Progressive Web Apps Les Progressive Web Apps 1
Slide 1

Slide 2

11 juin 2007 There’s no SDK that you need! You’ve got everything you need if you know how to write apps using the most modern web standards to write amazing apps for the iPhone today. Les Progressive Web Apps 2
Slide 3

17 octobre 2007 Let me just say it: We want native third party applications on the iPhone, and we plan to have an SDK in developers’ hands in February. Les Progressive Web Apps 3
Slide 4

Les applications ont de multiples avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 4
Slide 5

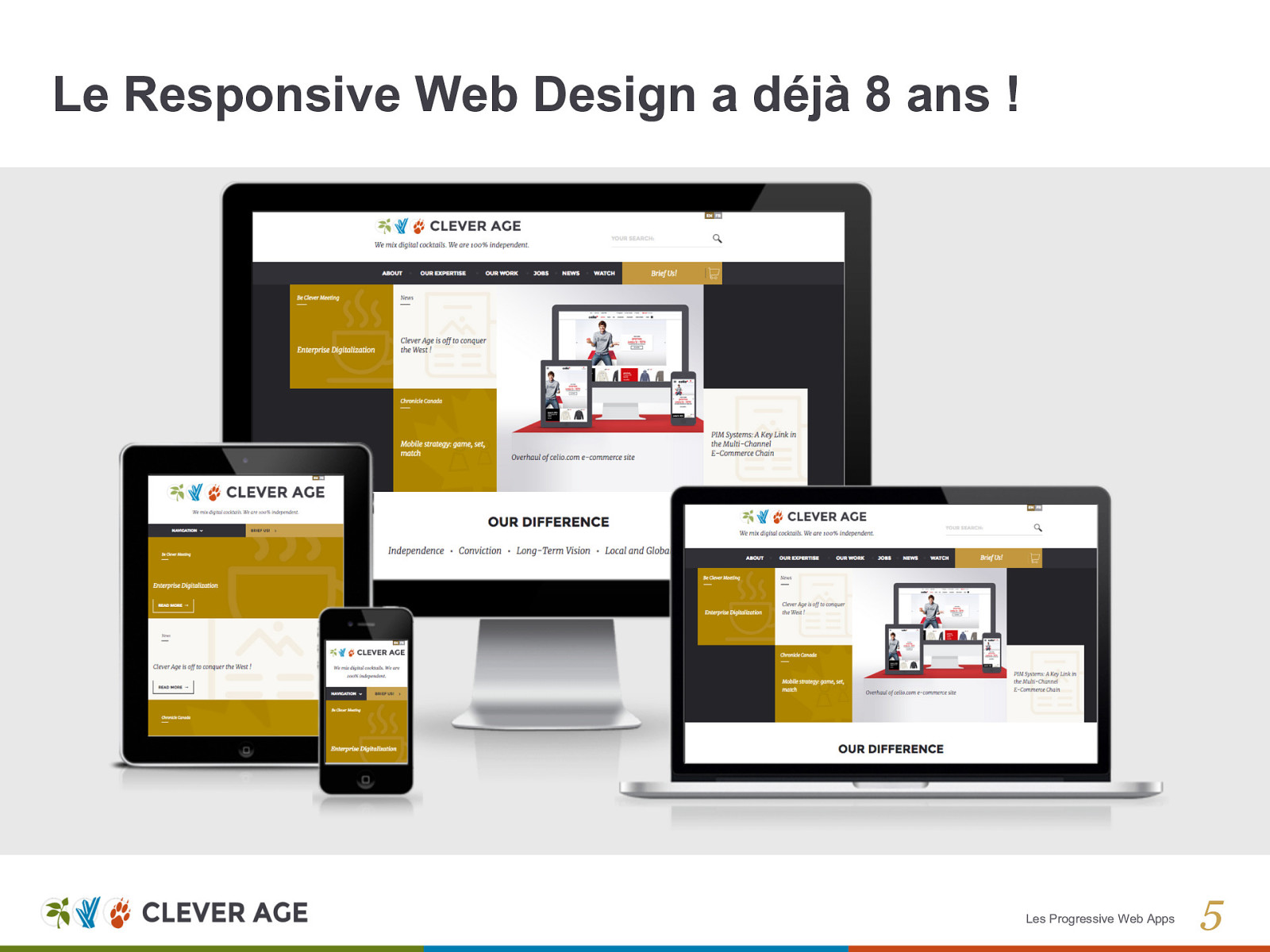
Le Responsive Web Design a déjà 8 ans ! Les Progressive Web Apps 5
Slide 6

Les applications ont de multiples avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 6
Slide 7

Ils sont mal conçus et/ou réalisés Les bonnes pratiques WebPerf connues depuis plus de 10 ans ne sont toujours pas appliquées sur de nombreux sites. Certains pensent encore que le Responsive Web Design alourdit les pages… Les Progressive Web Apps 7
Slide 8

