Un petit pas pour l’em, un grand pas pour le Web
A presentation at Paris-Web 2013 in in Paris, France by Nicolas Hoizey
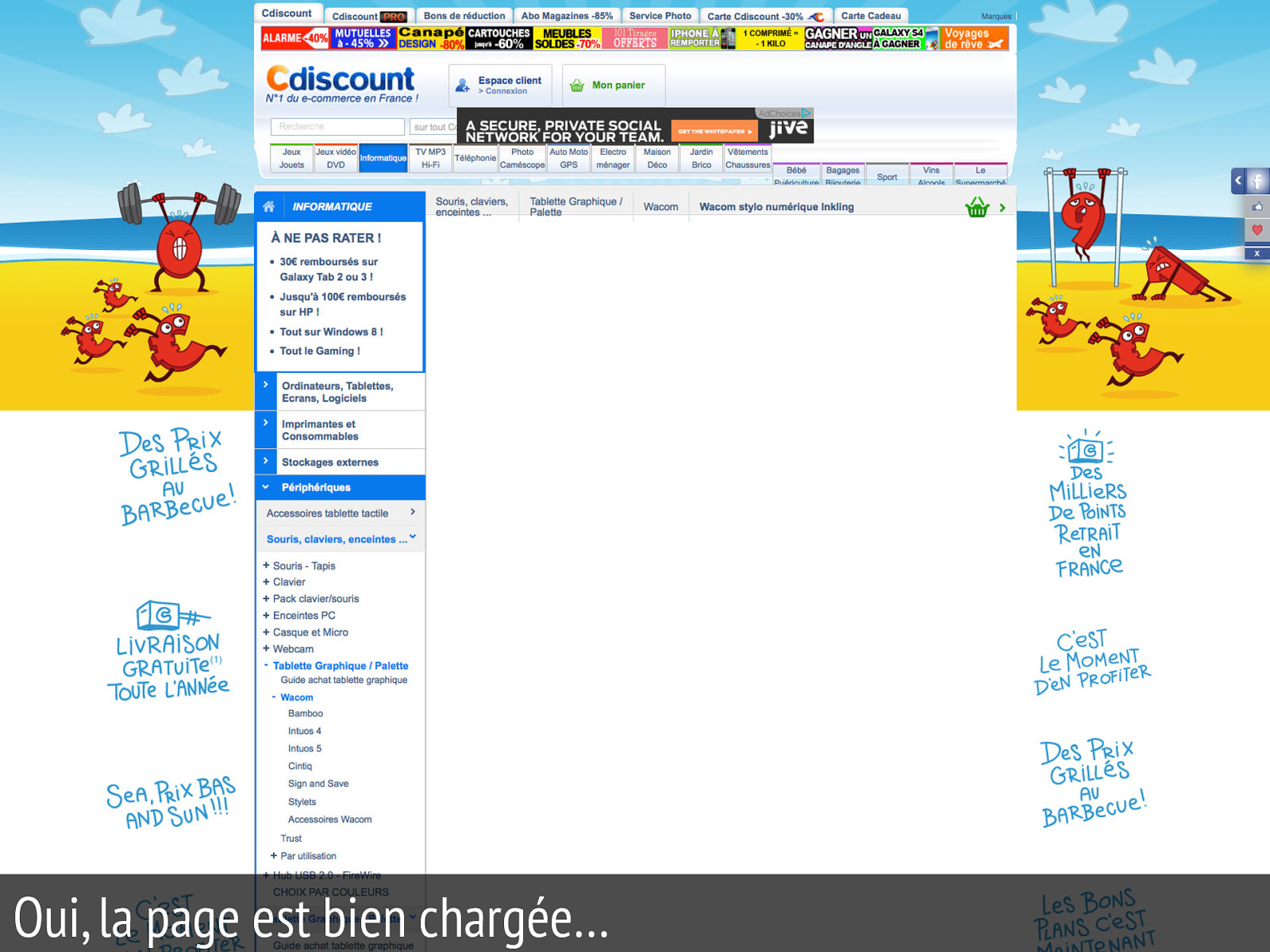
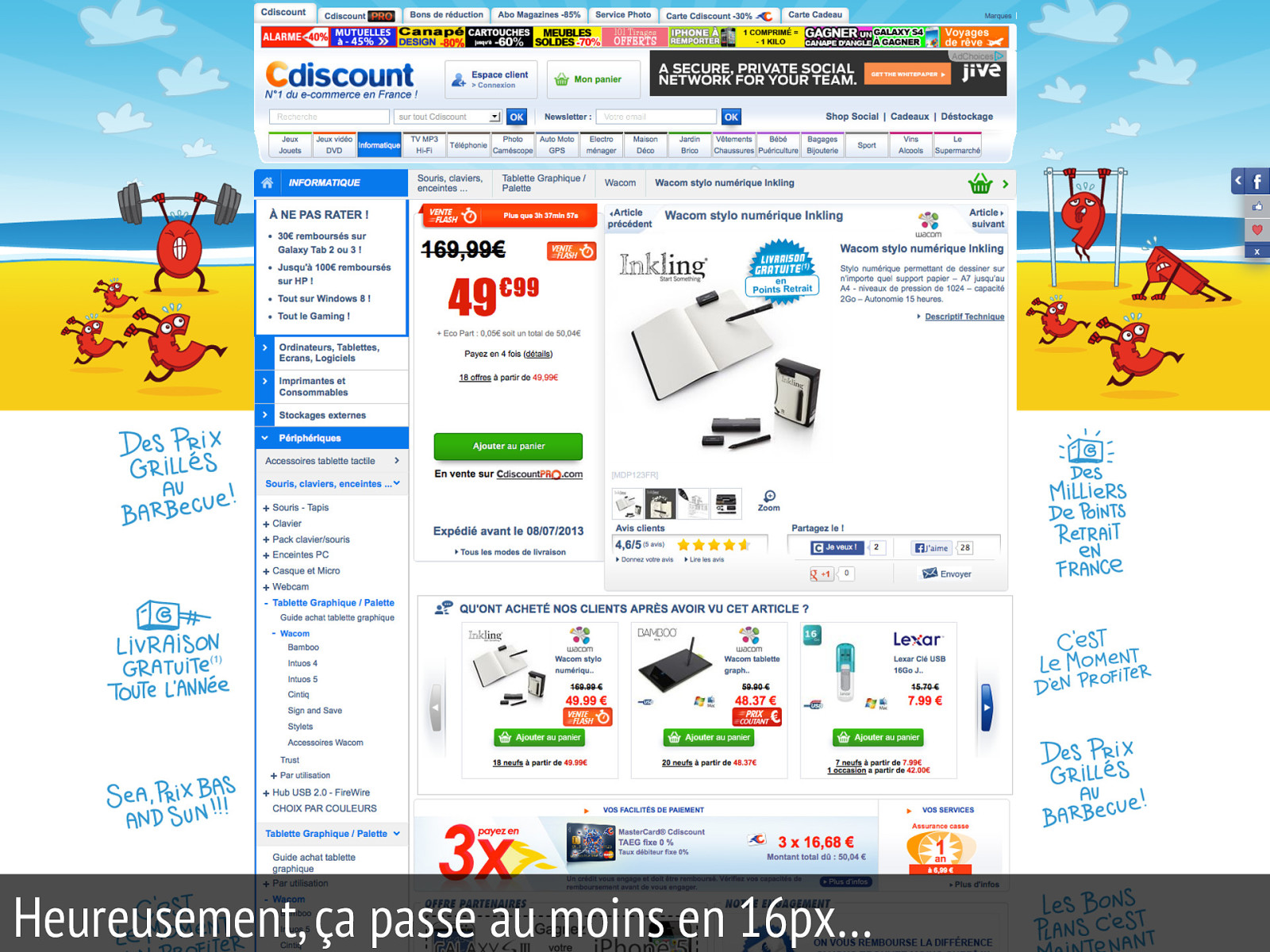
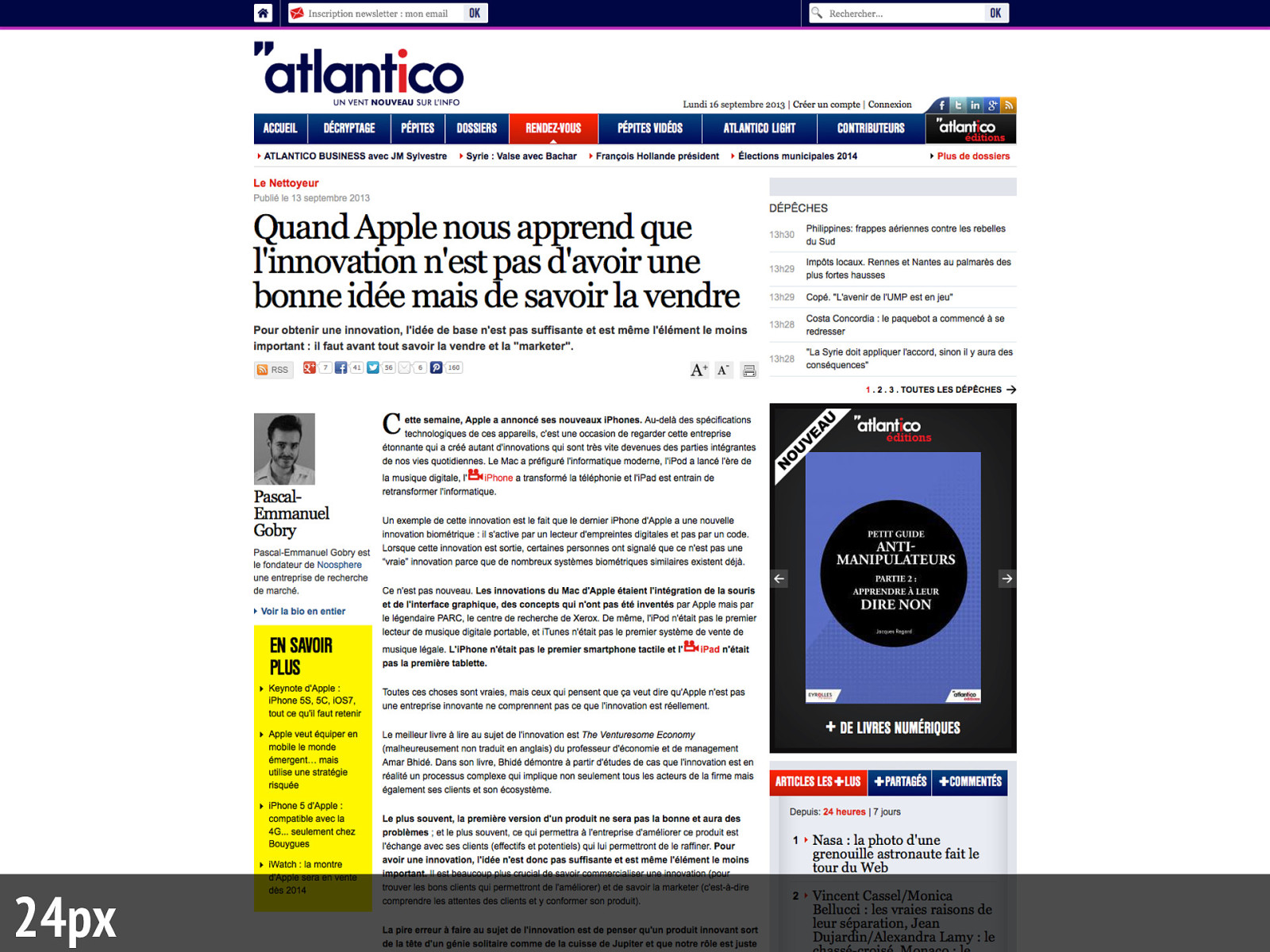
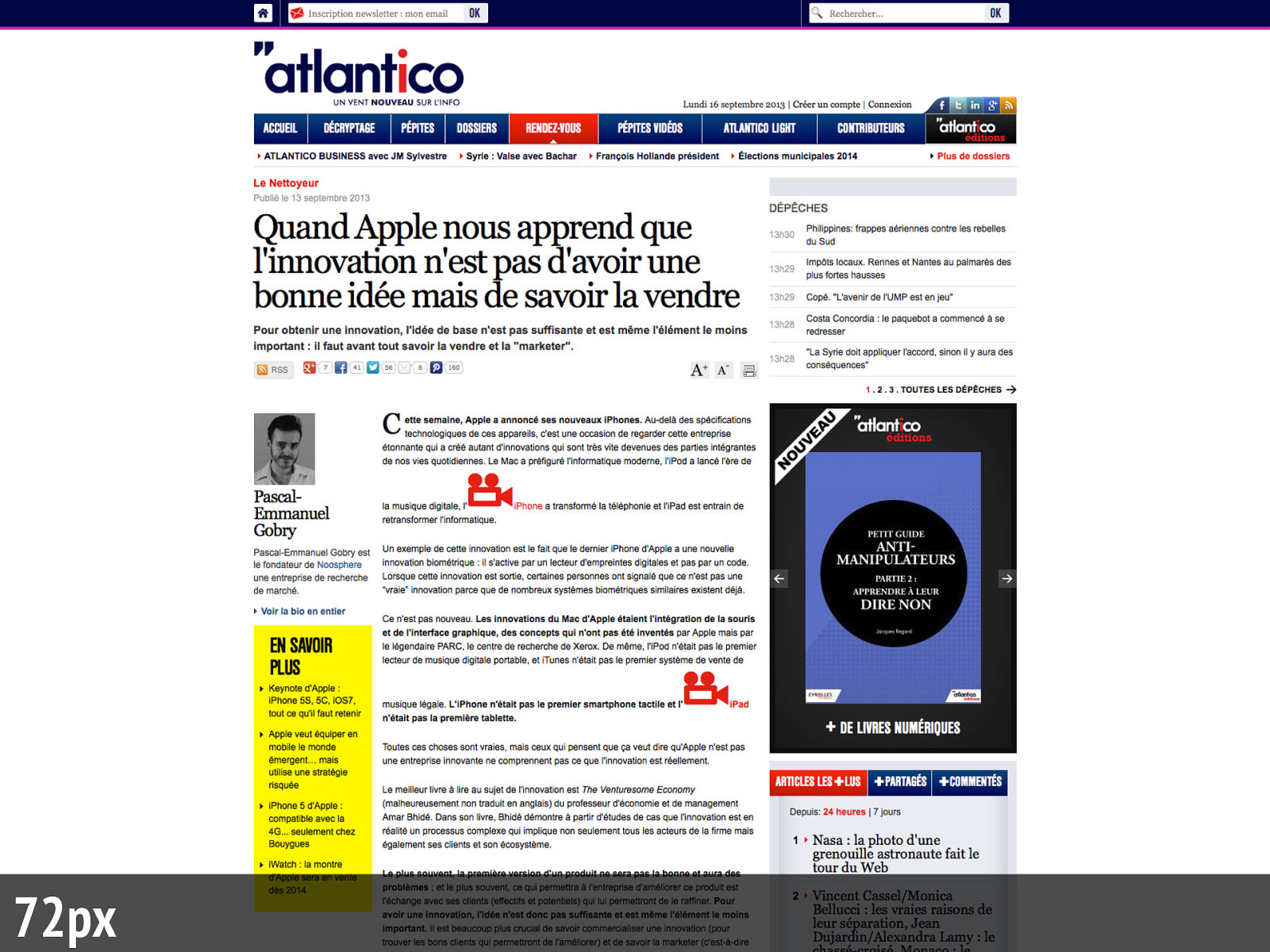
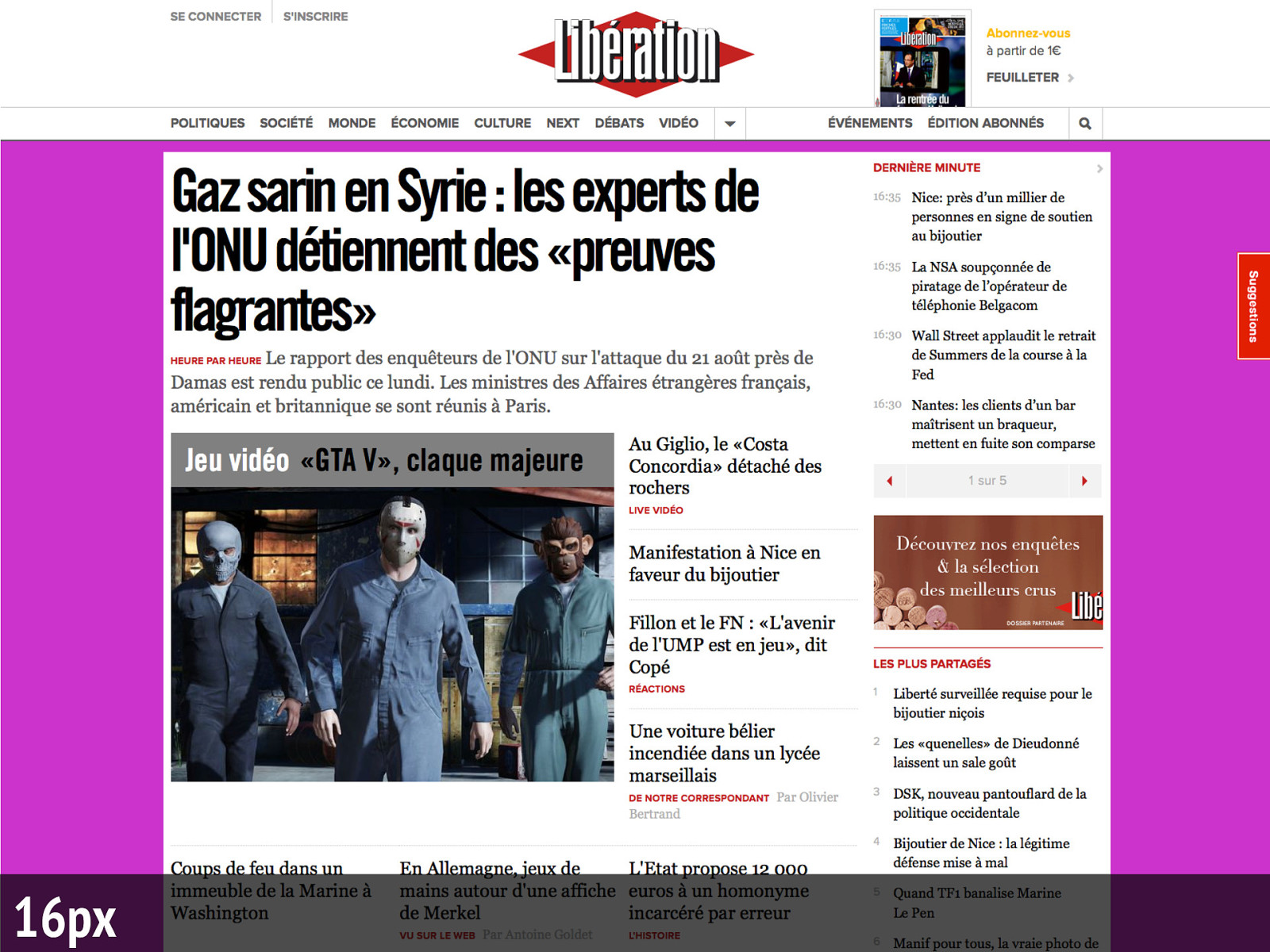
