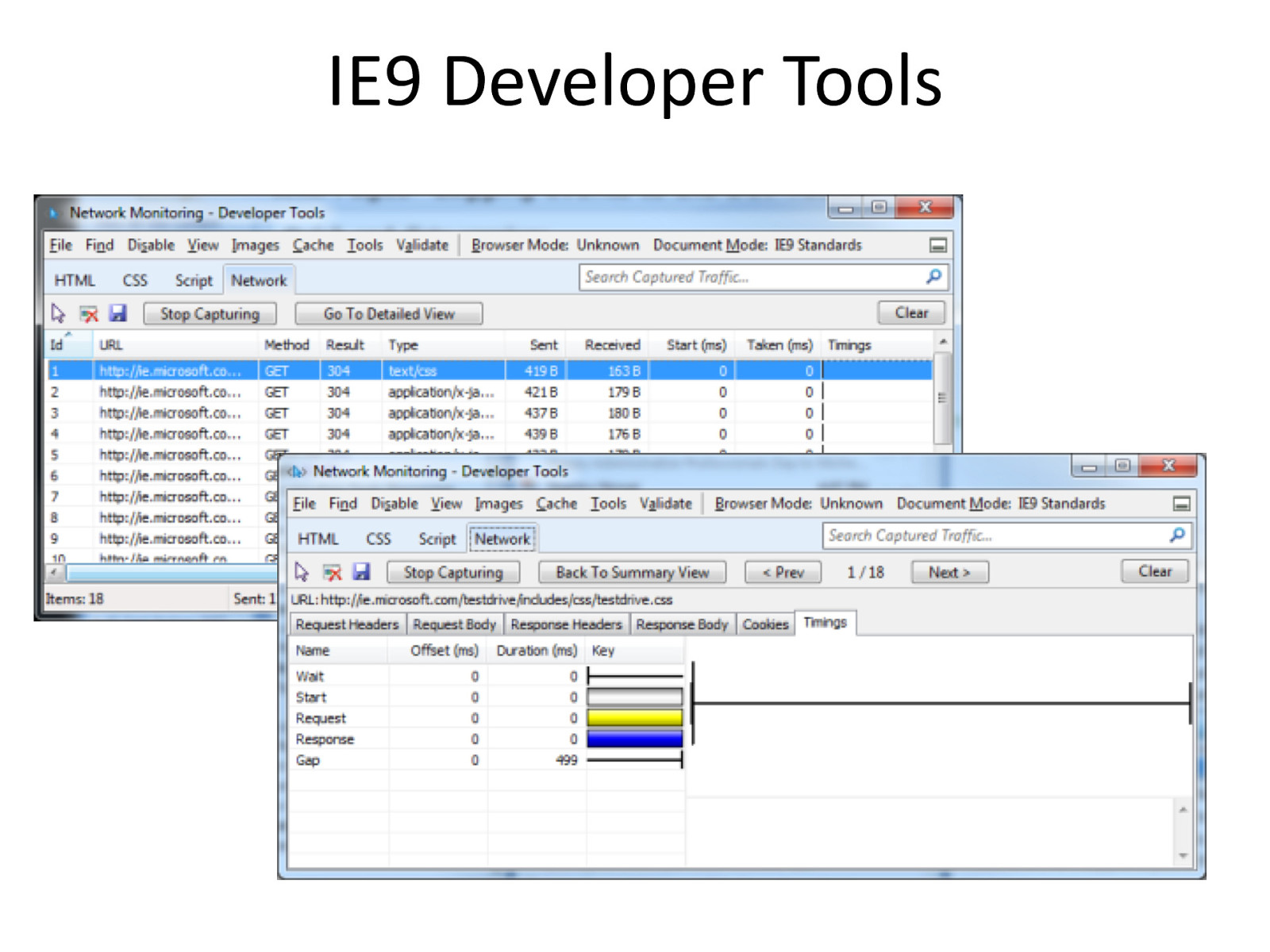
IE9 Developer Tools
Slide 23

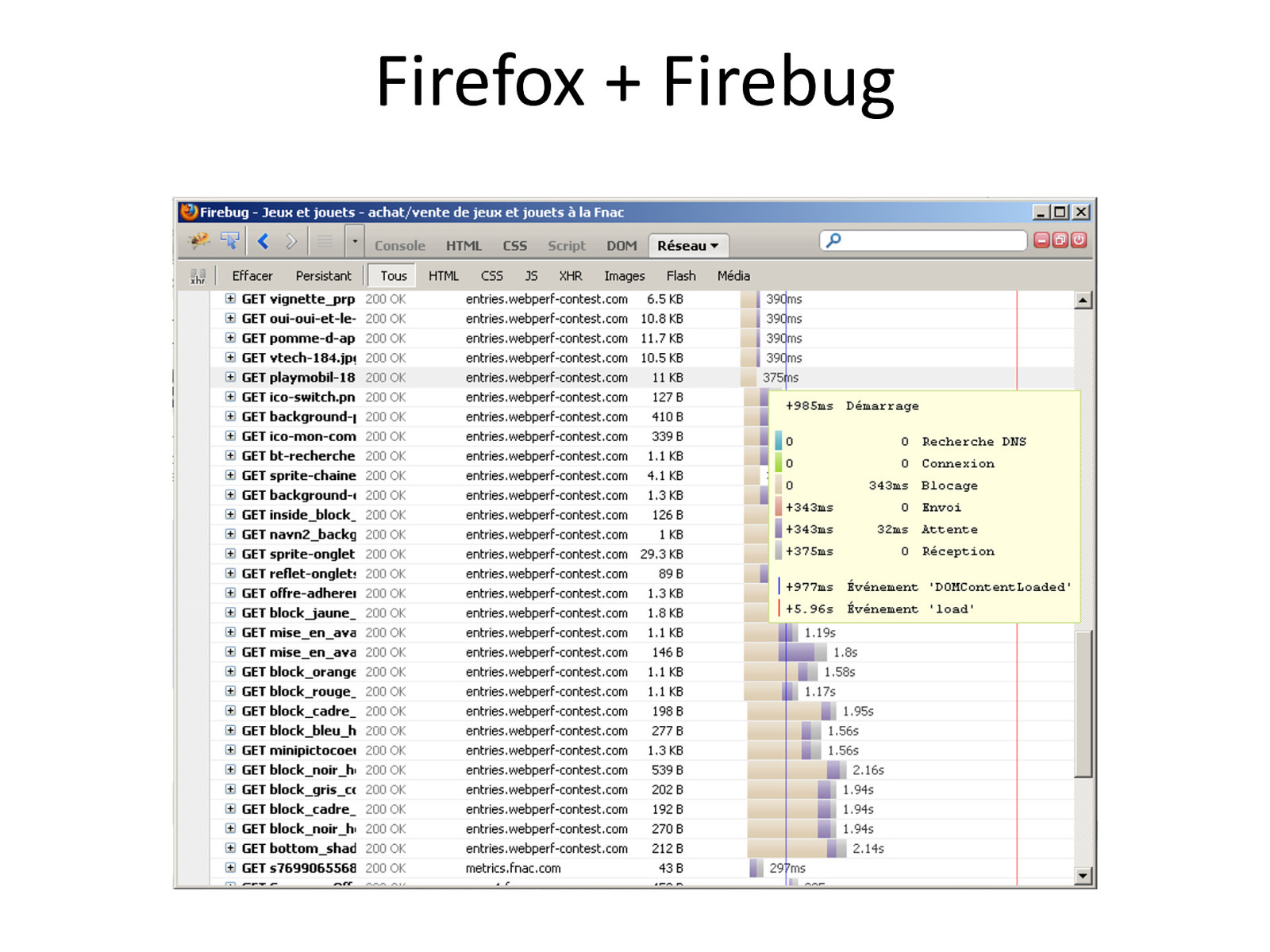
Firefox + Firebug
Slide 24

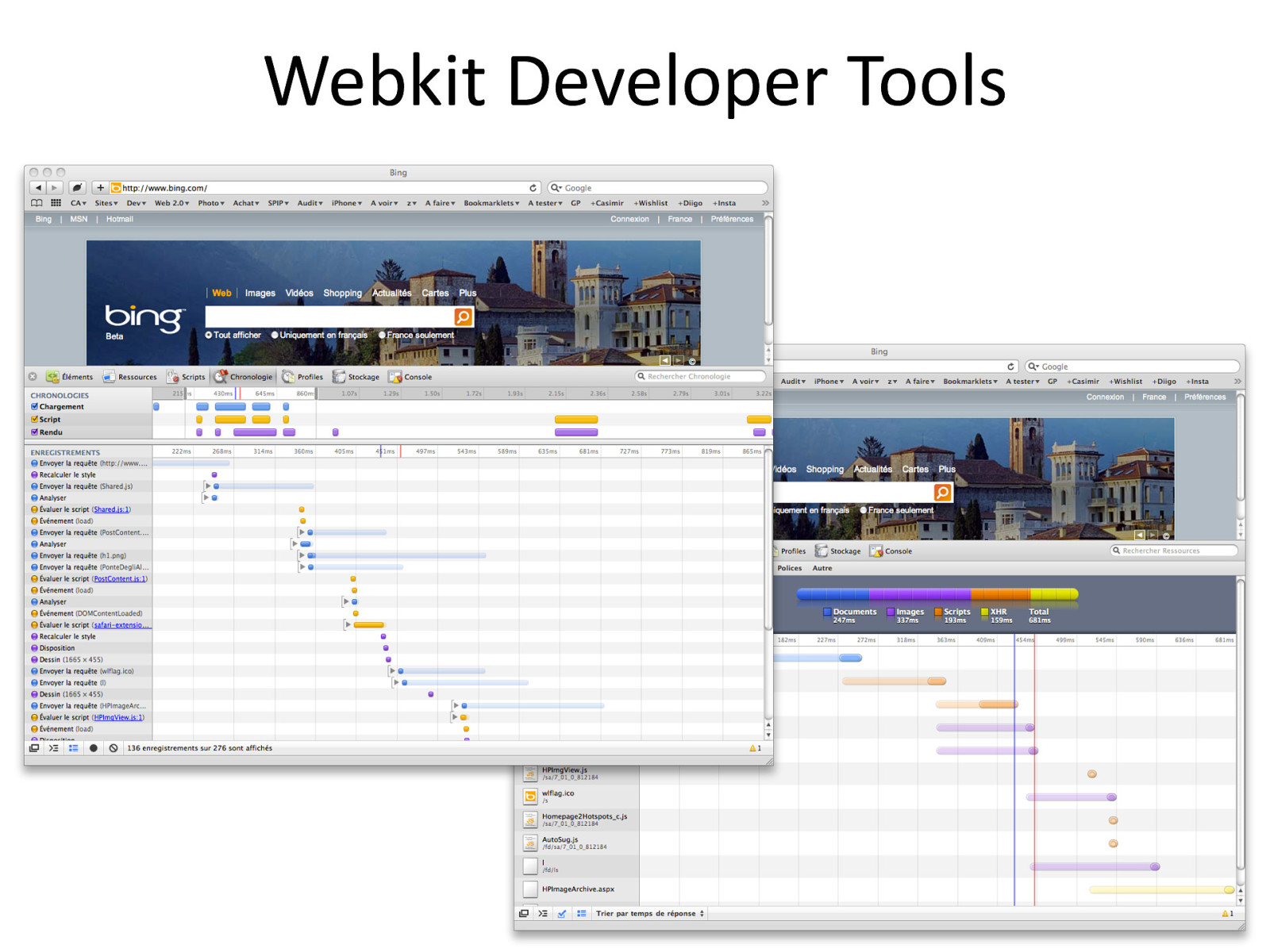
Webkit Developer Tools
