How Cloudinary eases Responsive Web Design …and more Nicolas Hoizey London, October 18th
Slide 1

Slide 2

Hello, I’m Nicolas Hoizey Co
founder and CTO of France (6 Agencies ) Canada Switzerland Hong Kong Singapore a full
service agency covering the entire digital production chain
Slide 3

Hello, I’m Nicolas Hoizey Co
founder and CTO of Clever Age Web projects facilitator RWD and WPO expert Amateur photographer
Slide 4

Let’s talk about Responsive Images
Slide 5

Responsive Images are fluid …
Slide 6

The HTML: < img src
" image.jpg "
The CSS: img { max
width : 100% ; height : auto ; } !
Slide 7

The HTML: < img src
" really
huge
image.jpg "
The CSS: img { max
width : 100% ; height : auto ; } "
Slide 8

Slide 9

You must send different images to each device
Slide 10

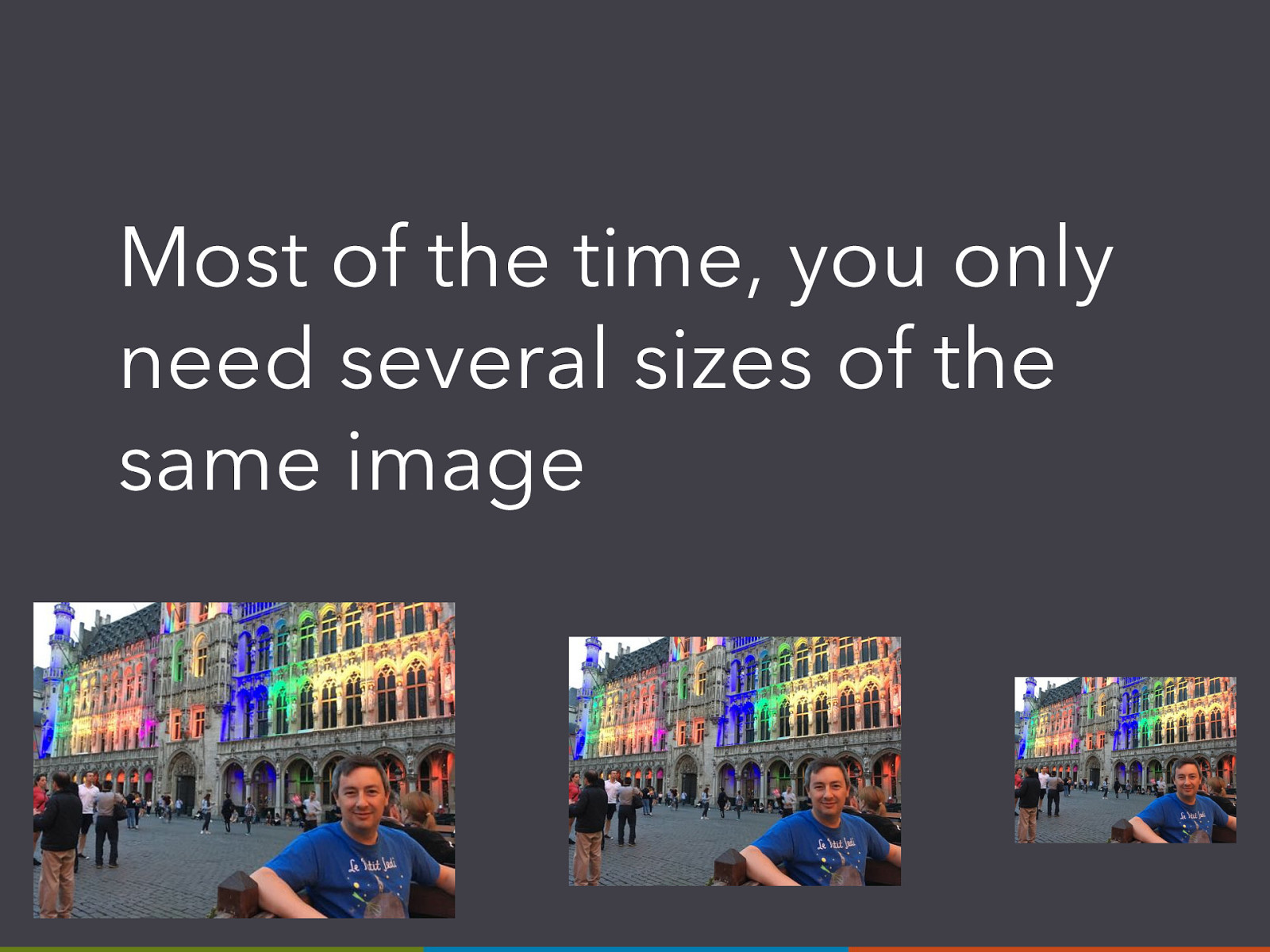
Most of the time, you only need several sizes of the same image
Slide 11

Here comes the new responsive images standard!
Slide 12

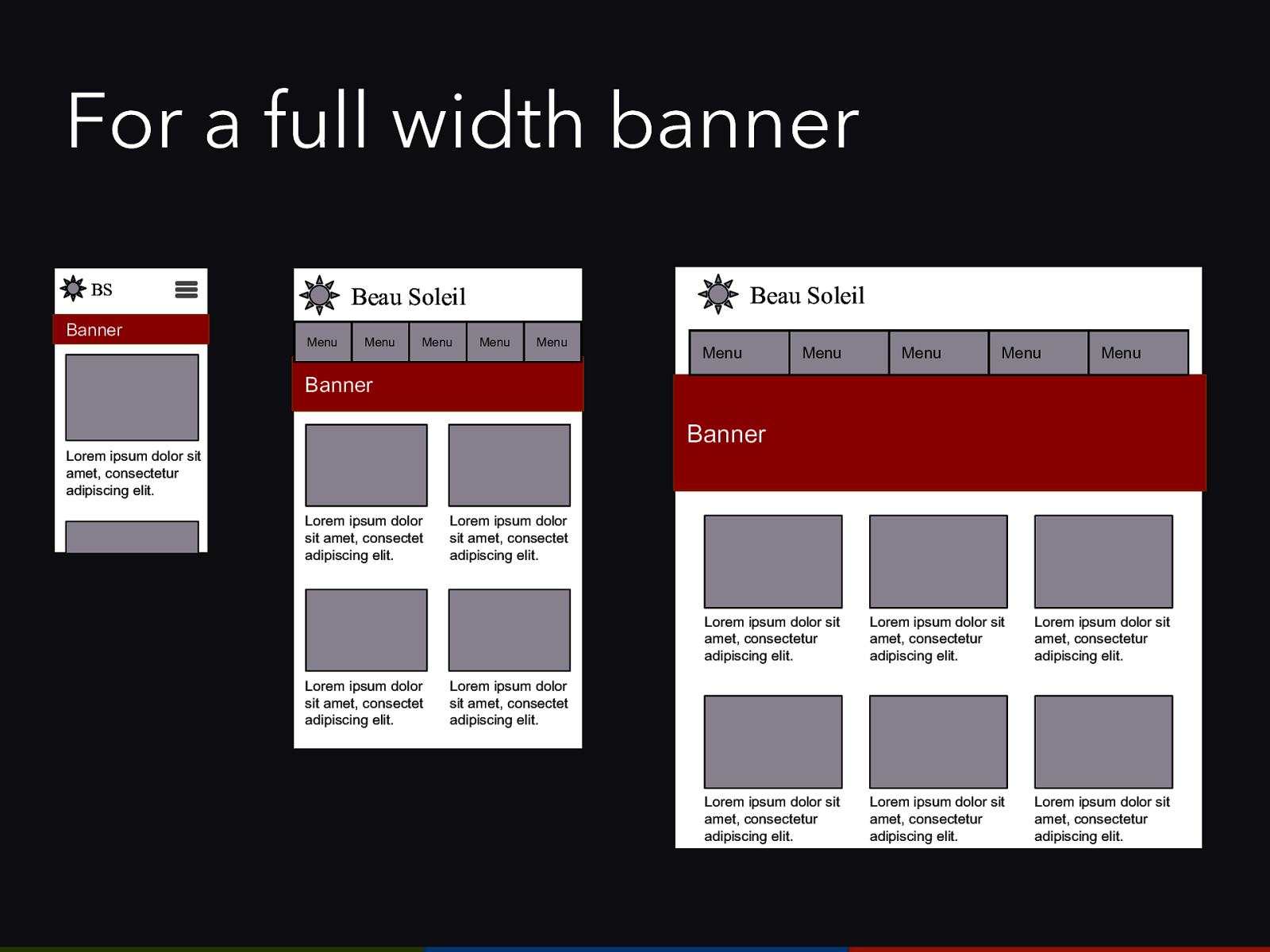
Beau Soleil Bann er Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Menu Menu Menu Menu Menu Beau Soleil Banner Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Menu Menu Menu Menu Menu BS Bann er Lorem ipsum dolor sit amet , consectetur adipiscing elit . Lorem ipsum dolor sit amet, consectetur adipiscing elit. For a full width banner
Slide 13

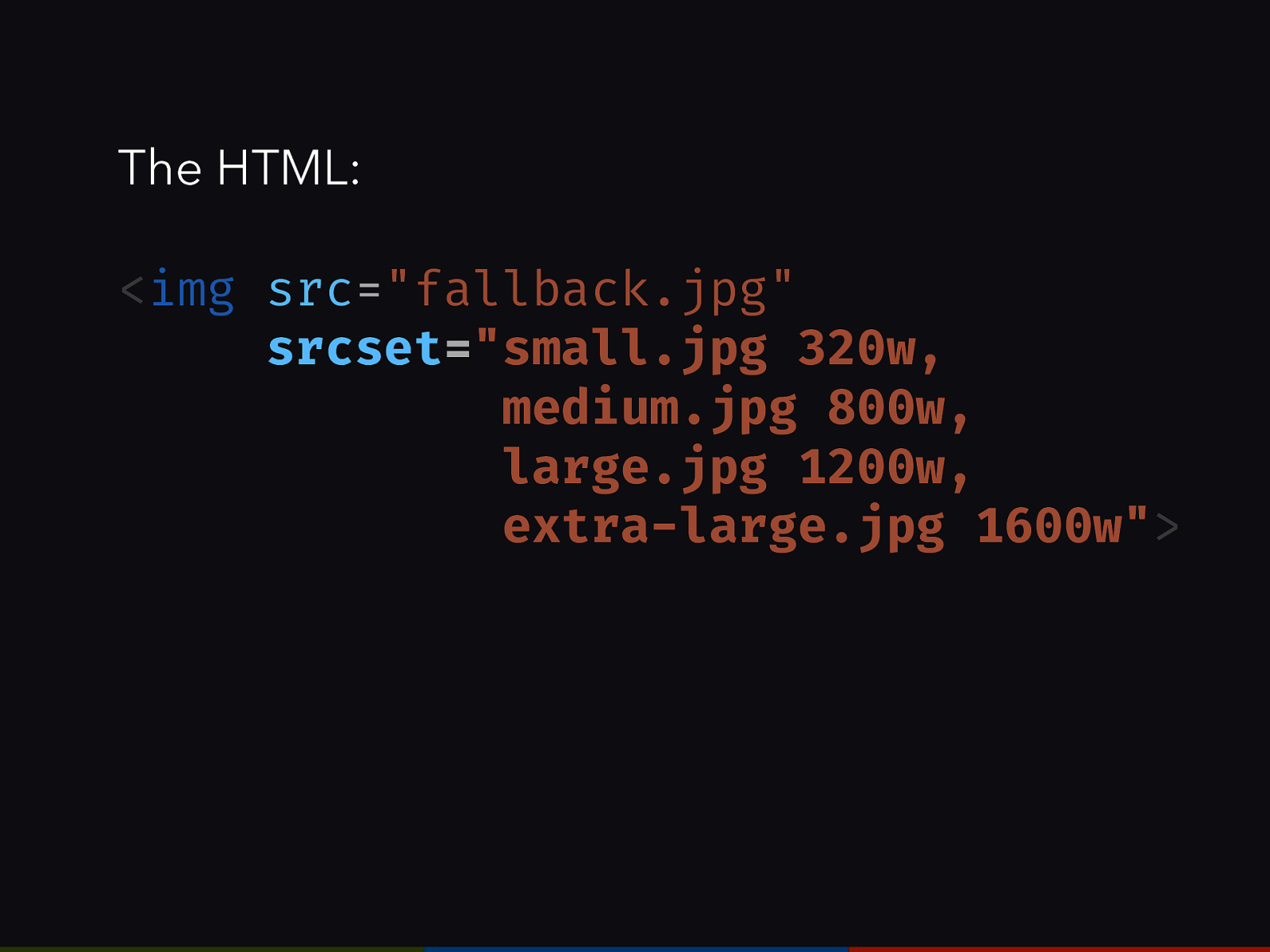
The HTML: < img src
" fallback.jpg " srcset
" small.jpg 320w, medium.jpg 800w, large.jpg 1200w, extra
large.jpg 1600w"
Slide 14

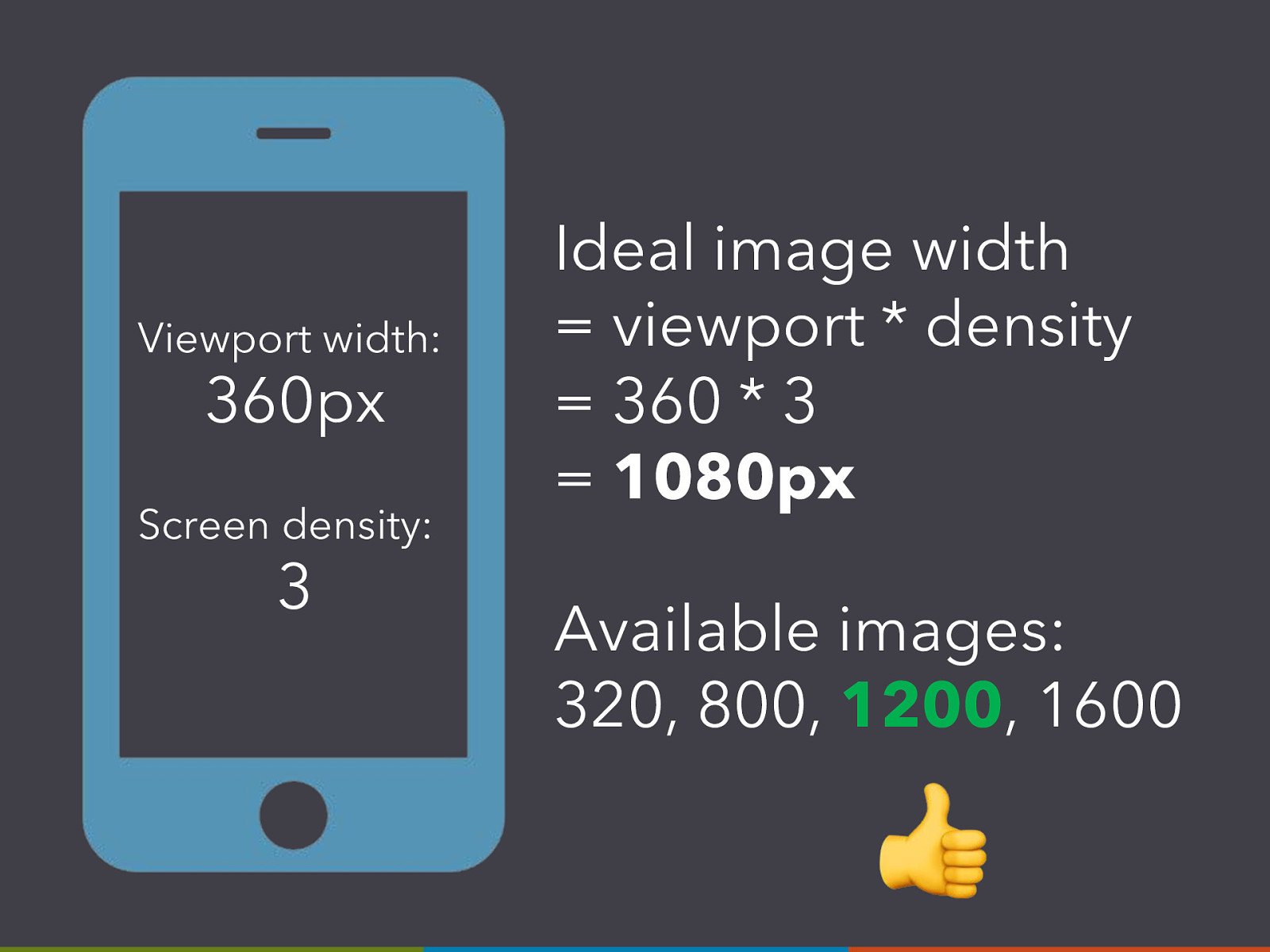
Viewport width: 360px Screen density: 3 Ideal image width = viewport * density = 360 * 3
1080px Available images: 320, 800, 1200 , 1600 !
Slide 15