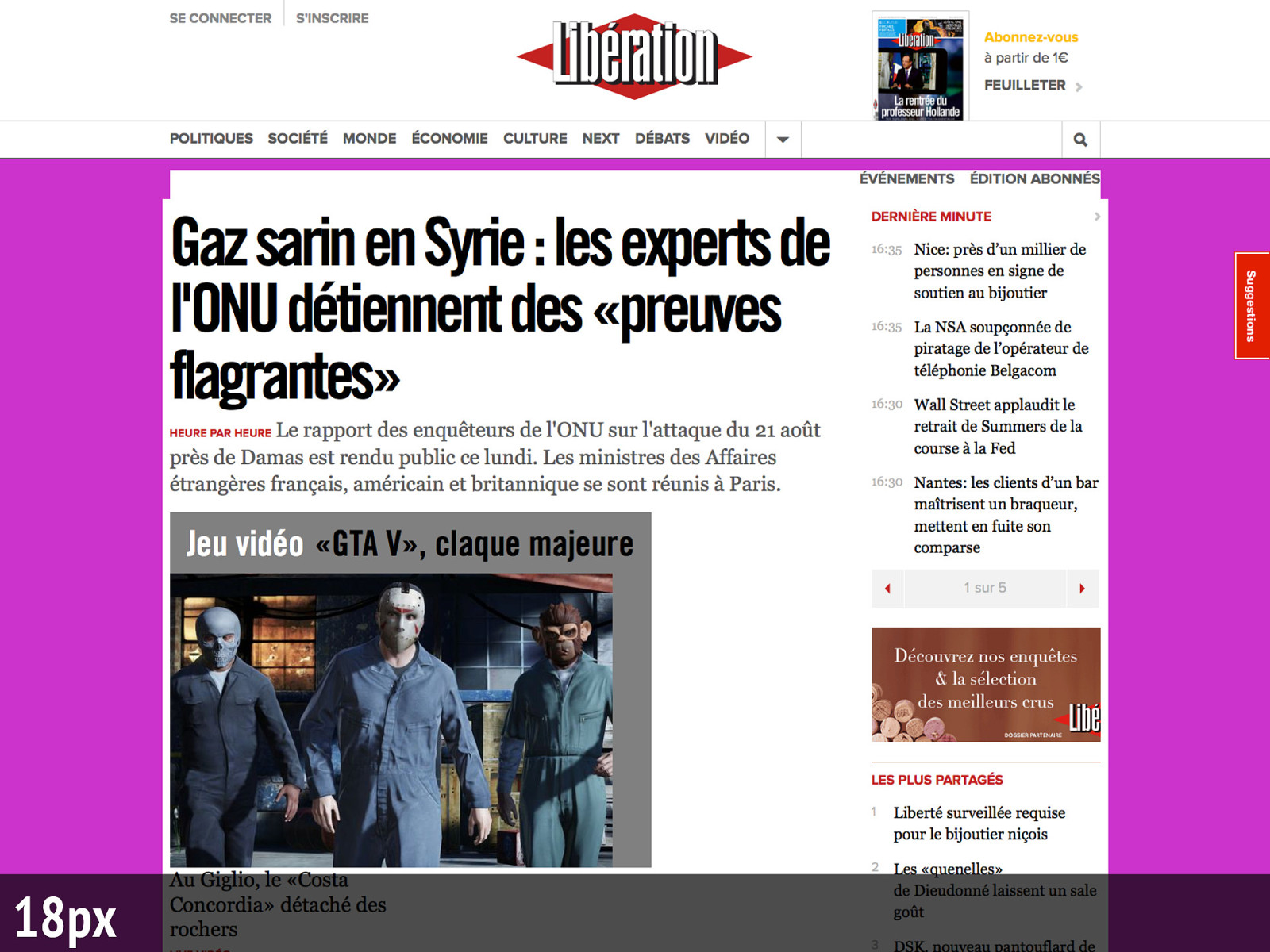
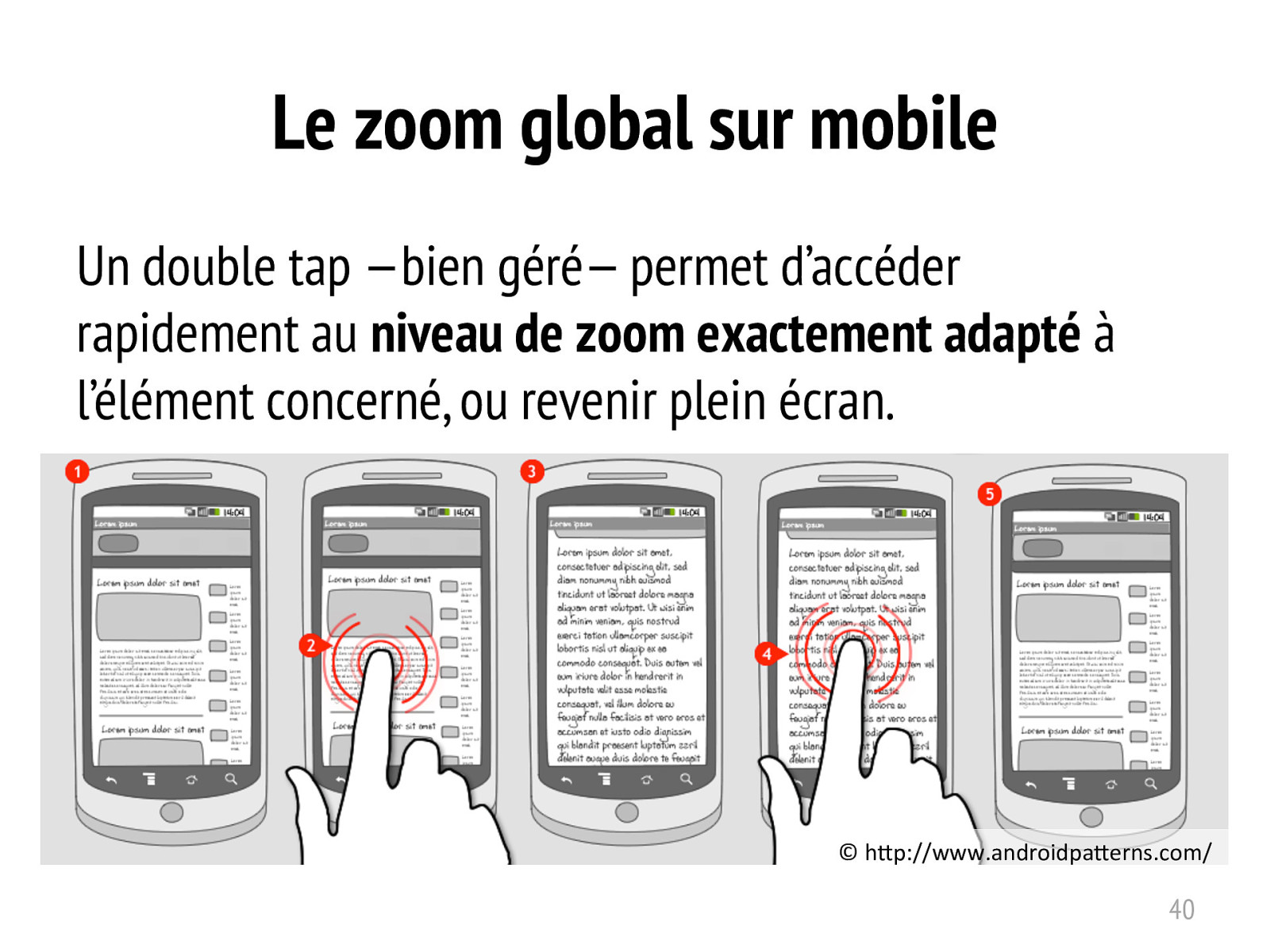
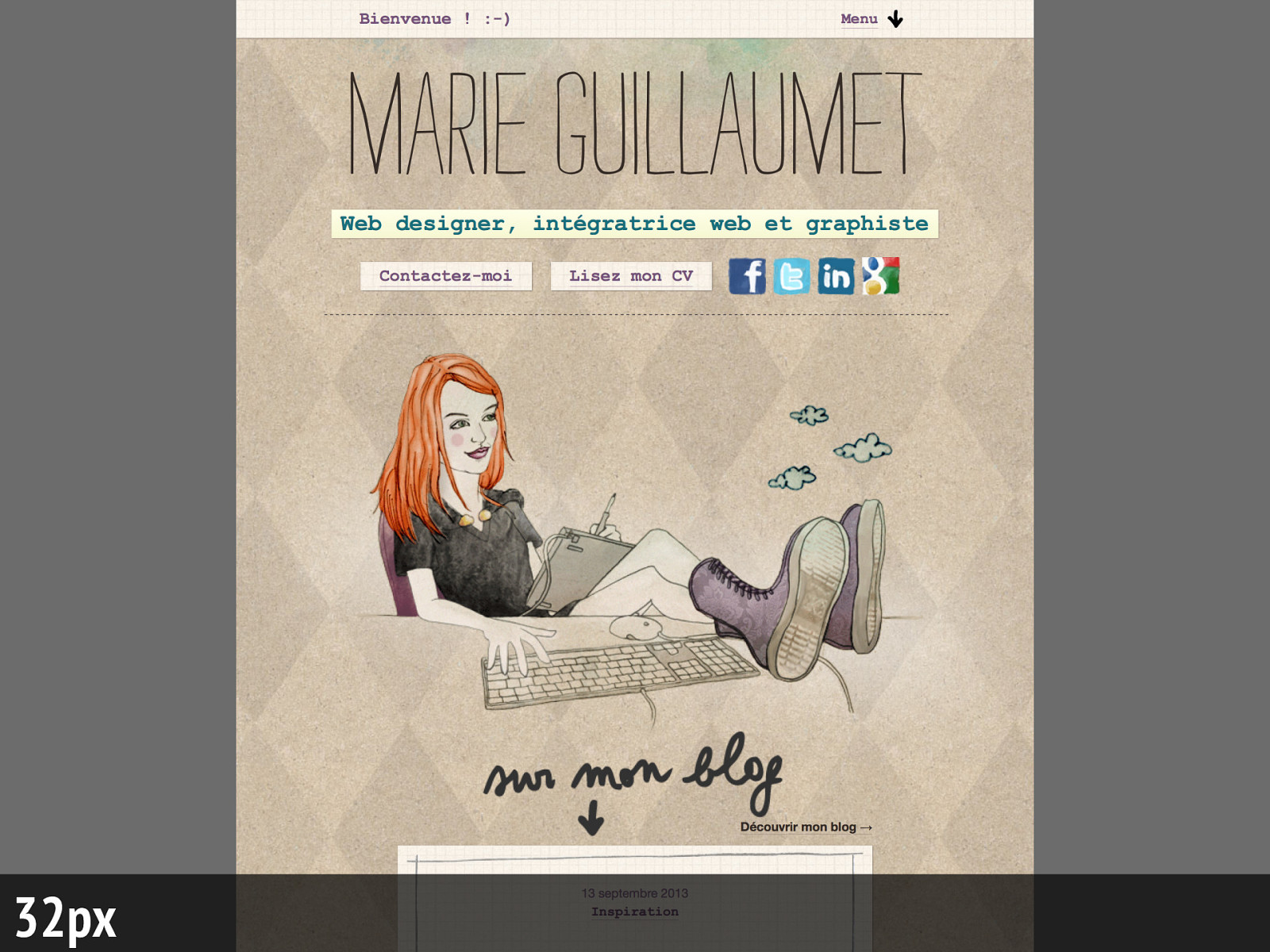
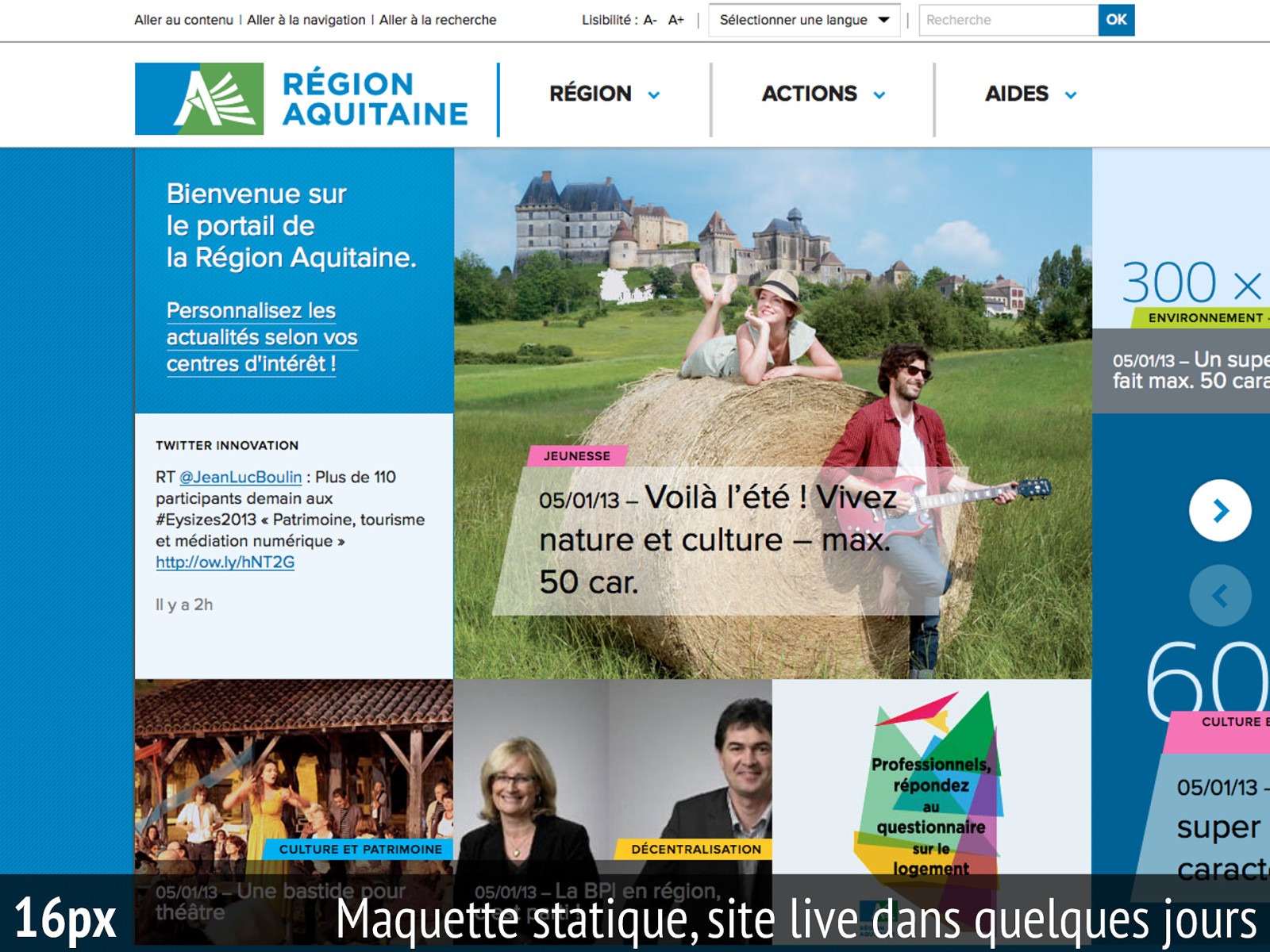
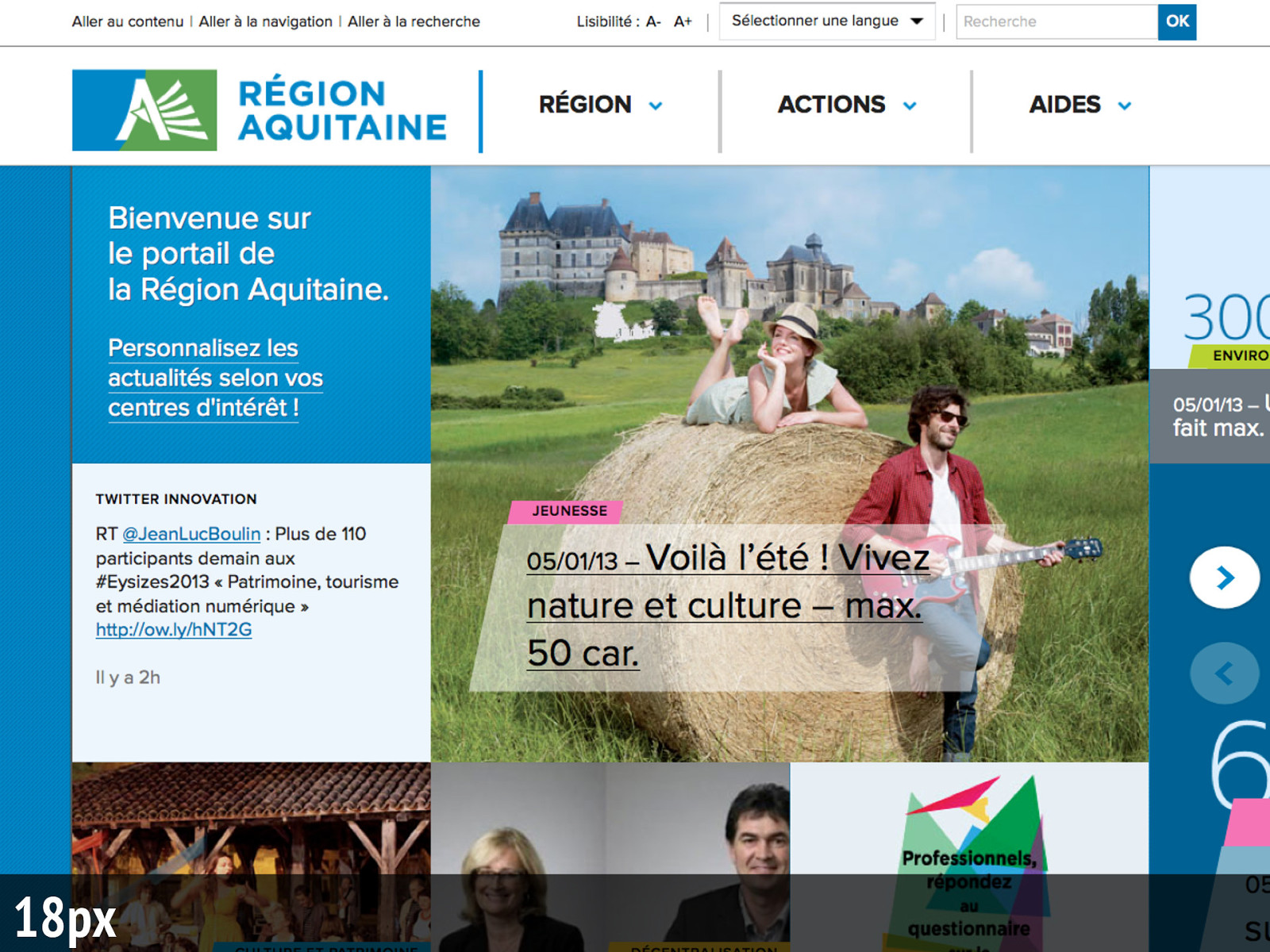
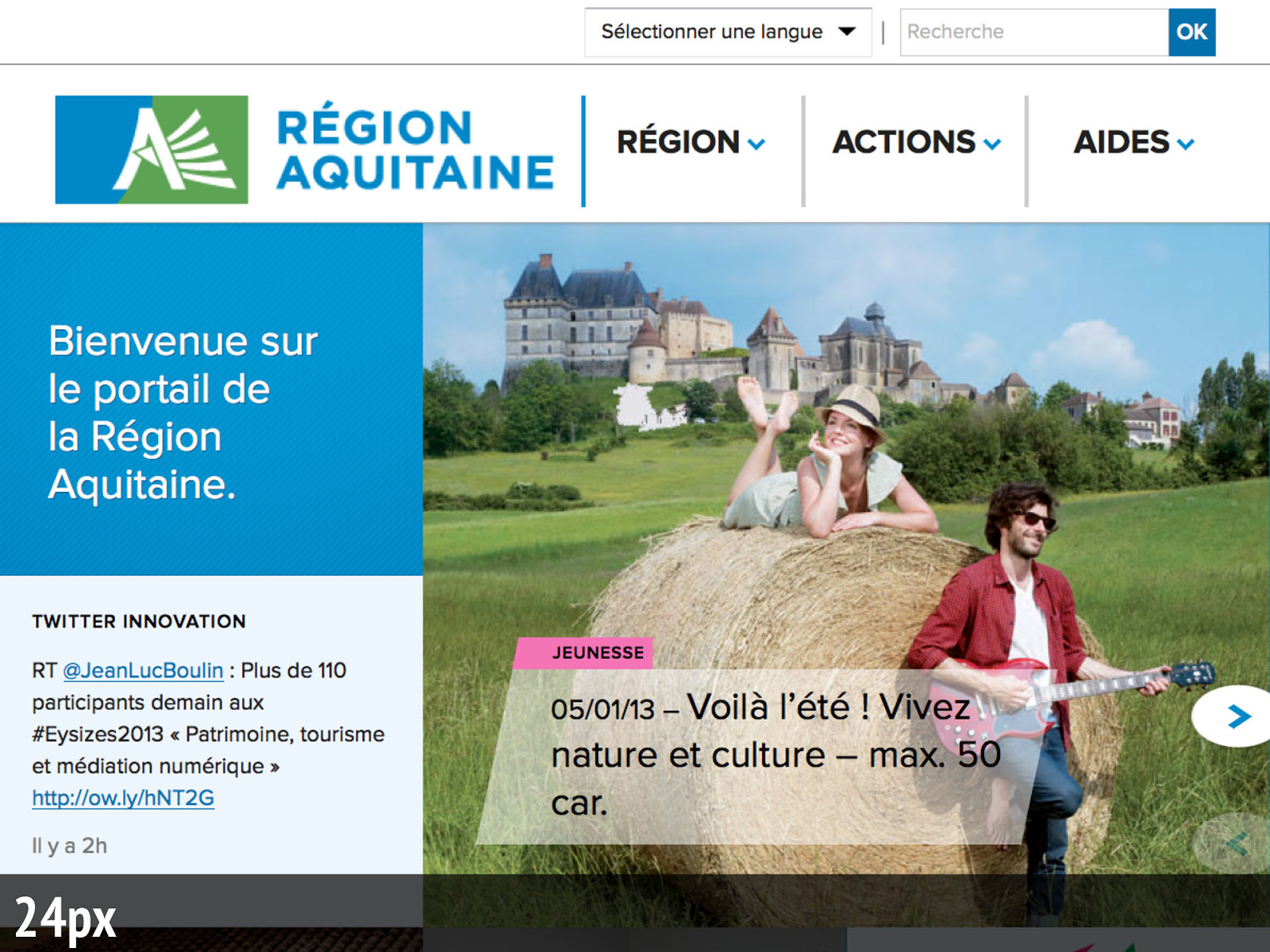