Slide 25

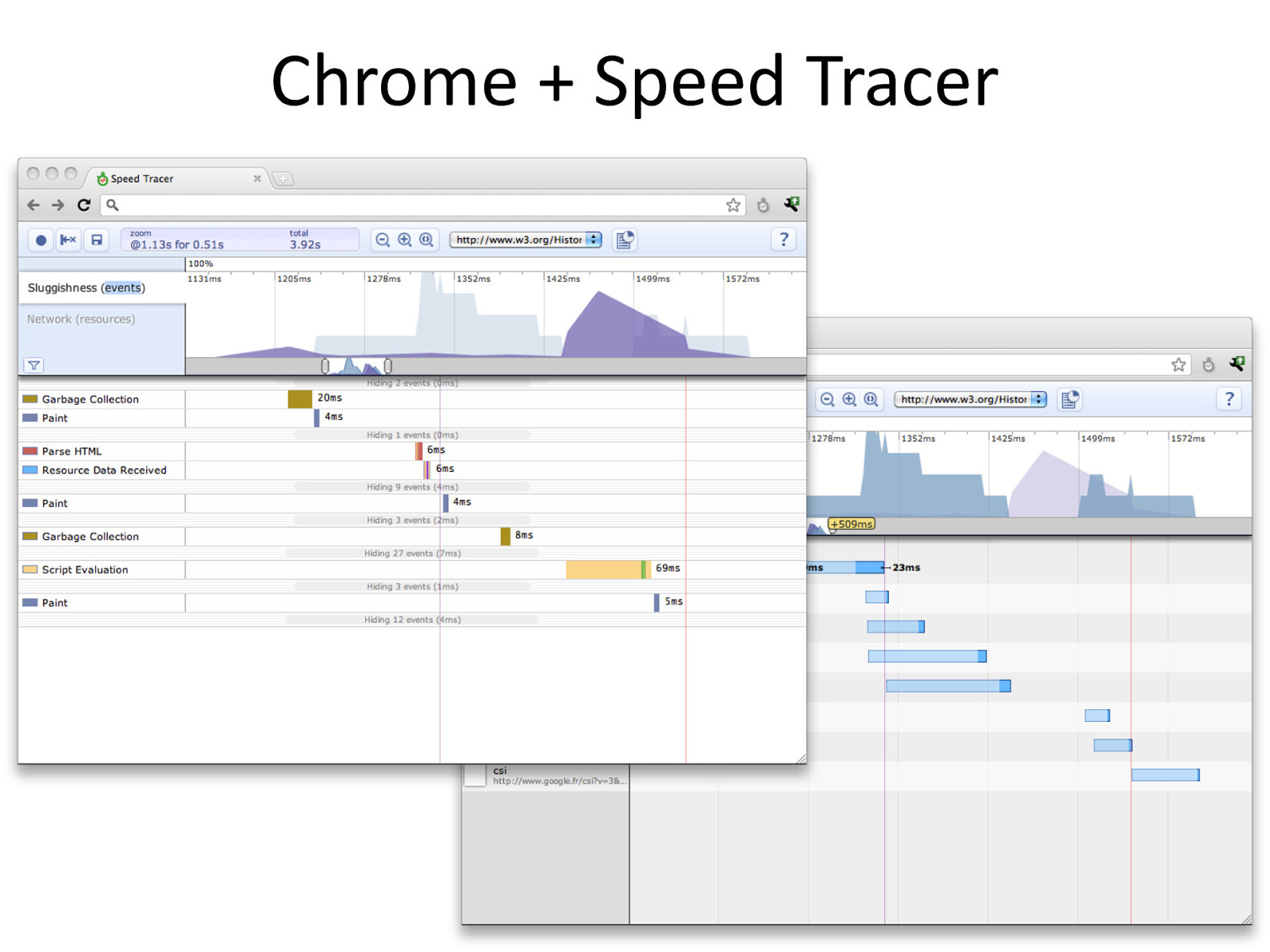
Chrome + Speed Tracer
Slide 26

Référentiels de bonnes pratiques • Fonctionnalités ajoutées aux navigateurs – Yahoo! YSlow – Google Pagespeed
Slide 27