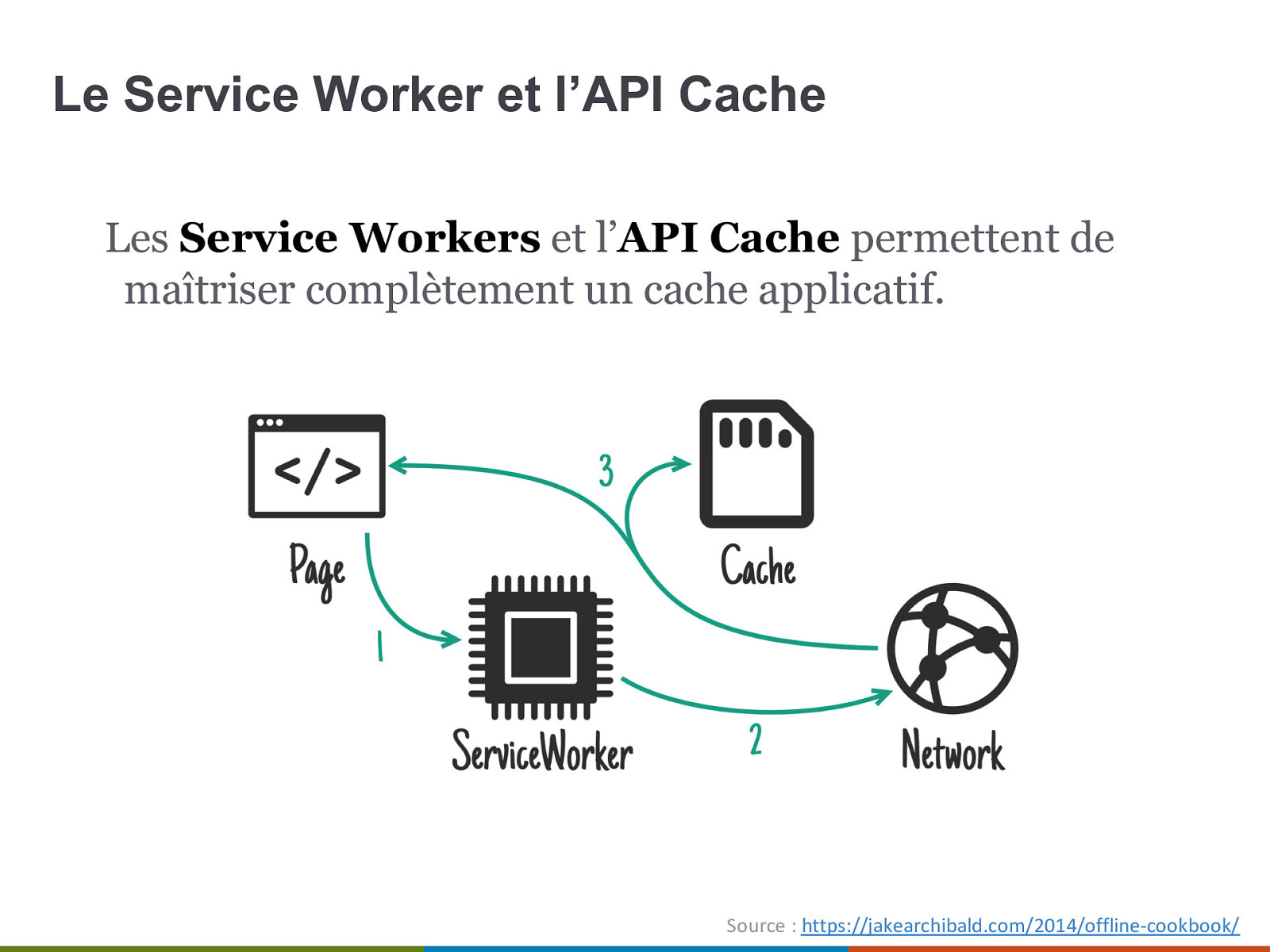
Le Service Worker et l’API Cache Les Service Workers et l’API Cache permettent de maîtriser complètement un cache applicatif. 8 Les Progressive Web Apps Source : https://jakearchibald.com/2014/offline-cookbook/
Slide 9

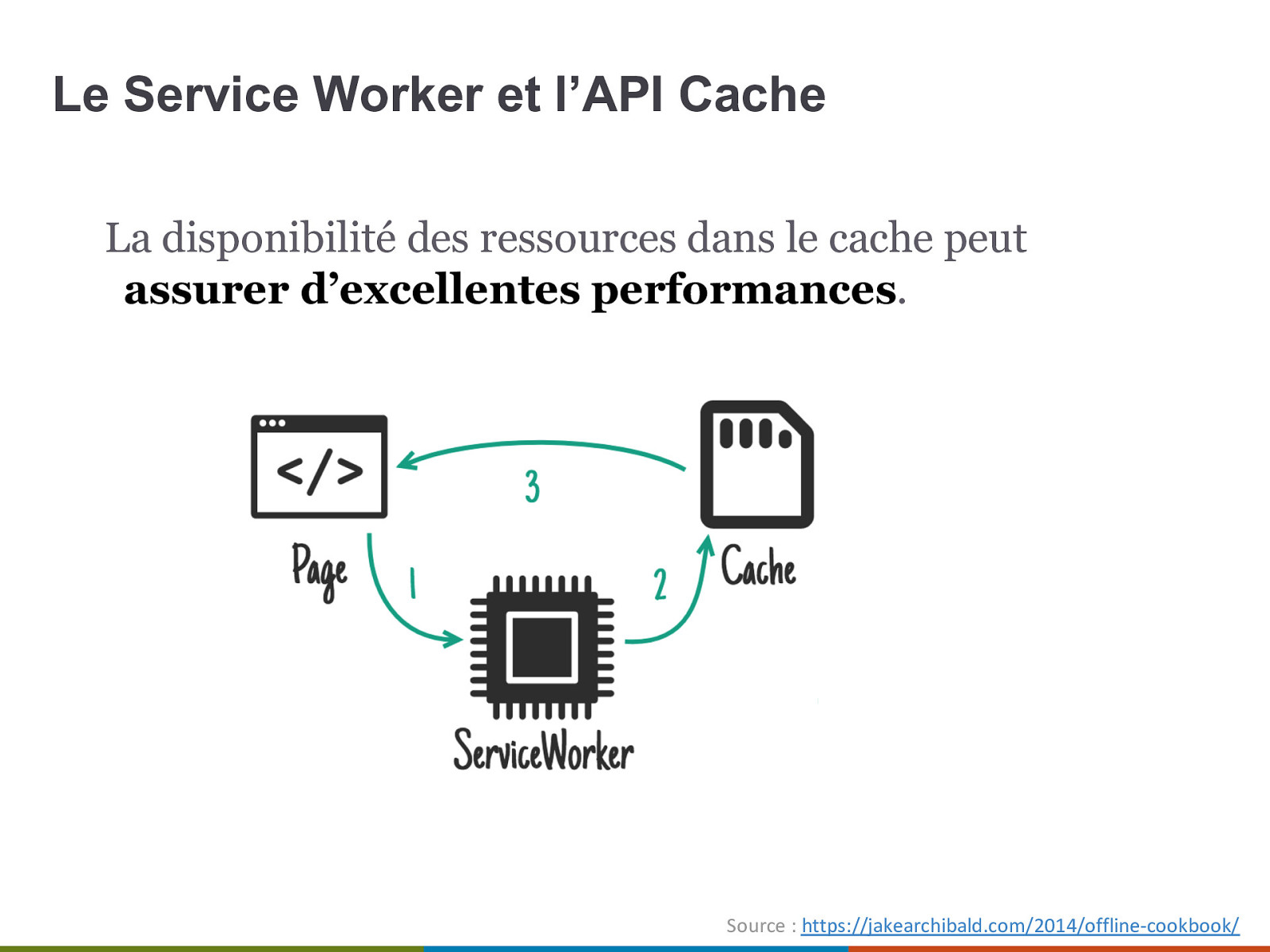
Le Service Worker et l’API Cache La disponibilité des ressources dans le cache peut assurer d’excellentes performances. 9 Les Progressive Web Apps Source : https://jakearchibald.com/2014/offline-cookbook/
Slide 10