Aujourd’hui, je parcours le Web principalement sur mon ordinateur portable, très souvent sur mon smartphone, parfois sur ma tablette et ma TV, et plutôt exceptionnellement sur ma liseuse. Ces différents appareils ont bien entendu des formats — paysage ou portrait — et tailles très différents, ce que les adeptes du Responsive Web Design ont bien intégré dans leur conception du Web.
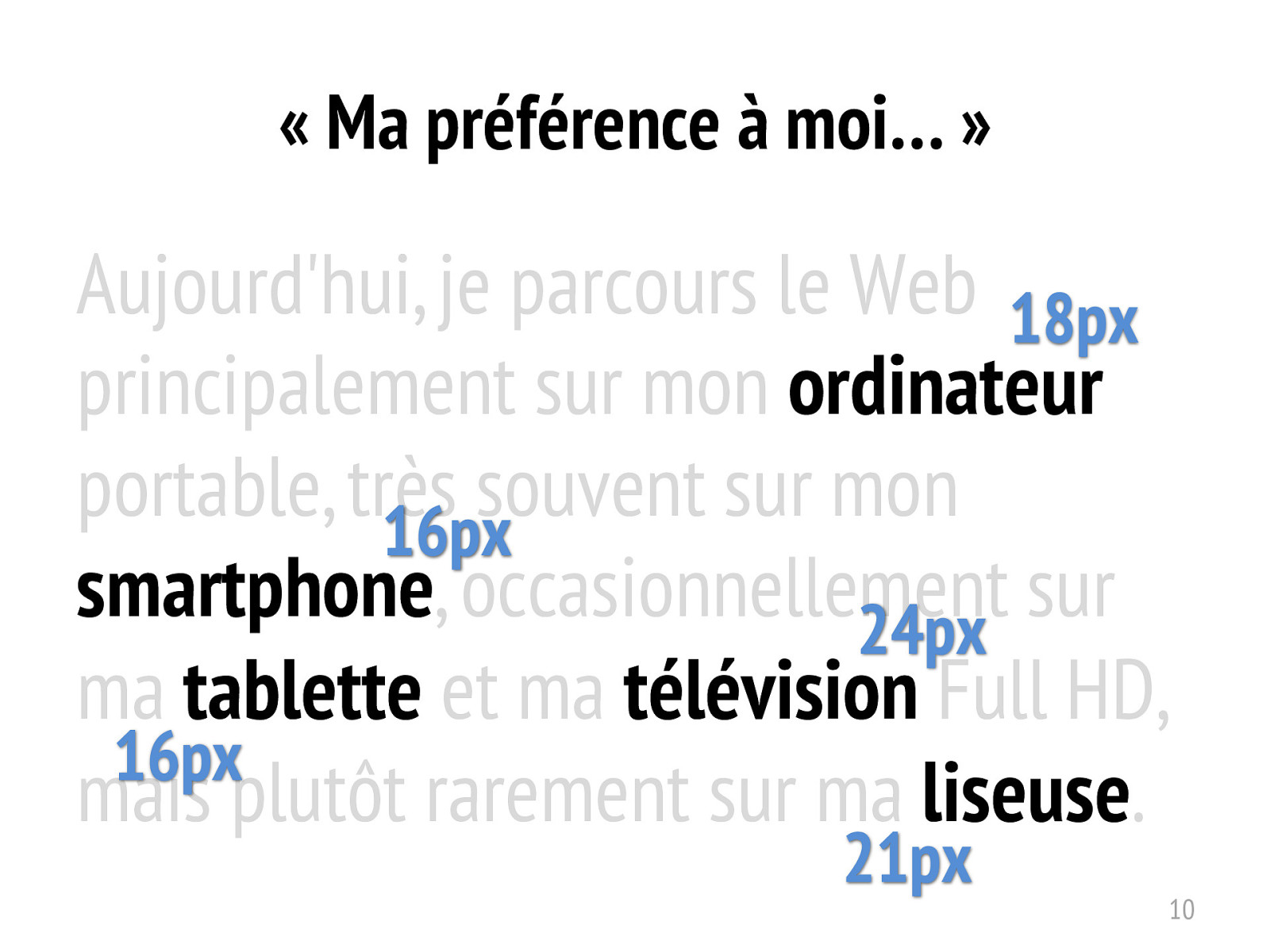
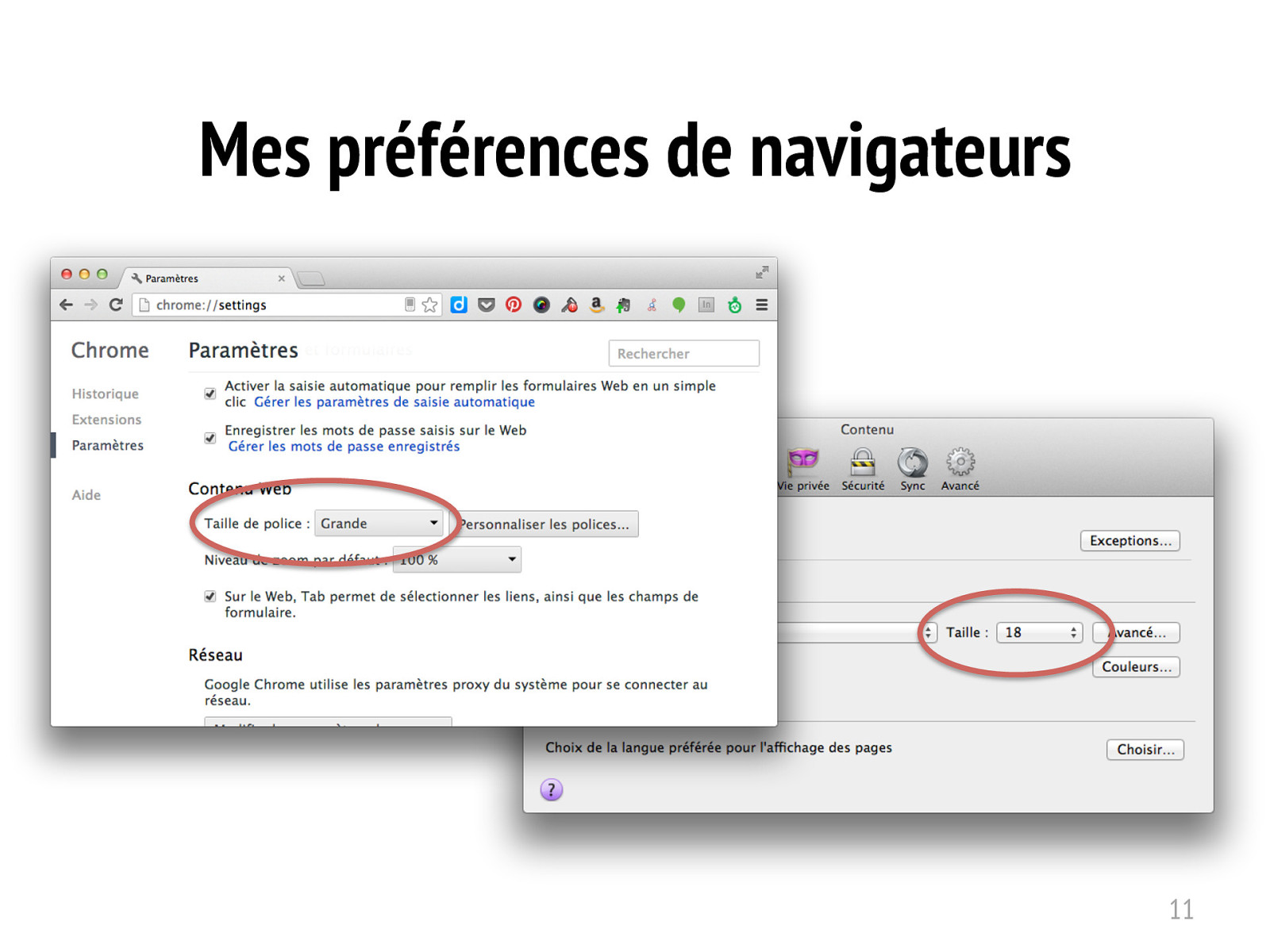
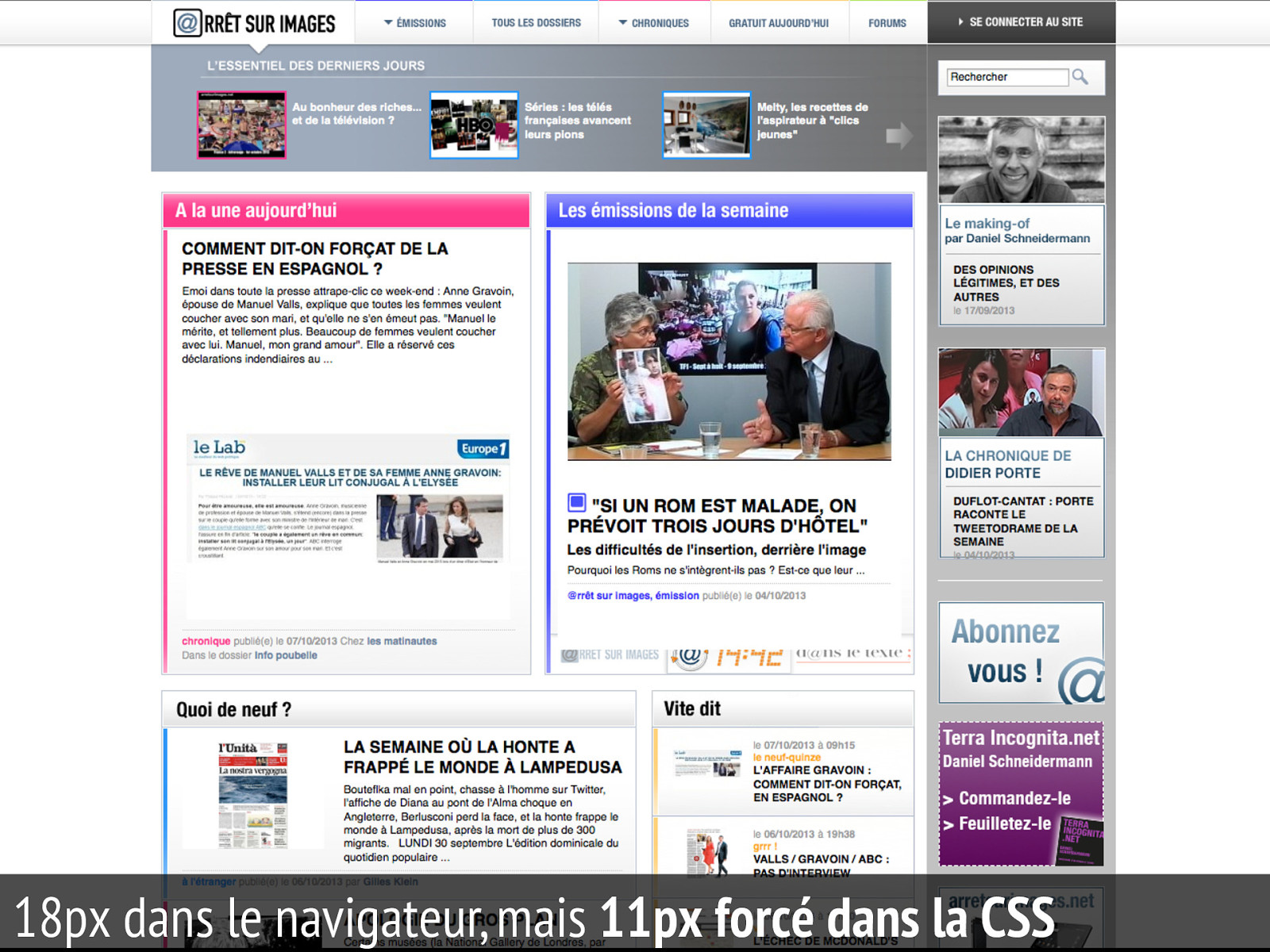
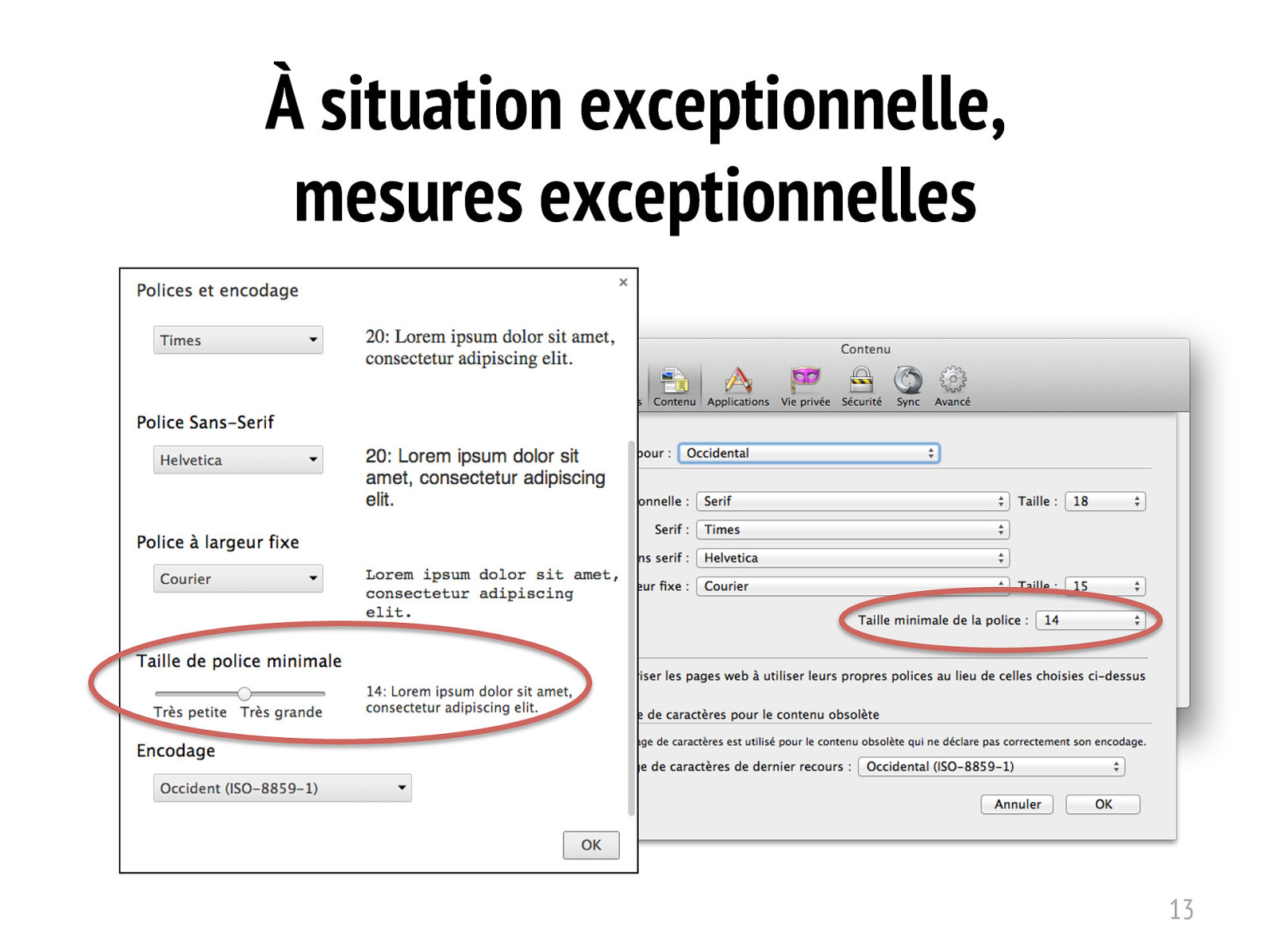
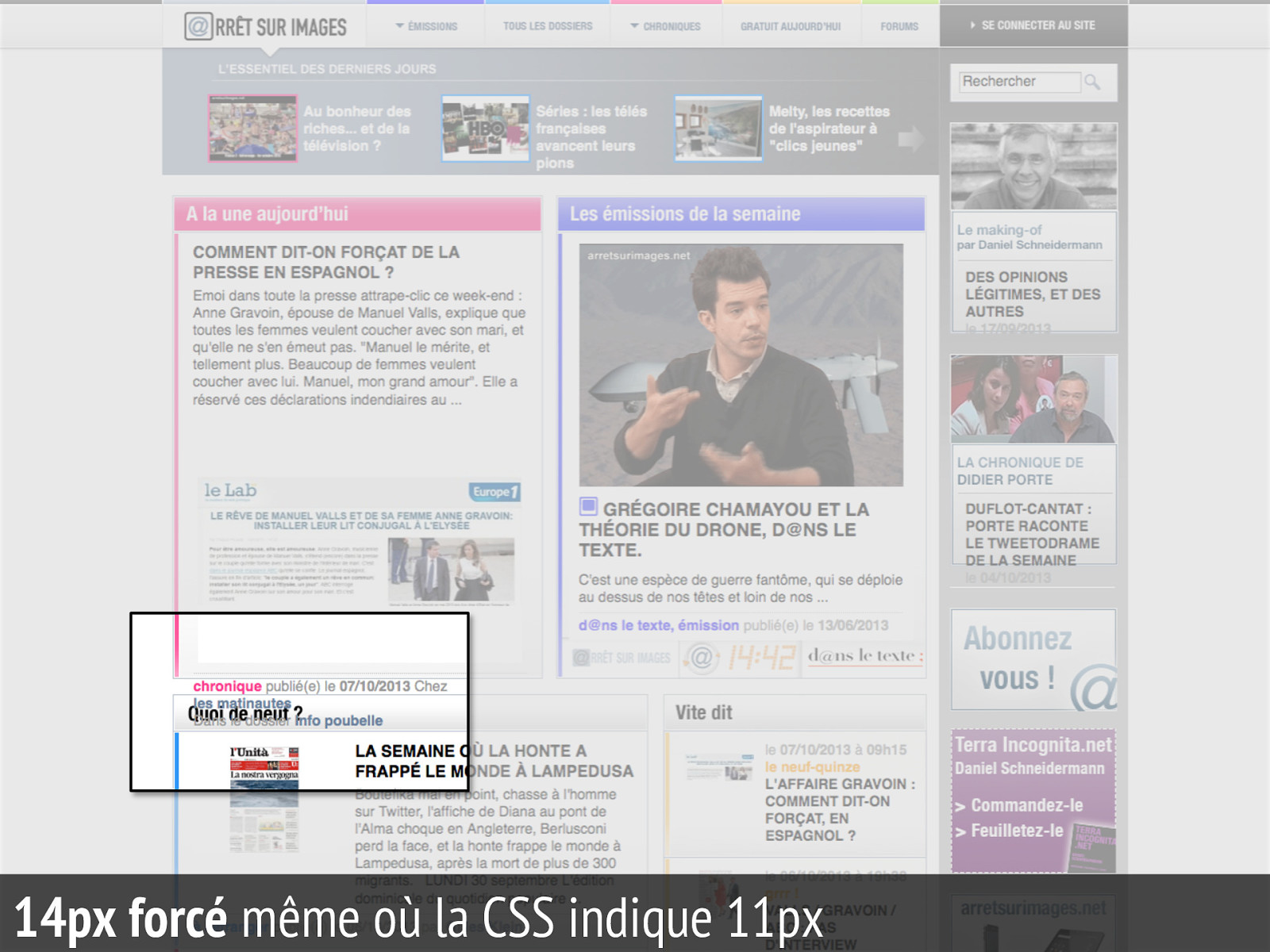
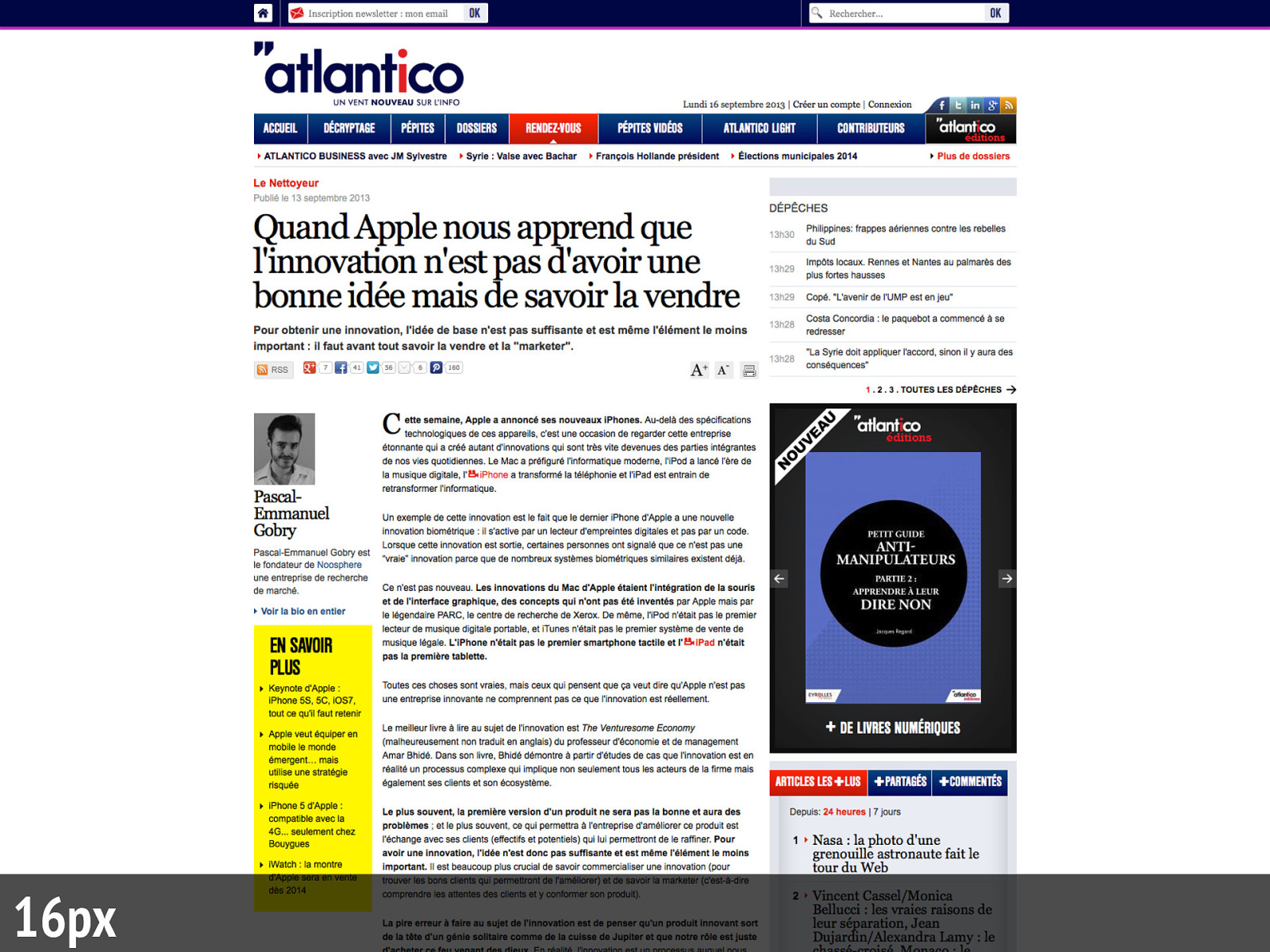
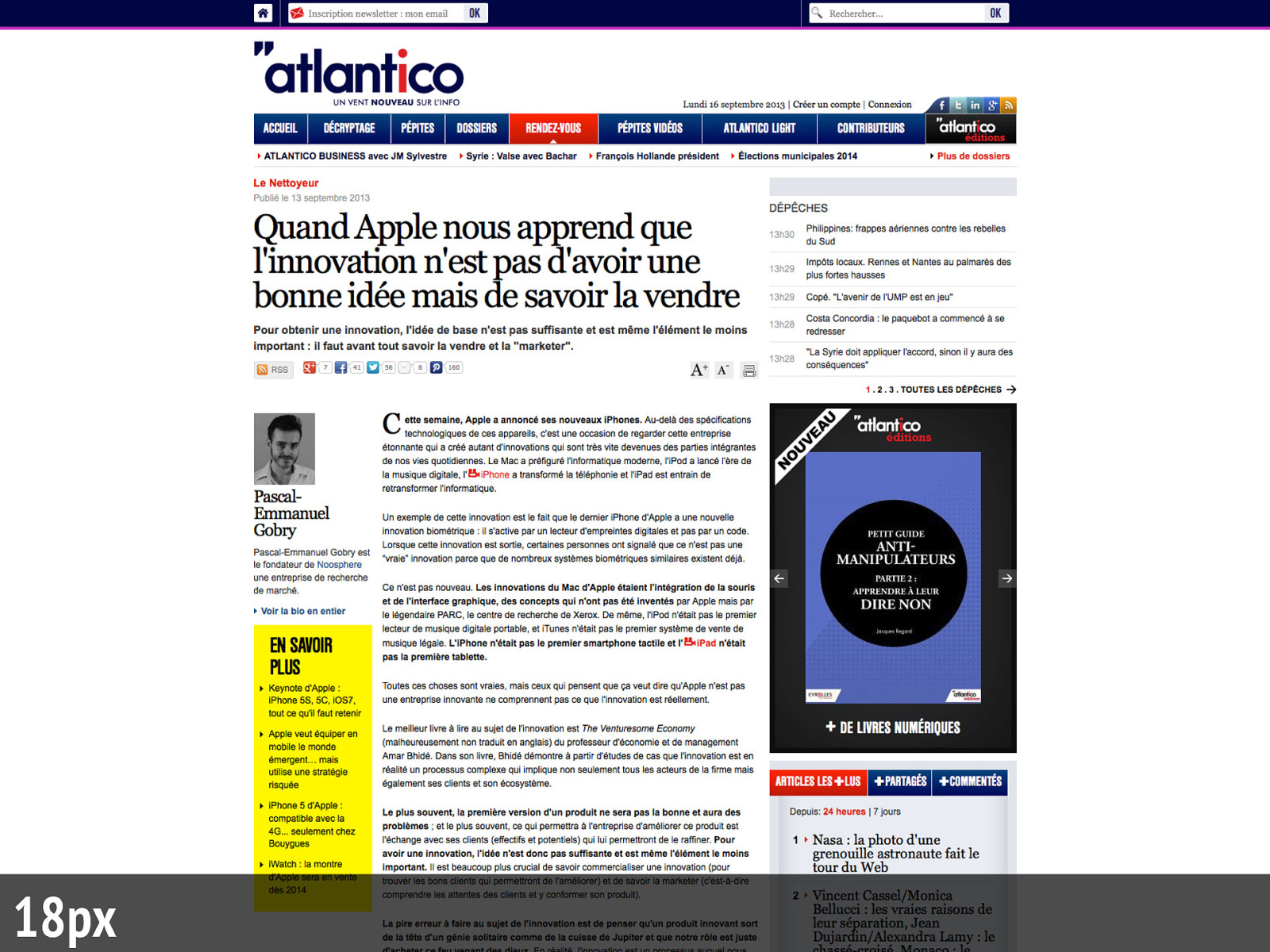