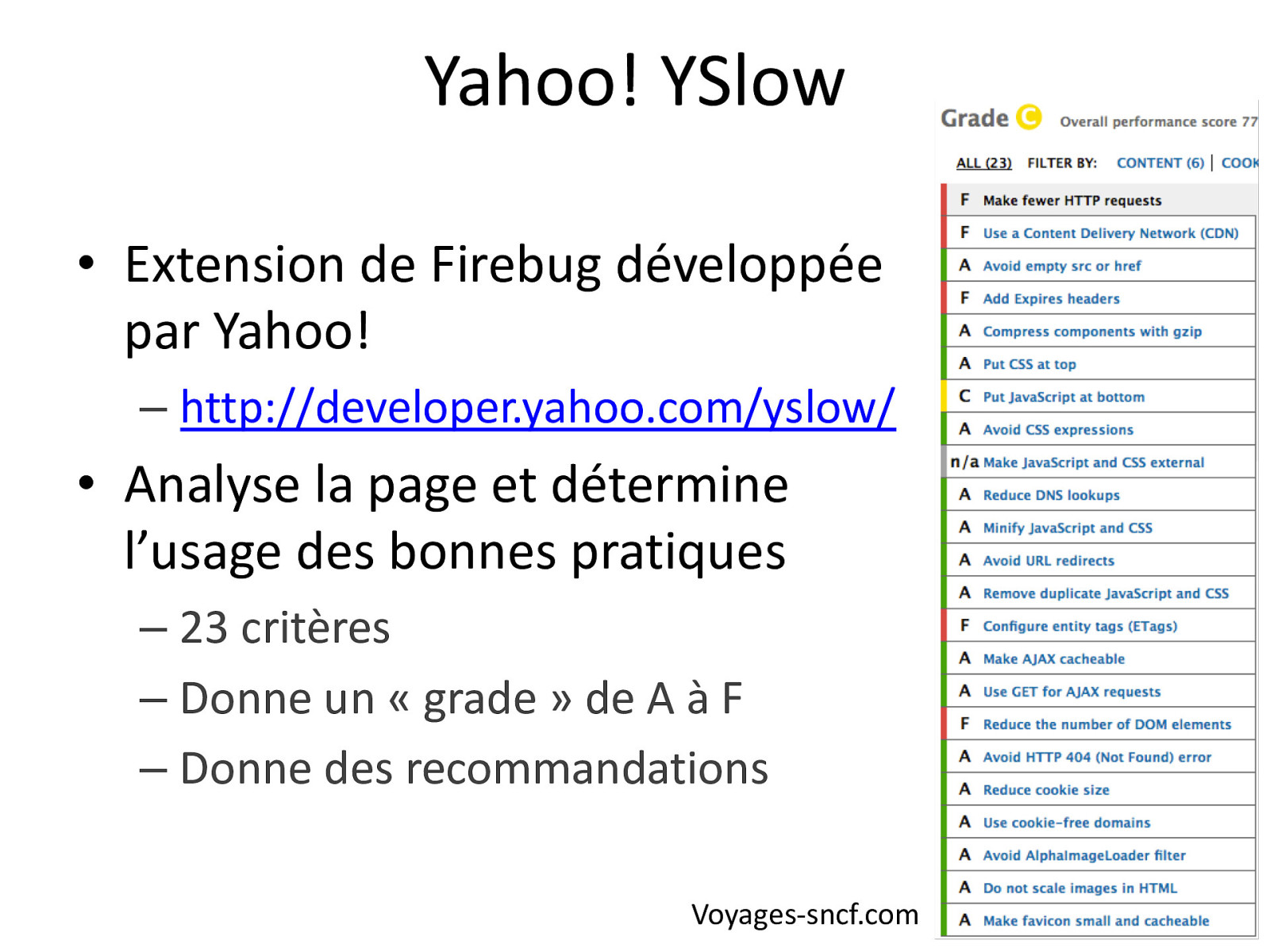
Yahoo! YSlow • Extension de Firebug développée par Yahoo! – http://developer.yahoo.com/yslow/ • Analyse la page et détermine l’usage des bonnes pratiques – 23 critères – Donne un « grade » de A à F – Donne des recommandations Voyages-sncf.com
Slide 28

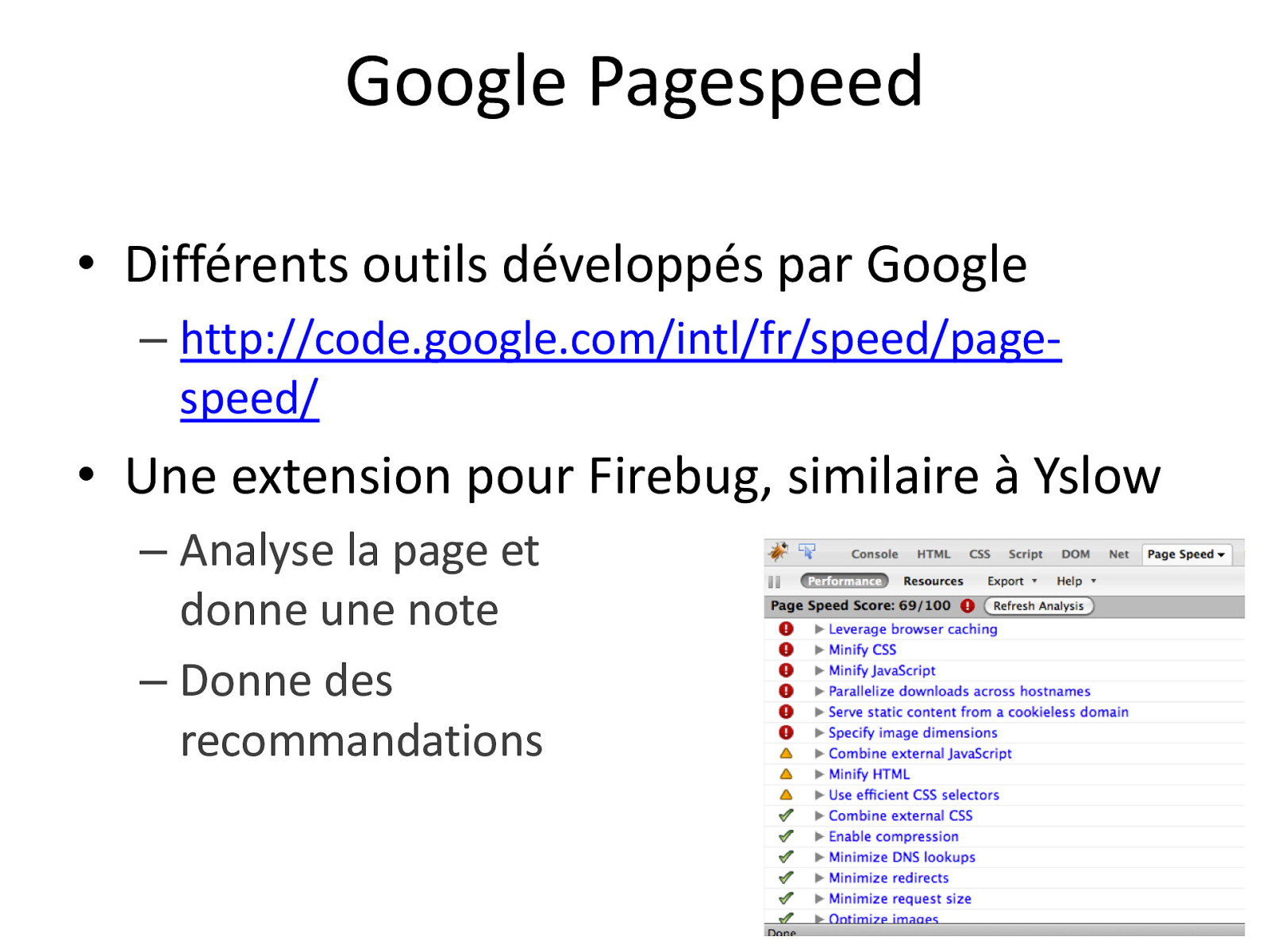
Google Pagespeed • Différents outils développés par Google – http://code.google.com/intl/fr/speed/pagespeed/ • Une extension pour Firebug, similaire à Yslow – Analyse la page et donne une note – Donne des recommandations
Slide 29