Les applications ont de multiples avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 10
Slide 11

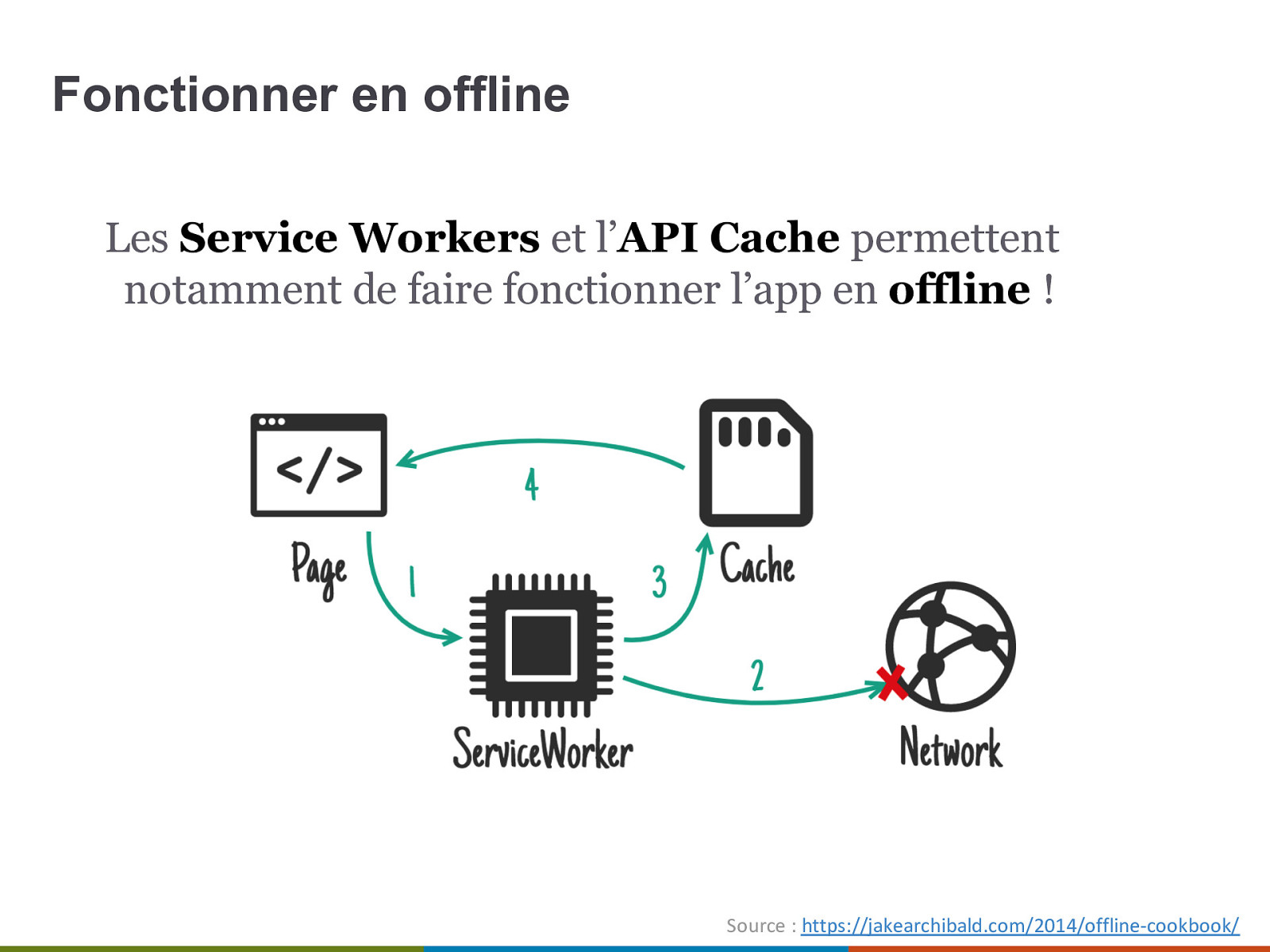
Fonctionner en offline Les Service Workers et l’API Cache permettent notamment de faire fonctionner l’app en offline ! 11 Les Progressive Web Apps Source : https://jakearchibald.com/2014/offline-cookbook/
Slide 12