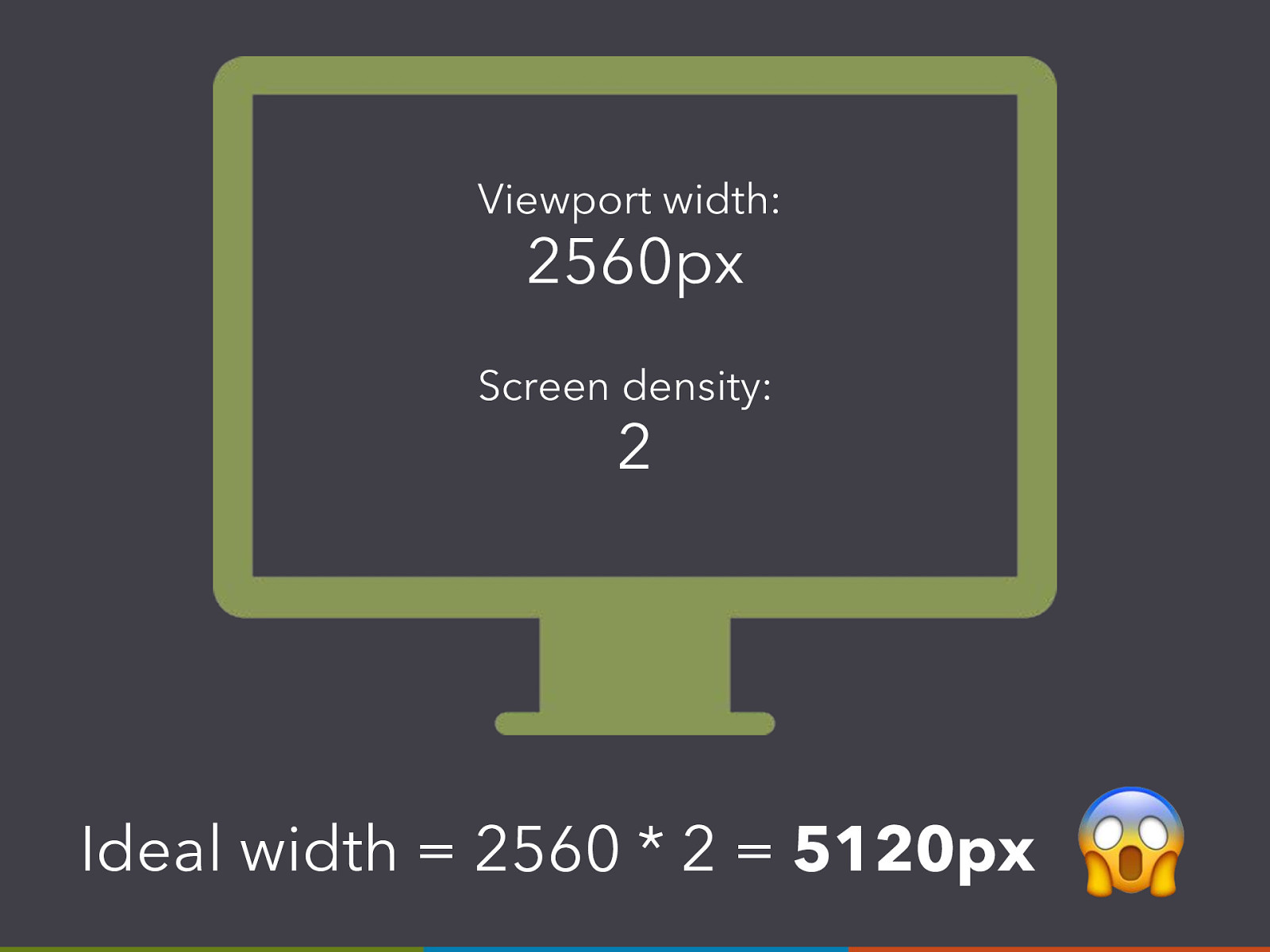
Viewport width: 2560 px Screen density: 2 Ideal width = 2560 * 2 = 5120px "
Slide 16

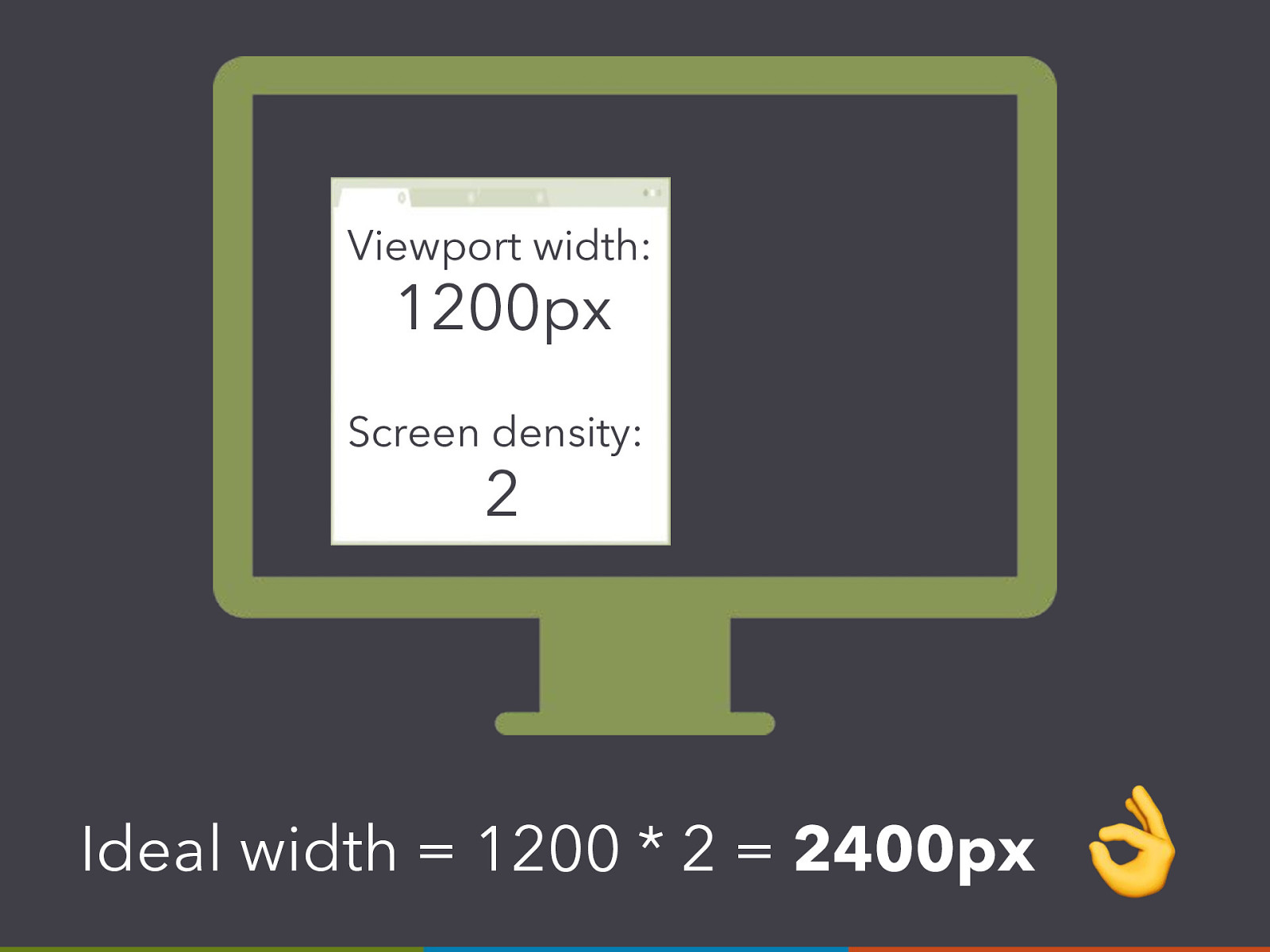
Viewport width: 1200 px Screen density: 2 Ideal width = 1200 * 2 = 2400px
Slide 17

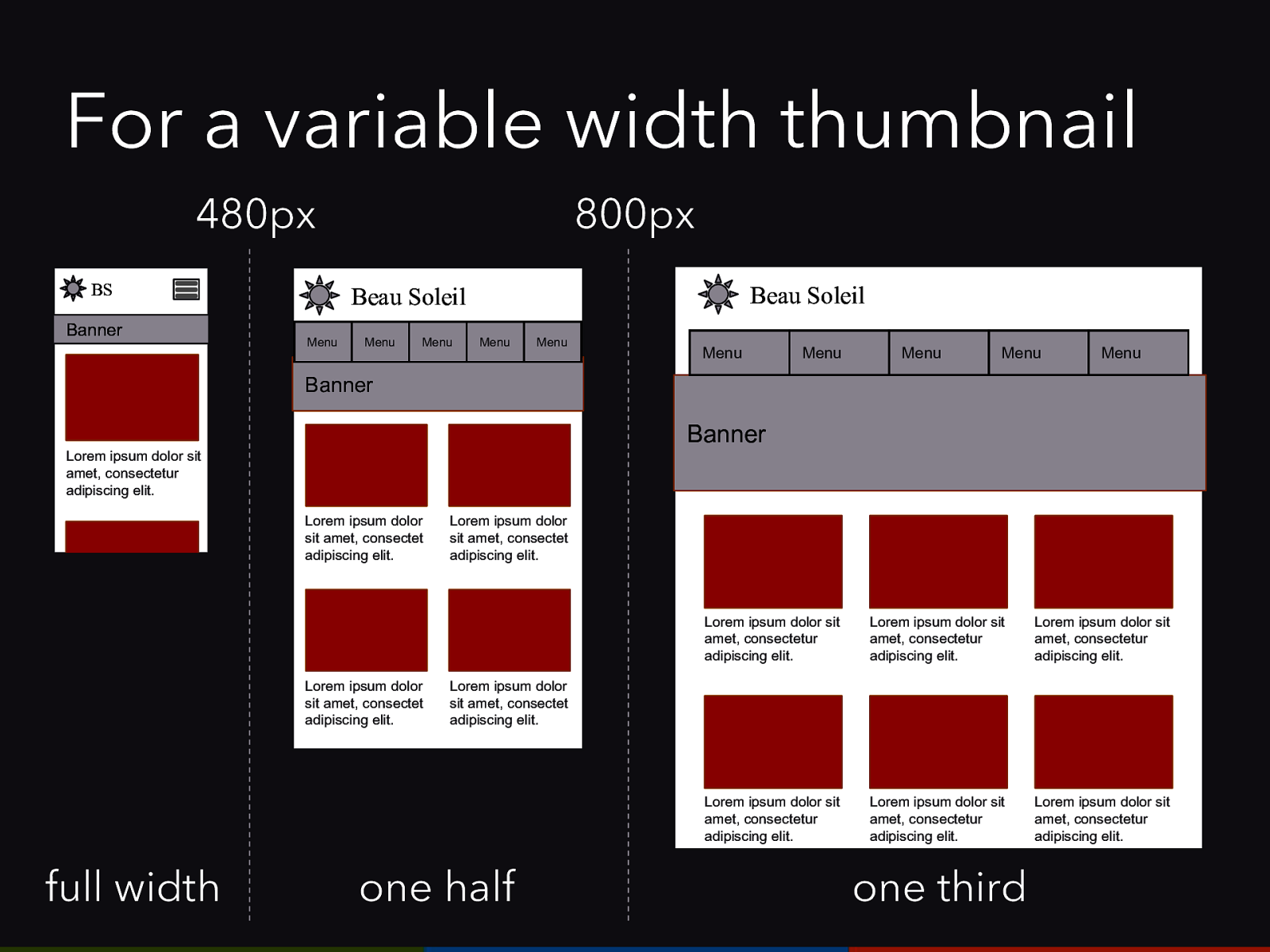
Beau Soleil Bann er Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Menu Menu Menu Menu Menu Beau Soleil Banner Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Menu Menu Menu Menu Menu BS Bann er Lorem ipsum dolor sit amet , consectetur adipiscing elit . Lorem ipsum dolor sit amet, consectetur adipiscing elit. For a variable width thumbnail 480px 800px full width one half one third
Slide 18

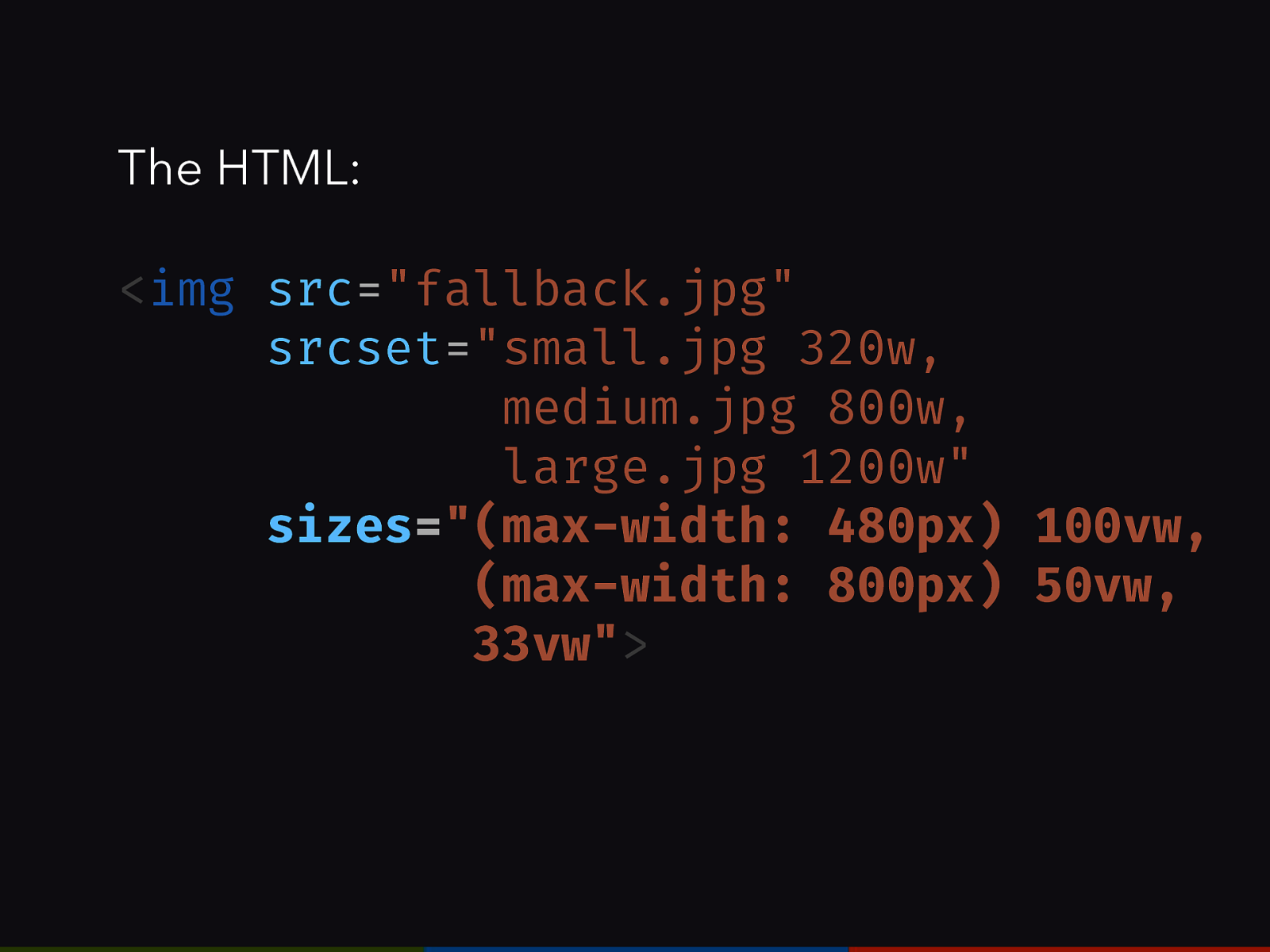
The HTML: < img src
" fallback.jpg " srcset
" small.jpg 320w, medium.jpg 800w, large.jpg 1200w" sizes
"(max
width : 480px) 100vw, (max
width : 800px) 50vw, 33vw"
Slide 19