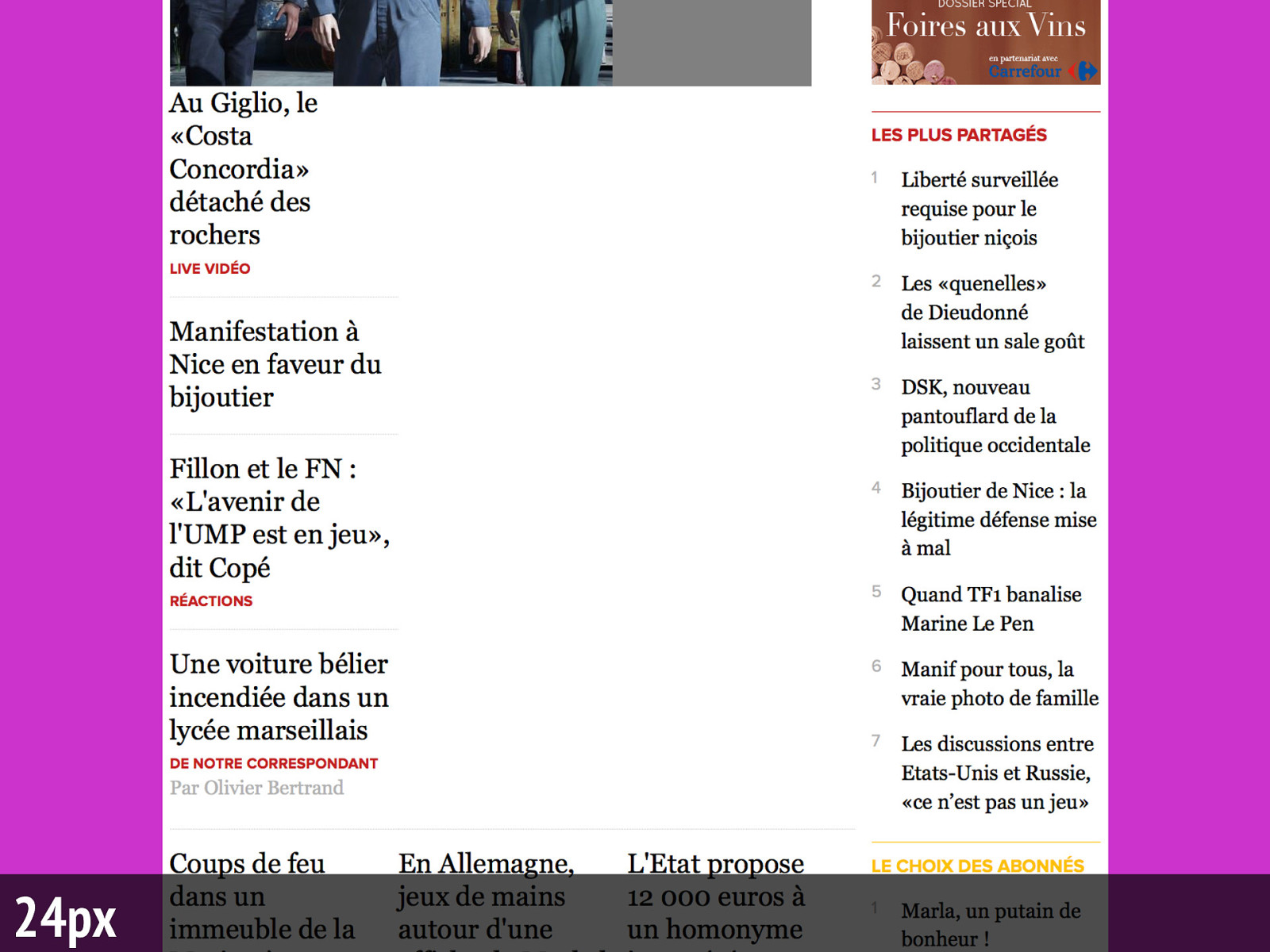
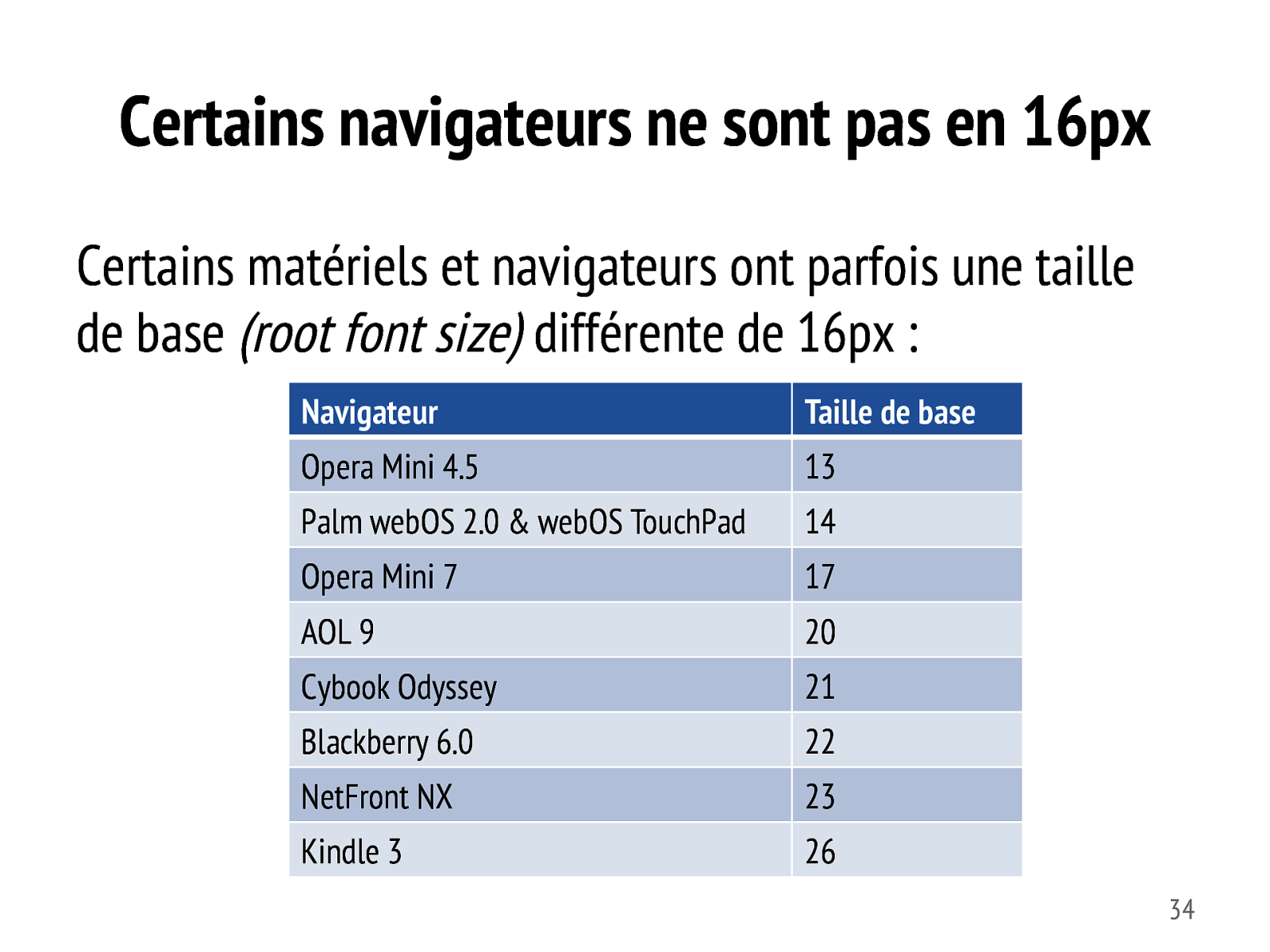
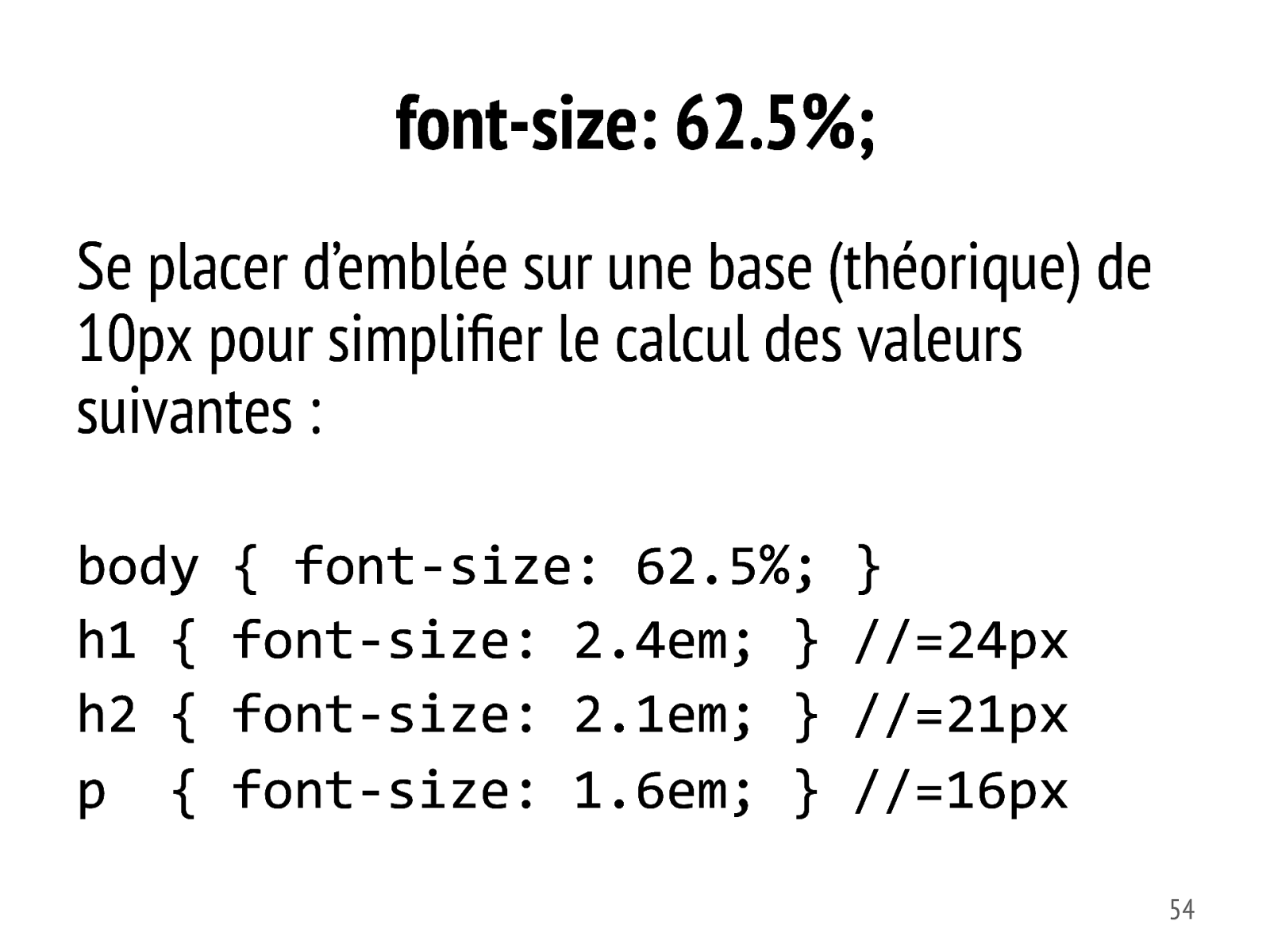
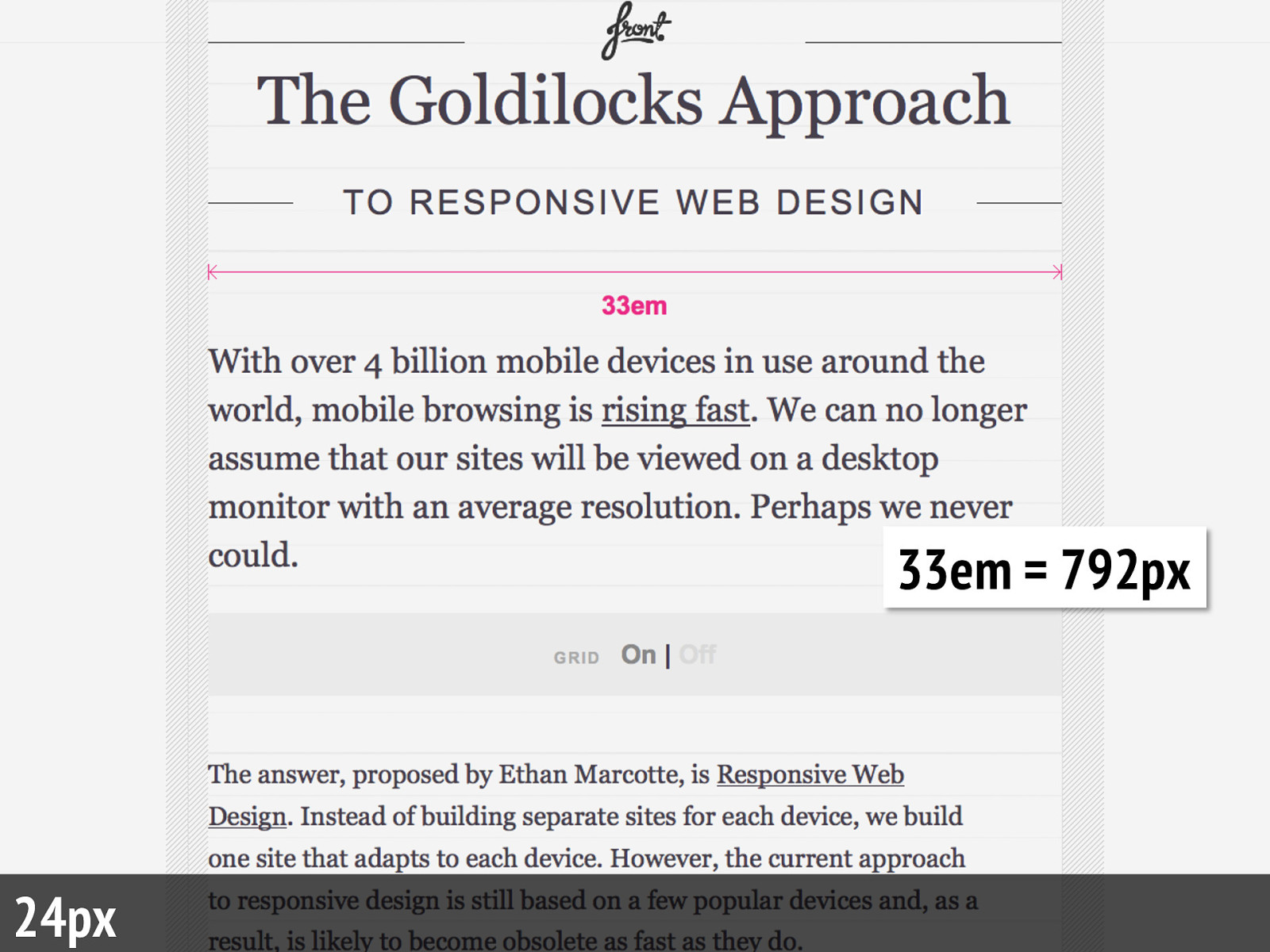
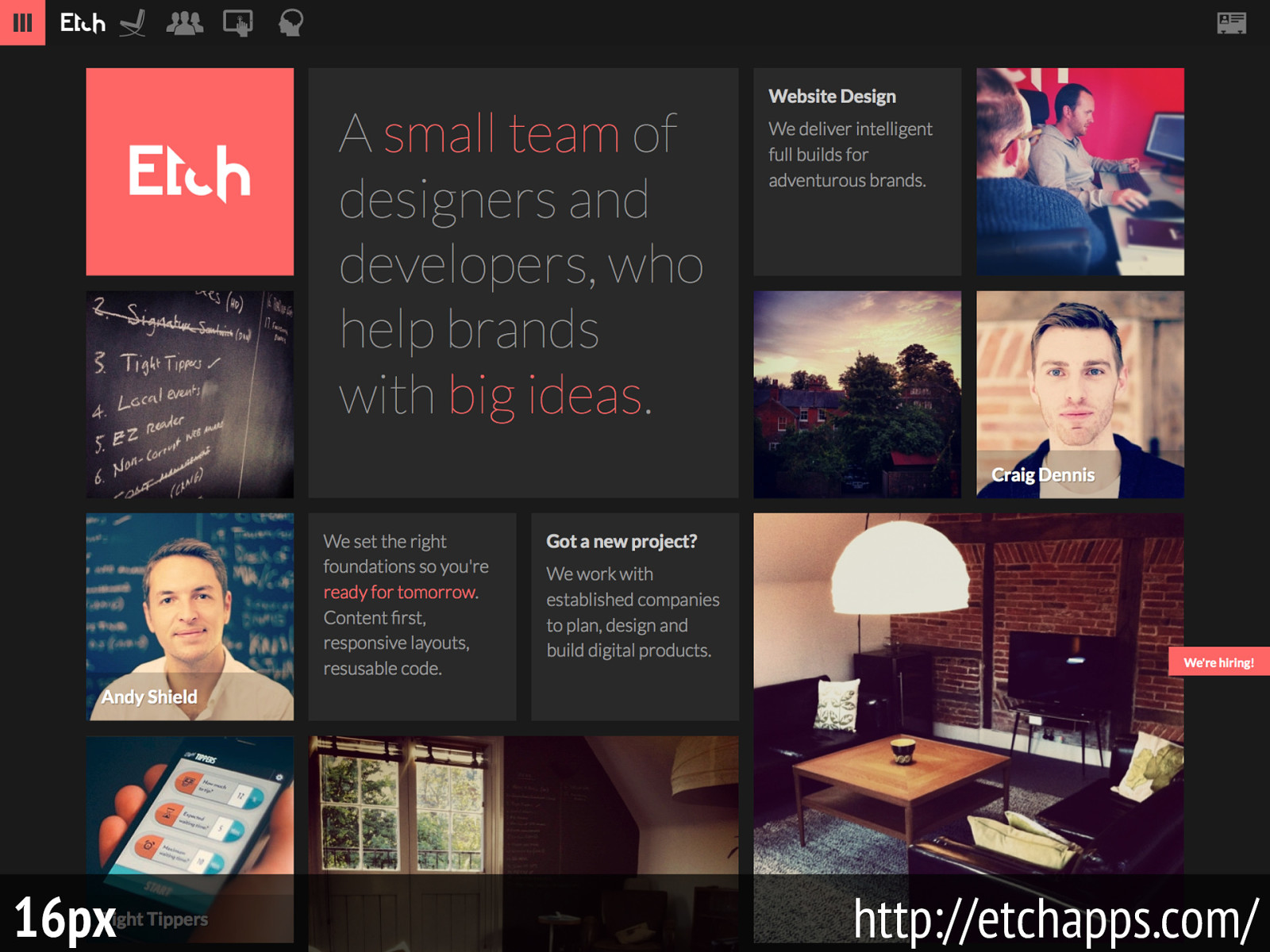
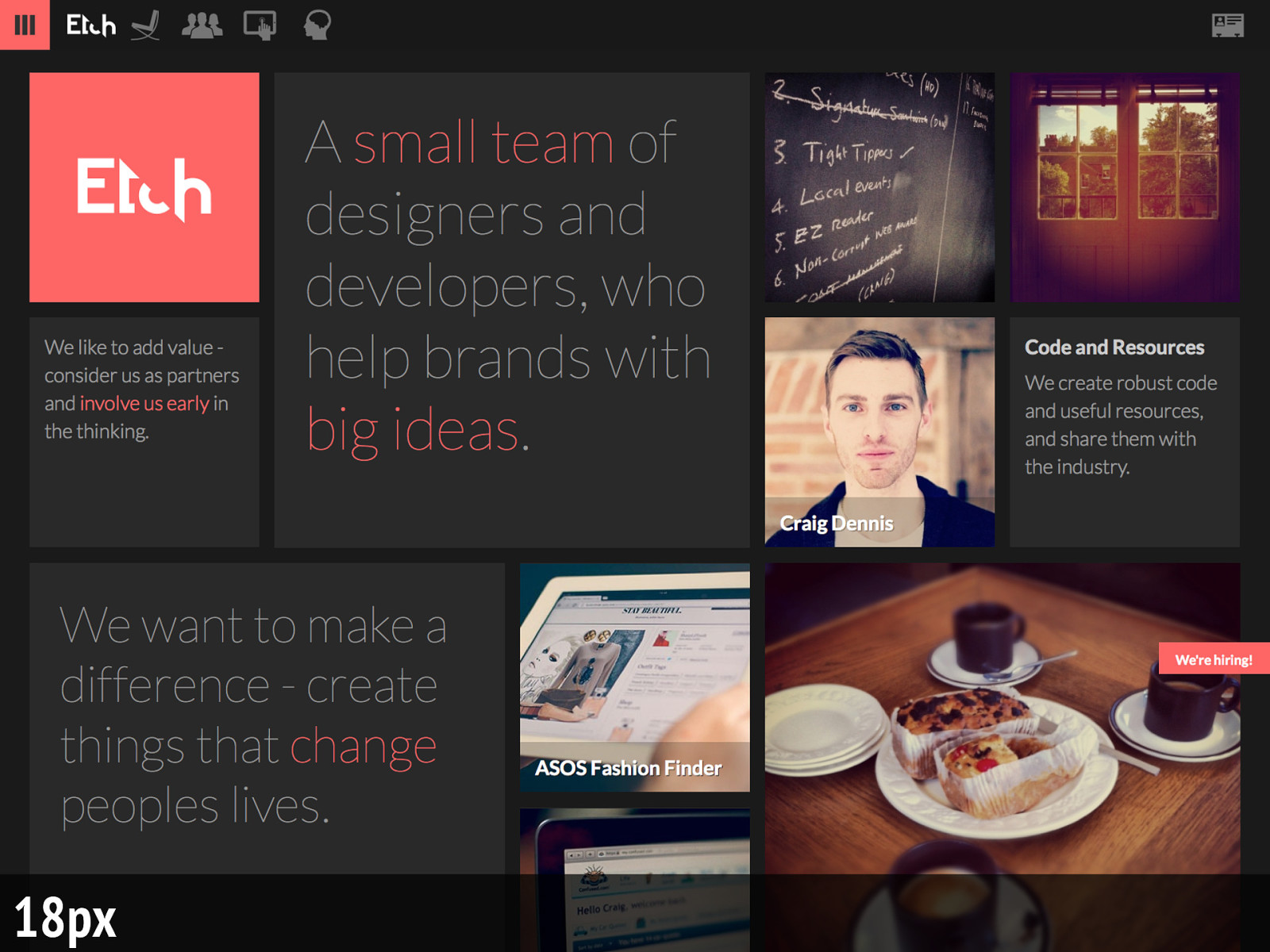
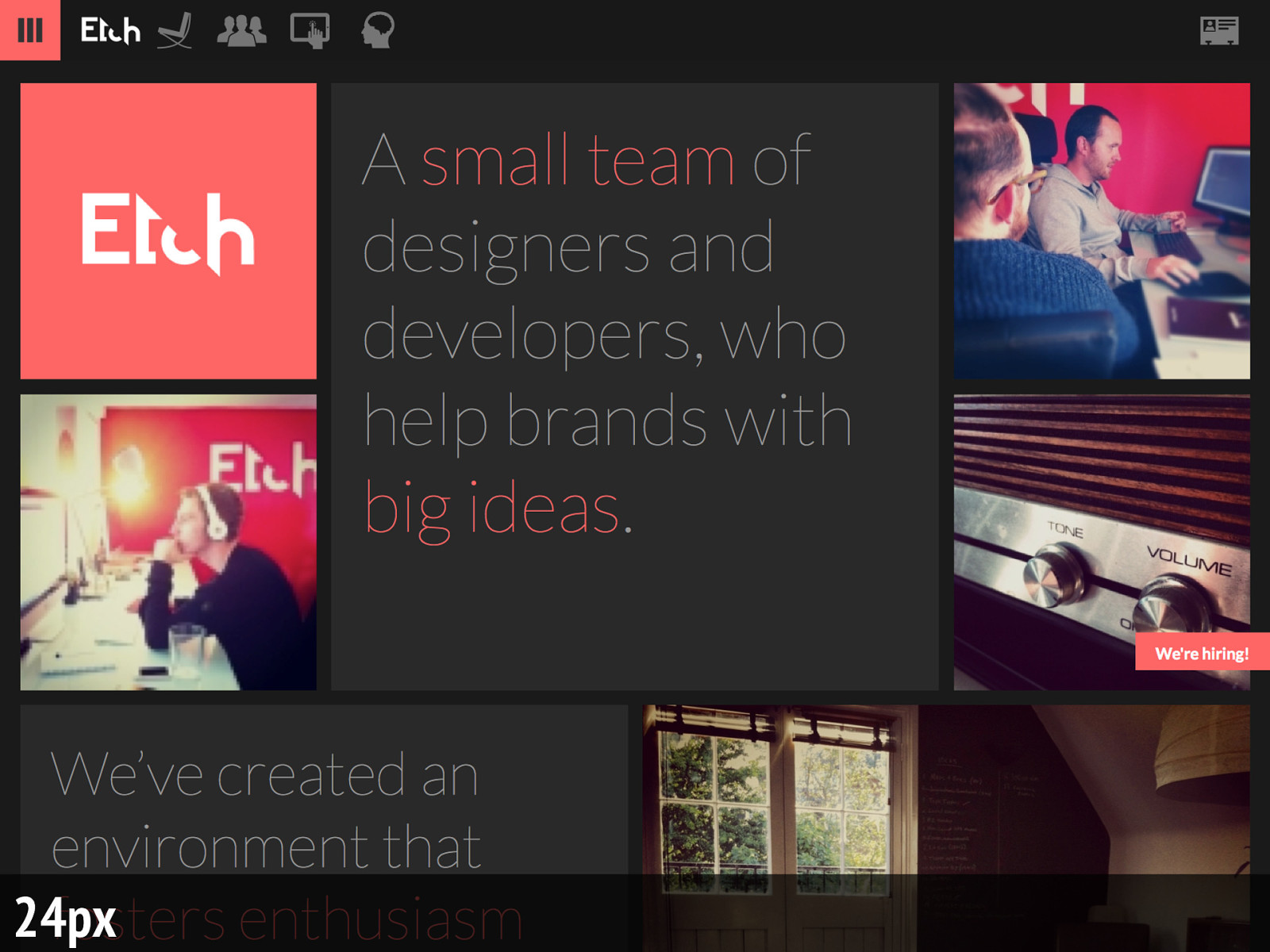