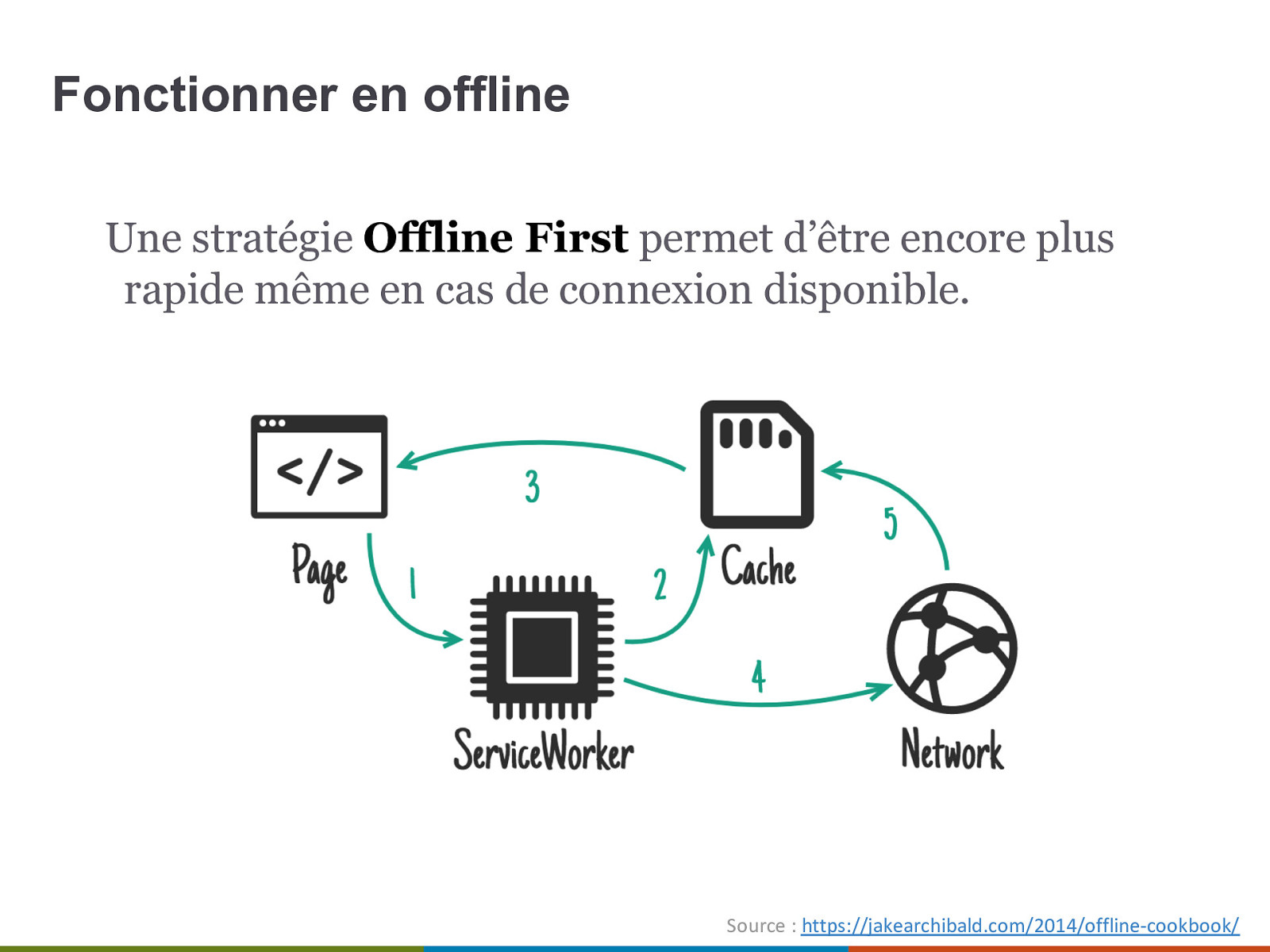
Fonctionner en offline Une stratégie Offline First permet d’être encore plus rapide même en cas de connexion disponible. 12 Les Progressive Web Apps Source : https://jakearchibald.com/2014/offline-cookbook/
Slide 13

Les applications ont de multiples avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 13
Slide 14

« Installer » un site ? Pour ressembler encore plus aux app natives, les WebApps doivent pouvoir : • Disposer d’un raccourci de lancement sur le bureau • S’exécuter en plein écran, hors du navigateur • Imposer (ou non) le fonctionnement en orientation portrait ou paysage Le Web App Manifest permet tout cela. Les Progressive Web Apps 14
Slide 15