OUTILS D’AUDIT EN LIGNE
Slide 30

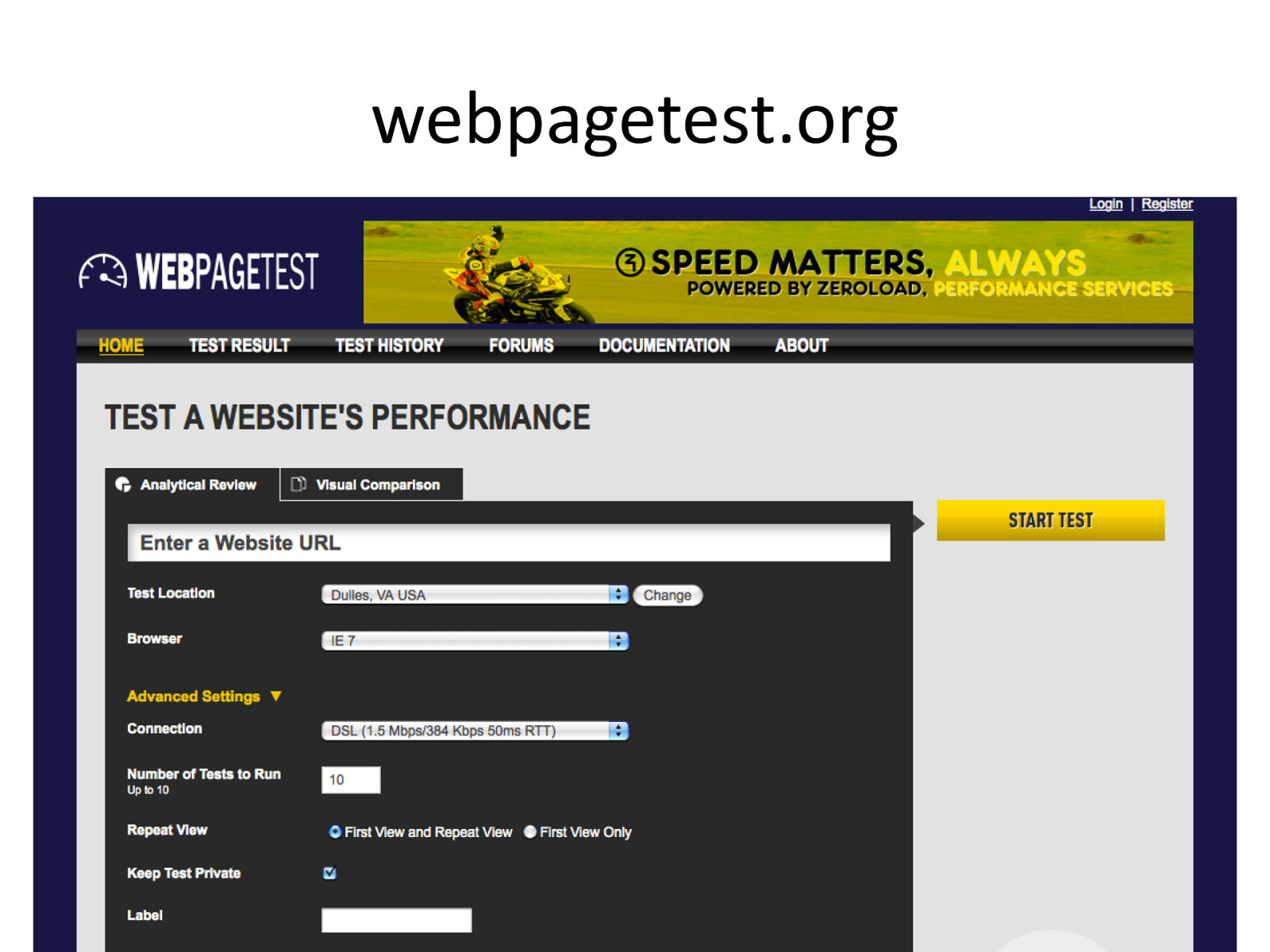
webpagetest.org
Slide 31

webpagetest.org • La référence – WebPagetest : Projet AOL mis en open source – De IE6 à IE9 preview 7 – Des serveurs partout dans le monde – Différentes bandes passantes – Largement paramétrable – Résultats détaillés et expliqués – Enregistrement vidéo
Slide 32