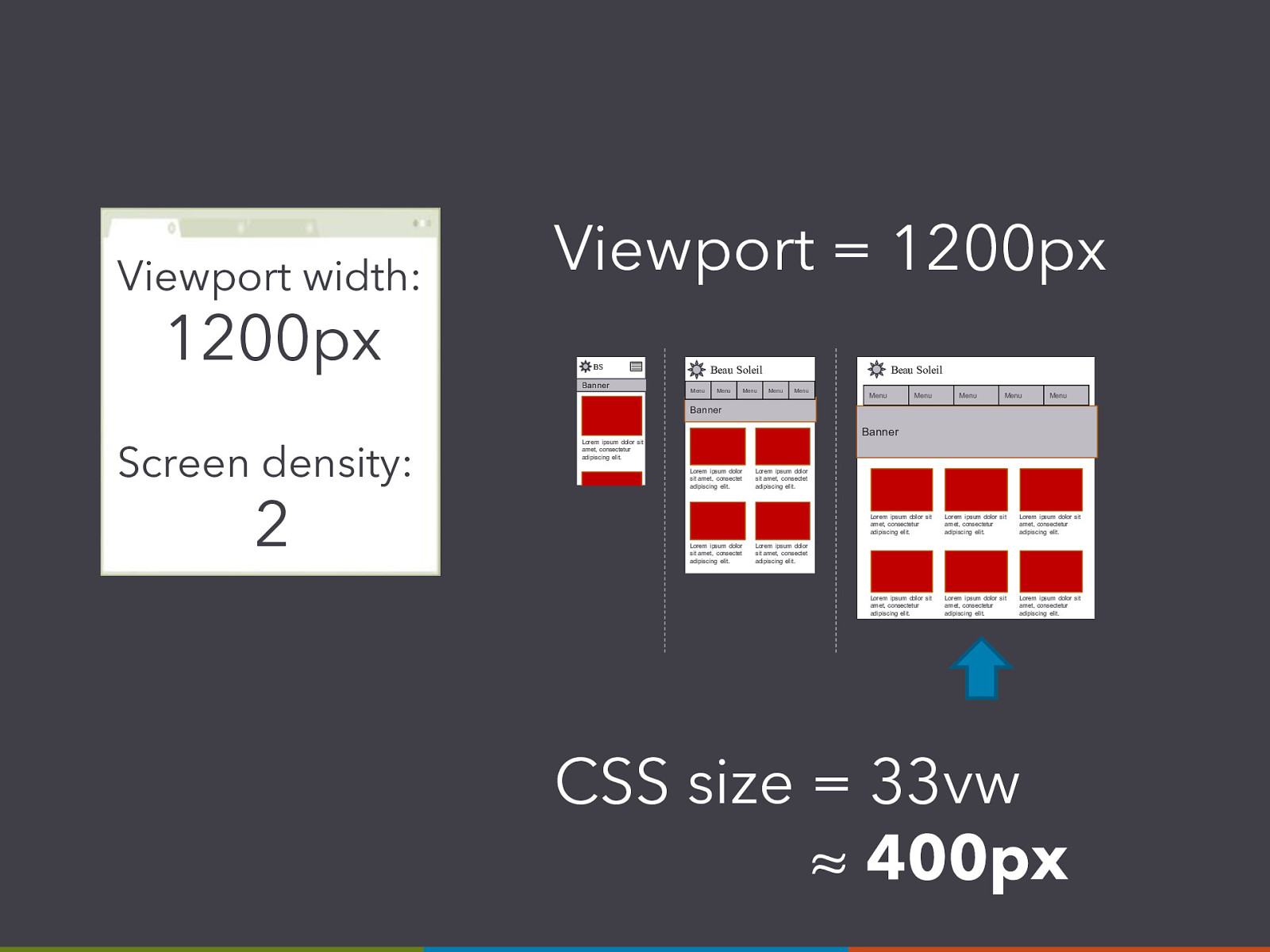
Viewport = 1200px CSS size = 33vw ≈
400px Viewport width: 1200 px Screen density: 2 Beau Soleil Bann er Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Me n u Me n u Me n u Me n u Me n u Beau Soleil Banner Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Lorem ipsum dolor sit amet, consectet adipiscing elit. Menu Menu Menu Menu Menu BS Bann er Lor em ipsum dol or sit am et , consectetur adipiscing el i t . Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Slide 20

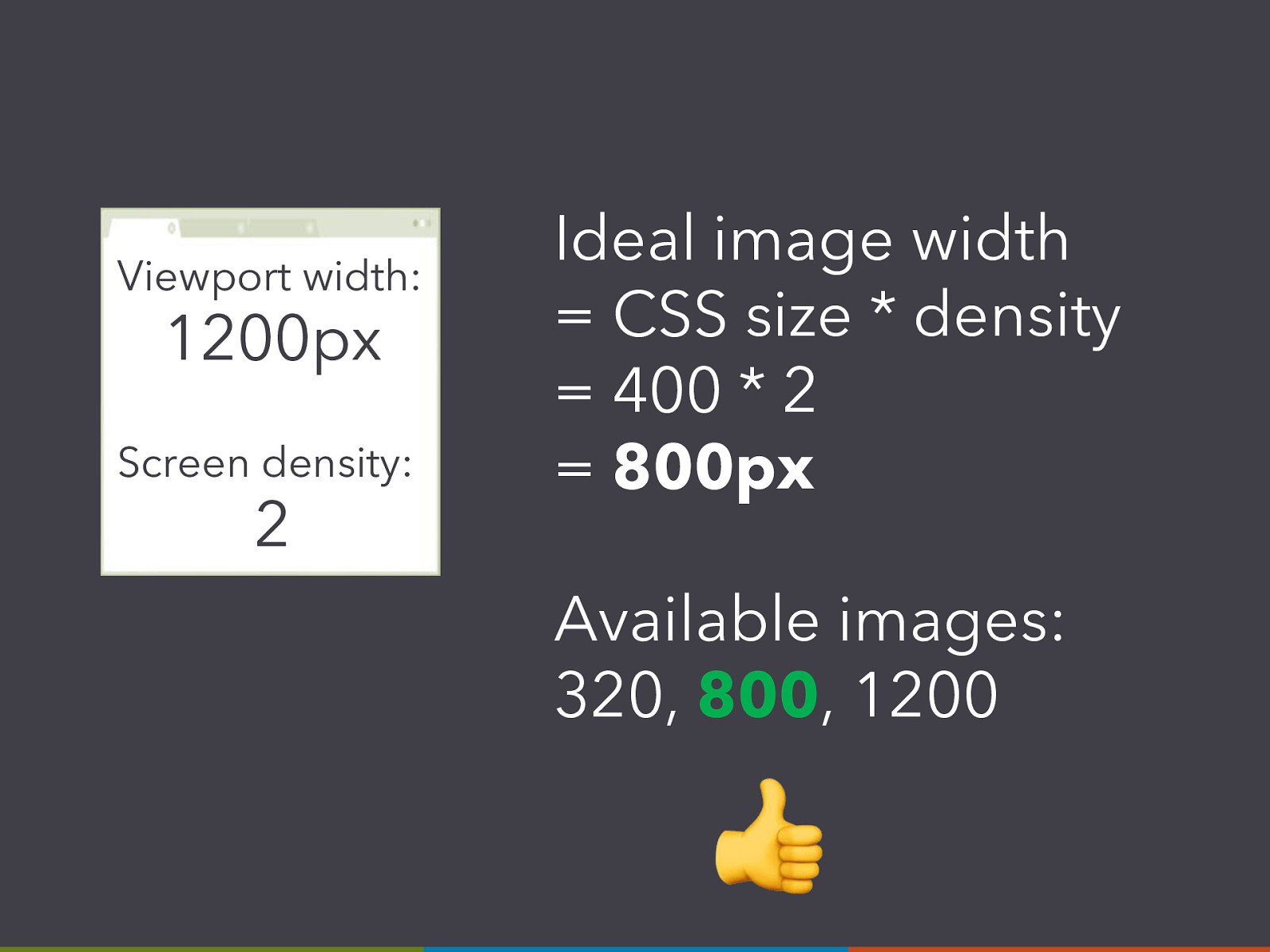
Ideal image width = CSS size * density = 400 * 2
800px Available images: 320, 800 , 1200 ! Viewport width: 1200 px Screen density: 2
Slide 21

Most of the time, it will be enough !
Slide 22

But how do we get all these images on the server?
Slide 23

Option #1: Do it yourself
Slide 24

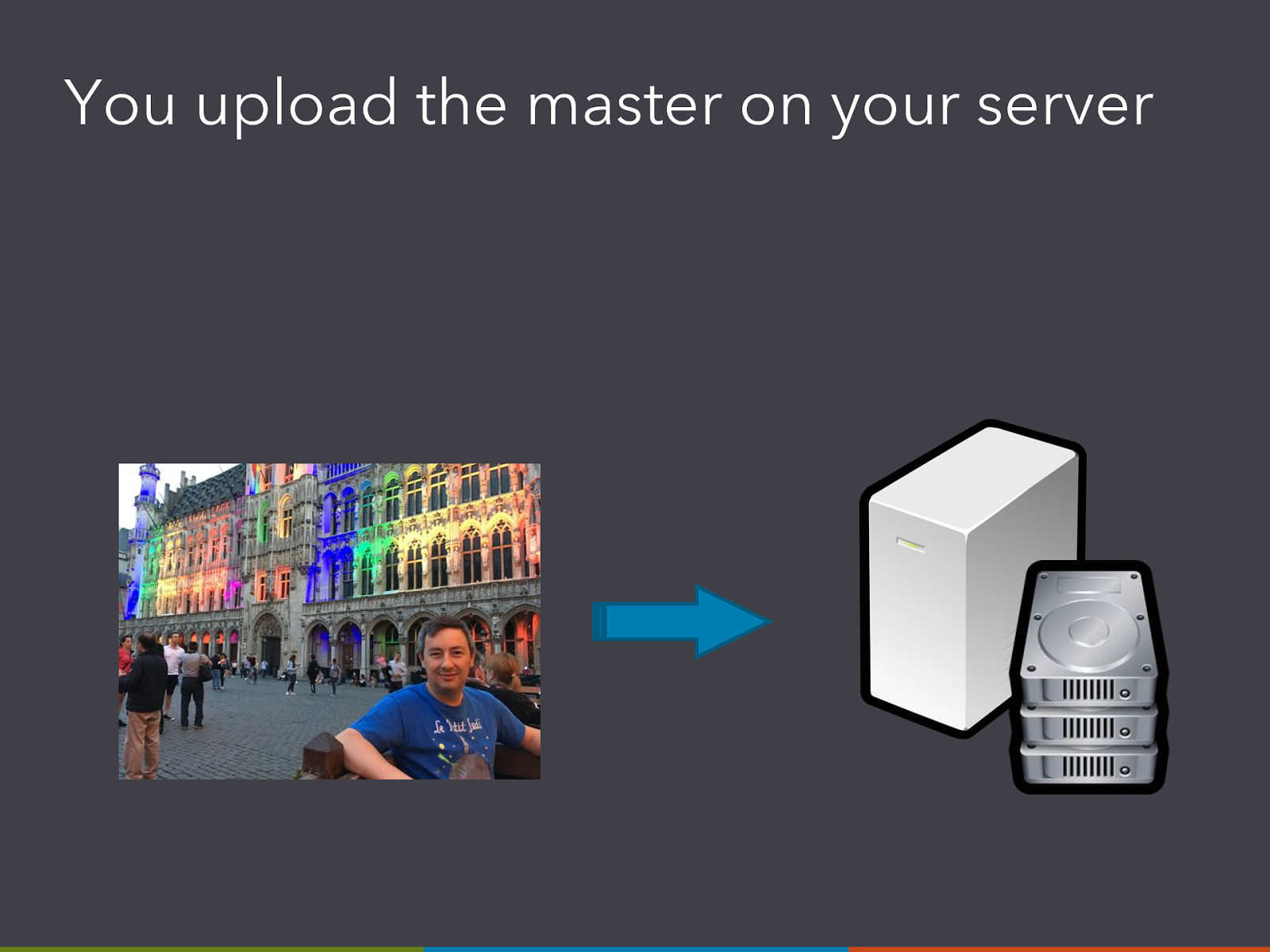
You upload the master on your server
Slide 25

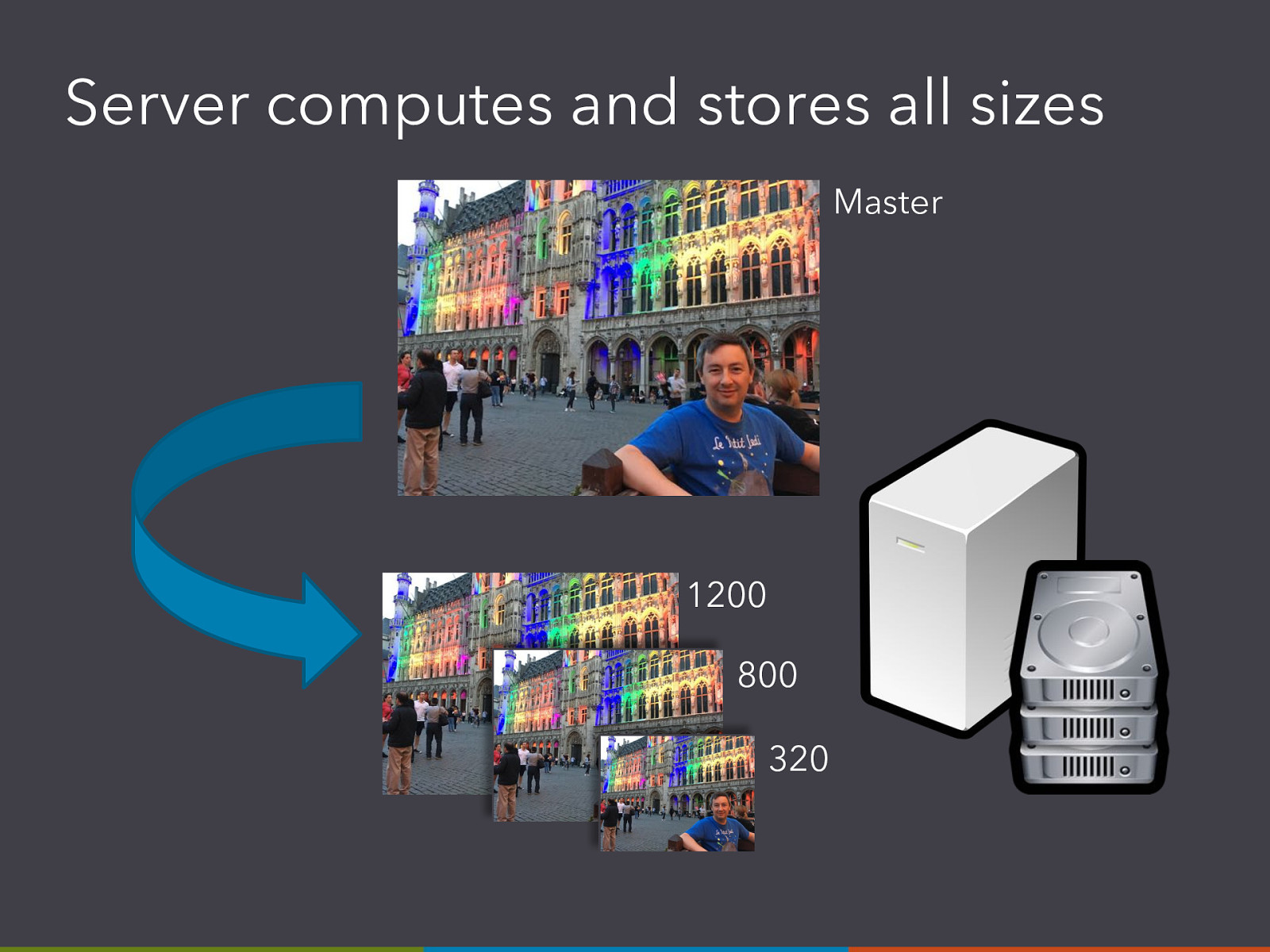
Server computes and stores all sizes Master 320 800 1200
Slide 26