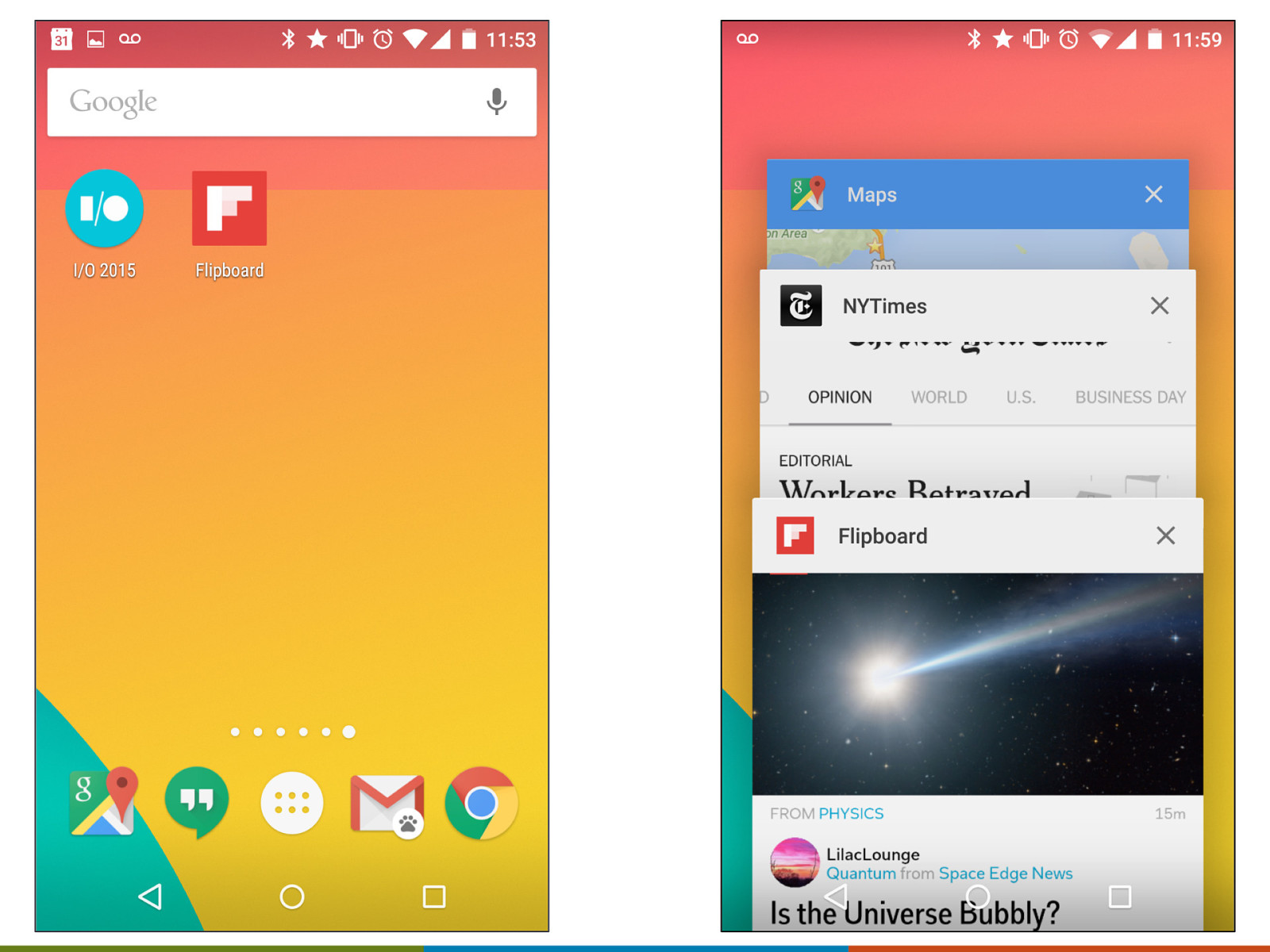
Les Progressive Web Apps 15
Slide 16

Les applications ont de multiples avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 16
Slide 17

Push API et notifications L’API Push permet au serveur d’envoyer un message au Service Worker dans le navigateur. Sert de base aux notifications, qui ne sont qu’une des formes possibles de messages Push. Les Progressive Web Apps 17
Slide 18

Les applications ont de multiples avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 18
Slide 19

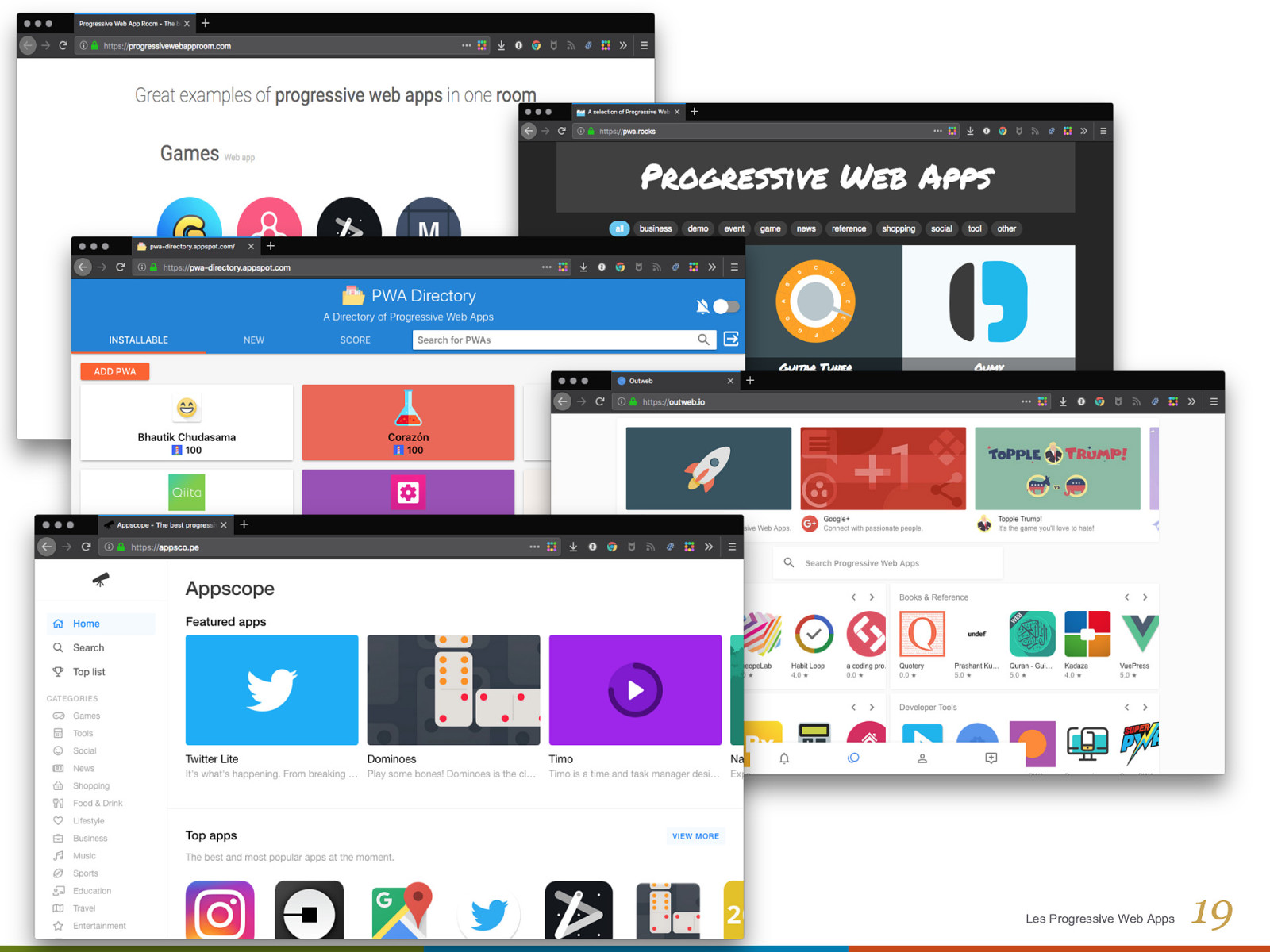
Les Progressive Web Apps 19
Slide 20

Les applications n’ont plus tant d’avantages • • • • • • • Parfaitement adaptées aux petits écrans Performantes Fonctionnement offline possible Immersives, interfaces plein écran Notifications push Référencement dans les stores Etc. Les Progressive Web Apps 20
Slide 21