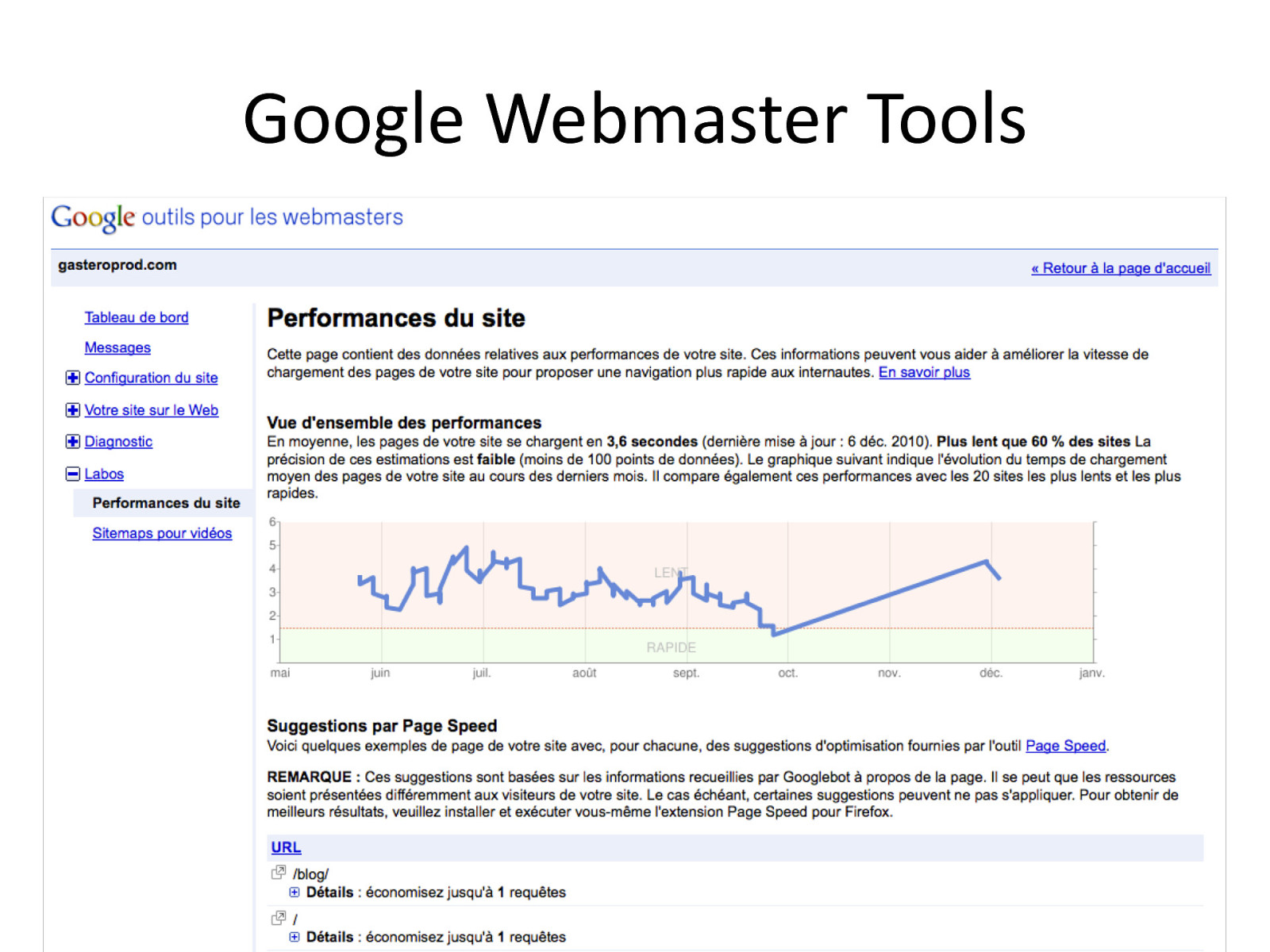
Google Webmaster Tools
Slide 33

OUTILS D’OPTIMISATION
Slide 34

Les architectes et développeurs ! • Beaucoup d’artisanat – Identifier les faiblesses – Prioriser les actions – Trouver les outils – Industrialiser
Slide 35

Microsoft Doloto • Download time optimizer – http://research.microsoft.com/en-us/projects/doloto/ • Outil dédié aux applications utilisant beaucoup de code JavaScript / Ajax • Processus opérationnel – Analyse des utilisations du code – Découpage des fonctions entre code nécessaire au lancement et code utilisé ultérieurement – Chargement dynamique selon les besoins
Slide 36

Google mod_pagespeed • Un module pour Apache, automatisant l’application de certaines bonnes pratiques – http://code.google.com/intl/fr/speed/pagespeed/docs/module.html – 15 filtres – Seulement 9 actifs par défaut – Les 6 autres à utiliser avec prudence
Slide 37

GAGNONS DU TEMPS !
Slide 38

Eviter les requêtes inutiles • Eviter les redirections • Pas d’erreur 404 dans les ressources liées • Pas de ressources liées non utilisées
Slide 39

Réduire la latence • Réduire la latence réseau – Rapprocher le client du serveur – CDN • Content Delivery Network – Pertinent en cas de public international
Slide 40

Réduire le nombre de requêtes DNS • Limiter le nombre de domaines utilisés – Chaque domaine implique une requête DNS
Slide 41

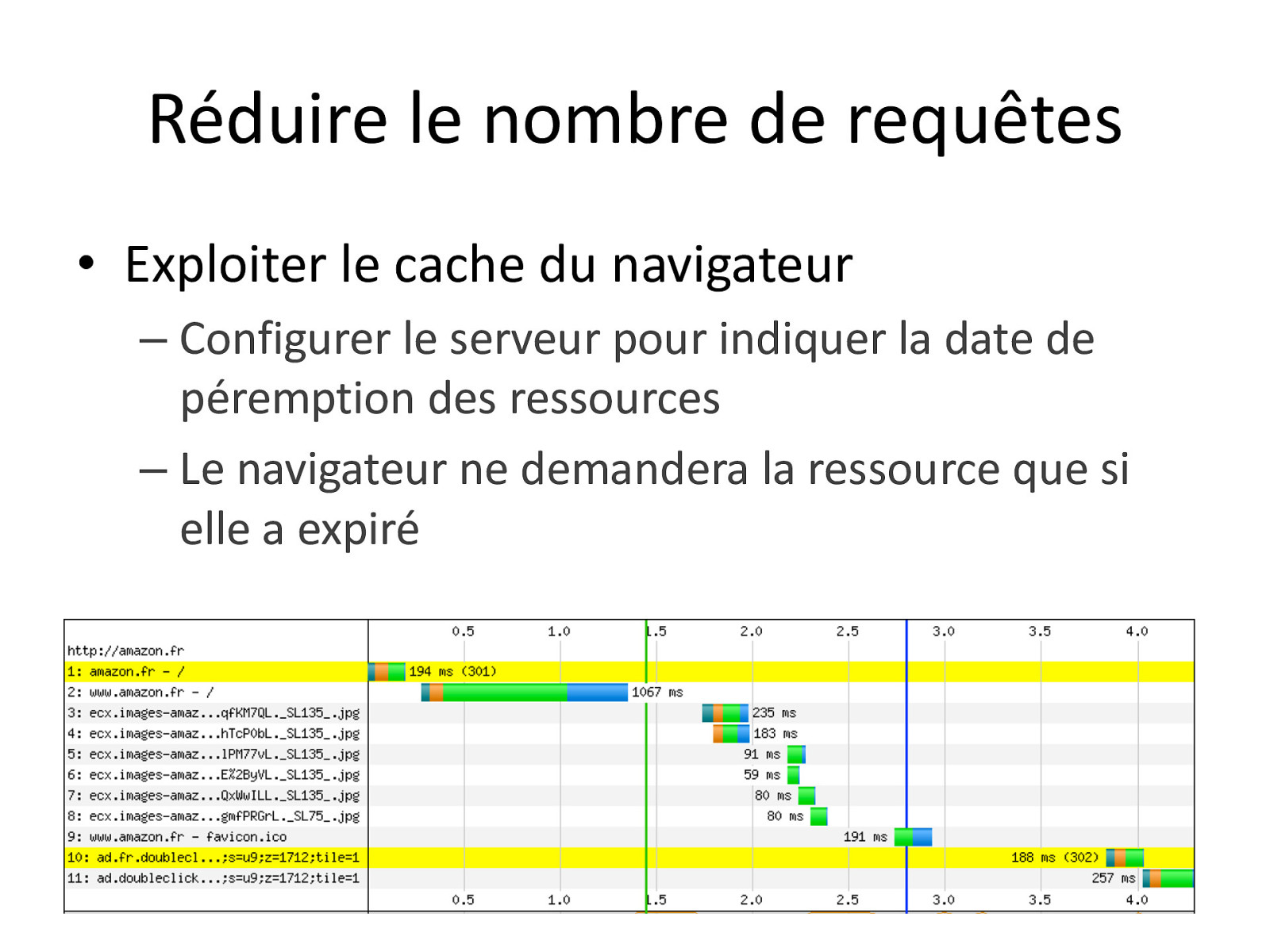
Réduire le nombre de requêtes • Exploiter le cache du navigateur – Configurer le serveur pour indiquer la date de péremption des ressources – Le navigateur ne demandera la ressource que si elle a expiré
Slide 42