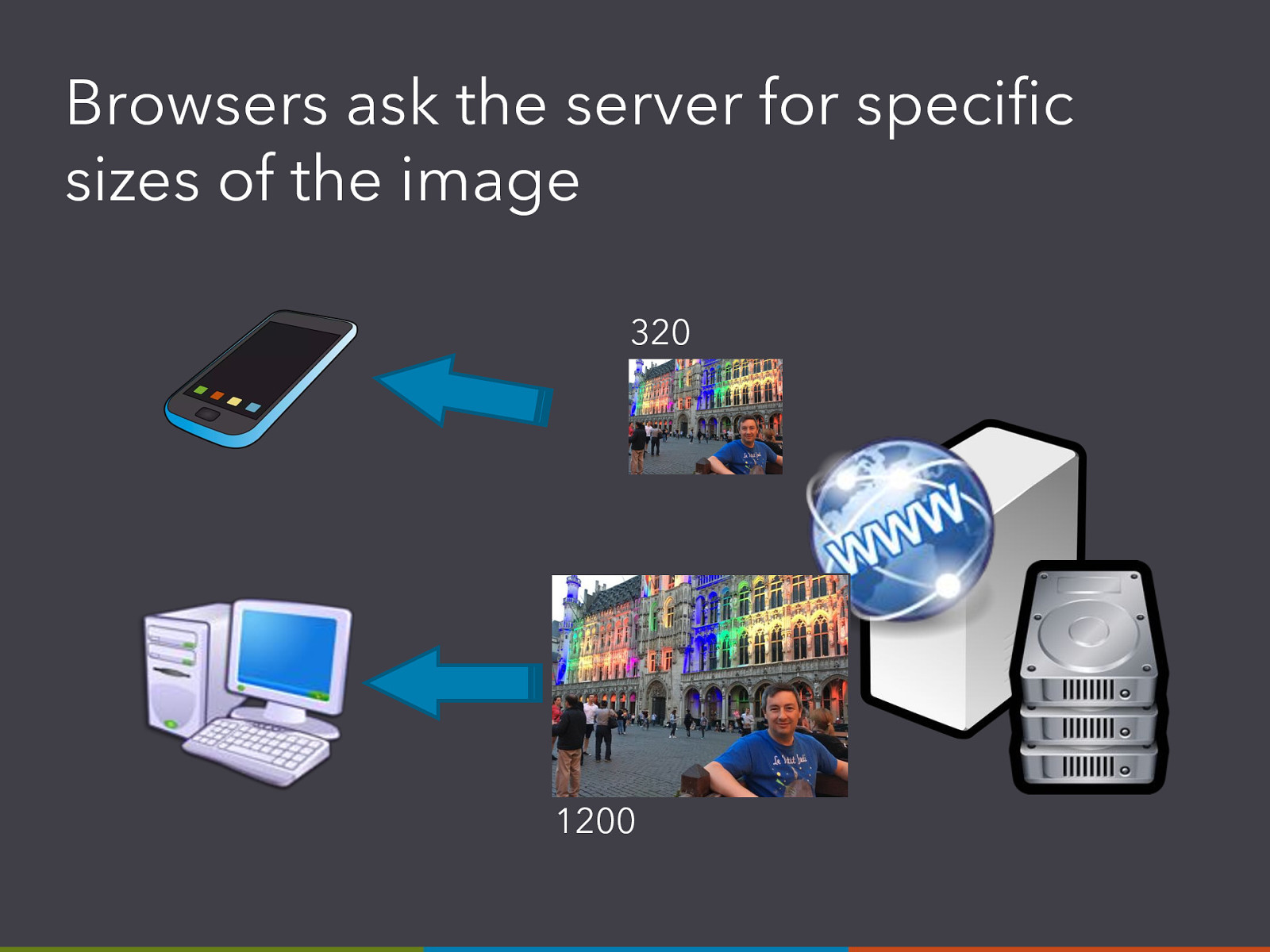
Browsers ask the server for specific sizes of the image 320 1200
Slide 27

You need :
the master image
an image processor
computing power
storage capacity
bandwidth
Slide 28

Option #2:
Slide 29

Upload the master on Cloudinary
Slide 30

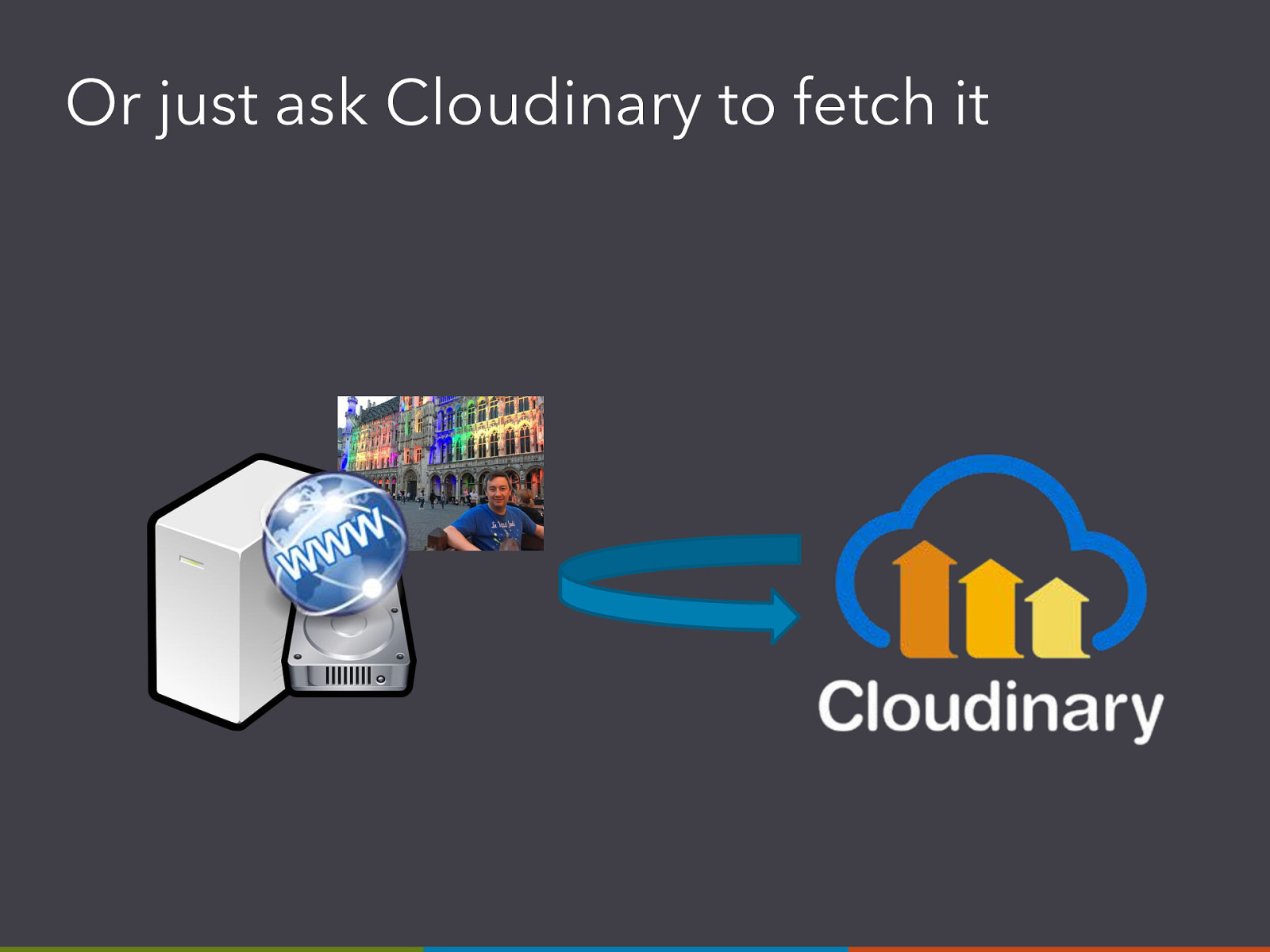
Or just ask Cloudinary to fetch it
Slide 31

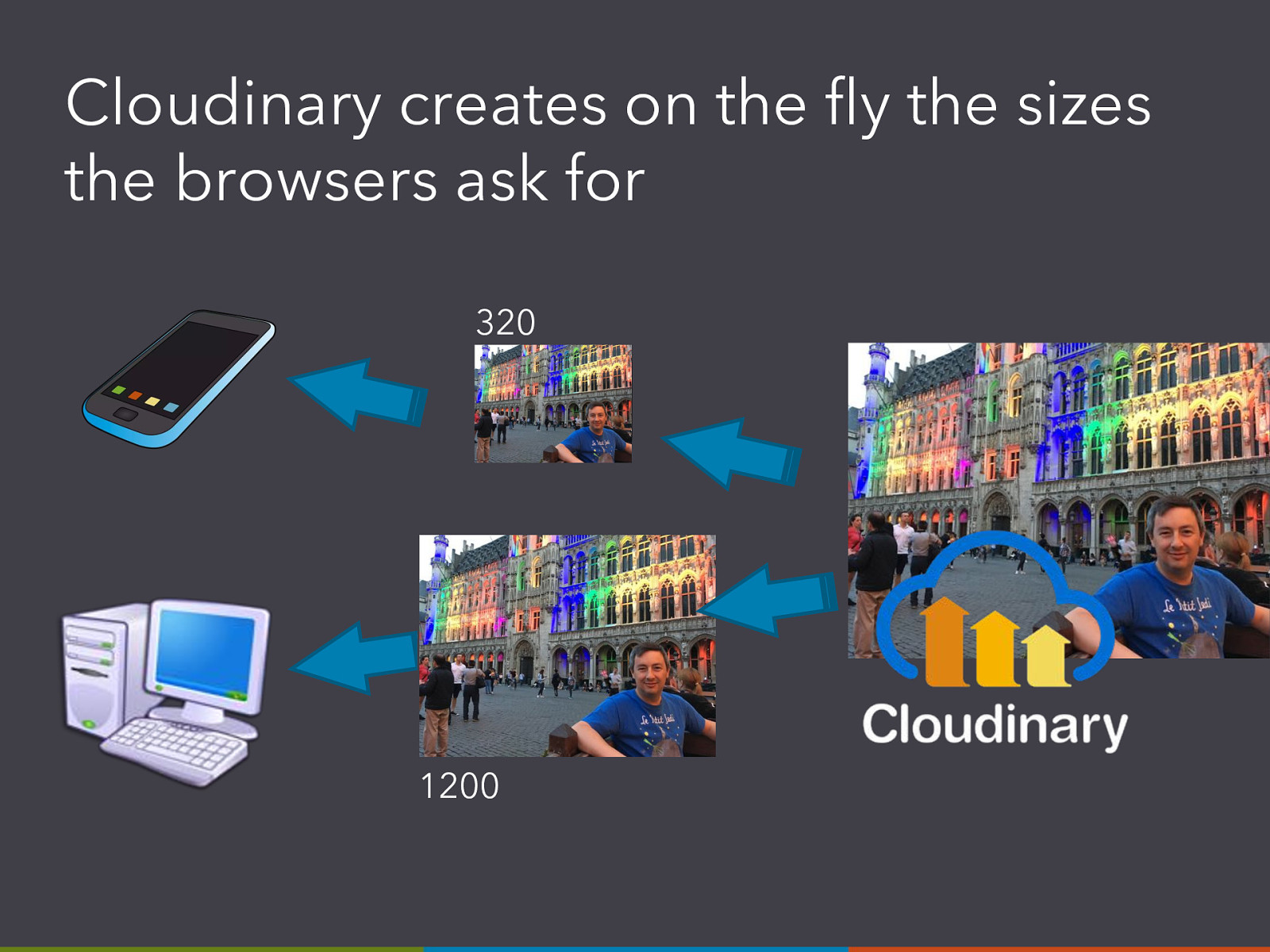
Cloudinary creates on the fly the sizes the browsers ask for 320 1200
Slide 32

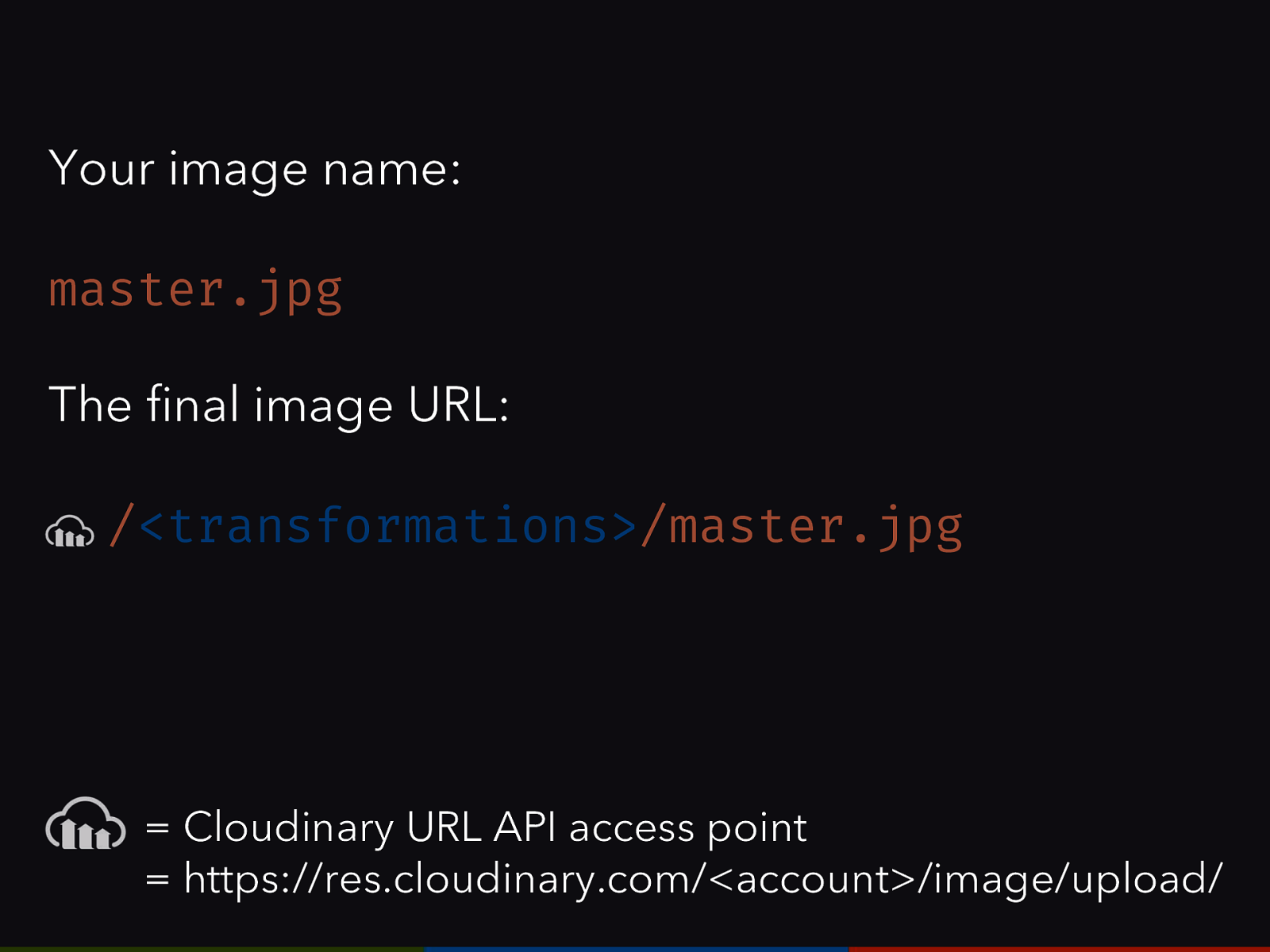
Your image name: master.jpg The final image URL: / <transformations> / master.jpg
Cloudinary URL API access point = https:// res.cloudinary.com /< account
/image/ upload /
Slide 33