Alex Russel & Frances Berriman juin 2015 Les Progressive Web Apps sont • Responsive • Connectivity independent • App-like-interactions • Fresh • Safe • Discoverable • Re-engageable • Installable • Linkable Les Progressive Web Apps 21
Slide 22

These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins. Alex Russell Les Progressive Web Apps 22
Slide 23

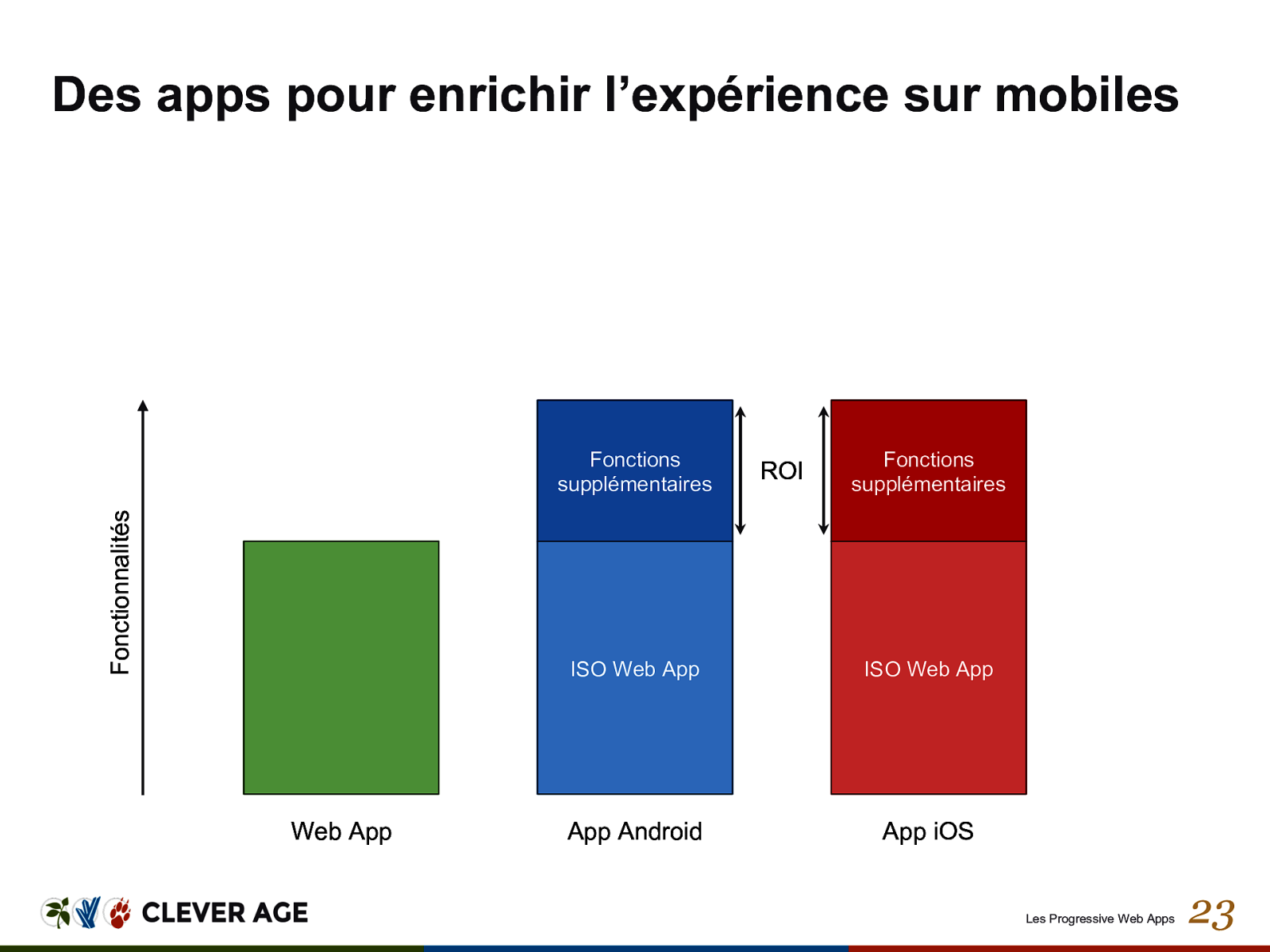
Des apps pour enrichir l’expérience sur mobiles Fonctionnalités Fonctions supplémentaires Web App ROI Fonctions supplémentaires ISO Web App ISO Web App App Android App iOS Les Progressive Web Apps 23
Slide 24