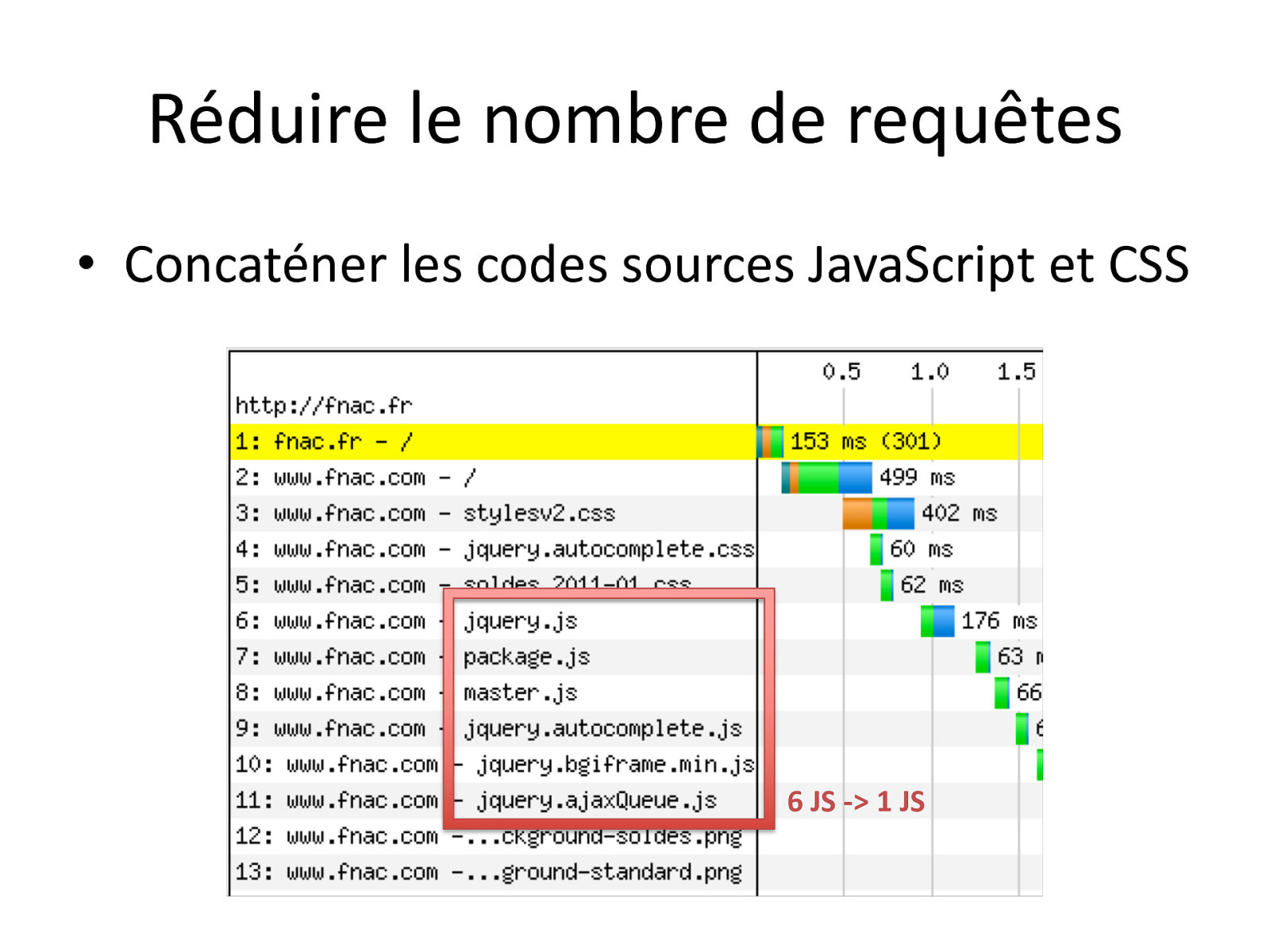
Réduire le nombre de requêtes • Concaténer les codes sources JavaScript et CSS 6 JS -> 1 JS
Slide 43

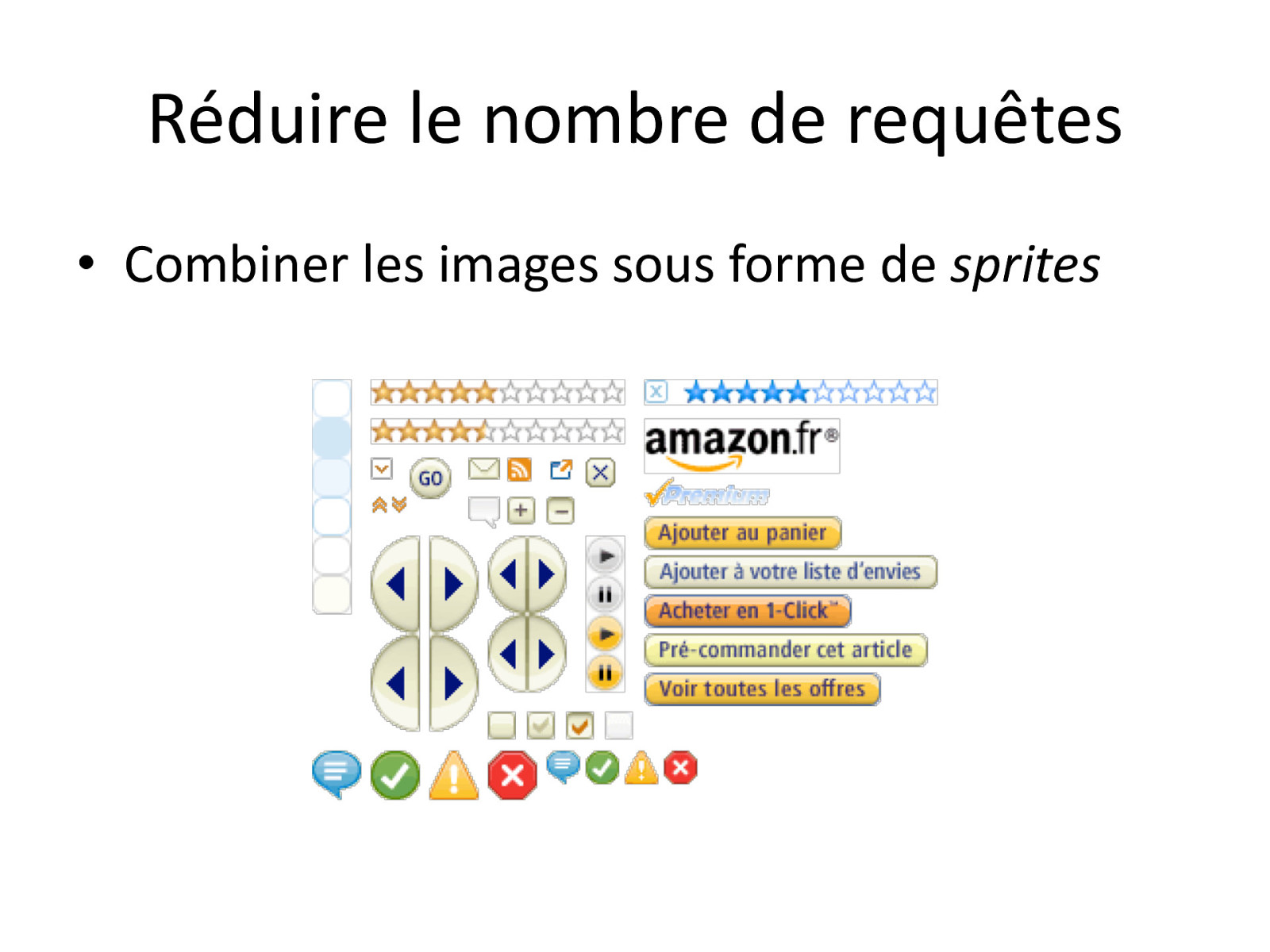
Réduire le nombre de requêtes • Combiner les images sous forme de sprites
Slide 44

Réduire le poids des requêtes • Compresser tout – Gzip – Gain de 50 à 80% ! • Minifier les sources HTML, JavaScript et CSS – Suppression des caractères inutiles, blancs, commentaires, optimisation de la syntaxe
Slide 45

Réduire le poids des requêtes • Réduire le poids des images – Suppression des métadonnées inutiles (EXIF, IPTC) – Choix des bons formats • GIF • JPEG : quelle compression ? • PNG : quel format ? 8, 24, 32 – Jusqu’à 90% de gain !
Slide 46

Réduire le poids des requêtes • Eviter les cookies inutiles – Les cookies alourdissent les requêtes vers le serveur • Si possible, servir les ressources statiques depuis un domaine sans aucun cookie
Slide 47