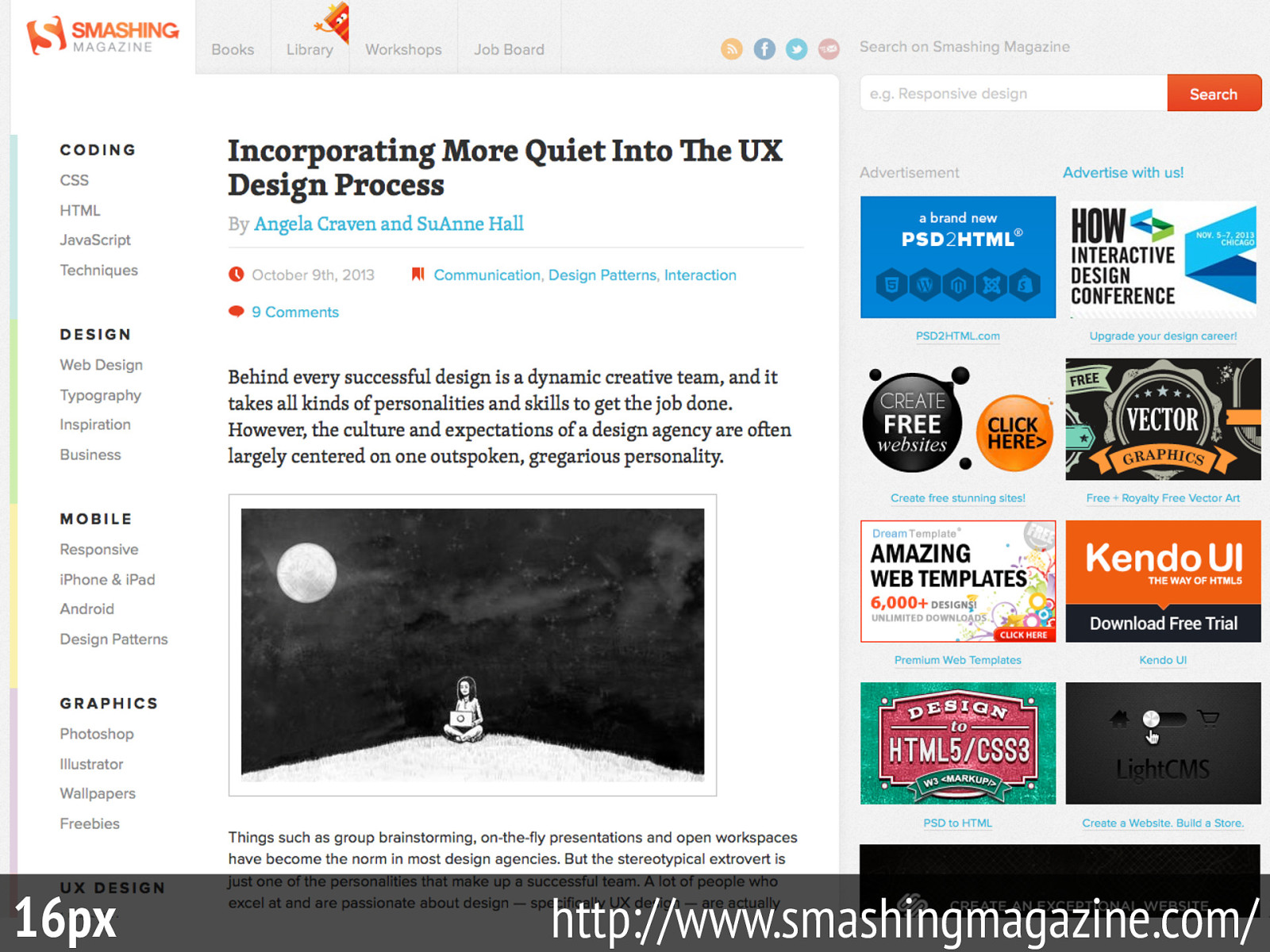
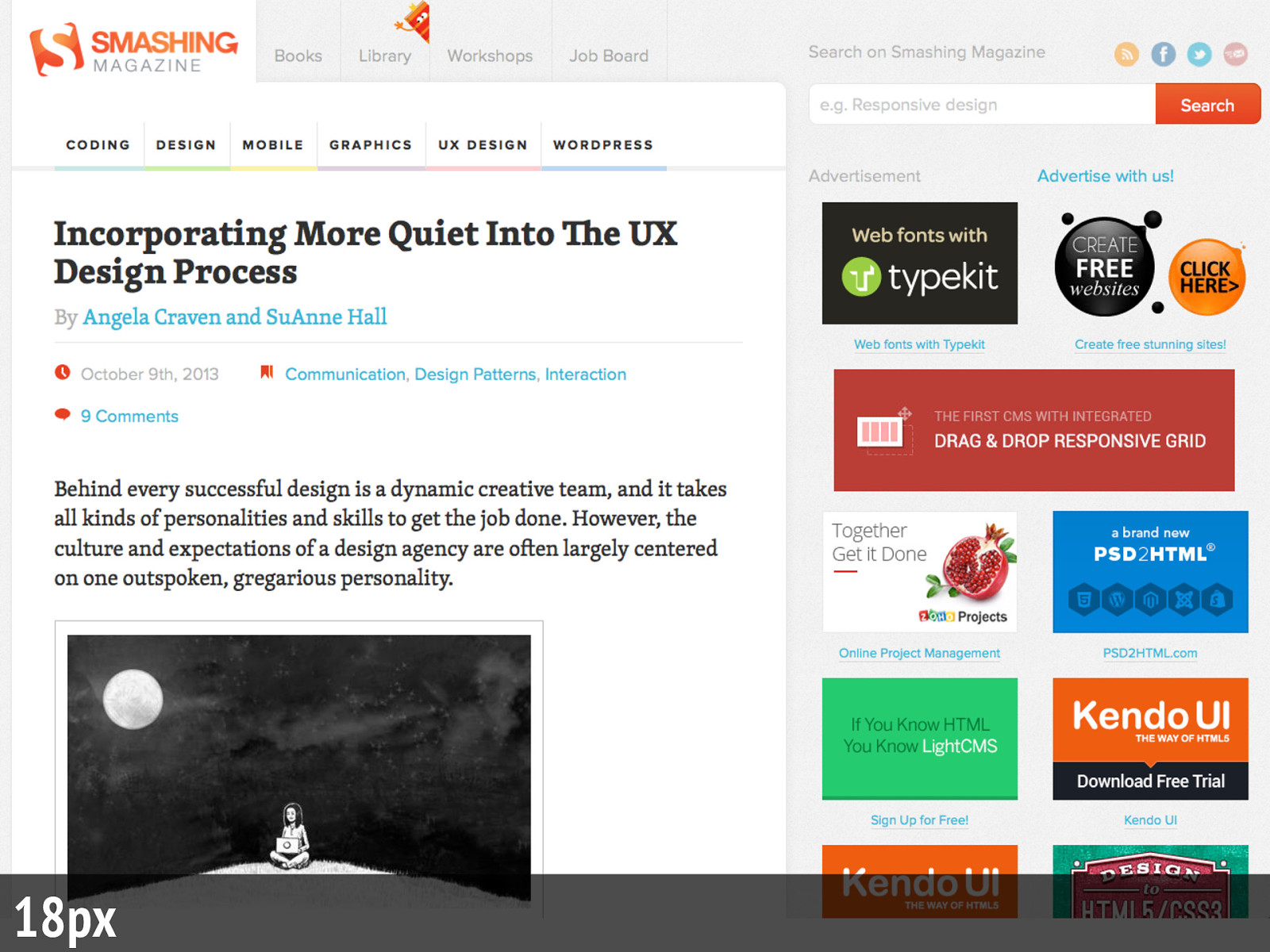
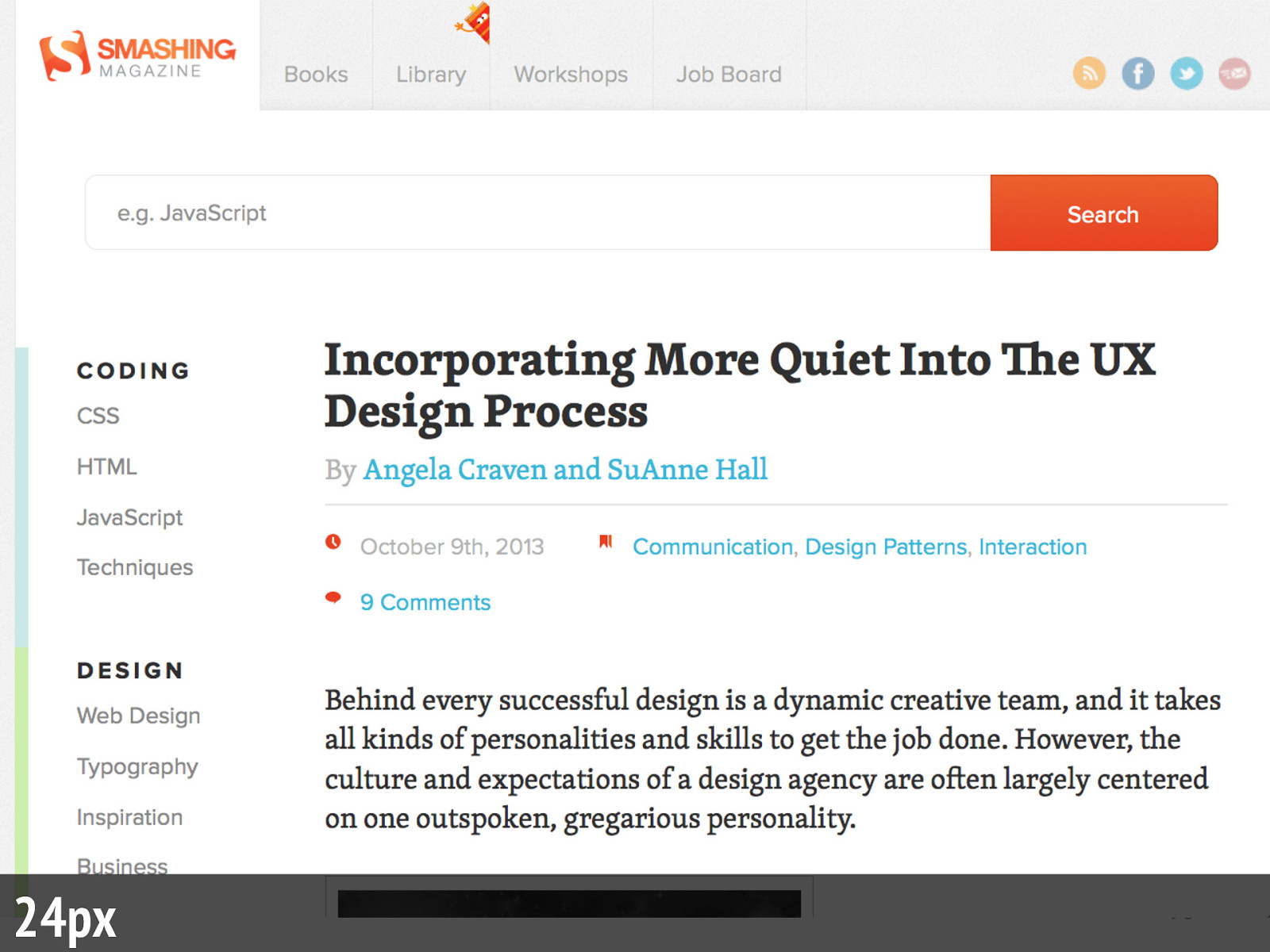
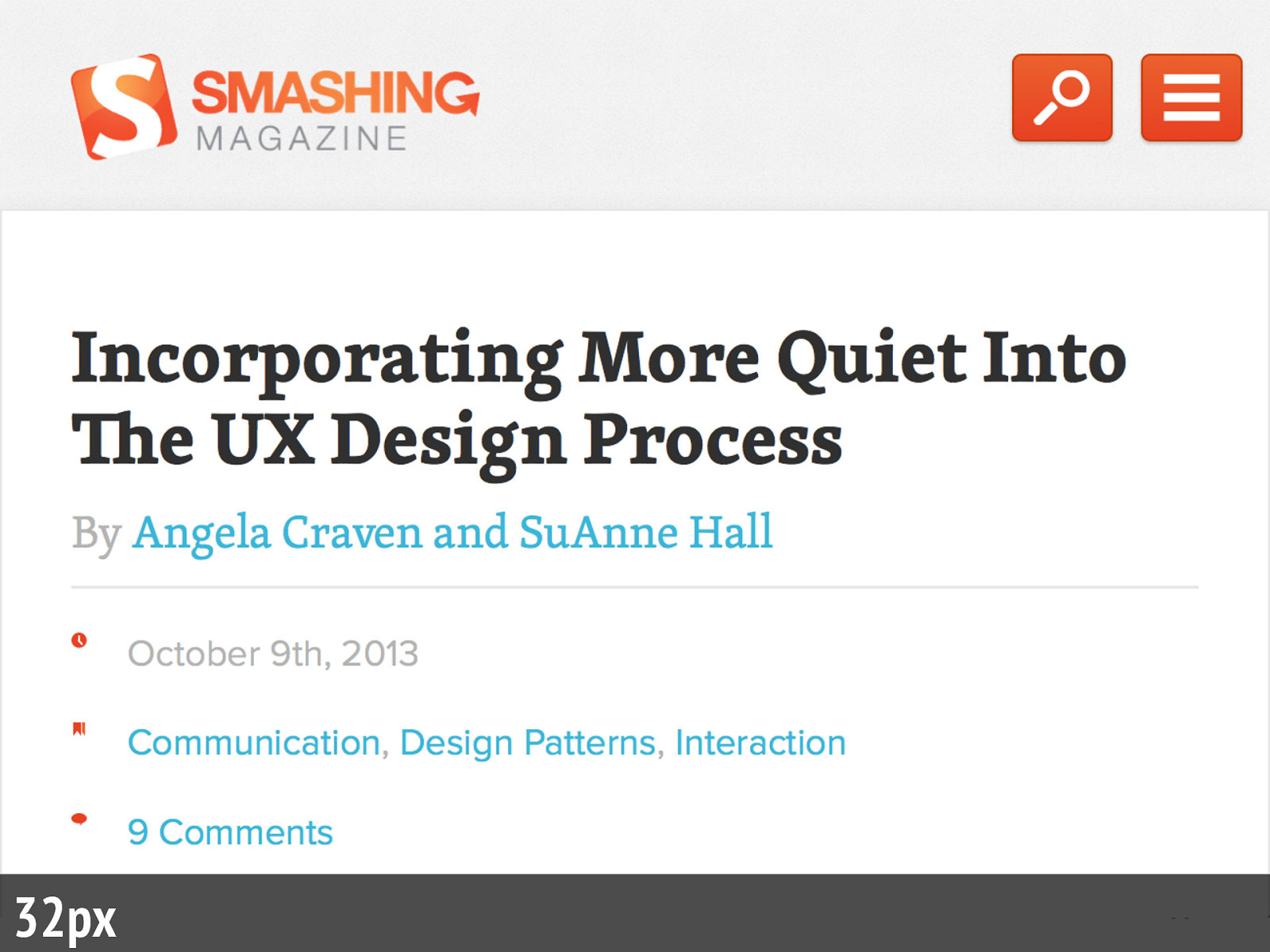
Mais ils ont aussi des tailles de base de police de caractère très différents —une échelle de 16 à 24 px dans mon cas—, ce que presque tous les intégrateurs Web ignorent, ou choisissent d’ignorer pour se faciliter la tâche. Cela fait pourtant déjà quelque temps que l’on sait qu’il faut utiliser une unité proportionnelle et non fixe pour définir les hauteurs de texte, mais ce n’est que trop peu appliqué, les intégrateurs refusant souvent de lâcher prise.