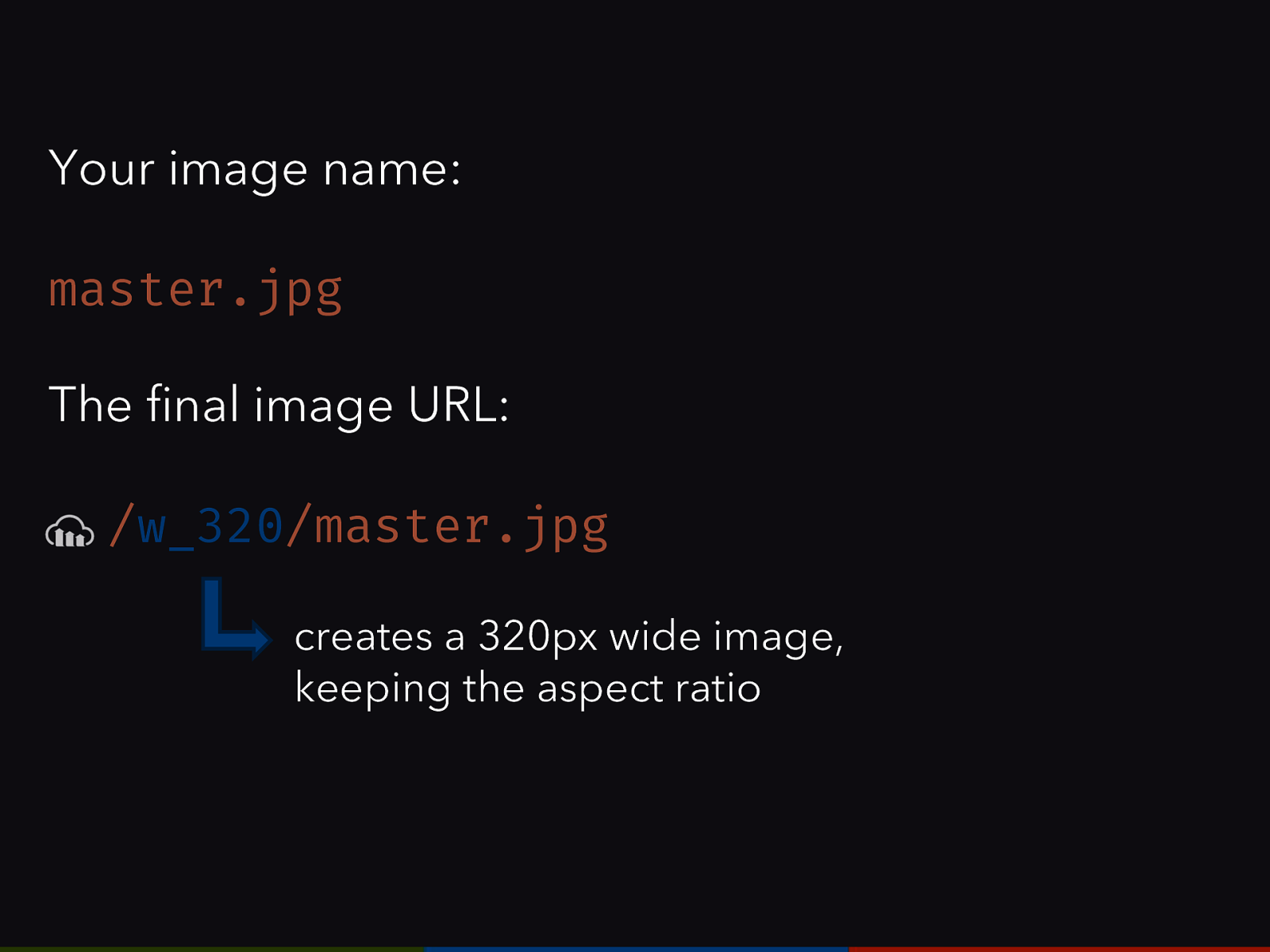
Your image name: master.jpg The final image URL: / w_320 / master.jpg creates a 320px wide image, keeping the aspect ratio
Slide 34

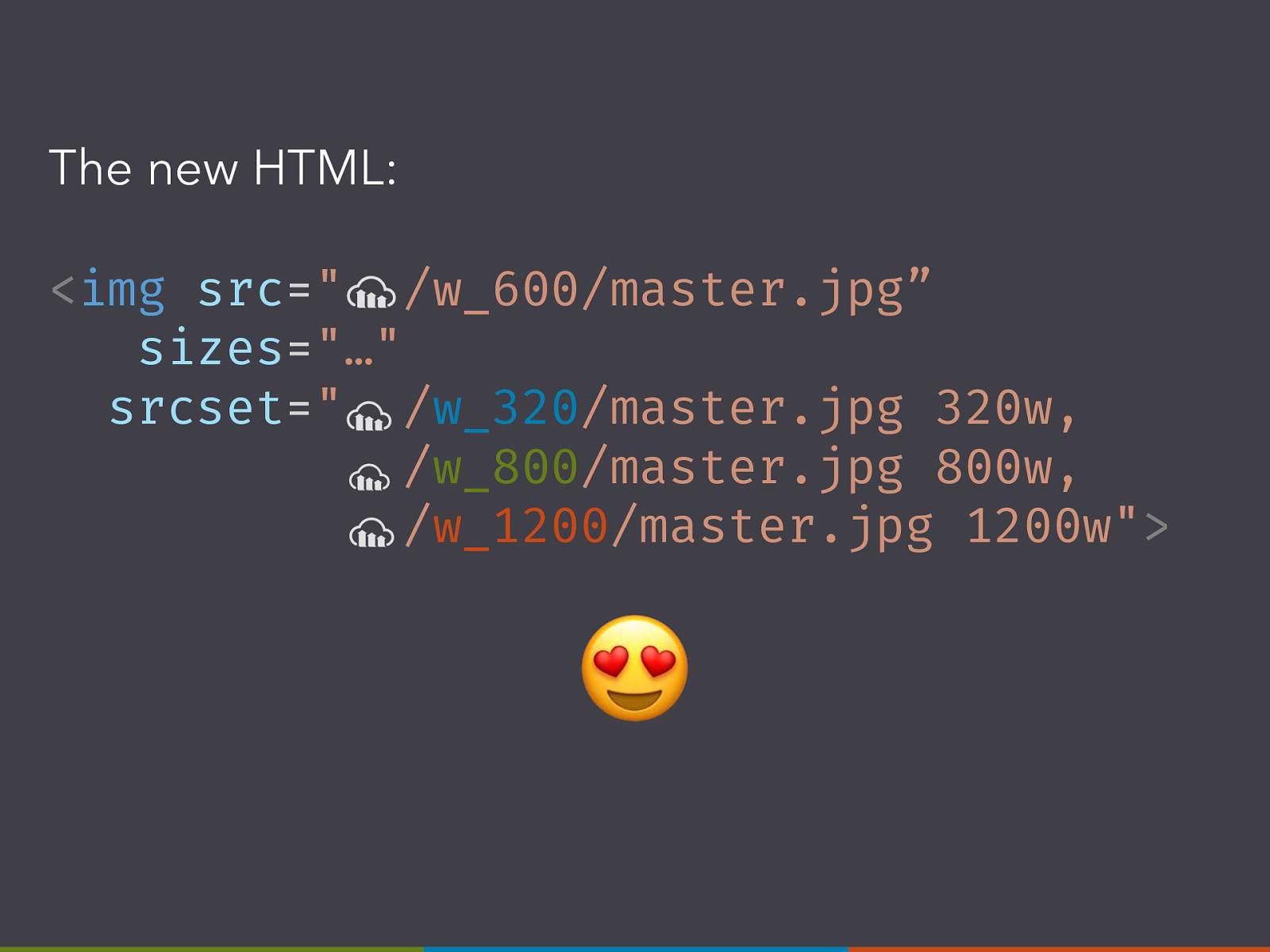
The new HTML: < img src
"
/w_600/
master.jpg
”
sizes
"…" srcset
" / w_320 / master.jpg 320w, / w_800 / master.jpg 800w, / w_1200 / master.jpg 1200w"
$
Slide 35

You need :
the master image
a Cloudinary account
no local image processing
less computing power
less storage capacity
less bandwidth
Slide 36

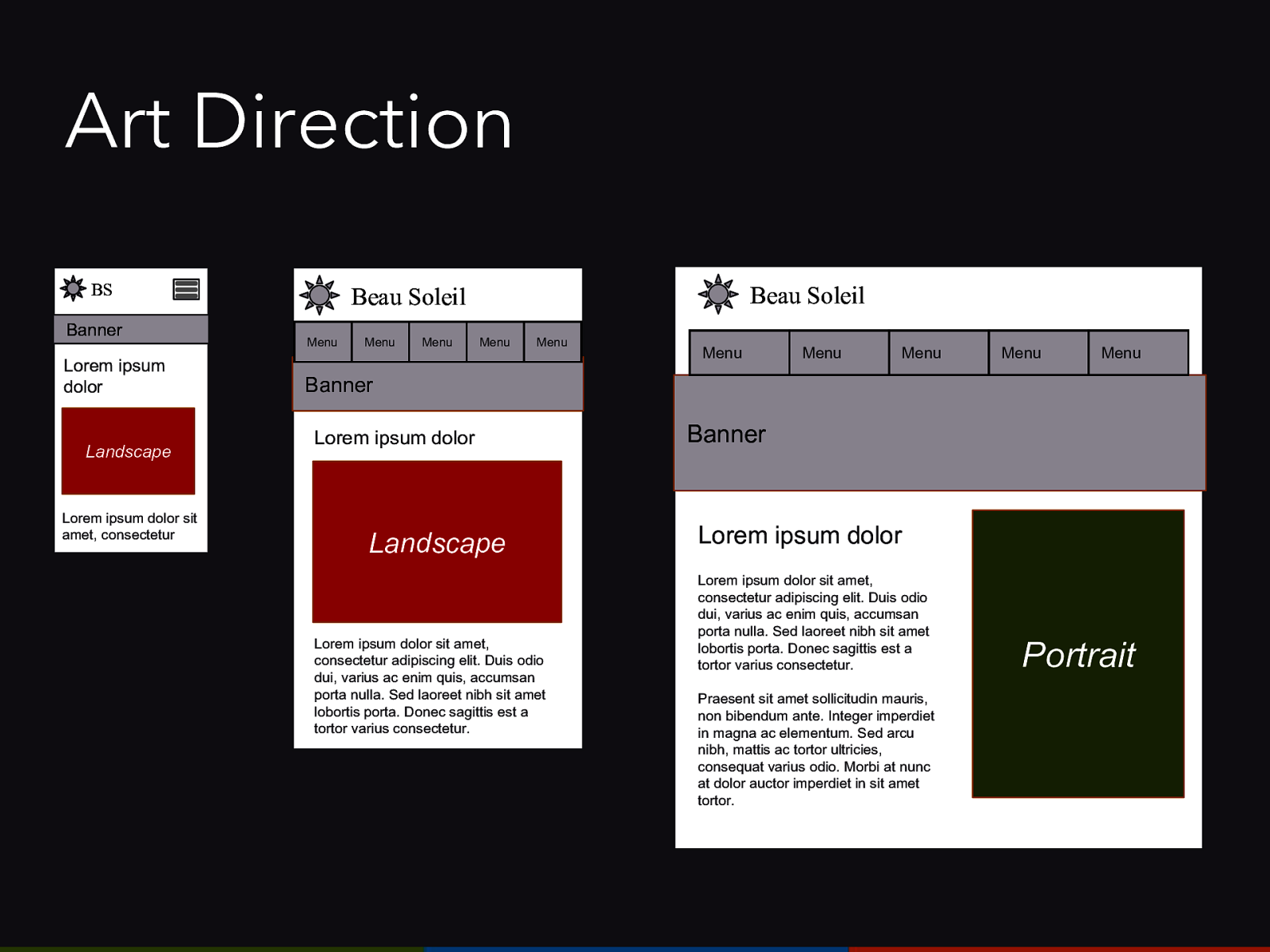
But sometimes , you need Art Direction
Slide 37

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Art Direction BS Bann er Landscape Lorem ipsum dolor sit amet , consectetur Lorem ipsum dolor Beau Soleil Banner Menu Menu Menu Menu Menu Landscape Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis odio dui, varius ac enim quis, accumsan porta nulla. Sed laoreet nibh sit amet lobortis porta. Donec sagittis est a tortor varius consectetur. Lorem ipsum dolor Beau Soleil Bann er Menu Menu Menu Menu Menu Portrait Lorem ipsum dolor Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis odio dui, varius ac enim quis, accumsan porta nulla. Sed laoreet nibh sit amet lobortis porta. Donec sagittis est a tortor varius consectetur. Praesent sit amet sollicitudin mauris, non bibendum ante. Integer imperdiet in magna ac elementum. Sed arcu nibh, mattis ac tortor ultricies, consequat varius odio. Morbi at nunc at dolor auctor imperdiet in sit amet tortor.
Slide 38

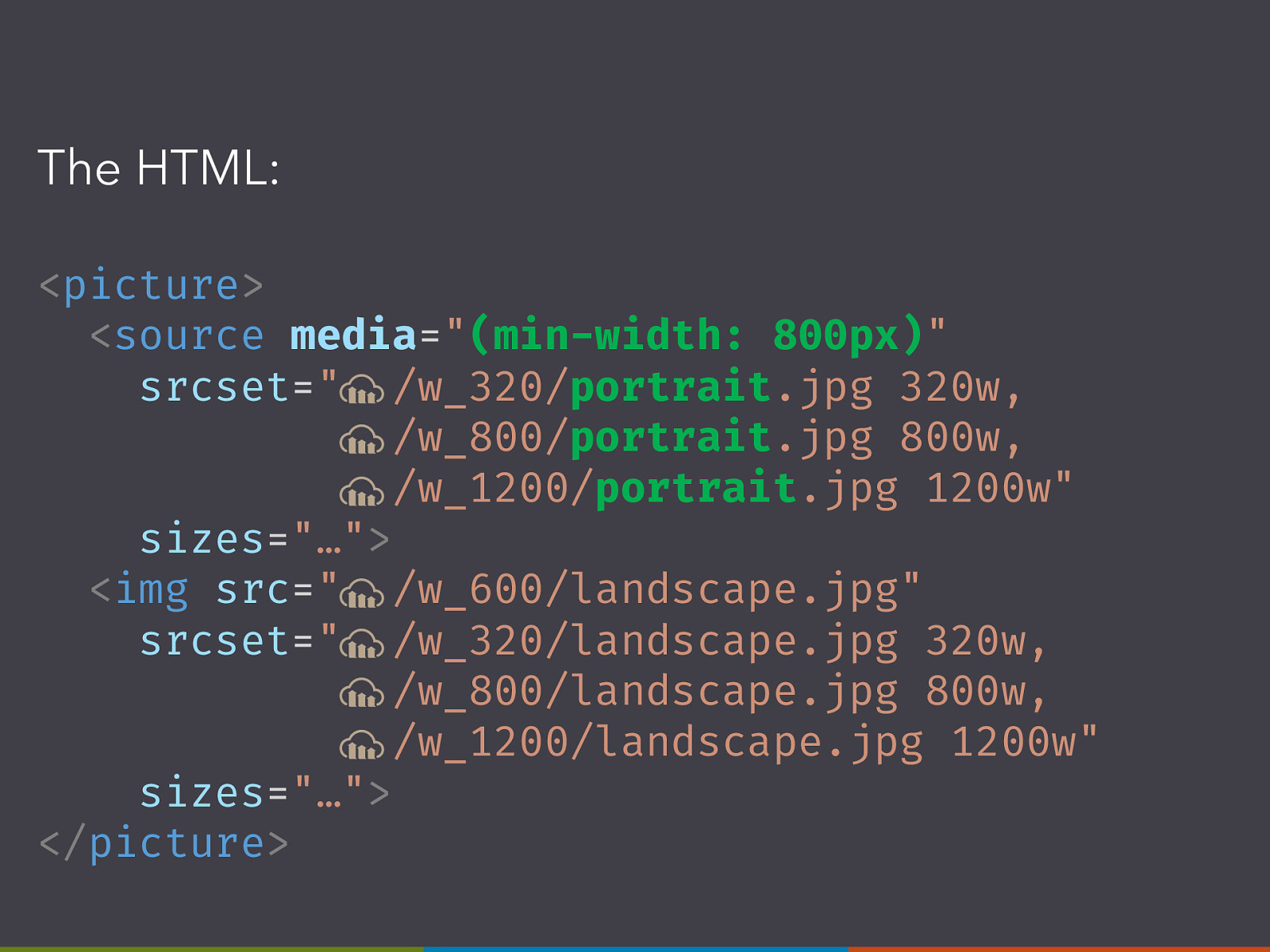
The HTML: < picture
< source media
" ( min
width: 800px ) " srcset
"
/w_320/
portrait
.jpg
320w,
/w_800/
portrait
.jpg
800w,
/w_1200/
portrait
.jpg
1200w"
sizes
"… "
< img src
"
/w_600/
landscape
.jpg"
srcset
"
/w_320/
landscape.jpg
320w,
/w_800/
landscape
.jpg
800w,
/w_1200/
landscape
.jpg
1200w
"
sizes
"…"
</ picture
Slide 39