Répartition des ressources sur plusieurs domaines • Les navigateurs ont une limite de téléchargements simultanés PAR DOMAINE – 2 requêtes selon HTTP/1.1 – 6 à 8 en pratique dans tous les navigateurs en dernières versions – Attention, 2 dans IE6 & IE7 • Mise en place de plusieurs domaines – « Domain sharding »
Slide 48

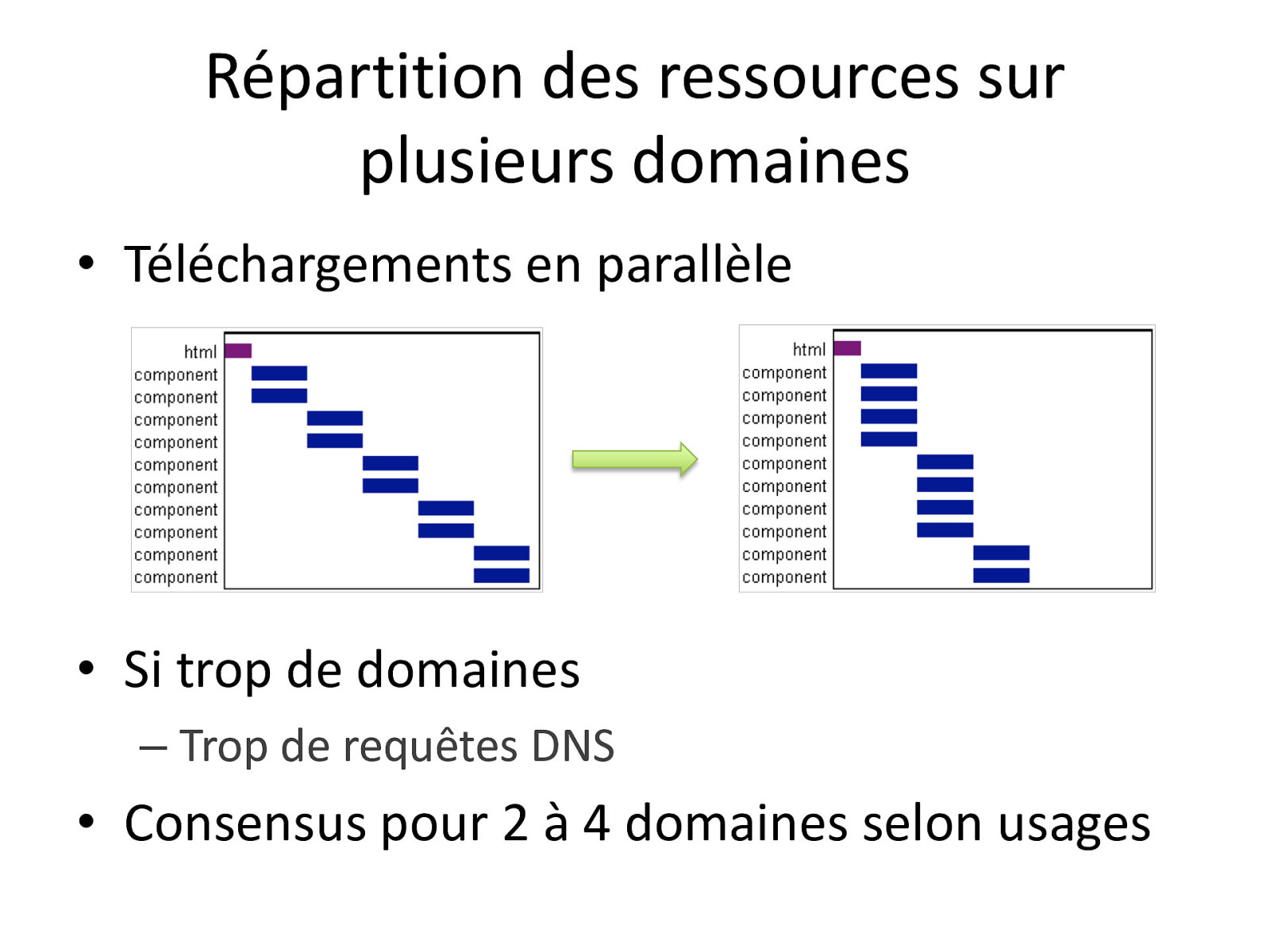
Répartition des ressources sur plusieurs domaines • Téléchargements en parallèle • Si trop de domaines – Trop de requêtes DNS • Consensus pour 2 à 4 domaines selon usages
Slide 49

Optimiser le rendu du navigateur • Ordonnancer le chargement des ressources – HTML et CSS au plus vite • Optimisation du « start render » • Eviter le « reflow » avec des CSS tardives • Flush de HTML partiel – JavaScript le plus tard possible • Le JS bloque le chargement pendant son exécution – Différer le chargement des ressources qui ne sont pas utiles au départ • « lazy loading »
Slide 50

Optimiser le rendu du navigateur • Nettoyer les CSS et JS du code inutile • Tenir compte des performances – des CSS – de JavaScript – des frameworks JavaScript
Slide 51

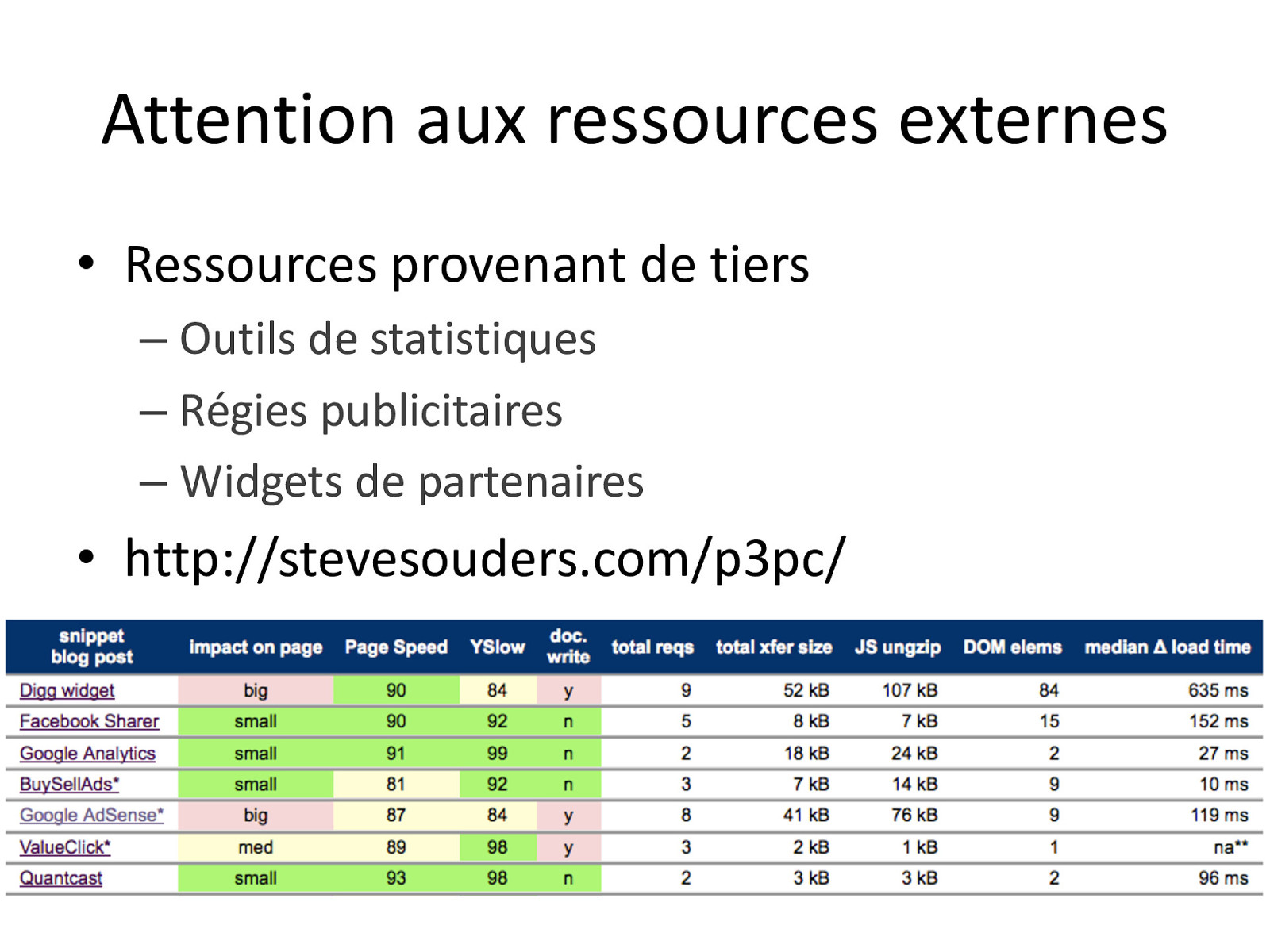
Attention aux ressources externes • Ressources provenant de tiers – Outils de statistiques – Régies publicitaires – Widgets de partenaires • http://stevesouders.com/p3pc/
Slide 52