L’étape suivante, qui devrait être un enchainement naturel —mais pose plus de contraintes—, est d’utiliser ces mêmes unités pour d’autres dimensions, notamment les largeurs de « boîtes » et les seuils de Media Queries.
L’objectif de cette conférence est d’illustrer les avantages et inconvénients d’une telle intégration complètement élastique, en espérant convaincre que les uns l’emportent suffisamment sur les autres pour améliorer notre pratique de l’intégration Web.
Video
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
Un petit pas pour l’em, un grand pas pour le Web, par Nicolas Hoizey
-
Ma conférence à Paris Web 2013
Après y avoir assisté plusieurs années en tant qu’auditeur, j’ai eu la joie — le privilège — d’être sélectionné parmi les orateurs de l’édition 2013. Sélectionné qui plus est avec un sujet plutôt pointu, sur une bonne pratique que tout le monde devrait appliquer depuis plus de 10 ans, mais qui est très largement sous estimée.
-
Paris Web : Un petit pas pour l’em, un grand pas pour le Web
-
Retour d'expérience - Paris Web 2013 jour 1
« Cette conférence a été l’occasion d’un vaste tour d’horizon de l’utilisation des em dans l’intégration. Plus largement, l’idée sur laquelle insiste Nicolas Hoizey est la suivante : le web est flexible, et il faut exploiter cette particularité. »
-
Mes rêves sont devenus réalité à Paris web
« moment instructif limpide pour moi, riches en informations. Qui répondait à des interrogations que j’avais en terme d’intégration web. »
-
Paris Web 2013 – Review
« a great reminder why we should use Em or Rem instead of pixels simply because screens have become so many that it becomes almost impossible to anticipate what the user habit is. Therefore having Em or REM allows users to have fonts fitting exactly each screen resolutions. »
-
Paris Web 2013
-
Paris Web 2013 : conférences du jeudi
« Armé de pas mal d’arguments chiffrés et extrêmement bien documenté, Nicolas Hoizey présente les avantages et inconvénients de l’utilisation des em comme unité de mesure de l’ensemble d’un site – et pas seulement. La quantité d’information partagée pendant la conférence est assez impressionnante et il cite systématiquement les sources de ses réflexions, qu’il s’agisse d’articles ou d’outils utiles. Je ne vais donc tout pas répéter ici, sa présentation et la vidéo de la conférences se suffisent à elles-même. […] Je n’ai qu’une chose à dire après cette présentation : ça donne foutrement envie de s’y essayer ! »
-
Paris Web 2013 – retour sur la première journée
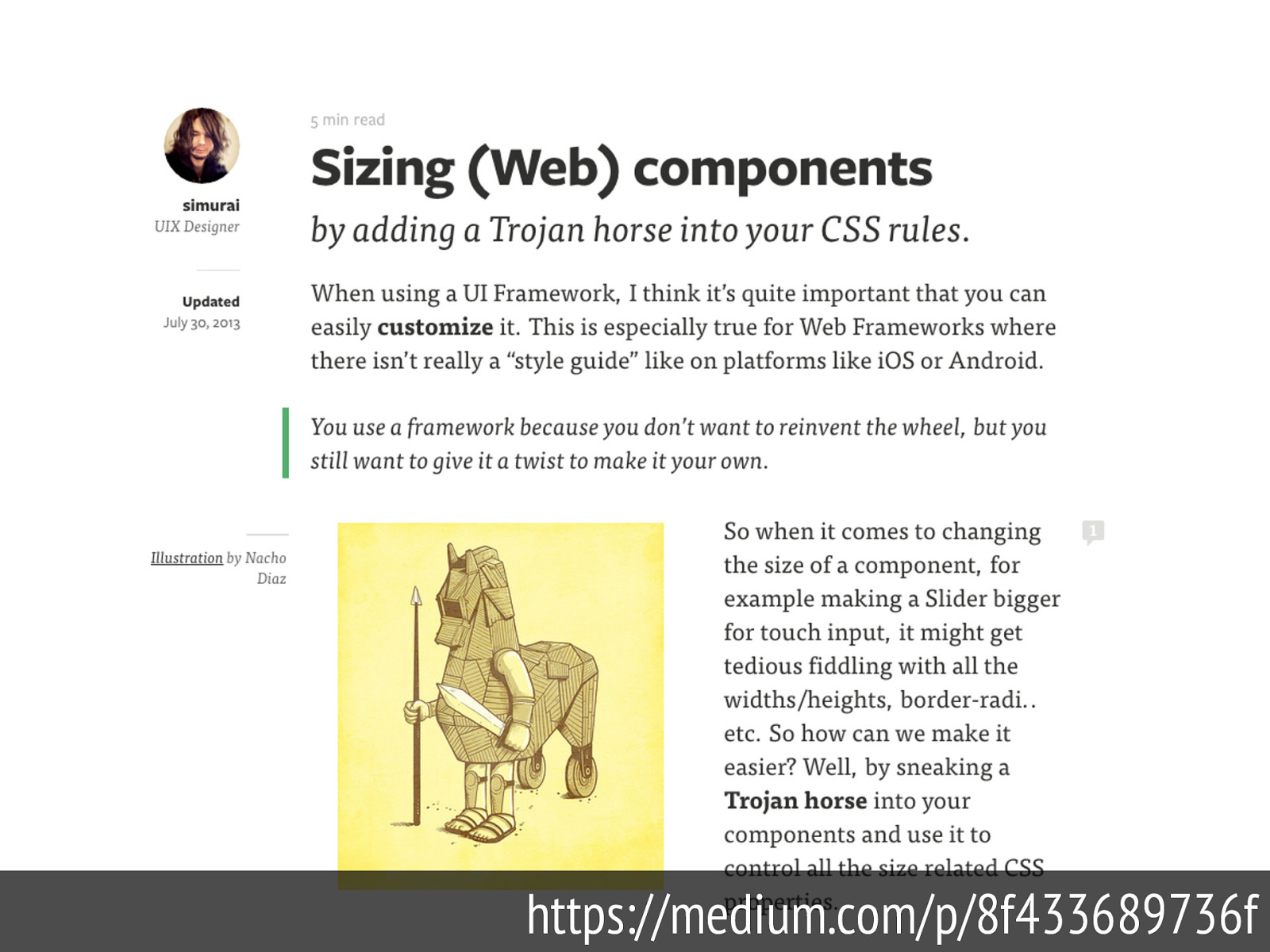
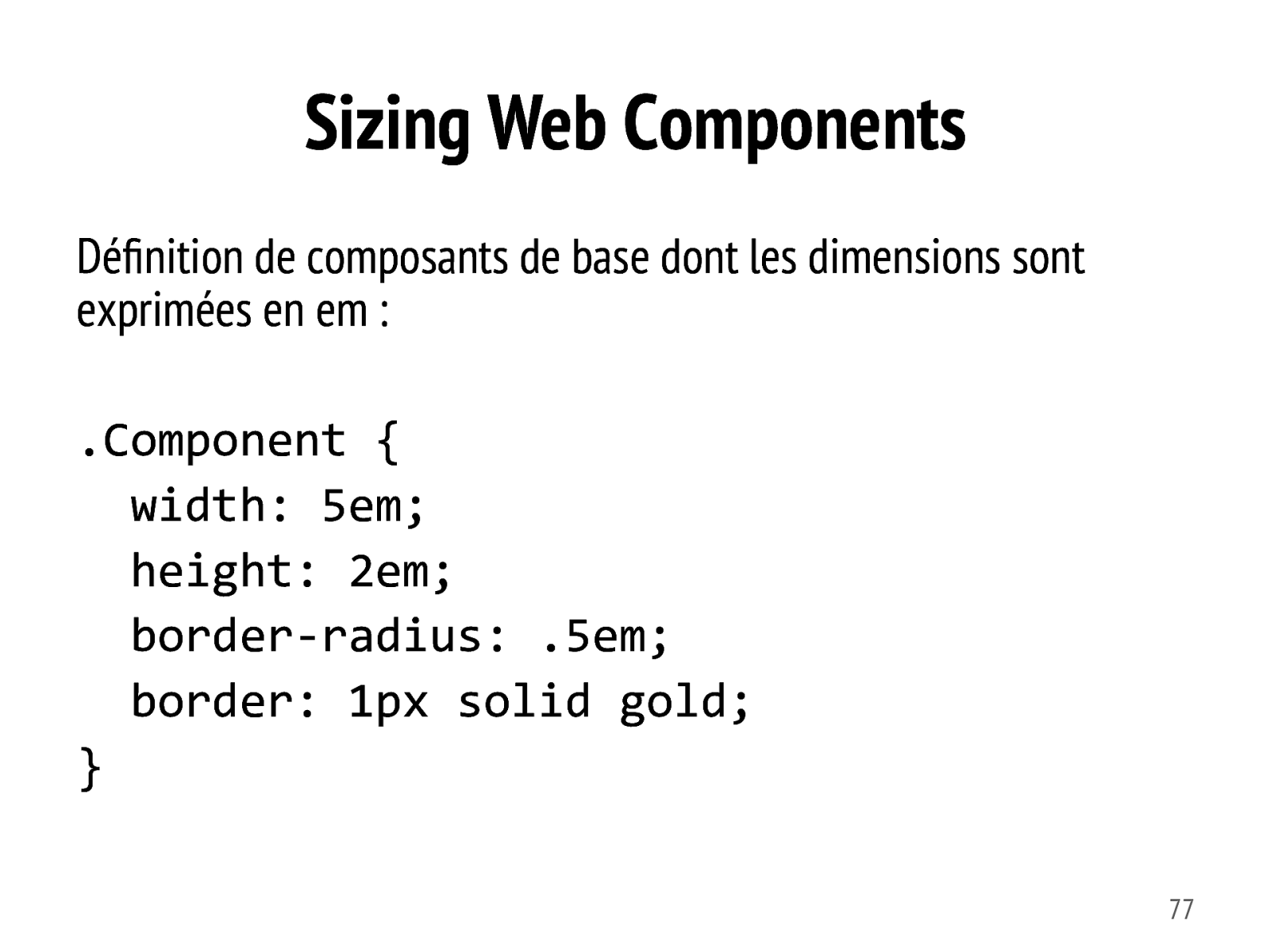
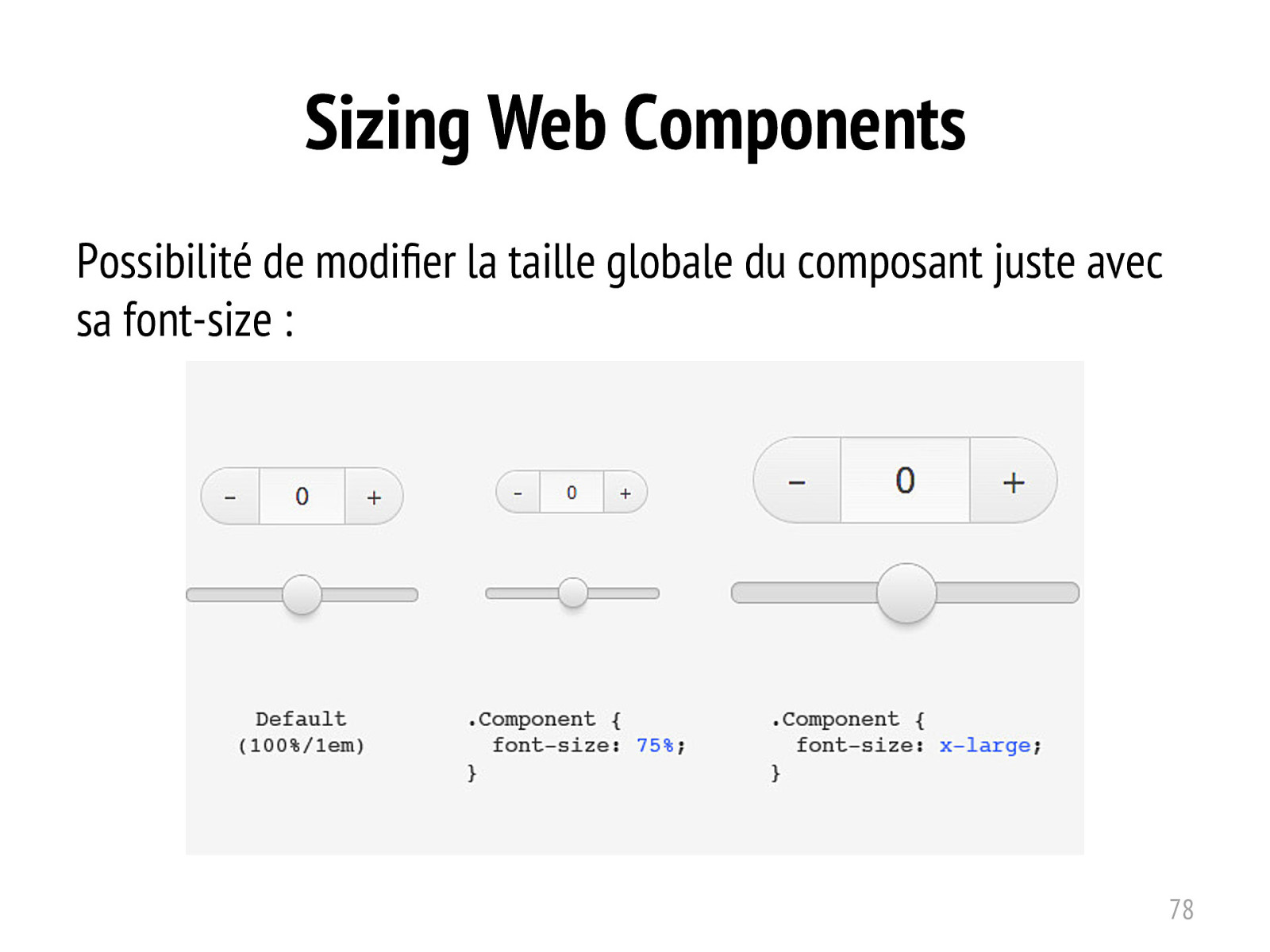
« Ce que j’en ai retenu: l’unité em permet de ne pas “exploser” le design sur un zoom texte et favorise l’accessibilité. Par contre pour les calcules il faut tenir compte de l’héritage de contexte, mais une mixin Sass peut vous aider pour ça. L’unité rem permet de s’abstraire du contexte, mais pose des problèmes quand on veut justement qu’un bloc en hérite, il faut alors repasser par le pixel. L’idée des em sur les padding et margin verticaux me plaisent bien, surtout pour garder le rythme vertical du texte. Définir des composants d’UI en em permet de les agrandir proportionnellement quand on agrandi la taille du texte. »
-
Paris Web 2013
« Ordinateur de bureau, smartphone, liseuse, TV, etc. ont chacun une taille de base de texte (root font size) différente par défaut. Nicolas Hoizey nous invite donc à travailler en unité relative et non fixe, en em plutôt qu’en px : « Un petit pas pour l’em, un grand pas pour le web ». Bref, il faut penser fluide, designer élastique et coder zoomable. « Je suis DA web et je passe ma journée à faire des maquettes en pixels. Est-ce qu’on parle encore le même langage ? » demande une personne de la salle. Et oui, il y a une vraie incohérence dans notre chaîne de production ! »
Buzz and feedback
Here’s what was said about this presentation on social media.