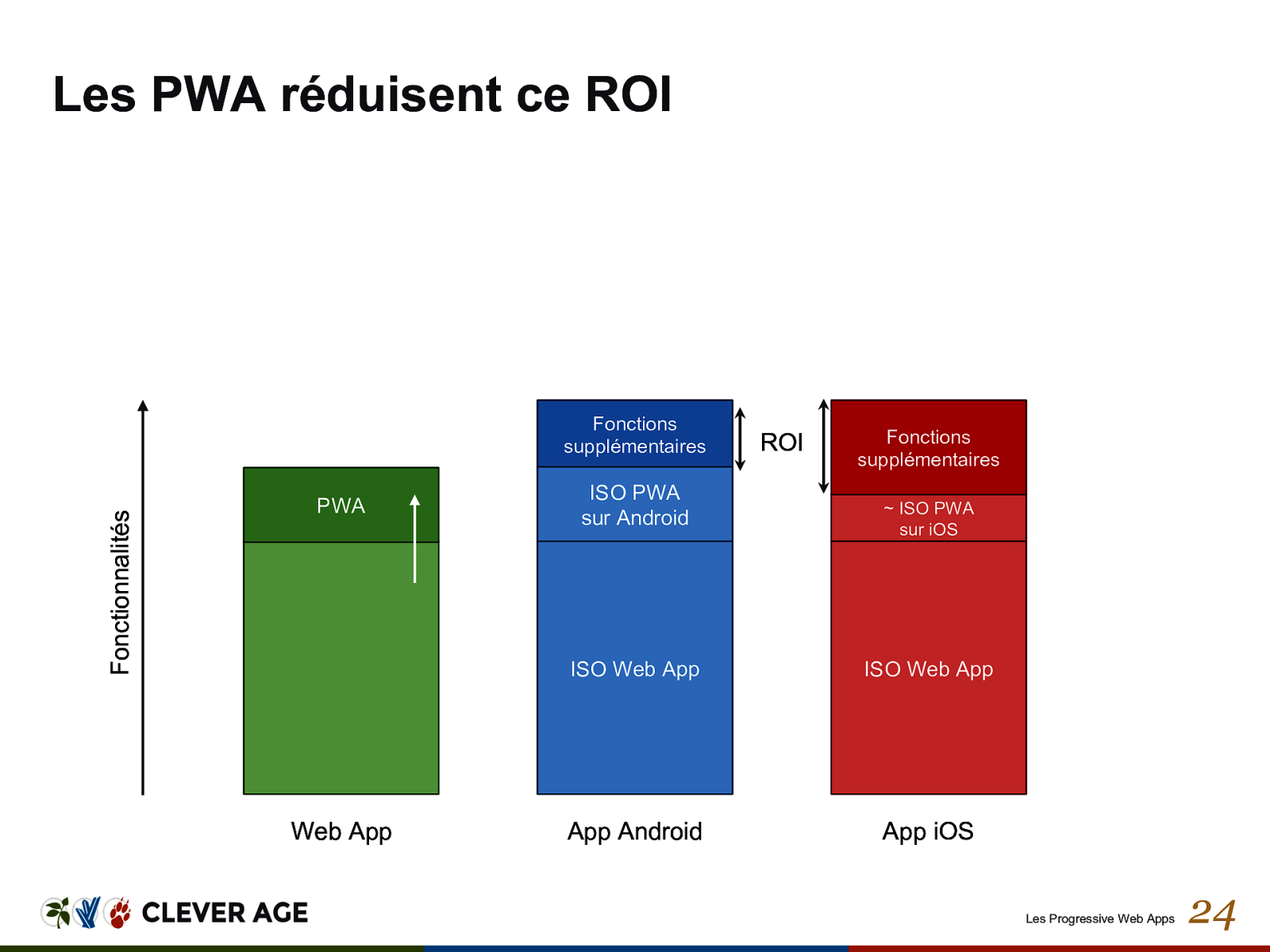
Les PWA réduisent ce ROI Fonctionnalités Fonctions supplémentaires PWA Web App ISO PWA sur Android ROI Fonctions supplémentaires ~ ISO PWA sur iOS ISO Web App ISO Web App App Android App iOS Les Progressive Web Apps 24
Slide 25

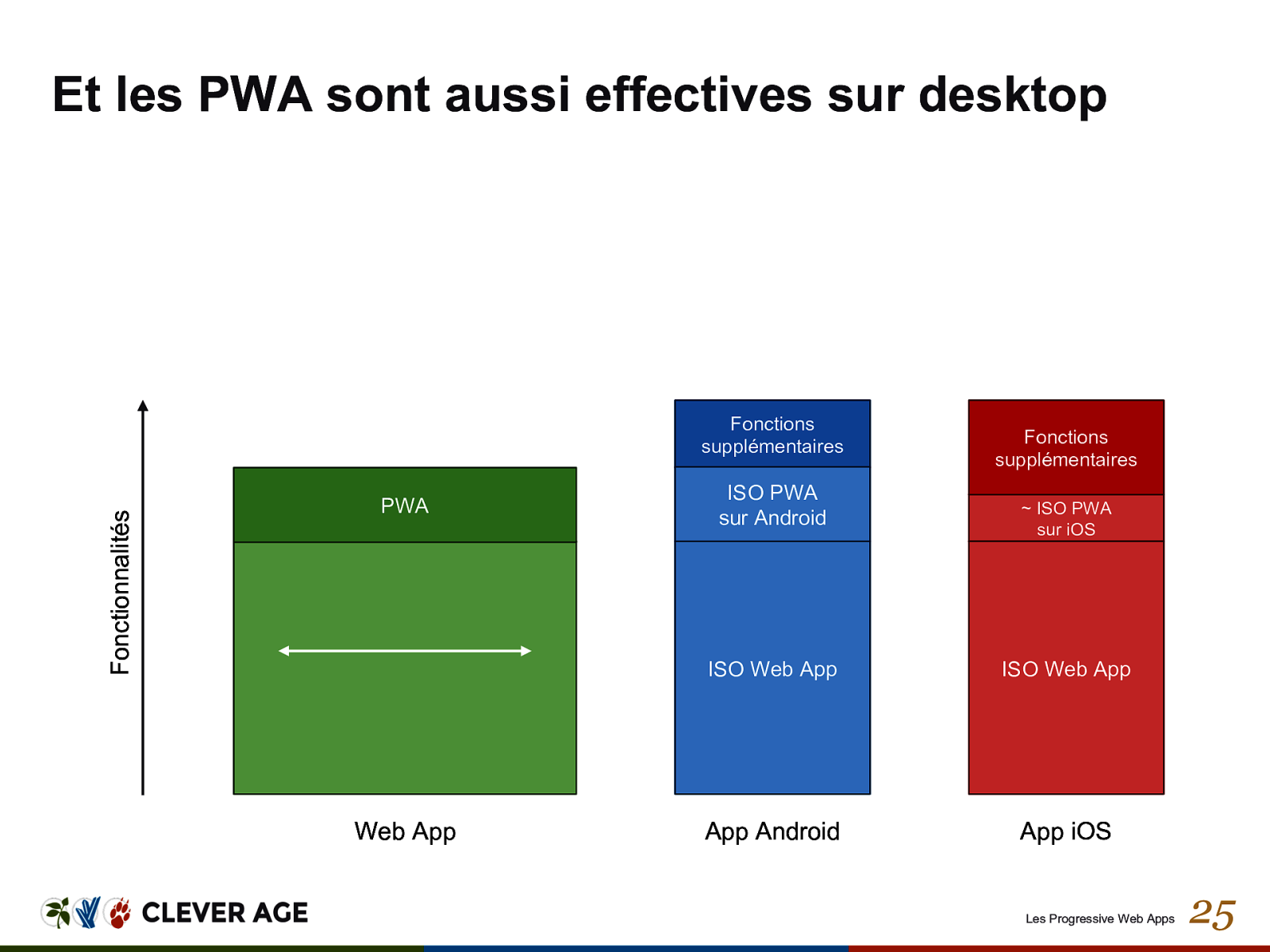
Et les PWA sont aussi effectives sur desktop Fonctionnalités Fonctions supplémentaires PWA Web App ISO PWA sur Android Fonctions supplémentaires ~ ISO PWA sur iOS ISO Web App ISO Web App App Android App iOS Les Progressive Web Apps 25
Slide 26