PRATIQUER
Slide 53

Profiter du webperf contest • Bilan très instructif – http://braincracking.org/2011/01/10/concourswebperf-2010-les-bases/ – http://www.yterium.net/Ma-participation-auWebperf
Slide 54

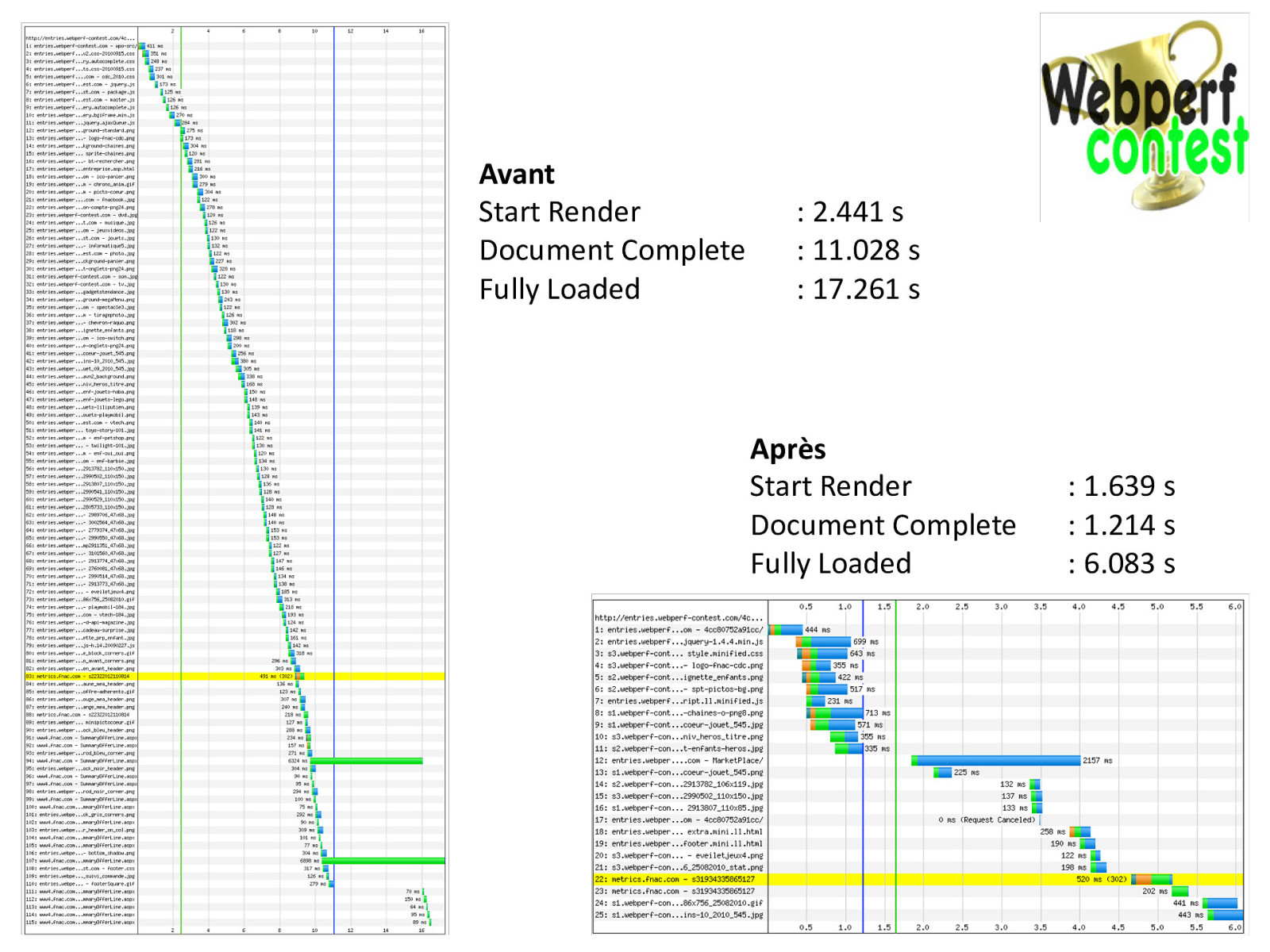
Avant Start Render Document Complete Fully Loaded : 2.441 s : 11.028 s : 17.261 s Après Start Render Document Complete Fully Loaded : 1.639 s : 1.214 s : 6.083 s
Slide 55

Une veille permanente • Dans la vraie vie – Evénements du Web Perf User Group http://cas.im/webperf-user-group • Sur Diigo – Groupe Web Performance http://groups.diigo.com/group/web-performance • Sur Twitter – Suivre le compte @webperf_fr
Slide 56

Go! http://www.flickr.com/photos/expressmonorail/4601302443/
Slide 57

Clever Age c Fondée en 2001 par des managers expérimentés, Clever Age est aujourd’hui un acteur incontournable dans le domaine du conseil et de la réalisation de projets. L’idée directrice qui a conduit à cette création et qui prévaut aujourd’hui encore est l’indépendance, aussi bien vis-à-vis des éditeurs que des investisseurs.
Slide 58

Chiffres clefs 90 collaborateurs sur 4 agences Croissance régulière et rentable G3+ Banque de France
Slide 59

Références internet et e-Commerce Rezulteo http://www.rezulteo-pneu.fr/ MACSF http://www.macsf.fr LVMH – DIOR PCD http://beauty.dior.com/ M6 Groupe http://www.groupem6.fr/ http://www.m6mobile.fr/ Fnac Market Place http://goo.gl/vzZA Nouvelles Frontières http://www.nouvelles-frontieres.fr/
Slide 60

Références internet et e-Commerce Vet Affaires http://www.vetaffaires.fr/ Aéroport de Bordeaux http://www.bordeaux.aeroport.fr/ Atelier BNP Paribas http://www.atelier.net/ Saint Gobain http://www.saint-gobain.com/ Mondial Assistance US http://www.mondial-assistance.us Siplec – Groupe E. Leclerc http://www.siplec.com/
Slide 61

Applications mobiles
Slide 62

Conseil en architecture technique Choix d’une solution Portail / CMS pour l’ensemble des projets internet / extranet / intranet du groupe Conseil fonctionnel et technique pour la réalisation d’une application de gestion des sinistres (assurances) puis réalisation de l’application (JEE / EJB / Symfony) Mission Accompagnement POC et Processus e-Commerce dans le cadre du chantier de refonte du site internet APEC Accompagnement dans la définition et la mise en oeuvre d’une architecture SOA dans le cadre de la refonte globale (Back-office et end-user) Choix d’une architecture Portail / CMS / eCommerce pour le groupe et ses filiales