You probably don’t want to upload two masters every time
Slide 40

Automate with Cloudinary /w_320/ portrait.jpg / c_fill ,w_320,h_450/…
Slide 41

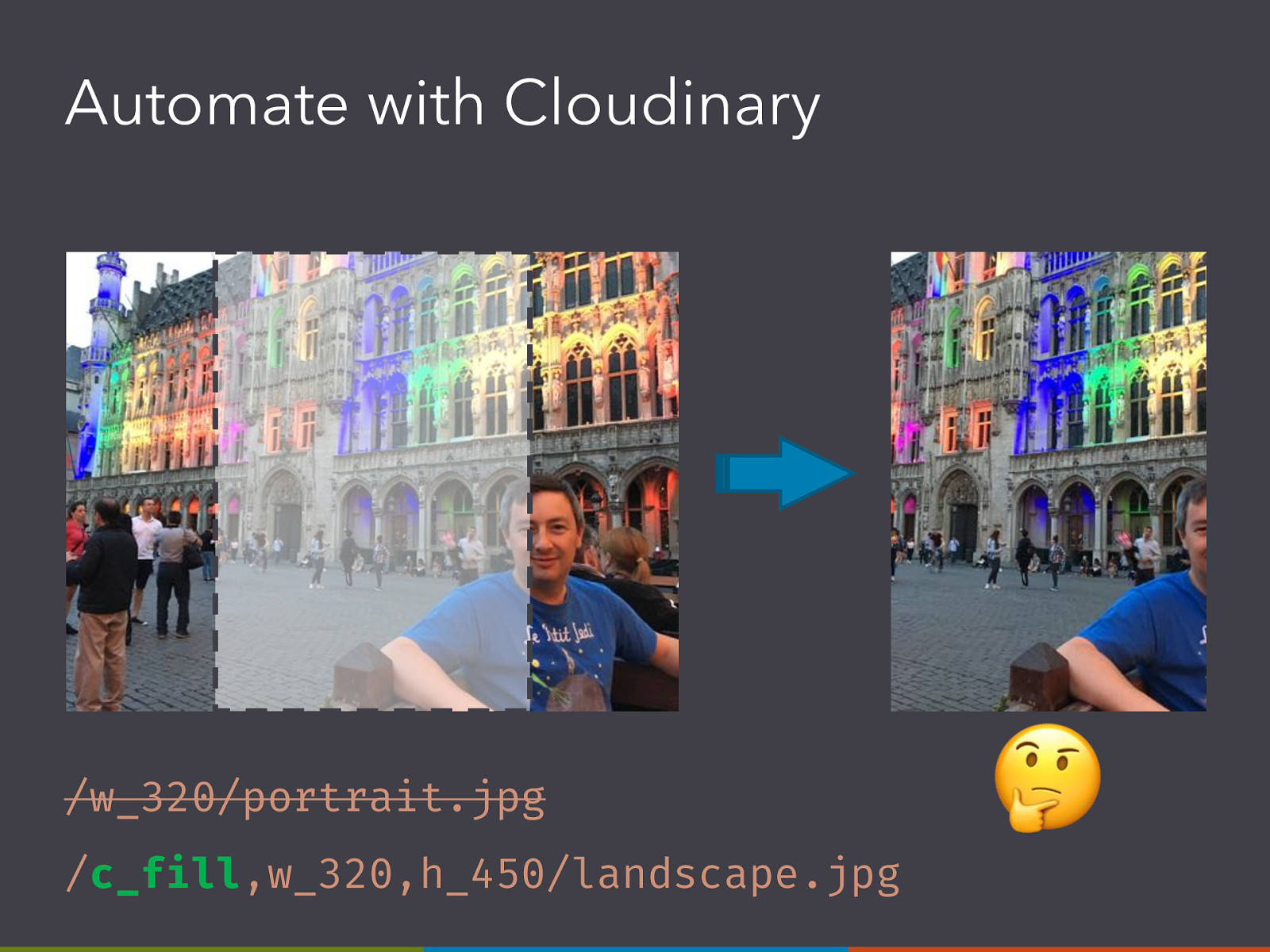
Automate with Cloudinary % /w_320/ portrait.jpg / c_fill ,w_320,h_450/ landscape.jpg
Slide 42

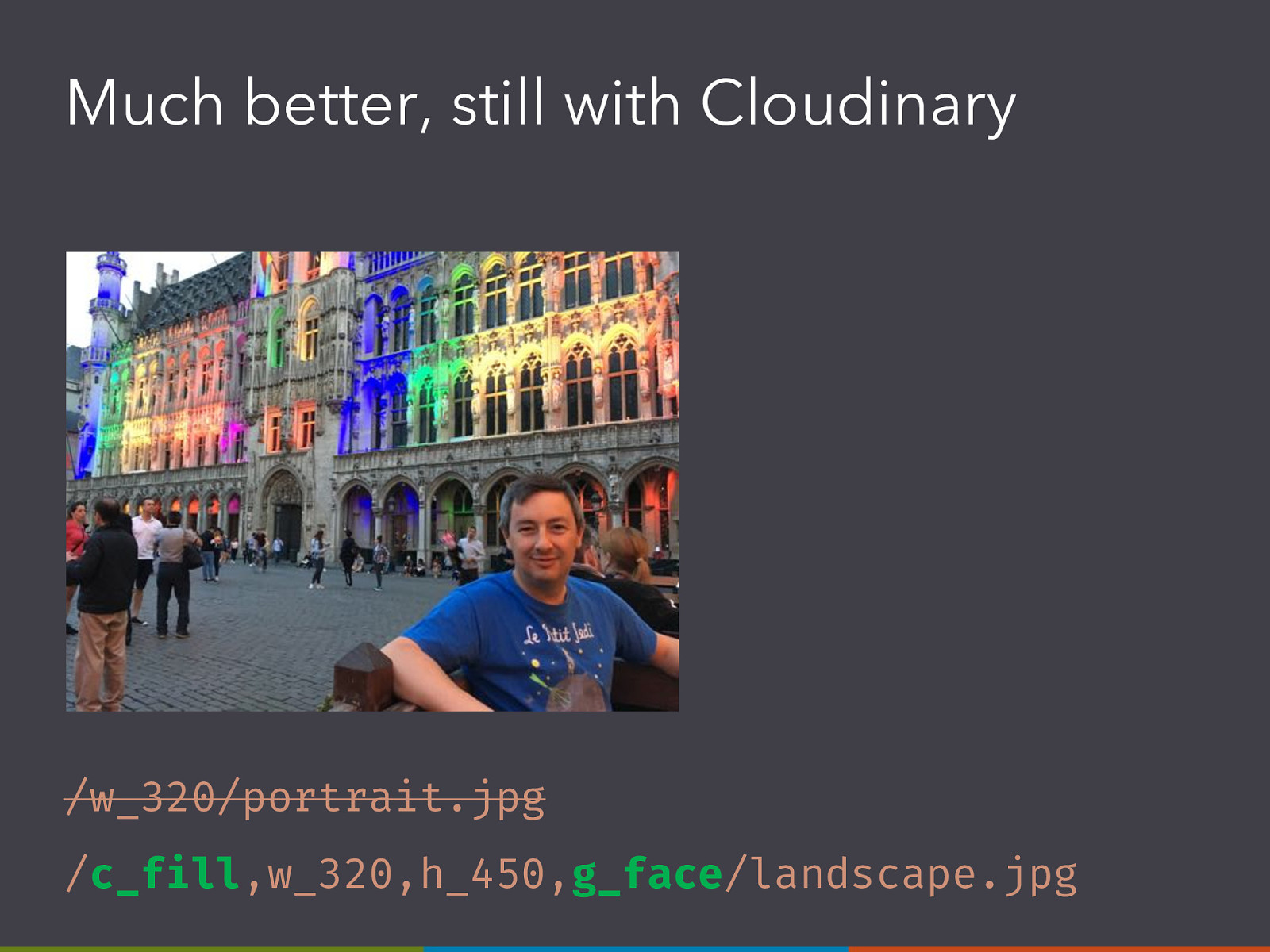
Much better , still with Cloudinary /w_320/ portrait.jpg / c_fill ,w_320,h_450, g_face / landscape.jpg
Slide 43

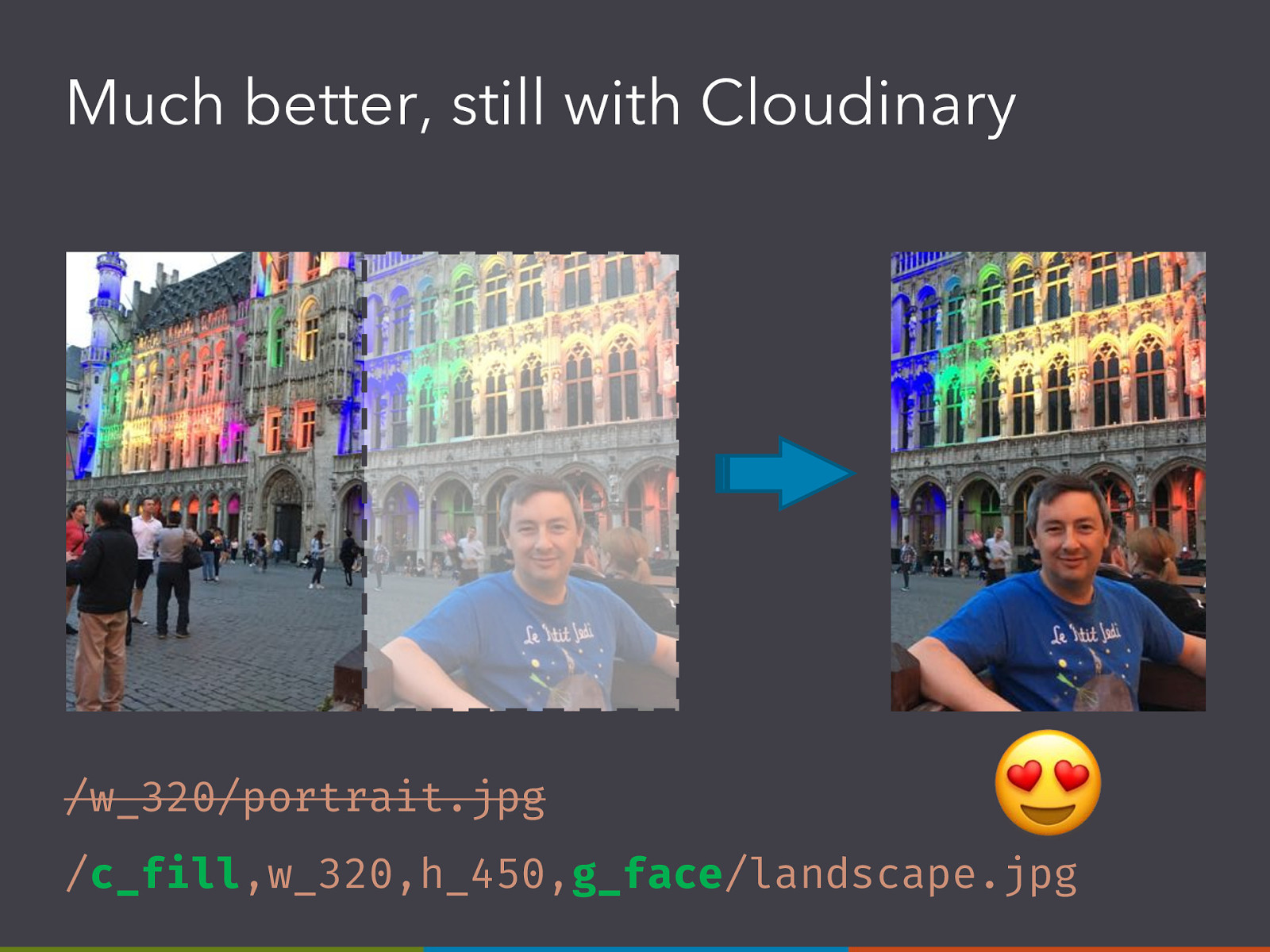
Much better , still with Cloudinary /w_320/ portrait.jpg / c_fill ,w_320,h_450, g_face / landscape.jpg $
Slide 44