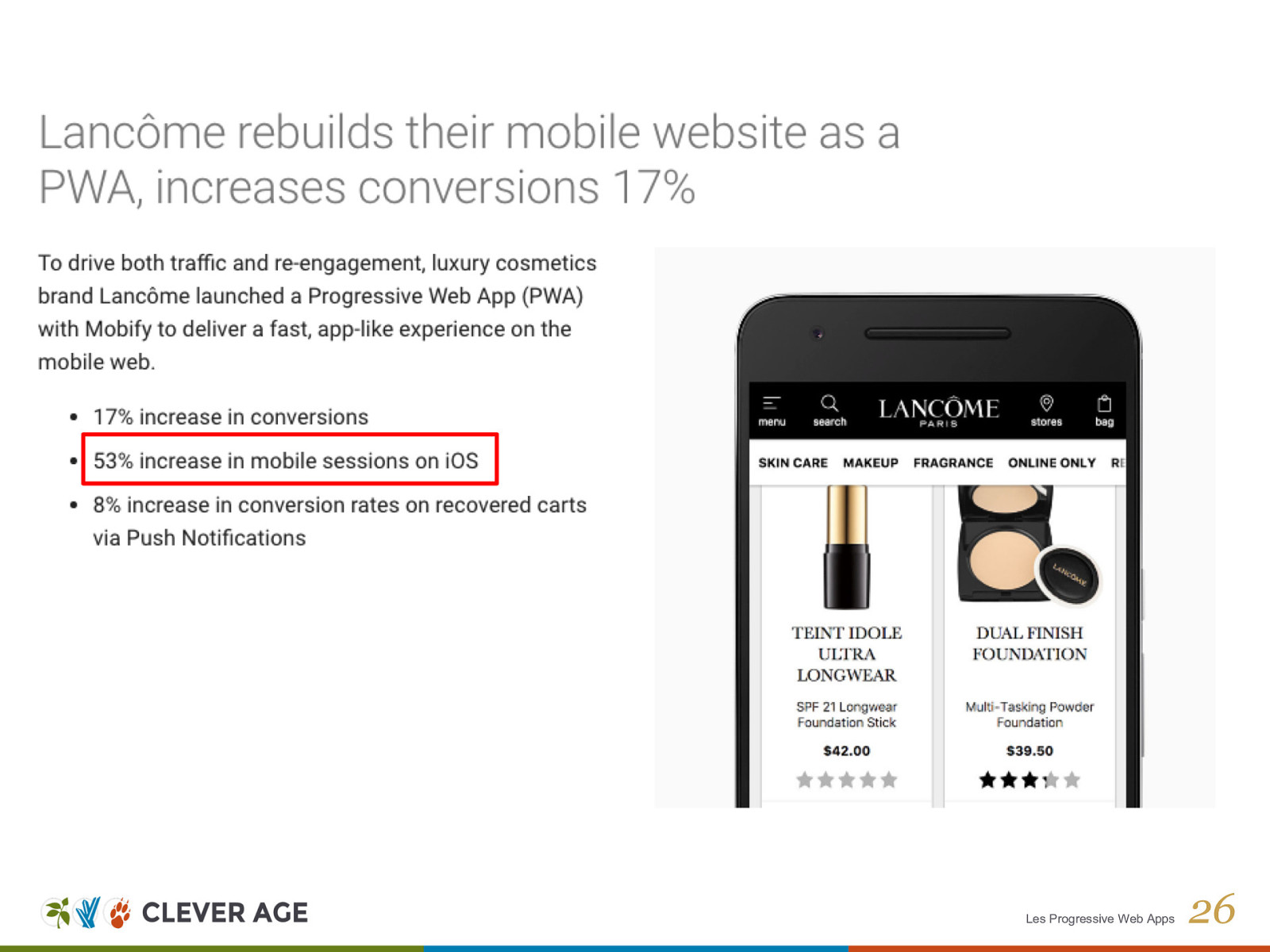
Les Progressive Web Apps 26
Slide 27

Utiliser les technologies PWA ne servira à rien si l’UX est déplorable. Beaucoup de belles références PWA étaient simultanément des refontes UX. Les Progressive Web Apps 27