You also want to optimize performance
Slide 45

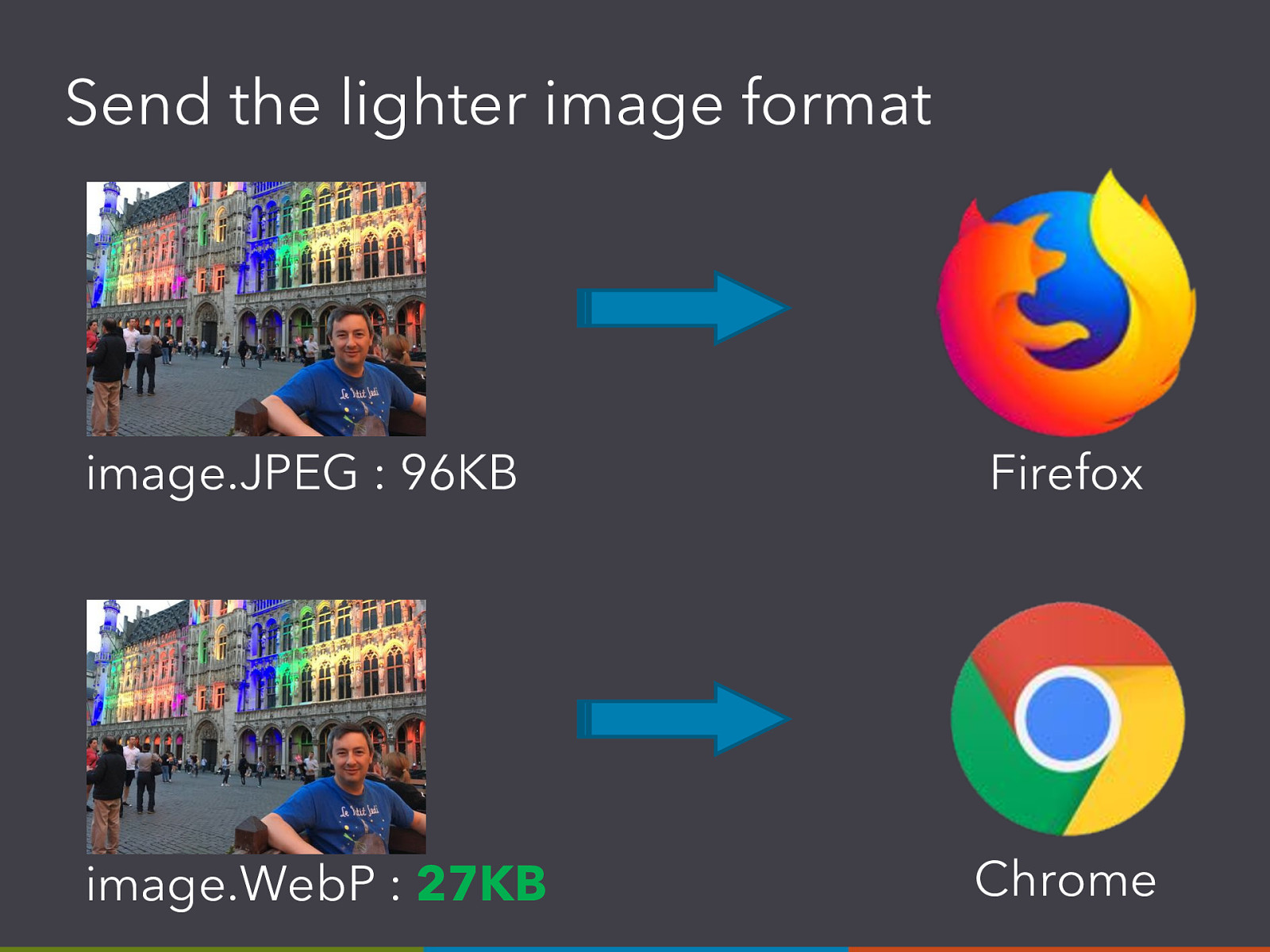
Send the lighter image format image.JPEG : 96KB image.WebP : 27KB Firefox Chrome
Slide 46

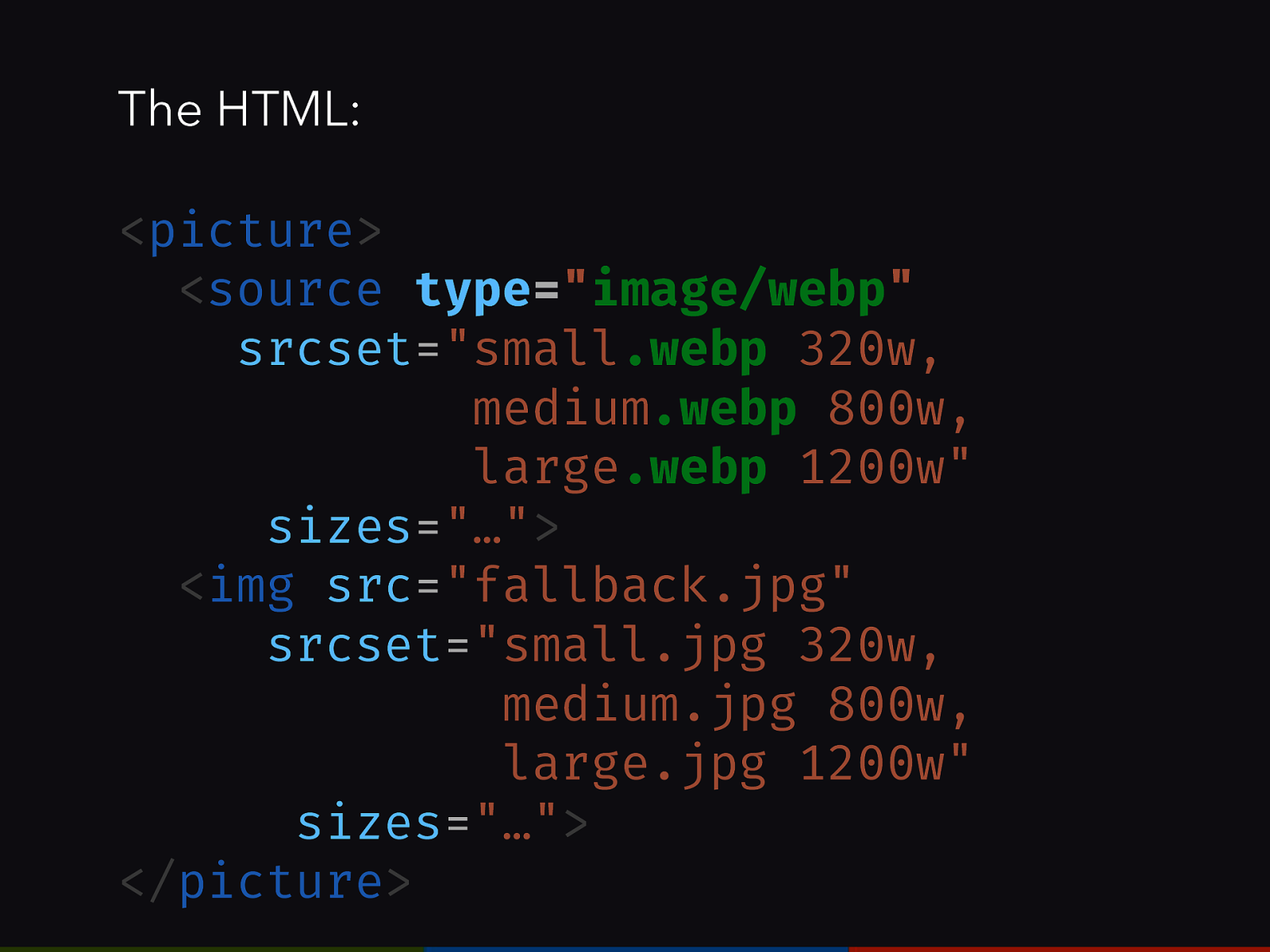
The HTML: < picture
< source type
" image/ webp " srcset
" small .webp 320w, medium .webp 800w, large .webp 1200w " sizes
"…"
< img src
" fallback.jpg " srcset
" small.jpg 320w, medium.jpg 800w, large.jpg 1200w " sizes
"…"
</ picture
Slide 47

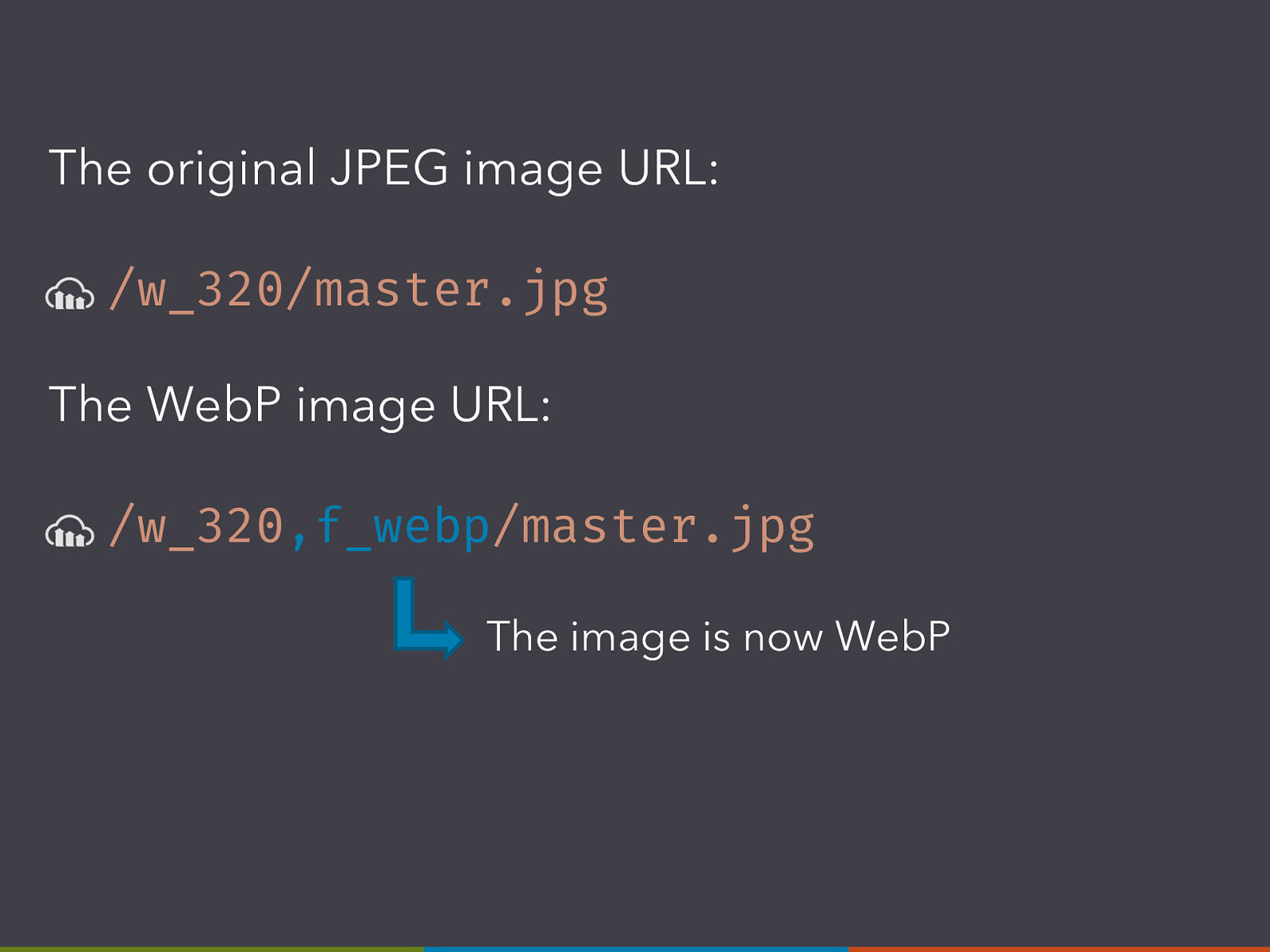
The original JPEG image URL: /w_320/ master.jpg The WebP image URL: / w_320 ,f_webp / master.jpg The image is now WebP
Slide 48

Or…
Slide 49

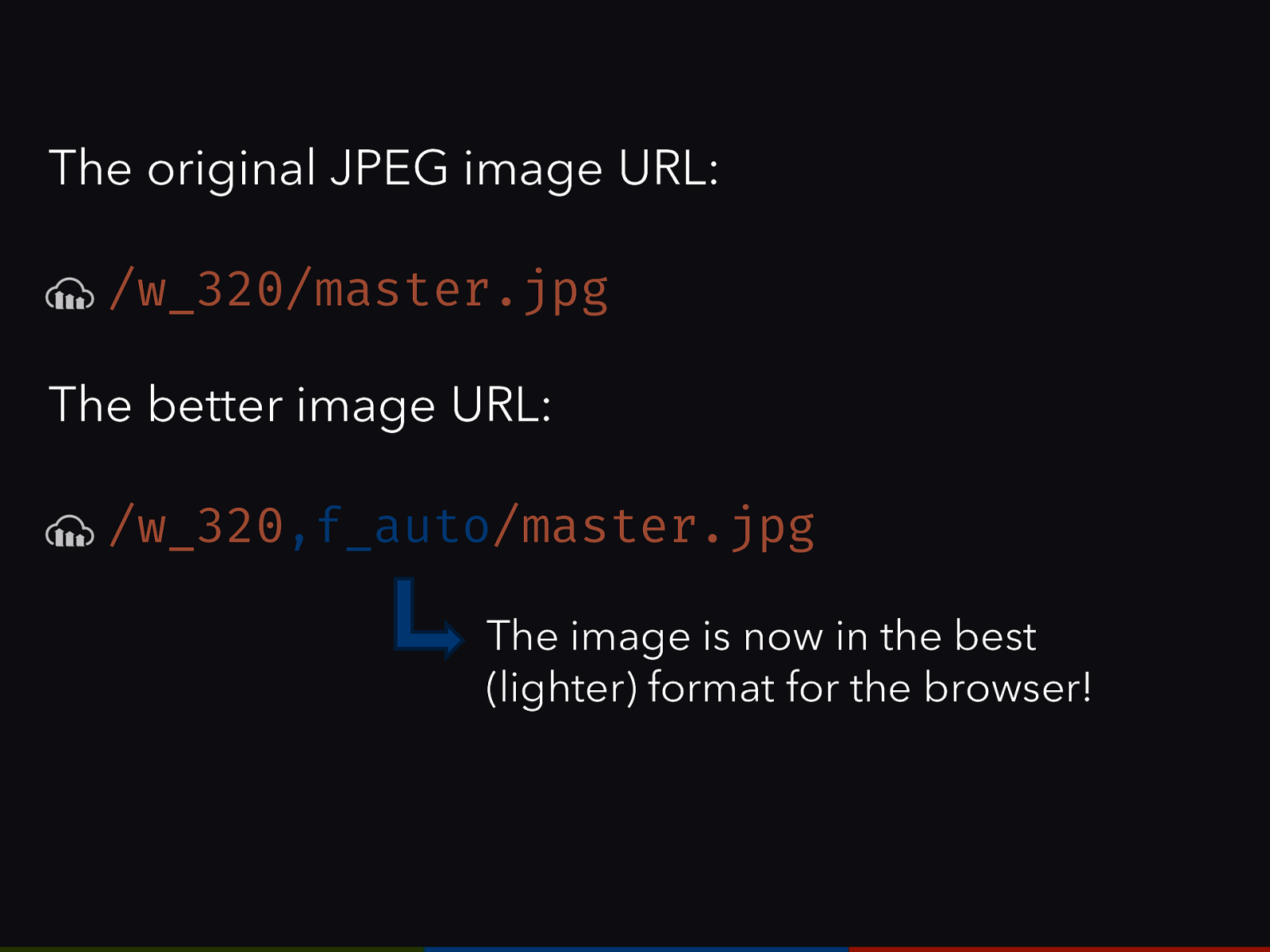
The original JPEG image URL: /w_320/ master.jpg The better image URL: /w_320 ,f_auto / master.jpg The image is now in the best ( lighter ) format for the browser!
Slide 50

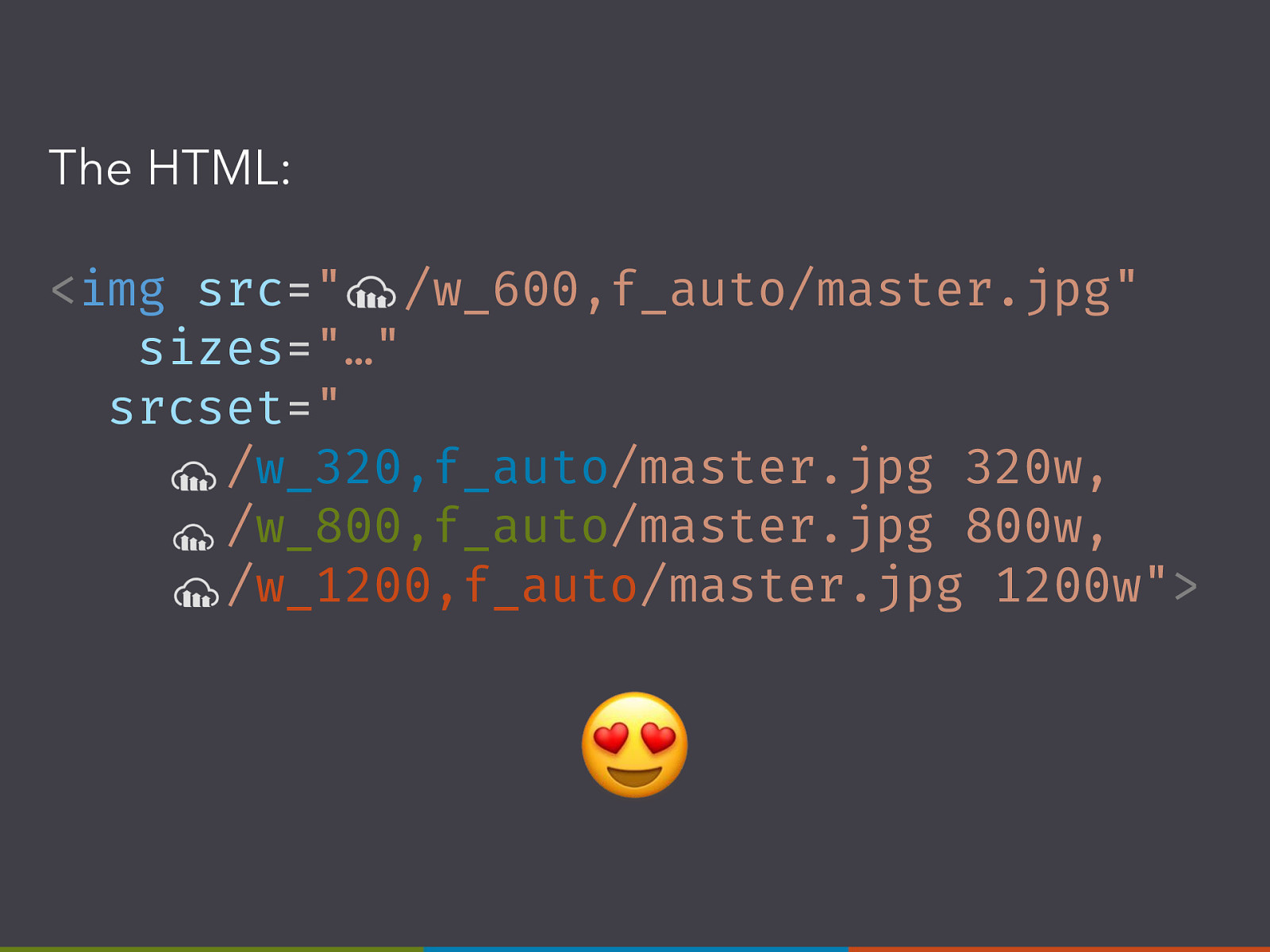
The HTML: < img src
"
/
w_600,f_auto/
master.jpg
"
sizes
"…" srcset
" / w_320,f_auto / master.jpg 320w, / w_800,f_auto / master.jpg 800w, / w_1200,f_auto / master.jpg 1200w"
$
Slide 51

Using Cloudinary with
Slide 52

Jekyll is one of the oldest and most popular static site generators . It takes content written in Markdown format, and uses Liquid templates to generate HTML pages.
Slide 53

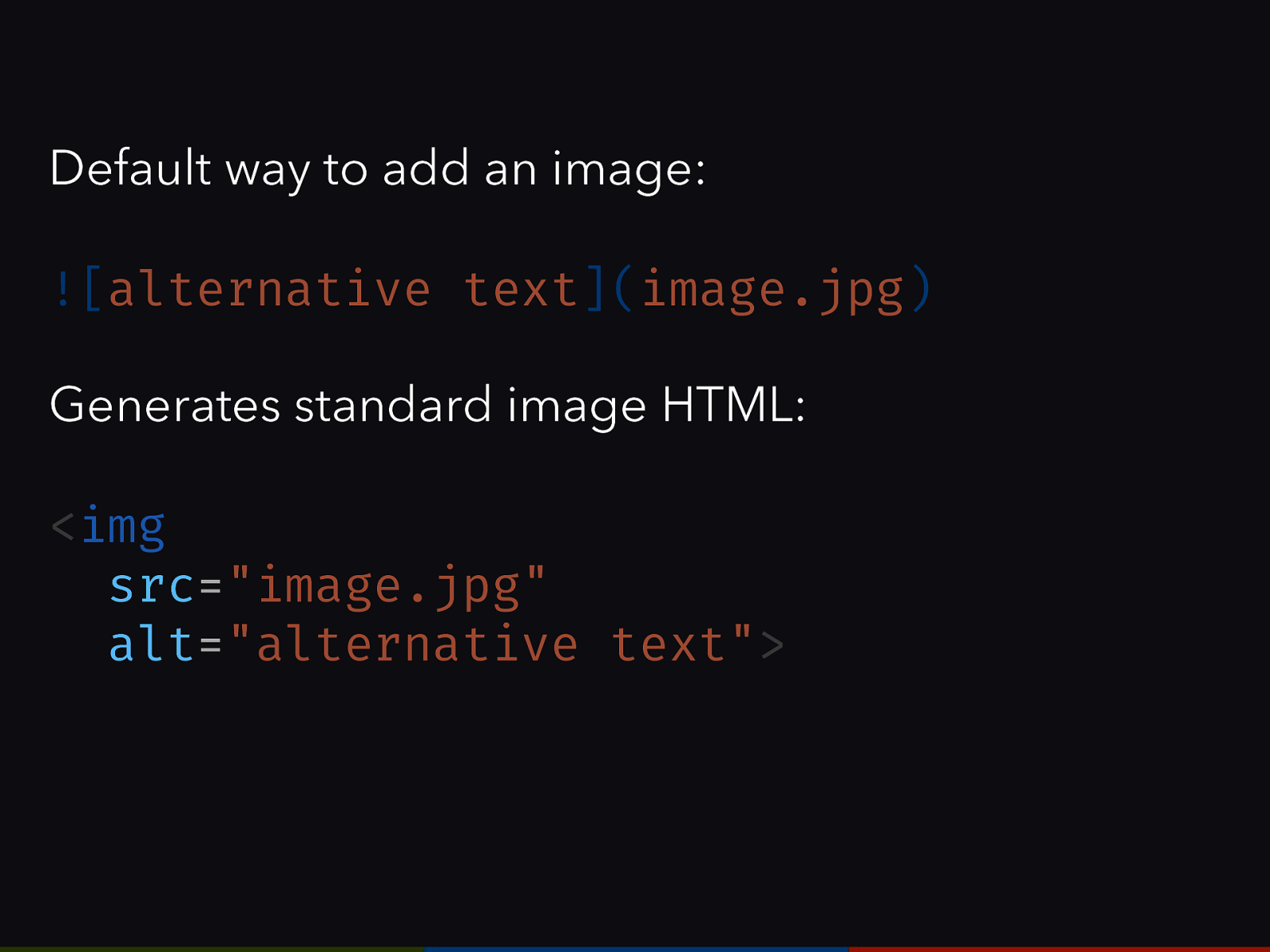
Default
way to add an image:
 Generates standard image HTML:
<
img
src
Generates standard image HTML:
<
img
src
" image.jpg " alt
"alternative text"
Slide 54

https:// nhoizey.github.io / jekyll
cloudinary /
Slide 55

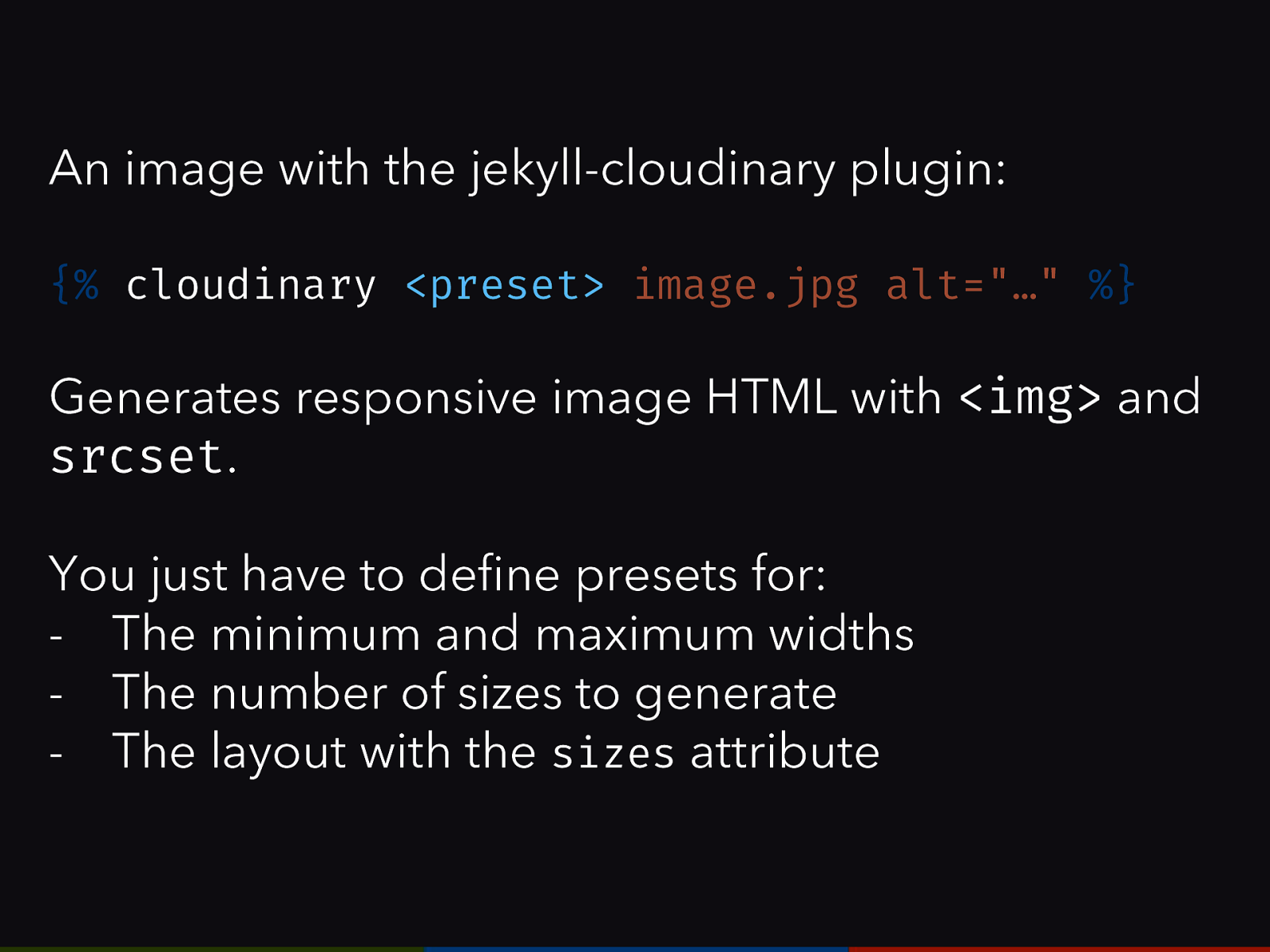
An image with the jekyll
cloudinary plugin: {% cloudinary <preset> image.jpg alt="…" %} Generates responsive image HTML with < img
and srcset . You just have to define presets for:
The minimum and maximum widths
The number of sizes to generate
The layout with the sizes attribute
Slide 56

One last thing …
Slide 57

Cloudinary is not limited to responsive images It also allows multiple image manipulations. I use it to generate my opengraph images, for better sharing on social networks.
Slide 58

This post
Slide 59

Automatically gets this opengraph image
Slide 60

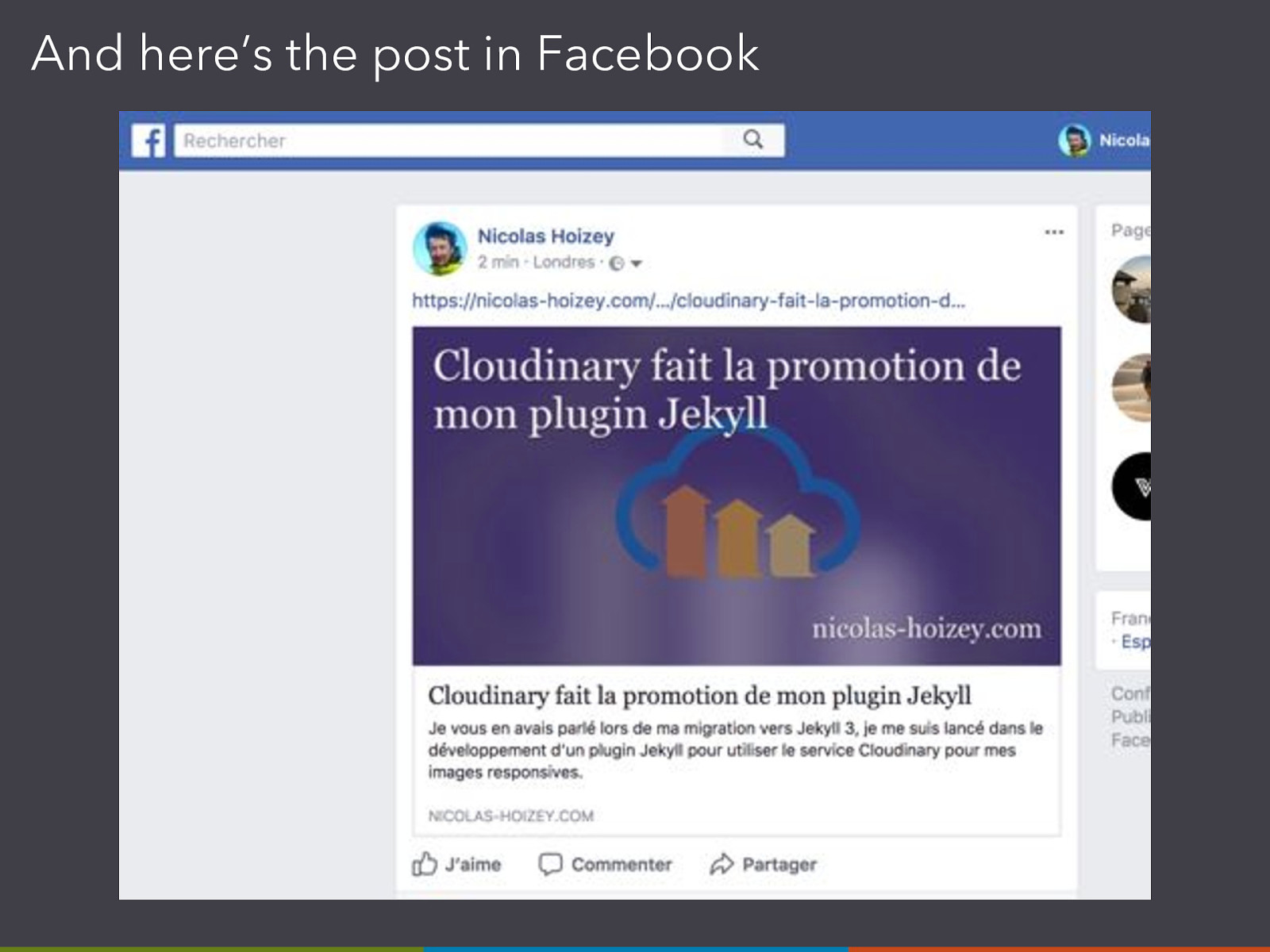
And here’s the post in Facebook
Slide 61

Here’s the URL: https:// res.cloudinary.com / nho /image/ fetch /e_blur:2000, c_crop,ar_1200:630,b_white/ e_grayscale /w_1200/ l_fetch:a HR0cHM6Ly9uaWNvbGFzLWhvaXpleS5jb20vYXNzZXRzL2xvZ29zL2Ns b3VkaW5hcnkucG5n,h_1.0,w_1.0,fl_relative,c_limit/ b_rgb : 3d2e68,o_50/w_1120,c_fit,l_text:georgia_80:Cloudinary%2 0fait%20la%20promotion%20de%20mon%20plugin%20Jekyll,g_n orth_west,x_41,y_42,co_black,o_90/w_1120,c_fit,l_text:g eorgia_80:Cloudinary%20fait%20la%20promotion%20de%20mon %20plugin%20Jekyll,g_north_west,x_40,y_40,co_white/ l_te xt:georgia_50:nicolas
hoizey.com,g_south_east,x_40,y_40 , co_black /l_text:georgia_50:nicolas
hoizey.com,g_south_ east,x_41,y_41,co_white/https :// nicolas
hoizey.com /asse ts /logos/ cloudinary.png &
Slide 62

Thanks for your attention! nhoizey@clever
age.com @ nhoizey ✉